Springboot vue 테스트 플랫폼 인터페이스는 새로운 프런트엔드 및 백엔드 기능을 구현하는 방법을 정의합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-15 15:01:141238검색
개발은 계속 업데이트됩니다
이전 섹션에서는 프런트엔드 페이지의 대략적인 개요를 그렸습니다. 오늘은 주로 백엔드 인터페이스를 구현한 다음 프런트엔드와 백엔드를 조정하여 인터페이스의 새로운 기능을 구현하겠습니다. . 먼저 효과 미리보기:

1. 백엔드 부분
인터페이스의 새 요청을 처리하기 위해 ApiDefinitionController 클래스에 새 처리 메서드를 추가합니다.
@PostMapping("/add")
public Result add(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.add(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}해당 추가 메서드는 서비스 계층에서 구현됩니다.
public void add(ApiDefinition request) {
if (StringUtils.isEmpty(request.getProjectId().toString())) {
BtException.throwException("项目id为空");
}
if (StringUtils.isEmpty(request.getModuleId().toString())) {
BtException.throwException("模块id为空");
}
if (StringUtils.isEmpty(request.getName())) {
BtException.throwException("接口名称为空");
}
request.setCreateTime(new Date());
request.setUpdateTime(new Date());
apiDefinitionDAO.insert(request);
}저장 구현은 어렵지 않으며 몇 가지 중요한 매개변수 null 판단이 추가됩니다.
2. 프론트 엔드 부분
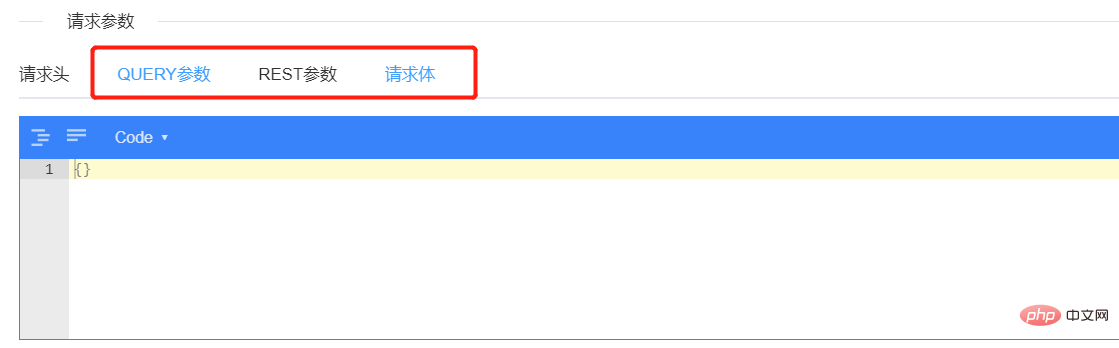
이전 섹션에서 그린 페이지에는 아직 그려지지 않은 나머지 매개변수와 요청 본문이라는 두 개의 탭이 있습니다. 먼저 완료해 주세요.

