vue3은 전역 매개변수와 구성요소 사용 방법을 구성합니다.
- 王林앞으로
- 2023-05-15 18:58:043227검색
vue2 way
1. 글로벌 마운팅
Vue.property.xxx
import Vue from "vue";
import axios from "axios";
Vue.prototype.$http= axios;
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");2. 컴포넌트 사용법
this.$http.xxx();
vue3 way
1. 글로벌 마운팅
app.config.globalProperties.xxx
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus, { ElMessage, ElMessageBox } from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.config.globalProperties.$messageBox = ElMessageBox;
app.config.globalProperties.$message1 = ElMessage;// 引入vue的 getCurrentInstance 方法
import { defineComponent, getCurrentInstance } from "vue";
// 获取当前组件实例
const { appContext } = getCurrentInstance();
// 打印看一下结构
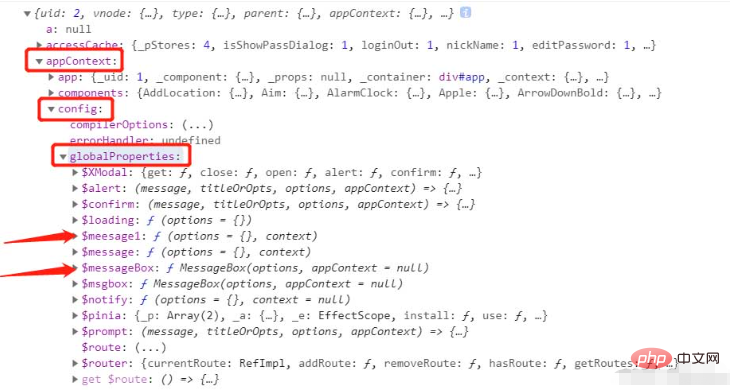
console.log(appContext)
appContext.config.globalProperties에서 이미 마운트된 $messageBox 및 $message1을 볼 수 있습니다. 여전히 $message
가 있는 이유는 요소의 스크린샷과 공식 웹사이트를 볼 수 있습니다

element plus에 대해 기본적으로 마운트되어 있는 것을 볼 수 있으며, 여기에 $message1을 추가하면 실제로는 기본 마운트를 직접 사용할 수 있습니다.
전체 사용 예
// 引入vue的 getCurrentInstance 方法
import { defineComponent, getCurrentInstance } from "vue";
// 获取当前组件实例
const { appContext } = getCurrentInstance();
const globalProxy = appContext.config.globalProperties;
export default defineComponent({
setup() {
// 退出登录按钮
const loginOut = () => {
globalProxy.$messageBox.confirm("确定退出登录吗?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
setTimeout(() => {
globalProxy.$message1({message: "已退出登录", type: "success"});
localStorage.removeItem("userInfo");
router.push("/login");
}, 200);
})
.catch((e) => {
console.log(e);
});
};
return {
loginOut
}
}
})위 내용은 vue3은 전역 매개변수와 구성요소 사용 방법을 구성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 yisu.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

