Nginx가 간단한 프런트엔드 그레이스케일 시스템을 구현하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-14 10:34:051593검색
전에 쓴 내용
그레이스케일의 개념은 디지털 이미지 분야에서 유래되었습니다. 원래는 0부터 0까지의 흑백 디지털 이미지의 그레이스케일 값을 설명하는 데 사용되었습니다. 255, 0은 검은색을 나타내고, 255는 흰색을 나타내며, 가운데 값은 다양한 회색 정도를 나타냅니다. 0 到 255,0 表示黑色,255 表示白色,中间的数值表示不同程度的灰色。
灰度系统的诞生源于交叉学科的建设,在互联网上也不例外。对于一个软件产品,在开发和发布的时候肯定希望用户能够顺利的看到想让其看到的内容。但是,发布没有一帆风顺的,如果在发布的某个环节出了问题,比如打错了镜像或者由于部署环境不同触发了隐藏的bug,导致用户看到了错误的页面或者旧的页面,这就出现了生产事故。为了避免这种情况出现,借鉴数字图像处理的理念,设计师们设计出了一种介于 0 和 1 之间的过渡系统的概念:让系统可以预先发布,并设置可见范围,就像朋友圈一样,等到风险可控后,再对公众可见。这就是灰度系统。
灰度系统版本的发布动作称作 灰度发布
0과 1 사이의 전환 시스템그레이스케일 시스템 버전의 릴리스 작업을 <code>그레이스케일 릴리스라고 하며, 카나리아 릴리스 또는 그레이스케일 테스트라고도 합니다. 흑백 방식으로 원활하게 전환할 수 있는 릴리스를 의미합니다. A/B 테스트를 수행할 수 있습니다. 즉, 일부 사용자는 제품 기능 A를 계속 사용할 수 있고 일부 사용자는 제품 기능 B를 사용할 수 있습니다. 사용자가 B에 대해 이의가 없으면 점차 범위를 확장하고 모든 것을 마이그레이션합니다. 사용자는 B로 이동하세요. (개념은 Zhihu에서 따옴)- 프론트엔드 분야에서는 현재까지 진화한 후 그레이스케일 시스템이 주로 다음과 같은 기능을 가지고 있습니다.
- 증분 그레이스케일: 릴리스 버전에 작은 패치를 점진적으로 추가할 수 있습니다. 한 번의 클릭으로 종료
- 사용자 회색조: 증분 버전과 전체 버전 모두 다른 그룹이나 특정 사용자에게 회색조로 표시될 수 있습니다.
sequenceDiagram 前端项目-->灰度系统: 部署阶段 前端项目->>灰度系统: 1.CI 写入打包资源 前端项目->>灰度系统: 2.CI 打包完成后更新资源状态 前端项目-->灰度系统: 访问阶段 前端项目->>灰度系统: 1.页面访问,请求当前登录用户对应的资源版本 灰度系统-->>前端项目: 2.从对应版本的资源目录返回前端资源그레이스케일 규칙
| 그레이스케일 전략 | |
|---|---|
| 효과 없음 | |
| 효과적 | |
| 전체 금액 |
如此就起到了灰度的作用:全量表示所有人都可以看;生效表示只有在规则中的用户才可以看到这部分增量更新,优先级最高;未生效表示不灰度,优先级最低。
灰度系统数据库设计
为什么灰度系统有后端:前端项目 CI 部署后,会产生一个 commit 号和一个镜像记录,并且打包后的文件存放在服务器中某一个深层的文件夹目录中,灰度系统需要存入该部署的目录地址,便于在切换灰度时查找不同版本的文件。
先介绍一个要部署的前端项目(你可以根据自己的前端项目动态调整)。
本项目针对的前端项目是一个基于微服务架构的项目,
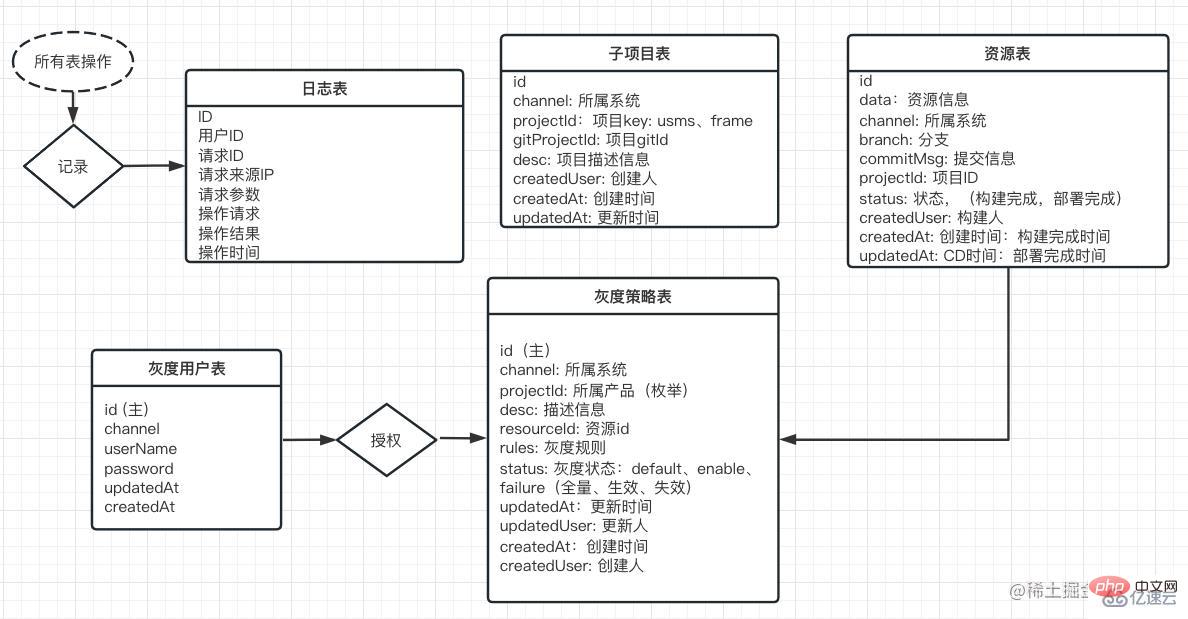
下面是设计ER图:

