Vue3 반응형 시스템을 손으로 쓰는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-14 09:40:051107검색
반응형
먼저 반응형이란 무엇일까요?
반응성은 관찰된 데이터가 변경될 때 일련의 연결 처리를 수행하는 것입니다. 화끈한 소셜 이벤트처럼 업데이트가 있으면 각방의 미디어가 후속 조치를 취하고 관련 보도를 할 것입니다. 여기서 사회적으로 핫한 이벤트는 관찰 대상이다. 그렇다면 프론트엔드 프레임워크에서 관찰되는 타겟은 무엇입니까? 분명히 그것은 국가이다. 일반적으로 개체별로 구성되는 여러 상태가 있습니다. 따라서 상태 객체의 각 키의 변화를 관찰하고 일련의 과정을 연동하여 수행할 수 있습니다.
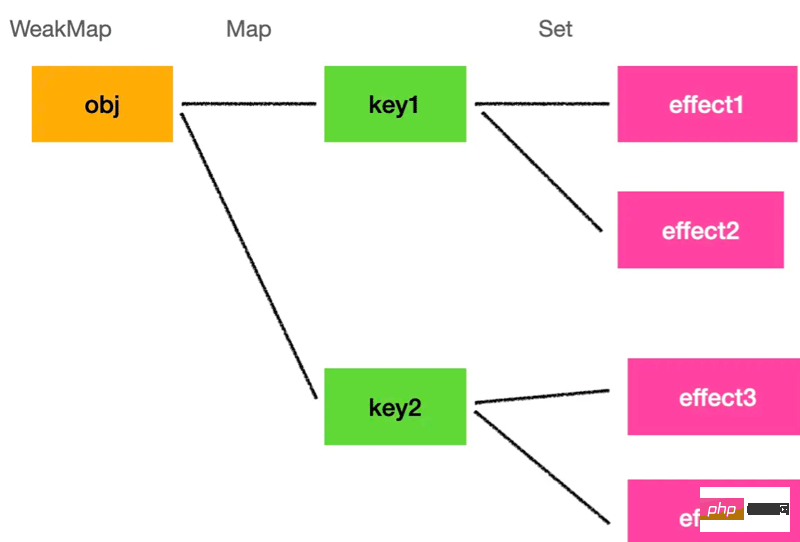
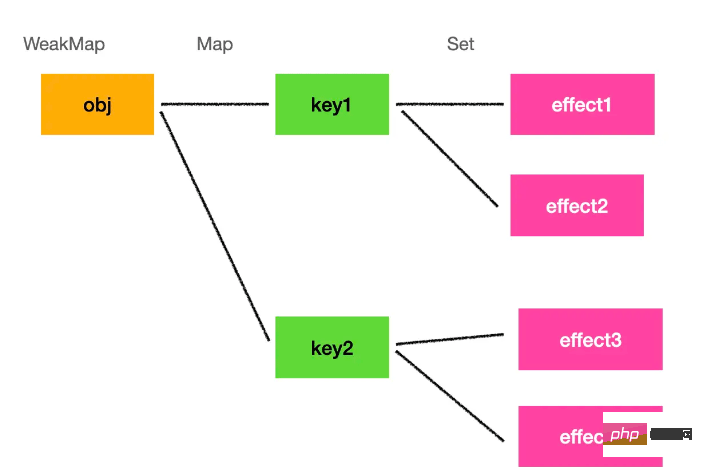
우리는 다음과 같은 데이터 구조를 유지해야 합니다:

상태 객체의 각 키에는 연관된 일련의 효과 부작용 기능이 있습니다. 즉, 변경 시 연결된 실행 논리가 Set으로 구성됩니다. .
각 키는 일련의 효과 기능과 연결되어 있으며 여러 키를 맵에서 관리할 수 있습니다.
이 맵은 물체가 존재하면 존재합니다. 물체가 파괴되면 역시 파괴됩니다. (객체가 사라지기 때문에 각 키에 관련된 효과를 유지할 필요가 없습니다.)
그리고 WeakMap에는 바로 이러한 기능이 있습니다. WeakMap의 키는 객체여야 하며, 값은 어떤 데이터라도 될 수 있습니다. 키 객체가 파괴되면 값도 파괴됩니다.
그래서 반응형 맵은 WeakMap을 사용하여 저장되며 키는 원본 객체입니다.
이 데이터 구조는 반응성의 핵심 데이터 구조입니다.
예를 들어 다음 상태 개체는
const obj = {
a: 1,
b: 2
}반응형 데이터 구조는 다음과 같습니다.
const depsMap = new Map(); const aDeps = new Set(); depsMap.set('a', aDeps); const bDeps = new Set(); depsMap.set('b', bDeps); const reactiveMap = new WeakMap() reactiveMap.set(obj, depsMap);
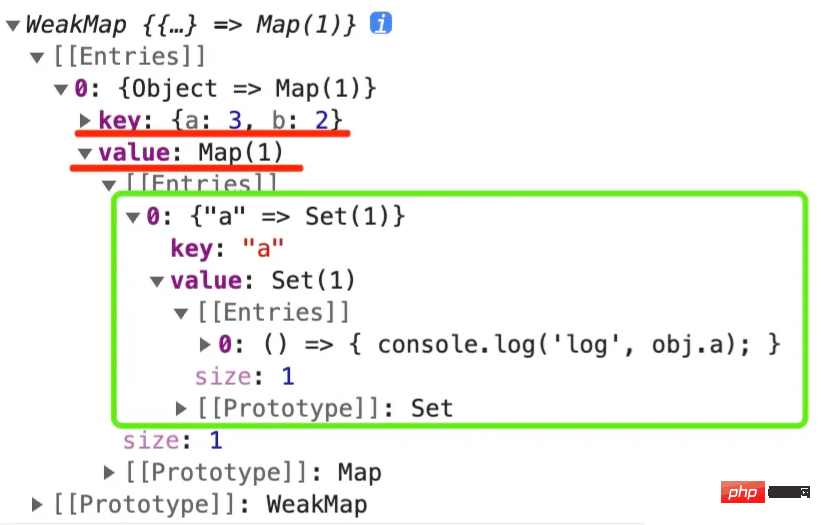
생성된 데이터 구조는 그림과 같습니다.


