먼저 간단히 살펴보겠습니다.
반응형 시스템의 핵심은 WeakMap --- Map --- Set 데이터 구조입니다.

WeakMap의 핵심은 원본 객체이고, 값은 반응형 Map입니다. 이런 방식으로 객체가 파괴되면 해당 지도도 파괴됩니다.
Map의 키는 객체의 각 속성이고, 값은 이 객체의 속성에 따라 달라지는 효과 함수의 집합입니다. 그런 다음 Proxy 개체의 get 메서드를 사용하여 개체의 속성에 의존하는 효과 함수를 키에 해당하는 Set으로 수집합니다. 또한 개체 속성을 수정할 때 개체의 set 메서드를 프록시하고 키의 모든 효과 함수를 호출해야 합니다.
지난 글에서는 이 아이디어를 바탕으로 비교적 완전한 반응형 시스템을 구현했고, 오늘도 계속해서 Computed를 구현하고 있습니다.
계산을 구현하려면
먼저 이전 코드를 재구성하고 종속성 컬렉션을 분리하고 종속성 함수의 실행을 추적 및 트리거 함수로 트리거합니다.

로직은 여전히 해당 Set에서 효과 함수의 실행을 트리거할 뿐만 아니라 추출하는 것이 훨씬 더 명확합니다.
그런 다음 계속해서 계산을 구현합니다.
computed의 사용법은 대략 다음과 같습니다.
const value = computed(() => {
return obj.a + obj.b;
});효과 비교:
effect(() => {
console.log(obj.a);
});차이점은 반환 값이 하나 더 있다는 것뿐입니다.
그래서 우리는 다음과 같이 효과를 기반으로 계산된 것을 구현합니다:
function computed(fn) {
const value = effect(fn);
return value
}물론 현재 효과에는 반환 값이 없으므로 추가해야 합니다.

이것은 단지 이전 실행을 기반으로 한 것입니다. 효과 함수 반환 값을 기록하고 반환합니다. 이 변환은 여전히 매우 쉽습니다.
이제 계산된 값은 계산된 값을 반환할 수 있습니다.

하지만 이제 데이터가 전달된 후 모든 효과가 실행되며 여기에서 계산된 것과 같은 효과는 매번 다시 실행할 필요가 없으며 그냥 실행됩니다. 데이터가 변경된 후.
그래서 효과가 즉시 실행되지 않고 함수를 반환하여 사용자가 직접 실행할 수 있도록 제어하는 게으른 옵션을 추가합니다.

그런 다음 계산에서 효과를 사용할 때 효과 함수가 실행되지 않고 반환되도록 지연 옵션을 추가하십시오.
computed에서 개체를 생성하고 값 가져오기가 트리거될 때 이 함수를 호출하여 최신 값을 가져옵니다.

테스트해 보겠습니다.

지금 Computed에서 반환된 값을 볼 수 있습니다. attribute는 계산된 값을 얻을 수 있으며, obj.a.를 수정한 후 계산 함수가 다시 실행되며, 값을 다시 얻으면 새로운 값을 얻을 수 있습니다.
한 번만 더 계산을 수행하면 obj.a가 변경되면 모든 효과 함수가 실행되기 때문입니다.

이렇게 하면 데이터가 변경될 때마다 계산된 함수가 다시 실행되어 계산됩니다. 최신 값.
이펙트 기능의 실행 여부를 제어할 수 있어야 하는 것은 아닙니다. 따라서 여기에 예약 기능을 추가해야 합니다.

은 schduler 콜백 기능 전달을 지원할 수 있으며, 효과를 실행할 때 스케줄러가 있으면 이를 전달하고 사용자가 다음과 같이 예약하도록 합니다. 그렇지 않으면 효과 기능이 실행됩니다.
사용자가 직접 효과 함수의 실행을 제어할 수 있도록:

그런 다음 지금 바로 코드를 실행해 보세요.

obj.a가 완료된 후에는 효과가 실행되지 않는 것을 볼 수 있습니다. 우리가 직접 예약하기 위해 sheduler를 추가했기 때문에 다시 계산하는 기능이 변경되었습니다. 이렇게 하면 데이터가 변경된 후 즉시 계산된 함수를 실행할 필요가 없으며 실행을 직접 제어할 수 있습니다.
이제 또 다른 문제가 있습니다. res.value는 액세스할 때마다 계산해야 합니다.