我们依此来分析:
子项目表
该表用于存放所有子项目的信息,新建一个微服务子项目时,会在这个表里新建一个条目,数据示意如下:

灰度用户表
用于灰度系统登录的用户,拥有灰度权限的人才可以加入。
资源表
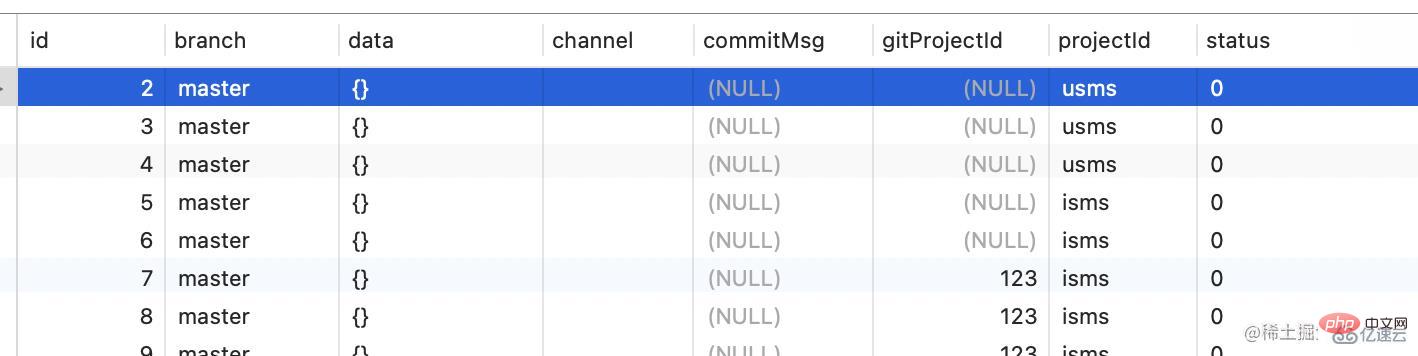
资源表存放项目在 CI 中写入的 commit 信息和 build 完以后在服务器的存放位置,数据示意如下:

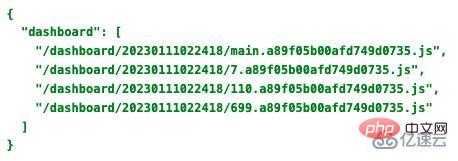
其中 branch 是跑CI的分支,data 存放打包资源目录信息,一般结构如下:

gitProjectId 存放该产品在 gitlab 中的项目号, status 表示构建状态:0:构建完成 1:部署完成 2:构建失败,3:部署失败。
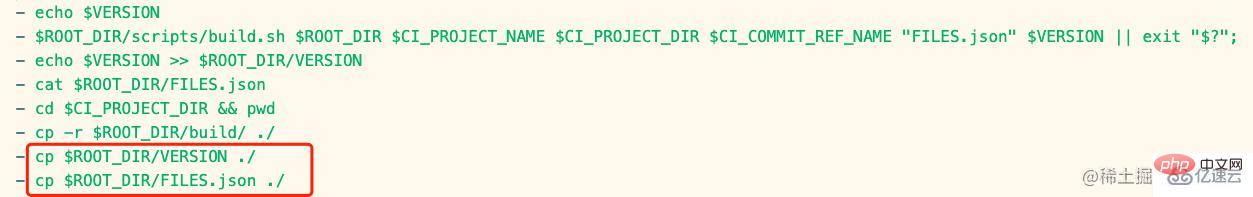
这里简单提一下 CI 是如何写入灰度系统数据库的,过多详情不做解释,写入数据库方式很多,这只是其中一种实现方式。
首先在 CI build 环节往服务器写入打包信息的 JSON:

其中 build.sh 负责把传入的参数写到一个 json 中。
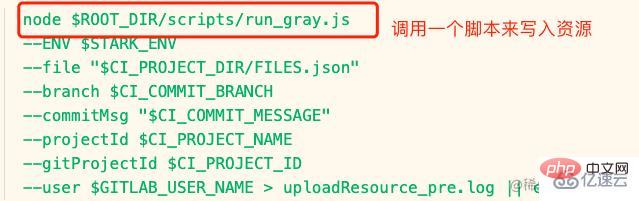
在 CI 部署环节,通过调用脚本创建资源:

其中 run_gray.js:
const { ENV, file, branch, projectId, gitProjectId, user, commitMsg } = require('yargs').argv;
axios({
url: URL,
method: "POST",
headers: {
remoteUser: user
},
data: {
Action: "CreateResource",
projectId,
branch,
commitMsg,
gitProjectId,
channel: Channel,
data: fs.readFileSync(file, 'utf8'),
status: "0"
}
}).then(...)其中 status 的变化,在 CI 部署服务器完成后,追加一个 UpdateResource 动作即可:
if [[ $RetCode != 0 ]]; then curl "$STARK_URL" -X 'POST' -H 'remoteUser: '"$GITLAB_USER_NAME"'' -H 'Content-Type: application/json' -d '{"Action": "UpdateResource", "id": "'"$ResourceId"'", "status": "2"}' > test.log && echo `cat test.log`; fi灰度策略表
灰度策略是对灰度资源的调动配置。其设计如下:

