Vue3 Element-plus 및 el-menu 무제한 메뉴 구성 요소를 캡슐화하는 방법
- PHPz앞으로
- 2023-05-14 14:49:111753검색
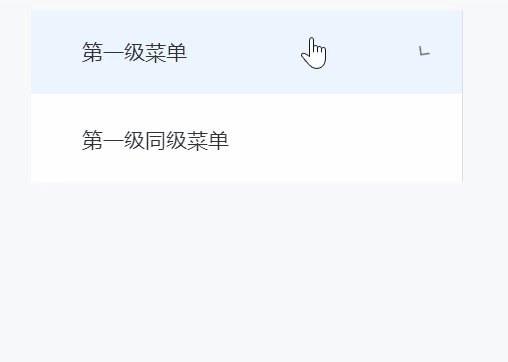
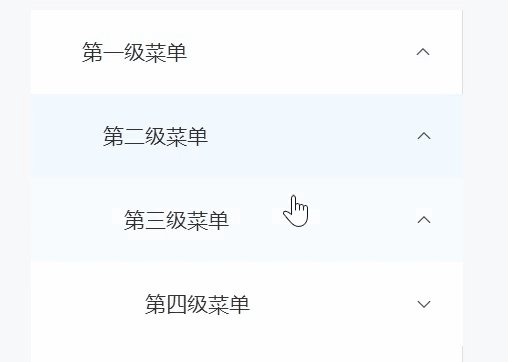
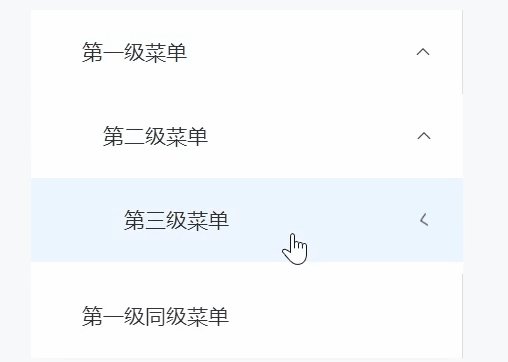
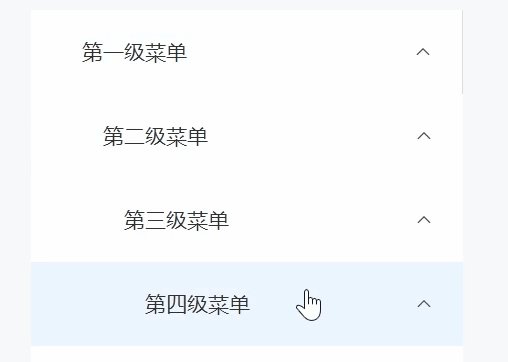
요소에서 제공되는 el-menu 구성 요소는 최대 3단계의 중첩을 달성할 수 있습니다. 데이터 레이어가 하나 더 있으면 변수를 통해 레이어를 1개만 추가할 수 있는데, 이는 종종 발생합니다. 작동하지 않으며 작동하지 않습니다. 캡슐화 할 수 있습니다. rendering
 1. 데이터 정의
1. 데이터 정의 export default [
{
id: "1",
name: "第一级菜单",
level: '1',
child: [
{
id: "11",
name: "第二级菜单",
level: '1-1',
child: [
{
id: "111",
name: "第三级菜单",
level: '1-1-1',
child: [
{
id: "1111",
name: "第四级菜单",
level: '1-1-1-1',
child: [
{
id: "11111",
name: "第五级菜单",
level: '1-1-1-1-1',
child: []
}
]
}
]
}]
}
]
},
{
id: "2",
name: "第一级同级菜单",
level: '2',
child: []
}
]2. 구성 요소를 캡슐화하십시오. , 하위 집합이 있는 경우 자체 구성 요소를 사용하여 하위 데이터를 자체에 전달
2. 하위 집합이 없으면 el-menu-item을 사용하세요
다음 코드는 setup() 함수 및 설정 구문 설탕을 구현합니다. 각각
setup 구문 sugar<template>
<el-menu
:default-active="defaultActive"
:unique-opened="true"
class="el-menu-vertical-demo"
>
<template v-for="item in menu">
<!-- 如果有子集 -->
<template v-if="item.child && item.child.length > 0">
<el-sub-menu
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
>
<template #title>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title"> {{ item.name }}</span>
</template>
<MenuTree
:menu="item.child"
:defaultActive="defaultActive"
@clickItem="clickItemHandle"
/>
</el-sub-menu>
</template>
<!-- 如果没有子集 -->
<template v-else>
<el-menu-item
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
@click="clickItemHandle(item)"
>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title">{{ item.name }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</template>
<script lang="ts" name="MenuTree" setup>
// 把下面代码变成setup语法糖的形式
import type { PropType } from "vue";
import type { MenuItem } from "@/types/lesson";
// type 为了方便写成这样 可以根据自己项目设定type
defineProps({
menu: {
type: Array as unknown as PropType<any[]>,
required: true,
default: () => [],
},
defaultActive: {
type: String as unknown as PropType<string>,
required: true,
default: [],
},
});
const emit = defineEmits(["update-active-path", "clickItem"]);
// 返回的空格字符串 用于显示菜单层级
const generateSpaces = (level: string) => {
let str = "";
level.split("") .filter((it) => it != "-") .forEach(() => {
str += " ";
});
return str;
};
// 点击当前菜单项
const clickItemHandle = (item: MenuItem) => {
emit("clickItem", item);
};
</script>
<style scoped lang="less">
.el-menu {
width: 288px;
}
</style> setup function
<template>
<el-menu :default-active="defaultActive" :unique-opened="true" class="el-menu-vertical-demo" >
