
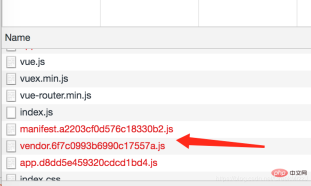
npm run build 이후 여러 번 webpack에 의해 index.html 파일에 삽입된 js 파일과 css 파일의 상대 디렉터리가 항상 잘못되어 있고 이후에 nginx는 파일을 찾을 수 없습니다. npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。
vue-cli@3
在 vue-cli@3 中你需要为你 webpack 插入到 index.html 中 的所有文件添加一个 baseurl. 你需要在项目的根目录新建一个 vue.config.js, 添加如下内容:
...
module.exports = {
baseurl: isprod
? '/basexxx/'
: '/',
....
}这里需要注意的是 dev 环境下不需要添加 baseurl 。
vue-cli@2
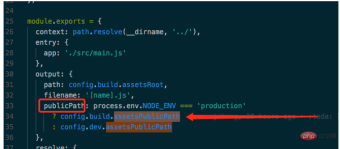
针对 非 vue-cli@3 生成的项目,你如果不关心 webpack 里面是如何实现的,你只需要找到 config/index.js , 修改其中的 build 中的 assetspublicpath 即可。
为了验证一下是否可行,你可以本地 build 一下,然后查看 dist/index.html 中引用的 js css 文件的路径是否携带上你刚刚设置的 assetspublicpath 即可。
而关心为啥这样设置就可以的同学们,继续看 build/webpack.base.conf.js 文件,

非 production mode 下,是在config/index.js 中设置的,这里的 publicpath
vue-cli@3에서는 웹팩이 index.html에 삽입하는 모든 파일에 대한 baseurl을 추가해야 합니다. . 프로젝트 루트 디렉토리에 새로운 <code>vue.config.js를 생성하고 다음 내용을 추가해야 합니다.  rrreee
rrreee
baseurl<.>vue-cli@2🎜🎜non-vue-cli@3으로 생성된 프로젝트의 경우 webpack 구현 방법에 관심이 없다면 <code>config/만 찾으면 됩니다. index.js 의 경우 build에서 assetspublicpath를 수정하세요. 🎜🎜가능한지 확인하려면 로컬에서 빌드한 다음 dist/index.html에서 참조된 js css 파일의 경로가 assetspublicpath를 전달하는지 확인하세요. 그냥 설정하세요 > 그게 다예요. 🎜🎜왜 이 설정으로 충분한지 고민하는 학생들은 계속해서 build/webpack.base.conf.js 파일을 살펴보세요. 🎜🎜🎜 🎜🎜
🎜🎜프로덕션에 없음 code> 모드인 경우 <code>config/index.js의 Set에 있으며 여기서 publicpath의 기본값은 🎜🎜🎜🎜🎜입니다.위 내용은 nginx 배포 vue 프로젝트에서 js CSS 파일을 찾을 수 없는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 궁극적 인 대결 : Nginx vs. ApacheApr 18, 2025 am 12:02 AM
궁극적 인 대결 : Nginx vs. ApacheApr 18, 2025 am 12:02 AMNginx는 높은 동시 요청을 처리하는 데 적합한 반면 Apache는 복잡한 구성 및 기능 확장이 필요한 시나리오에 적합합니다. 1.NGINX는 이벤트 중심의 비 블로킹 아키텍처를 채택하며, 대결 환경에 적합합니다. 2. Apache는 프로세스 또는 스레드 모델을 채택하여 복잡한 구성 요구에 적합한 풍부한 모듈 생태계를 제공합니다.
 NGINX의 행동 : 예제 및 실제 응용 프로그램Apr 17, 2025 am 12:18 AM
NGINX의 행동 : 예제 및 실제 응용 프로그램Apr 17, 2025 am 12:18 AMNginx는 웹 사이트 성능, 보안 및 확장 성을 향상시키는 데 사용될 수 있습니다. 1) 리버스 프록시 및로드 밸런서로서 Nginx는 백엔드 서비스를 최적화하고 트래픽을 공유 할 수 있습니다. 2) 이벤트 중심 및 비동기 아키텍처를 통해 Nginx는 높은 동시 연결을 효율적으로 처리합니다. 3) 구성 파일을 사용하면 정적 파일 서비스 및로드 밸런싱과 같은 규칙을 유연하게 정의 할 수 있습니다. 4) 최적화 제안에는 GZIP 압축 활성화, 캐시 사용 및 작업자 프로세스 조정이 포함됩니다.
 NGINX 장치 : 다양한 프로그래밍 언어를 지원합니다Apr 16, 2025 am 12:15 AM
NGINX 장치 : 다양한 프로그래밍 언어를 지원합니다Apr 16, 2025 am 12:15 AMNginxUnit은 여러 프로그래밍 언어를 지원하며 모듈 식 디자인을 통해 구현됩니다. 1. 언어 모듈로드 : 구성 파일에 따라 해당 모듈을로드합니다. 2. 응용 프로그램 시작 : 호출 언어가 실행될 때 응용 프로그램 코드를 실행합니다. 3. 요청 처리 : 응용 프로그램 인스턴스로 요청을 전달하십시오. 4. 응답 반환 : 처리 된 응답을 클라이언트에 반환합니다.
 nginx와 apache 사이의 선택 : 필요에 맞는 적합Apr 15, 2025 am 12:04 AM
nginx와 apache 사이의 선택 : 필요에 맞는 적합Apr 15, 2025 am 12:04 AMNginx와 Apache는 고유 한 장점과 단점이 있으며 다른 시나리오에 적합합니다. 1.NGINX는 높은 동시성 및 낮은 자원 소비 시나리오에 적합합니다. 2. Apache는 복잡한 구성 및 풍부한 모듈이 필요한 시나리오에 적합합니다. 핵심 기능, 성능 차이 및 모범 사례를 비교하면 요구에 가장 적합한 서버 소프트웨어를 선택할 수 있습니다.
 nginx를 시작하는 방법Apr 14, 2025 pm 01:06 PM
nginx를 시작하는 방법Apr 14, 2025 pm 01:06 PM질문 : nginx를 시작하는 방법? 답변 : nginx 스타트 업 설치 nginx verification nginx is nginx 시작 다른 시작 옵션을 자동으로 시작합니다.
 nginx가 시작되었는지 확인하는 방법Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법Apr 14, 2025 pm 01:03 PMnginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 nginx를 닫는 방법Apr 14, 2025 pm 01:00 PM
nginx를 닫는 방법Apr 14, 2025 pm 01:00 PMNginx 서비스를 종료하려면 다음 단계를 따르려면 다음 단계를 결정합니다. Red Hat/Centos (SystemCTL 상태 NGINX) 또는 Debian/Ubuntu (서비스 NGINX 상태) 서비스 중지 : Red Hat/Centos (SystemCTL STOP NGINX) 또는 DEBIAN/UBUNTU (서비스 NGINX STOP) DIA AUTAL STARTUP (옵션) : RED HAT/CENTOS (SystemCTLED) 또는 DEBIAN/UBUNT (SystemCTLED). (Syst
 Windows에서 nginx를 구성하는 방법Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법Apr 14, 2025 pm 12:57 PMWindows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