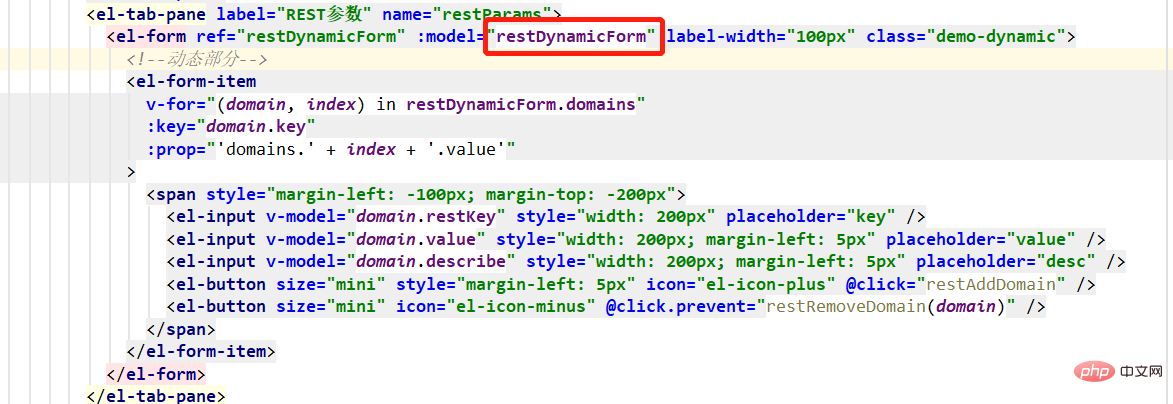
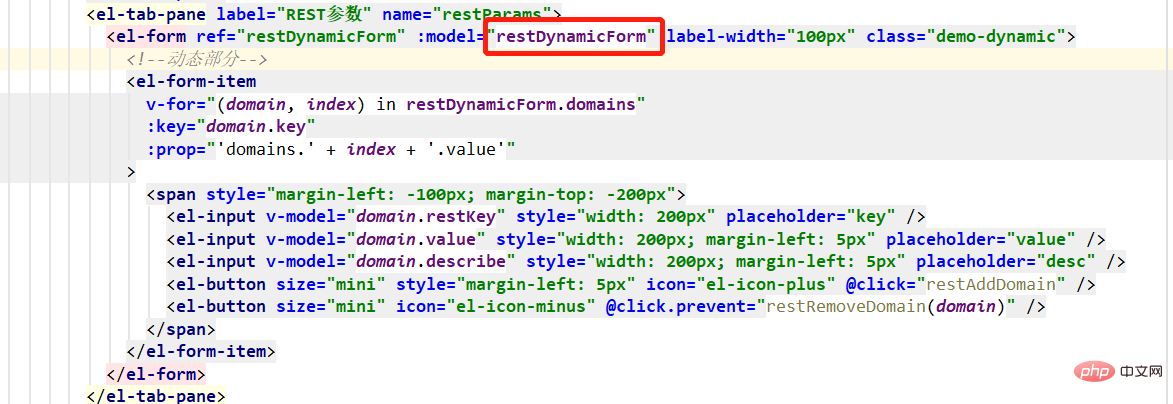
1.rest 매개변수
주로 /bloomtest/project/list/1/10와 같은 Restful 스타일 인터페이스에 대한 요청입니다. 이때 다음 1과 10이 있습니다. 매개변수에 변수를 설정하고 검색합니다. /bloomtest/project/list/1/10,这时候后面的1 和 10,就要在参数里设置变量去取了。
形式还是跟前面的 请求头 和 query参数一样的:

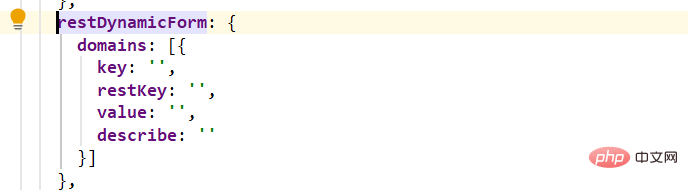
对应的增加这个字段:

关于这里面的 key,是组件里需要的,我试过去掉,但是会有问题。暂时先留着,存进来目前不影响我后续的操作。

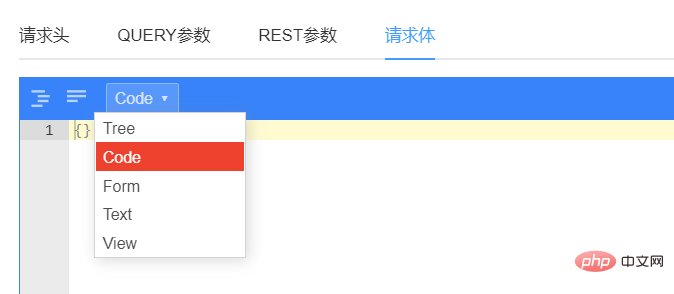
2. 请求体
这个请求体内容,目前只考虑一般都情况,需要对其进行 json 格式化展示。我依然在 github 上找现成的组件,结果找到了一个vue-json-editor
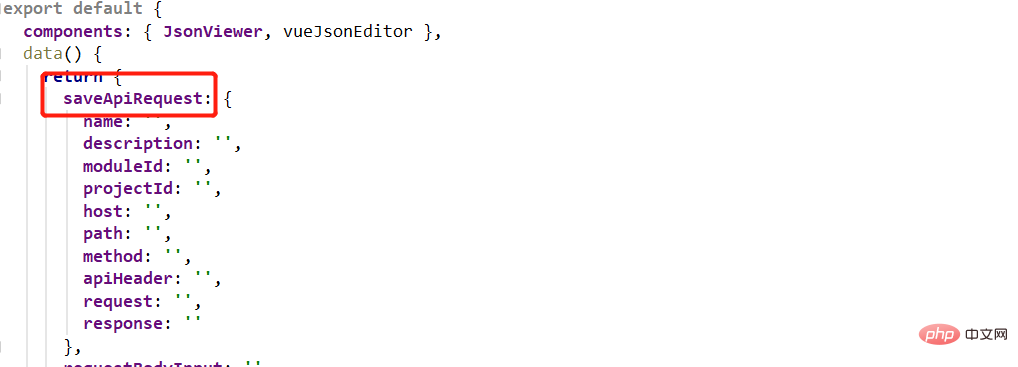
 해당 필드를 추가하세요:
해당 필드를 추가하세요:

여기서 핵심은 컴포넌트에 필요합니다. I 제거하려고 시도했지만 문제가 발생합니다. 지금은 보관하겠습니다. 저장해도 후속 작업에는 영향이 없습니다.


vue-json-editor를 찾았습니다.  이 구성 요소는 편집을 지원합니다. 이전 섹션에서 표시를 반환하는 데 사용한 구성 요소는 편집할 수 없습니다.
이 구성 요소는 편집을 지원합니다. 이전 섹션에서 표시를 반환하는 데 사용한 구성 요소는 편집할 수 없습니다.
npm install vue-json-editor --save
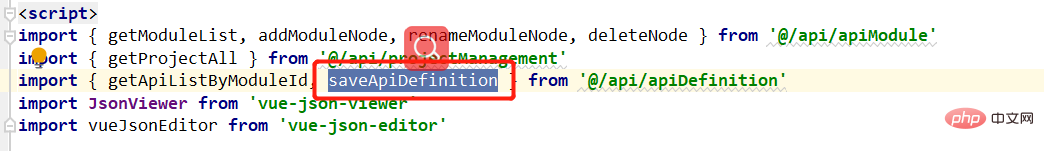
설치 후 vue 파일로 가져옵니다.

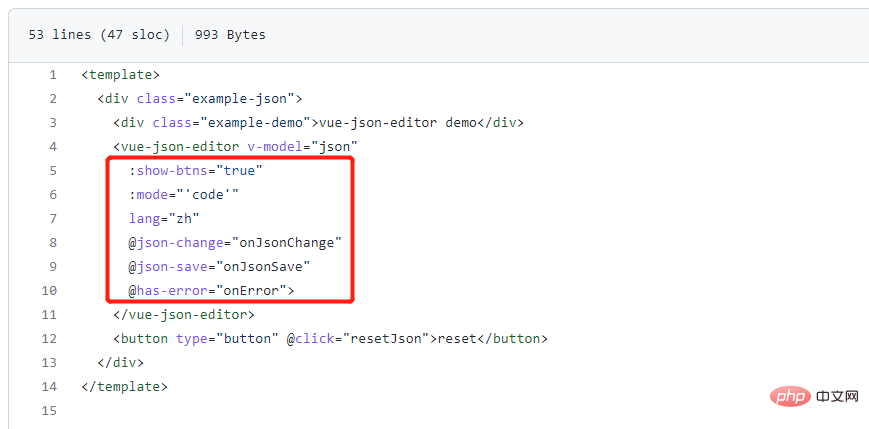
이 구성 요소는 일부 기능도 지원하지만 형식만 지정하면 됩니다. 작성자의 코드에 데모가 있습니다.
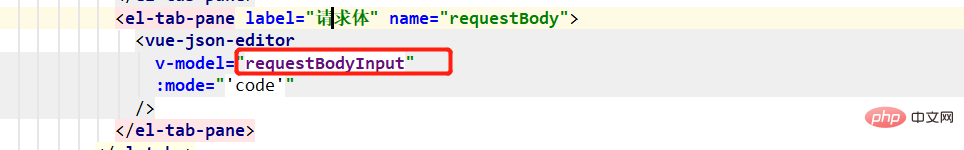
입력 상자를 넣을 위치를 찾아 코드를 복사하여 수정하면 됩니다.