其中,prijectId 表示灰度的项目,resourceId 表示使用的资源,rules 配置了对应的用户或用户组(看你怎么配置了,我这里只配置了单独的 userId),status 是灰度的状态,我设置了三种:
default: 未生效
failure: 生效
success: 全量
状态生效表示是增量发布的意思。
到这里,数据库设计就完毕了。
灰度系统接口API开发
有了数据库,还需要提供能够操作数据库的服务,上边创建资源的接口就是调用的灰度自己的API实现的。主要的API列表如下:
| 名称 | 描述 |
|---|---|
| getResourcesByProjectId | 获取单个产品下所有资源 |
| getResourcesById | 通过主键获取资源 |
| createResource | 创建一个资源 |
| updateResource | 更新一个资源 |
| getIngressesByProjectId | 获取单个产品下灰度策略任务列表 |
| getIngressById | 通过主键获取单个灰度策略任务详情 |
| createIngress | 创建一个策略 |
| updateIngress | 更新一个策略 |
剩余的接口有用户处理的,有子项目管理的,这里不做详述。除了上边的必须的接口外,还有一个最重要的接口,那就是获取当前登录用户需要的资源版本的接口。在用户访问时,需要首先调用灰度系统的这个接口来获取资源地址,然后才能重定向到给该用户看的页面中去:
| 名称 | 描述 | 接收参数 | 输出 |
|---|---|---|---|
| getConsoleVersion | 获取当前用的产品版本 | userId,products | resource键值对列表 |
getConsoleVersion 接受两个参数,一个是当前登录的用户 ID, 一个是当前用户访问的微服务系统中所包含的产品列表。该接口做了如下几步操作:
遍历 products,获取每一个产品的 projectId
对于每一个 projectId,联查资源表,分别获取对应的 resourceId
对于每一个resourceId,结合 userId,并联查灰度策略表,筛选出起作用的灰度策略中可用的资源
返回每一个资源的 data 信息。
其中第三步处理相对繁琐一些,比如说,一个资源有两个起作用的灰度资源,一个是增量的,一个是全量的,这里应该拿增量的版本,因为他优先级更高。
获取用户版本的流程图如下:
graph TD 用户登录页面 --> 获取所有产品下的资源列表 获取所有产品下的资源列表 --> 根据灰度策略筛选资源中该用户可用的部分 --> 返回产品维度的资源对象
最后返回的资源大概长这个样子:
interface VersionResponse {
[productId: number]: ResourceVersion;
}
interface ResourceVersion {
files: string[];
config: ResourceConfig;
dependencies: string[];
}其中 files 就是 JSON 解析后的上述 data 信息的文件列表,因为打包后的文件往往有 css和多个js。
至于这个后端使用什么语言,什么框架来写,并不重要,重要的是一定要稳定,他要挂掉了,用户就进不去系统了,容灾和容错要做好;如果是个客户比较多的网站,并发分流也要考虑进去。
前端页面展示
前端页面就随便使用了一个前端框架搭了一下,选型不是重点,组件库能够满足要求就行:
登录