<template v-for="item in menu">
<template v-if="item.child && item.child.length > 0">
<el-sub-menu
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
>
<template #title>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title"> {{ item.name }}</span>
</template>
<MenuTree :menu="item.child" :defaultActive="defaultActive" @clickItem="clickItemHandle" />
</el-sub-menu>
</template>
<template v-else>
<el-menu-item
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
@click="clickItemHandle(item)"
>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title">{{ item.name }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</template>
<script lang="ts">
import { defineComponent, toRefs } from 'vue';
import type { PropType } from 'vue'
import type {MenuItem} from '@/types/lesson'
export default defineComponent({
name: 'MenuTree',
props: {
menu: {
type: Array as unknown as PropType<any[]>,
required: true,
default: () => [],
},
defaultActive: {
type: String as unknown as PropType<string>,
required: true,
default: '',
},
},
emits: ['update-active-path','clickItem'],
setup(props, context) {
const { menu, defaultActive } = toRefs(props);
const generateSpaces = (level:string) => {
let str = ''
level.split('').filter(it=>it!='-').forEach(() => {
str += ' '
})
return str
}
const clickItemHandle = (item:MenuItem) => {
context.emit('clickItem', item)
}
return {
clickItemHandle,
menu,
defaultActive,
generateSpaces,
}
},
});
</script>
<style scoped lang="less">
.el-menu {
width: 288px;
}
</style>유형은 추가되지 않습니다. 자신의 프로젝트에 따라 정의할 수 있으며 임시로 any
로 변경할 수 있습니다. 3. 추가하려면
<template>
<MenuTree
:menu="menuList"
:defaultActive="defaultActive"
@clickItem="handleMenuClick"
:update-click="handleMenuClick"
/>
</template>
<script setup lang="ts">
import MenuTree from "./components/MenuTree.vue";
import type {MenuItem} from '@/types/lesson'
import menuData from './MenuData'
const defaultActive = ref<string>(''); // "1-1-1-1" 默认选中的数据
const menuList = ref(menuData)
const handleMenuClick = (item:MenuItem) => {
console.log('父组件',item);
};
</script> 컴포넌트를 사용하세요. 기본 활성 변수. 처음에 기본적으로 첫 번째 레이어를 클릭하려면 데이터에서 패턴을 찾아야 합니다
모든 레벨을 가져오거나 인터페이스를 통해 타일별로 모든 레벨을 가져올 수 있습니다
예를 들어 데이터 형식은 다음과 같습니다.
let arr = [ "1-1", "1-1-1", "1-1-1-1", "1-1-1-2", "1-1-1-3", "1-1-1-4", "1-1-1-5", "1-1-1-6", "1-1-2", "1-1-2-1" ]
원하는 결과는 가장 길고 가장 동일한 숫자입니다. 요소 1-1-1-1
arr.sort((a,b)=> b.split('-').length - a.split('-').length)[0]
분할을 사용하여 일부 문자열이 두 자리 10과 11이 되는 것을 방지하세요
위 내용은 Vue3 Element-plus 및 el-menu 무제한 메뉴 구성 요소를 캡슐화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