 3. 요청 매개변수
3. 요청 매개변수
내 페이지 전체가 여러 가지 양식으로 나누어져 있기 때문에 지금 처리할 수 있는 장소가 필요하고, 이러한 양식의 내용을 수집하고, 최종 인터페이스 요청을 위해 한 곳에 보관해야 합니다.
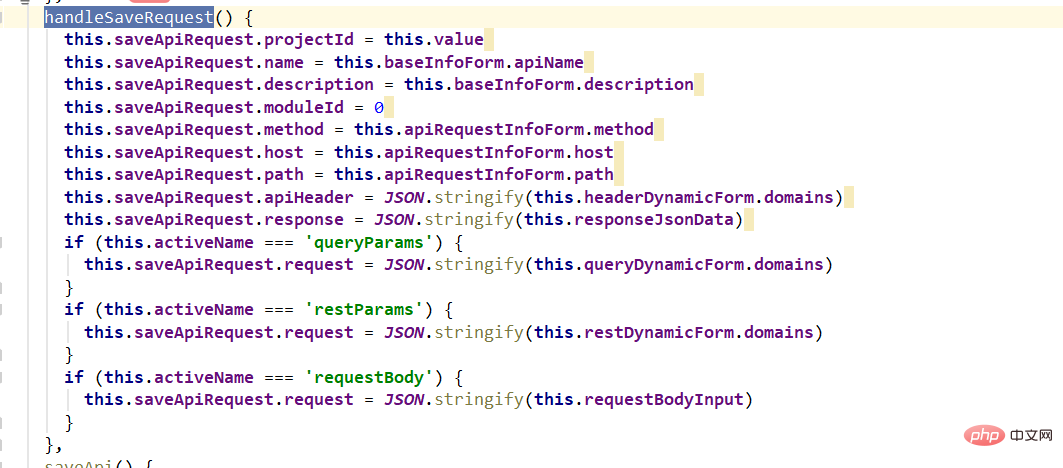
새로운 메서드인 handlerSaveRequest를 추가하고 내부 필드에 값을 할당합니다.

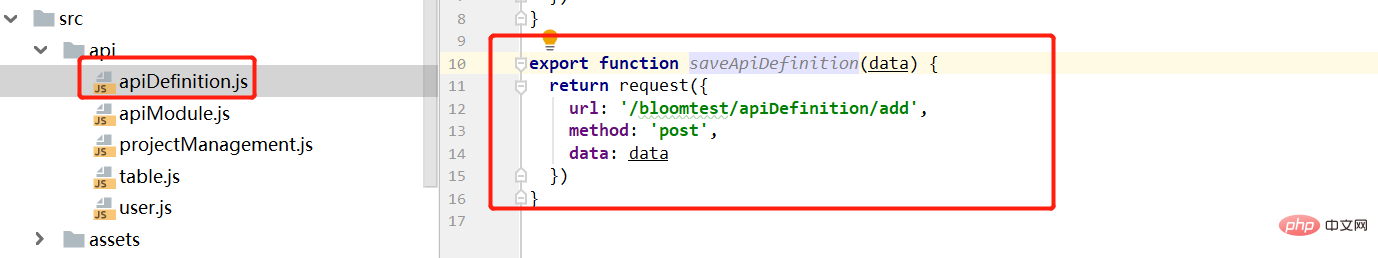
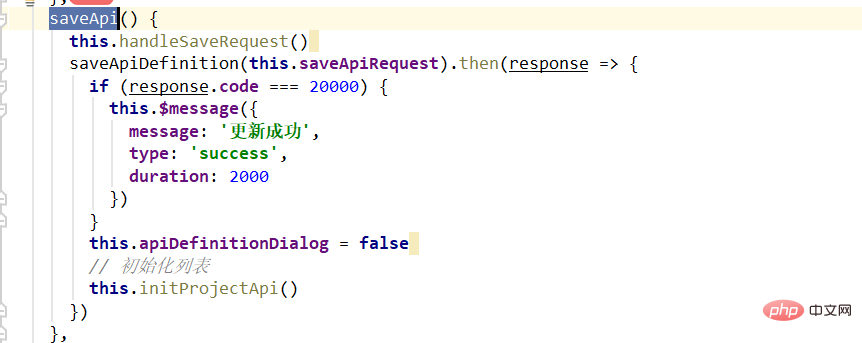
마지막으로 새로운 인터페이스 메소드 saveApi를 구현합니다. 물론 [저장] 버튼의 @click="saveApi" 클릭 이벤트는 필수입니다. saveApi,当然了,在【保存】按钮上的@click="saveApi"点击事件不能少了。

在这个saveApi方法里,要做这么几件事:
先调用方法handleSaveRequest

 이
이 saveApi 메서드에서 수행할 작업은 여러 가지입니다.
먼저 handleSaveRequest 메서드를 호출하고 요청 인터페이스를 요청 매개변수에 할당합니다. 새로 추가된 항목을 닫으라는 결과를 표시합니다. 대화 상자는 목록을 새로 고칩니다.
위 내용은 Springboot vue 테스트 플랫폼 인터페이스는 새로운 프런트엔드 및 백엔드 기능을 구현하는 방법을 정의합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