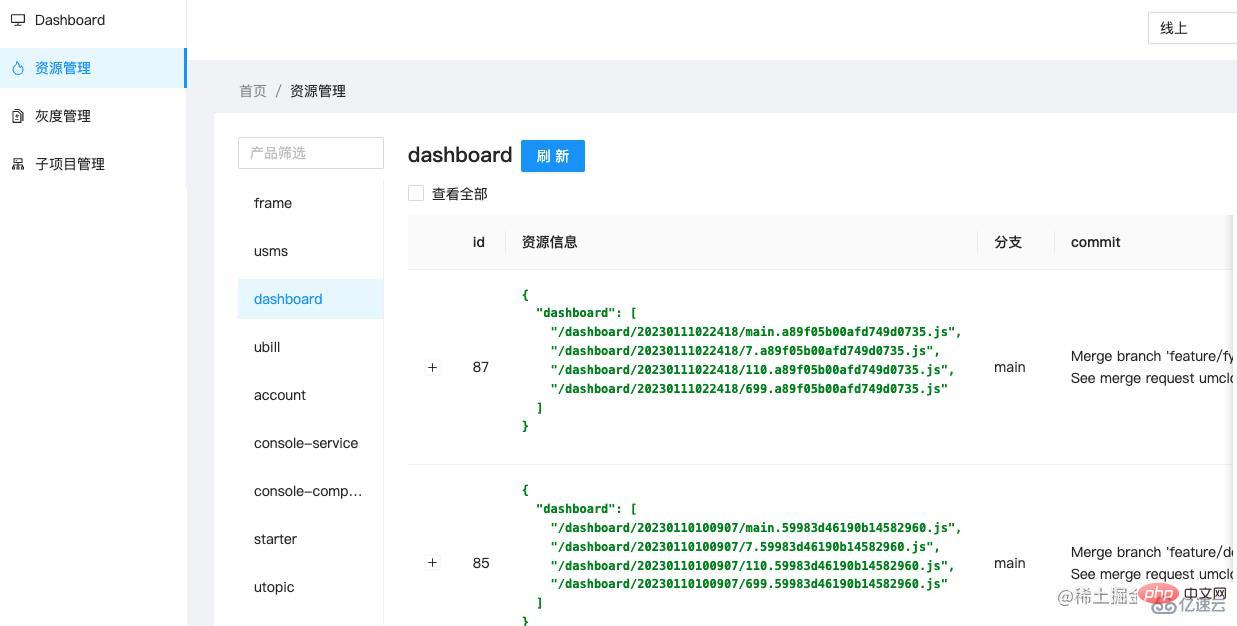
查看资源

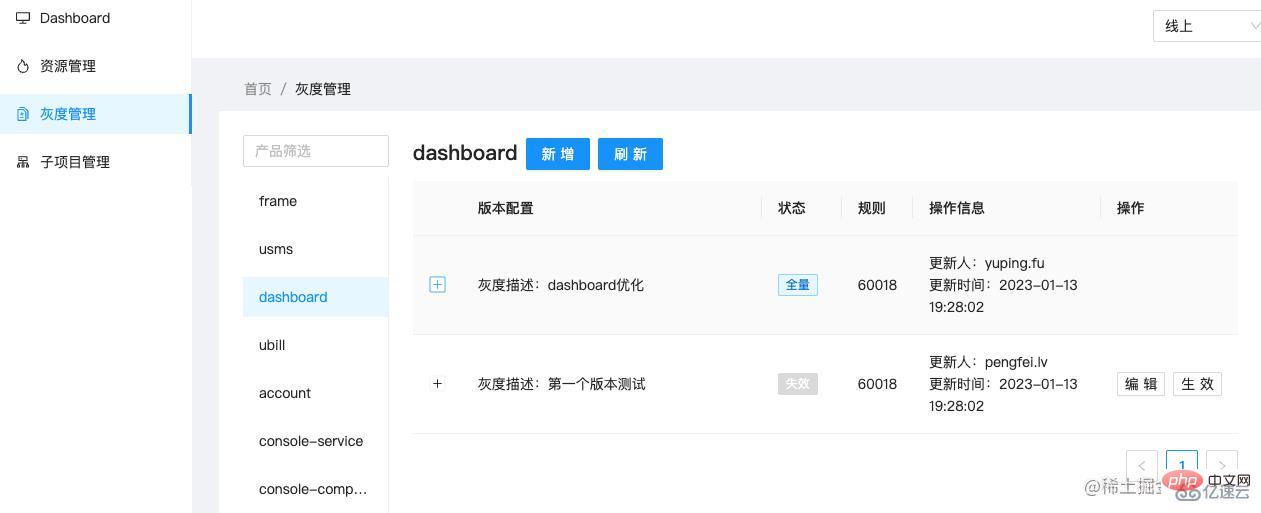
配置策略


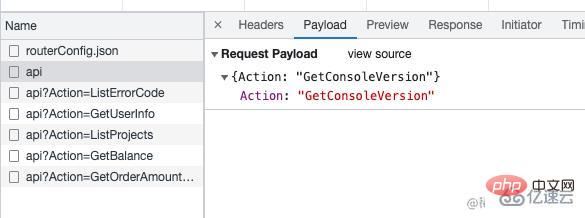
部署以后,实际运行项目看看效果:

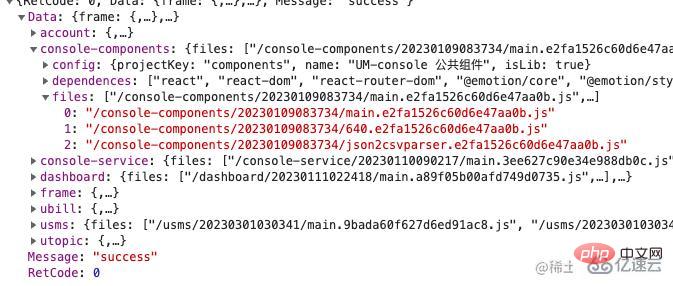
可以看到,在调用业务接口之前,优先调用了 getConsoleVersion来获取版本,其返回值是以产品为 key 的键值对:

访问转发
这里拿到部署信息后,服务器要进行下一步处理的。我这里是把它封装到一个对象中,带着参数传给了微服务的 hook 去了,可以期待一下后续的手写一个前端微服务的系列文章;如果你是单页应用,可能需要把工作重心放在 Nginx 的转发上,通过灰度系统告知转发策略后,Nginx负责来切换路由转发,可能只是改变一个路由变量。 (,下面我简单的给个示意图:
graph TD 灰度系统配置灰度策略 --> 告知Nginx资源地址 告知Nginx资源地址 --> Nginx服务器配置资源转发
위 내용은 Nginx가 간단한 프런트엔드 그레이스케일 시스템을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