能不能加个缓存呢?只有数据变了才需要计算,否则直接拿之前计算的值。
当然是可以的,加个标记就行:

scheduler 被调用的时候就说明数据变了,这时候 dirty 设置为 true,然后取 value 的时候就重新计算,之后再改为 false,下次取 value 就直接拿计算好的值了。
我们测试下:

我们访问 computed 值的 value 属性时,第一次会重新计算,后面就直接拿计算好的值了。
修改它依赖的数据后,再次访问 value 属性会再次重新计算,然后后面再访问就又会直接拿计算好的值了。
至此,我们完成了 computed 的功能。
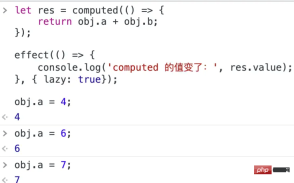
但现在的 computed 实现还有一个问题,比如这样一段代码:
let res = computed(() => {
return obj.a + obj.b;
});
effect(() => {
console.log(res.value);
});我们在一个 effect 函数里用到了 computed 值,按理说 obj.a 变了,那 computed 的值也会变,应该触发所有的 effect 函数。
但实际上并没有:

这是为什么呢?
这是因为返回的 computed 值并不是一个响应式的对象,需要把它变为响应式的,也就是 get 的时候 track 收集依赖,set 的时候触发依赖的执行:

我们再试一下:

现在 computed 值变了就能触发依赖它的 effect 了。至此,我们的 computed 就很完善了。
完整代码如下:
const data = {
a: 1,
b: 2
}
let activeEffect
const effectStack = [];
function effect(fn, options = {}) {
const effectFn = () => {
cleanup(effectFn)
activeEffect = effectFn
effectStack.push(effectFn);
const res = fn()
effectStack.pop()
activeEffect = effectStack[effectStack.length - 1]
return res
}
effectFn.deps = []
effectFn.options = options;
if (!options.lazy) {
effectFn()
}
return effectFn
}
function computed(fn) {
let value
let dirty = true
const effectFn = effect(fn, {
lazy: true,
scheduler(fn) {
if(!dirty) {
dirty = true
trigger(obj, 'value');
}
}
});
const obj = {
get value() {
if (dirty) {
value = effectFn()
dirty = false
}
track(obj, 'value');
console.log(obj);
return value
}
}
return obj
}
function cleanup(effectFn) {
for (let i = 0; i < effectFn.deps.length; i++) {
const deps = effectFn.deps[i]
deps.delete(effectFn)
}
effectFn.deps.length = 0
}
const reactiveMap = new WeakMap()
const obj = new Proxy(data, {
get(targetObj, key) {
track(targetObj, key);
return targetObj[key]
},
set(targetObj, key, newVal) {
targetObj[key] = newVal
trigger(targetObj, key)
}
})
function track(targetObj, key) {
let depsMap = reactiveMap.get(targetObj)
if (!depsMap) {
reactiveMap.set(targetObj, (depsMap = new Map()))
}
let deps = depsMap.get(key)
if (!deps) {
depsMap.set(key, (deps = new Set()))
}
deps.add(activeEffect)
activeEffect.deps.push(deps);
}
function trigger(targetObj, key) {
const depsMap = reactiveMap.get(targetObj)
if (!depsMap) return
const effects = depsMap.get(key)
const effectsToRun = new Set(effects)
effectsToRun.forEach(effectFn => {
if(effectFn.options.scheduler) {
effectFn.options.scheduler(effectFn)
} else {
effectFn()
}
})
}위 내용은 Vue3 반응형 시스템에서 계산을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 vue.js vs. 백엔드 프레임 워크 : 구별을 명확하게합니다Apr 25, 2025 am 12:05 AM
vue.js vs. 백엔드 프레임 워크 : 구별을 명확하게합니다Apr 25, 2025 am 12:05 AMvue.js는 프론트 엔드 프레임 워크이며 백엔드 프레임 워크는 서버 측 로직을 처리하는 데 사용됩니다. 1) vue.js는 사용자 인터페이스를 구축하는 데 중점을두고 구성 요소화 및 반응 형 데이터 바인딩을 통해 개발을 단순화합니다. 2) Express 및 Django와 같은 백엔드 프레임 워크는 HTTP 요청, 데이터베이스 작업 및 비즈니스 로직을 처리하고 서버에서 실행됩니다.
 vue.js 및 프론트 엔드 스택 : 연결 이해Apr 24, 2025 am 12:19 AM
vue.js 및 프론트 엔드 스택 : 연결 이해Apr 24, 2025 am 12:19 AMVue.js는 개발 효율성과 사용자 경험을 향상시키기 위해 프론트 엔드 기술 스택과 밀접하게 통합되어 있습니다. 1) 건설 도구 : 모듈 식 개발을 달성하기 위해 웹 팩 및 롤업과 통합. 2) 주 관리 : Vuex와 통합하여 복잡한 응용 프로그램 상태를 관리합니다. 3) 라우팅 : vuerouter와 통합하여 단일 페이지 응용 프로그램 라우팅을 실현합니다. 4) CSS 전 처리기 : 스타일 개발 효율성을 향상시키기 위해 SASS를 지원하고 덜 지원합니다.
 Netflix : React (또는 기타 프레임 워크)의 사용 탐색Apr 23, 2025 am 12:02 AM
Netflix : React (또는 기타 프레임 워크)의 사용 탐색Apr 23, 2025 am 12:02 AMNetflix는 React의 구성 요소 설계 및 가상 DOM 메커니즘이 복잡한 인터페이스와 빈번한 업데이트를 효율적으로 처리 할 수 있기 때문에 REACT를 선택했습니다. 1) 구성 요소 기반 설계를 통해 Netflix는 인터페이스를 관리 가능한 위젯으로 분류하여 개발 효율성 및 코드 유지 관리를 향상시킬 수 있습니다. 2) 가상 DOM 메커니즘은 DOM 운영을 최소화하여 Netflix 사용자 인터페이스의 부드러움과 고성능을 보장합니다.
 vue.js and the frontend : 프레임 워크에 대한 깊은 다이빙Apr 22, 2025 am 12:04 AM
vue.js and the frontend : 프레임 워크에 대한 깊은 다이빙Apr 22, 2025 am 12:04 AMVue.js는 사용하기 쉽고 강력하기 때문에 개발자에게 사랑을받습니다. 1) 반응 형 데이터 바인딩 시스템은 뷰를 자동으로 업데이트합니다. 2) 구성 요소 시스템은 코드의 재사용 성과 유지 관리를 향상시킵니다. 3) 컴퓨팅 속성 및 청취자는 코드의 가독성과 성능을 향상시킵니다. 4) vuedevtools를 사용하고 콘솔 오류를 확인하는 것이 일반적인 디버깅 기술입니다. 5) 성능 최적화에는 주요 속성, 계산 된 속성 및 유지 구성 요소 사용이 포함됩니다. 6) 모범 사례에는 명확한 구성 요소 이름 지정, 단일 파일 구성 요소 사용 및 수명주기 후크의 합리적인 사용이 포함됩니다.
 프론트 엔드의 vue.js의 힘 : 주요 기능 및 이점Apr 21, 2025 am 12:07 AM
프론트 엔드의 vue.js의 힘 : 주요 기능 및 이점Apr 21, 2025 am 12:07 AMvue.js는 효율적이고 유지 관리 가능한 프론트 엔드 애플리케이션을 구축하는 데 적합한 점진적인 JavaScript 프레임 워크입니다. 주요 기능은 다음과 같습니다. 1. 응답 데이터 바인딩, 2. 구성 요소 개발, 3. 가상 Dom. 이러한 기능을 통해 vue.js는 개발 프로세스를 단순화하고 응용 프로그램 성능과 유지 관리를 향상시켜 현대 웹 개발에서 매우 인기가 있습니다.
 vue.js가 React보다 낫습니까?Apr 20, 2025 am 12:05 AM
vue.js가 React보다 낫습니까?Apr 20, 2025 am 12:05 AMvue.js와 반응은 각각 고유 한 장점과 단점이 있으며, 선택은 프로젝트 요구 사항 및 팀 조건에 따라 다릅니다. 1) vue.js는 단순하고 사용하기 쉬운 소규모 프로젝트 및 초보자에게 적합합니다. 2) REACT는 풍부한 생태계와 구성 요소 설계로 인해 대규모 프로젝트 및 복잡한 UI에 적합합니다.
 vue.js의 기능 : 프론트 엔드에서 사용자 경험 향상Apr 19, 2025 am 12:13 AM
vue.js의 기능 : 프론트 엔드에서 사용자 경험 향상Apr 19, 2025 am 12:13 AMvue.js는 여러 기능을 통해 사용자 경험을 향상시킵니다. 1. 응답 시스템은 실시간 데이터 피드백을 실현합니다. 2. 구성 요소 개발은 코드 재사용 성을 향상시킵니다. 3. Vuerouter는 원활한 내비게이션을 제공합니다. 4. 동적 데이터 바인딩 및 전환 애니메이션은 상호 작용 효과를 향상시킵니다. 5. 오류 처리 메커니즘은 사용자 피드백을 보장합니다. 6. 성능 최적화 및 모범 사례는 응용 프로그램 성능을 향상시킵니다.
 vue.js : 웹 개발에서 역할을 정의합니다Apr 18, 2025 am 12:07 AM
vue.js : 웹 개발에서 역할을 정의합니다Apr 18, 2025 am 12:07 AM웹 개발에서 vue.js의 역할은 개발 프로세스를 단순화하고 효율성을 향상시키는 점진적인 JavaScript 프레임 워크 역할을하는 것입니다. 1) 개발자는 반응 형 데이터 바인딩 및 구성 요소 개발을 통해 비즈니스 로직에 집중할 수 있습니다. 2) vue.js의 작동 원리는 반응 형 시스템 및 가상 DOM에 의존하여 성능을 최적화합니다. 3) 실제 프로젝트에서는 Vuex를 사용하여 글로벌 상태를 관리하고 데이터 대응 성을 최적화하는 것이 일반적입니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

Dreamweaver Mac版
시각적 웹 개발 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

드림위버 CS6
시각적 웹 개발 도구







