Vue3에서 코드 프롬프트가 표시되지 않는 문제를 해결하는 방법
- 王林앞으로
- 2023-05-14 19:07:044365검색
먼저 volar 플러그인을 설치한 후에는 HTML 태그 조각 완성이 무효화된다는 점을 분명히 했습니다. 즉, 템플릿에 HTML 태그를 작성할 때 더 이상 코드 완성이 발생하지 않는다는 것입니다. , "
" 대신 "div"인 "div"를 입력합니다. 이 문제를 해결하려면 volar 플러그인을 삭제하지 않고 Vscode에 대한 일부 구성을 만들어야 합니다.
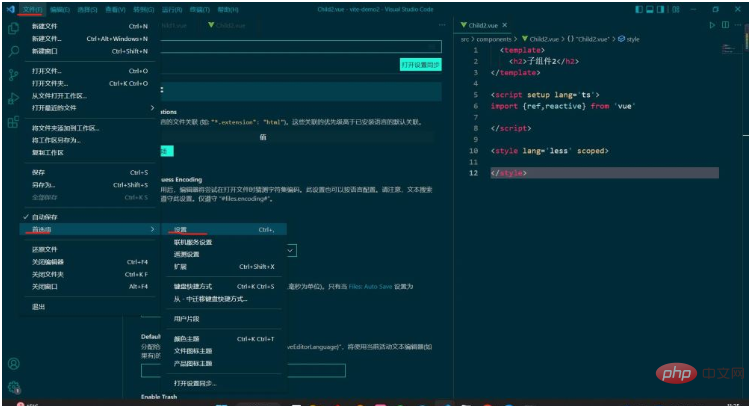
설정을 열고 다음 인터페이스를 입력하세요:

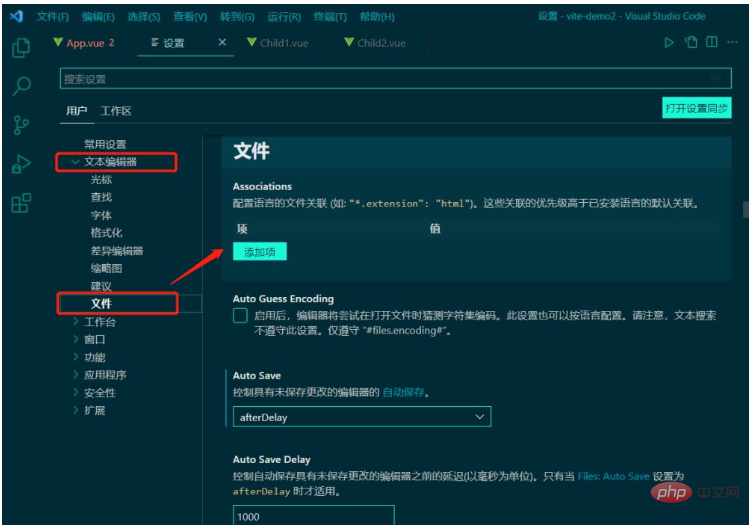
텍스트 편집기-> 텍스트->를 선택하고 오른쪽의 첫 번째 항목을 클릭한 다음 항목을 추가하고 "*.vue"를 입력하세요. 값: "html"을 입력하고 저장을 클릭한 후 vue 파일로 돌아갑니다. HTML 태그를 입력하면 코드가 자동으로 완성되고 자동으로 닫힙니다.
하지만 이번에도 몇 가지 문제가 발생했습니다. 노출되지 않았다면 건너뛰어도 됩니다.
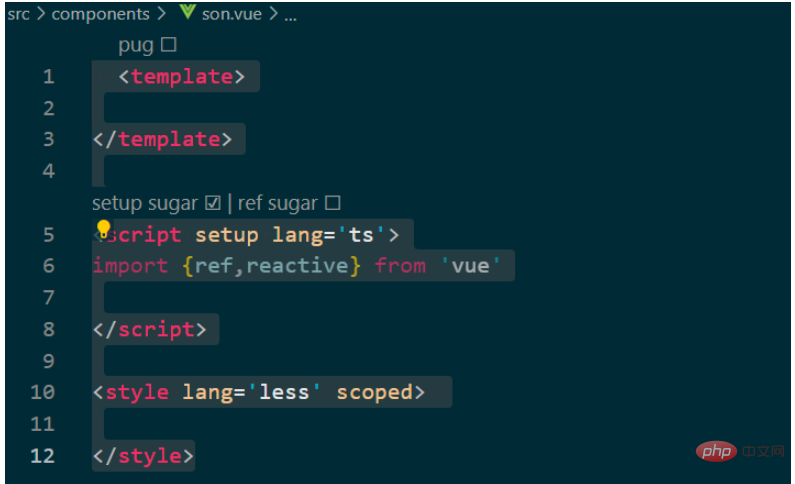
먼저: 사용자 정의된 코드 스니펫은 유효하지 않습니다. 일반적으로 새로운 Vue3 컴포넌트를 생성할 때 템플릿을 초기화해야 합니다
<template>
</template>
<script setup lang='ts'>
import {ref,reactive} from 'vue'
</script>
<style lang='less' scoped>
</style>코드는 매우 간단하지만, 새로운 컴포넌트가 생성될 때마다 작성하기가 상당히 번거롭습니다. 따라서 일부 사용자 정의 코드 조각이 생성됩니다. 사용자 코드 조각에서 vue.json을 클릭하여 자신만의 코드 조각을 생성하세요.

