Vue3 비동기 컴포넌트 Suspense를 사용하는 방법
- 王林앞으로
- 2023-05-14 12:07:061774검색
Suspense 구성 요소
공식 웹사이트에서는 실험적인 함수라고 언급합니다. <suspense></suspense>는 실험적인 함수입니다. 반드시 안정적인 기능으로 끝나는 것은 아니며 API가 안정화되기 전에 변경될 수 있습니다. <suspense></suspense> 是一项实验性功能。它不一定会最终成为稳定功能,并且在稳定之前相关 API 也可能会发生变化。<suspense></suspense> 是一个内置组件,用来在组件树中协调对异步依赖的处理。它让我们可以在组件树上层等待下层的多个嵌套异步依赖项解析完成,并可以在等待时渲染一个加载状态。
意思就是此组件用来等待异步组件时渲染一些额外内容,让应用有更好的用户体验
要了解 <suspense></suspense> 所解决的问题和它是如何与异步依赖进行交互的,我们需要想象这样一种组件层级结构:
<Suspense>
└─ <Dashboard>
├─ <Profile>
│ └─ <FriendStatus>(组件有异步的 setup())
└─ <Content>
├─ <ActivityFeed> (异步组件)
└─ <Stats>(异步组件)在这个组件树中有多个嵌套组件,要渲染出它们,首先得解析一些异步资源。如果没有 <suspense></suspense>,则它们每个都需要处理自己的加载、报错和完成状态。在最坏的情况下,我们可能会在页面上看到三个旋转的加载态,在不同的时间显示出内容。
有了 <suspense></suspense><suspense></suspense>는 구성 요소 트리에서 비동기 종속성 처리를 조정하는 데 사용되는 내장 구성 요소입니다. 이를 통해 아래에 중첩된 여러 비동기 종속성이 해결될 때까지 구성 요소 트리 위쪽에서 기다리고 기다리는 동안 로드 상태를 렌더링할 수 있습니다.
<suspense></suspense>로 해결된 문제를 이해하려면 작동 방식 비동기 종속성과 상호 작용하려면 다음과 같은 구성 요소 계층 구조를 상상해야 합니다.
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue')) 이 구성 요소 트리에는 여러 개의 중첩 구성 요소가 있으며 이를 렌더링하려면 먼저 일부 비동기 리소스를 구문 분석해야 합니다. <suspense></suspense>가 없으면 각각 자체 로딩, 오류 보고 및 완료 상태를 처리해야 합니다. 최악의 시나리오에서는 페이지에 세 가지 회전 로드 상태가 표시되어 콘텐츠가 서로 다른 시간에 표시될 수 있습니다.
<suspense></suspense> 구성 요소를 사용하면 전체 다중 레벨 구성 요소 트리에서 각 비동기 종속성의 결과를 기다리는 동안 로드 또는 로드 실패 상태를 최상위 수준에 표시할 수 있습니다.
간단한 예를 살펴보겠습니다.먼저 비동기 구성 요소를 도입해야 합니다.
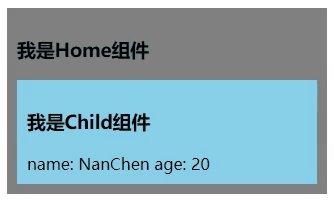
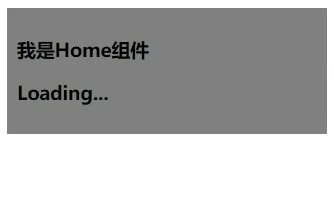
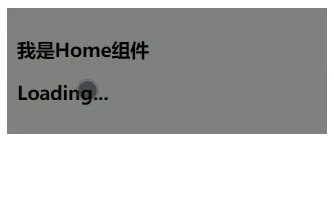
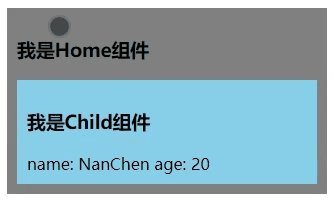
<template> <div class="home"> <h4>我是Home组件</h4> <Suspense> <template #default> <Child /> </template> <template v-slot:fallback> <h4>Loading...</h4> </template> </Suspense> </div> </template> <script > // import Child from './components/Child'//静态引入 import { defineAsyncComponent } from "vue"; const Child = defineAsyncComponent(() => import("../components/Child")); export default { name: "", components: { Child }, }; </script> <style> .home { width: 300px; background-color: gray; padding: 10px; } </style>더 간단하게 구성 요소를 사용하여 비동기 로딩을 달성할 수 있습니다. 홈 상위 구성 요소 코드는 다음과 같습니다.
<template>
<div class="child">
<h4>我是Child组件</h4>
name: {{user.name}}
age: {{user.age}}
</div>
</template>
<script>
import { ref } from "vue";
export default {
name: "Child",
async setup() {
const NanUser = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({
name: "NanChen",
age: 20,
});
},2000);
});
};
const user = await NanUser();
return {
user,
};
},
};
</script>
<style>
.child {
background-color: skyblue;
padding: 10px;
}
</style>자체 구성 요소
rrreee
위 내용은 Vue3 비동기 컴포넌트 Suspense를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