여기에서는 자신만의 코드 조각을 만드는 방법에 대해 자세히 설명하지 않습니다. 관련 튜토리얼이 있으며 매우 간단합니다.
코드 조각이 생성된 후 키워드만 입력하면 전체 조각이 생성되므로 매우 편리합니다.
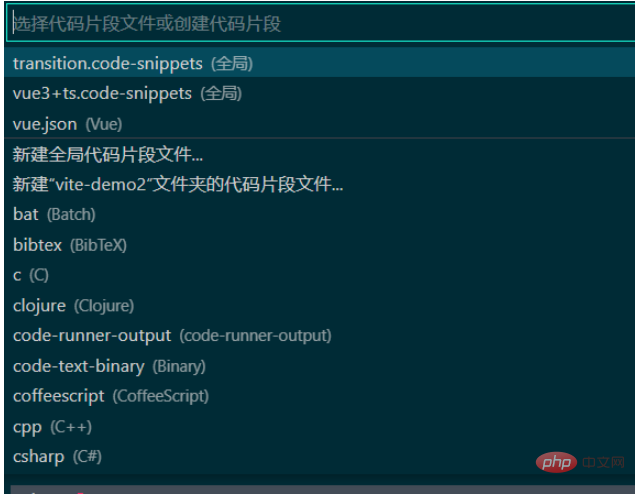
그러나 위 구성 후에 내 코드 조각이 실패했습니다. 이때 해결 방법은 내 자신의 새로운 전역 코드 조각을 만드는 것입니다.

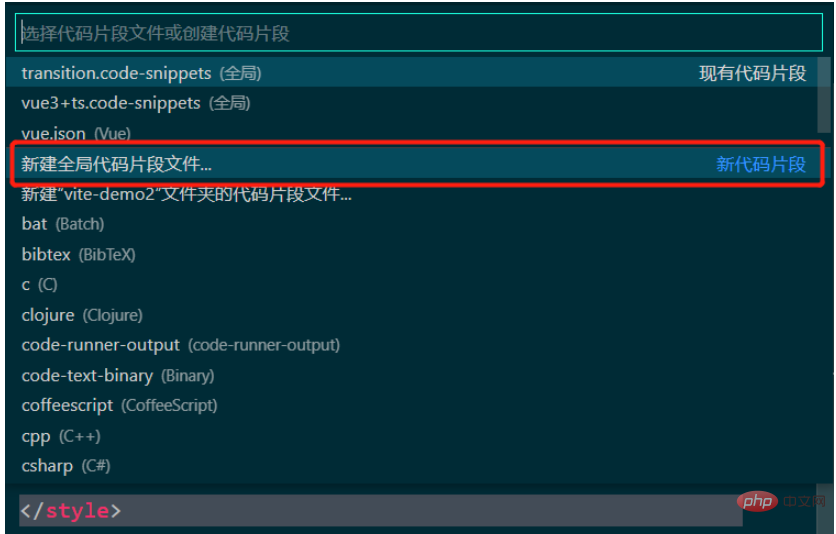
"새 전역 코드 조각 파일"을 클릭한 다음 파일 이름을 입력하면 기존 .json 파일에서 코드 조각을 정의하는 것과 같은 방식으로 코드 조각을 사용자 정의할 수 있습니다.
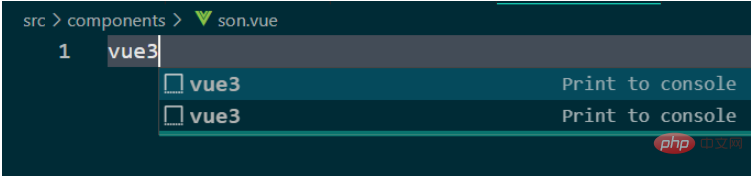
구성이 완료된 후 새 .vue 파일을 만들고 사용자 정의 코드 프롬프트 단어(예: 광산은 vue3)를 입력하고 Enter 키를 누르면 코드 조각이 생성됩니다.


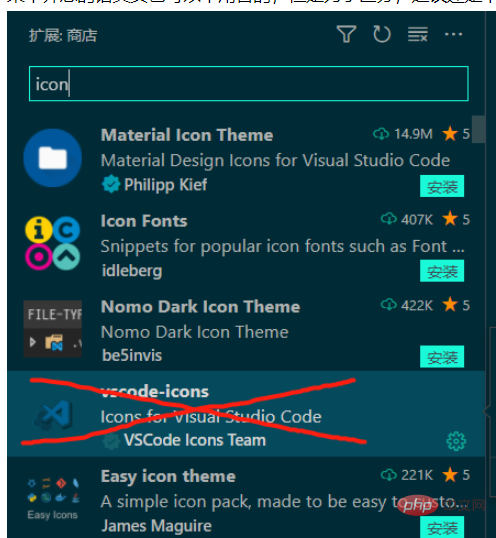
두 번째 문제는 상단 구성 후 .vue 파일의 아이콘이 HTML 파일의 아이콘으로 변경되었다는 것입니다. 이런 일이 발생하더라도 당황하지 마세요. 사실 그냥 놔둬도 되지만 구별을 위해서 새로운 아이콘 플러그인을 다운받는 걸 추천드려요

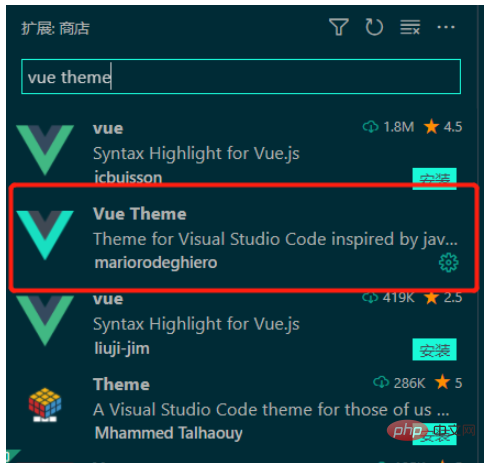
전에 scode-icon 플러그인을 설치했기 때문에 이후에는 아이콘이 바뀌게 됩니다. 이제 구성이 완료되었습니다. 예를 들어 vue Theme


위 내용은 Vue3에서 코드 프롬프트가 표시되지 않는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