그런 다음 추가합니다. 예를 들어, a에 의존하는 함수는 a의 deps 컬렉션에 추가해야 합니다:
effect(() => {
console.log(obj.a);
});즉, 다음과 같습니다:
const depsMap = reactiveMap.get(obj); const aDeps = depsMap.get('a'); aDeps.add(该函数);
에서 deps 함수를 유지하는 데에는 문제가 없습니다. 하지만 사용자가 수동으로 deps를 추가해야 합니까? 이는 비즈니스 코드를 침해할 뿐만 아니라 놓치기 쉽습니다.
따라서 사용자는 deps를 수동으로 유지 관리하라는 요청을 받지 않고 자동 종속성 수집이 수행됩니다. 그렇다면 종속성을 자동으로 수집하는 방법은 무엇입니까? 상태 값을 읽으면 상태와의 종속 관계가 설정되므로 상태를 프록시하는 데 사용할 수 있는 get 메서드를 생각하기 쉽습니다. Object.defineProperty 또는 프록시를 통해:
const data = {
a: 1,
b: 2
}
let activeEffect
function effect(fn) {
activeEffect = fn
fn()
}
const reactiveMap = new WeakMap()
const obj = new Proxy(data, {
get(targetObj, key) {
let depsMap = reactiveMap.get(targetObj);
if (!depsMap) {
reactiveMap.set(targetObj, (depsMap = new Map()))
}
let deps = depsMap.get(key)
if (!deps) {
depsMap.set(key, (deps = new Set()))
}
deps.add(activeEffect)
return targetObj[key]
}
})효과는 전달된 콜백 함수 fn을 실행합니다. fn에서 obj.a를 읽으면 get이 트리거되고 해당 객체의 응답 맵이 획득됩니다. a에 현재 효과 기능을 추가합니다.
이것으로 종속성 수집이 완료됩니다.
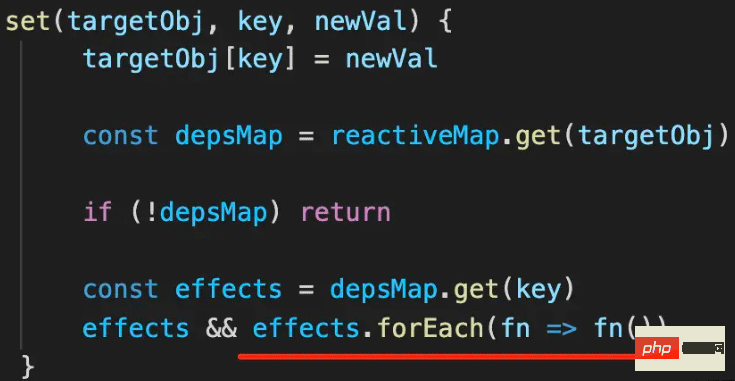
obj.a를 수정하면 모든 deps에 알려야 하므로 프록시 설정도 필요합니다:
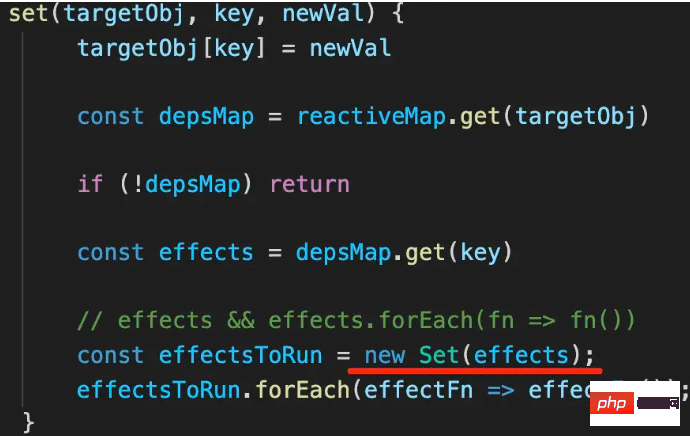
set(targetObj, key, newVal) {
targetObj[key] = newVal
const depsMap = reactiveMap.get(targetObj)
if (!depsMap) return
const effects = depsMap.get(key)
effects && effects.forEach(fn => fn())
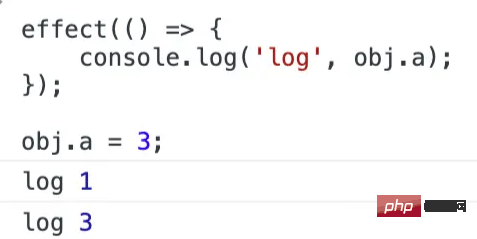
}기본 응답성이 완료되었으므로 테스트해 보겠습니다.

두 번 인쇄되었습니다. 첫 번째는 1, 두 번째는 3입니다. 효과는 먼저 수신 콜백 함수를 실행하고 get을 트리거하여 종속성을 수집합니다. 이때 인쇄된 obj.a는 1입니다. 그런 다음 obj.a에 값 3이 할당되면 수집된 종속성을 실행하기 위해 set이 트리거됩니다. . 현재 obj.a 는 3
종속성도 올바르게 수집되었습니다.

결과가 정확하여 기본 응답이 완료되었습니다! 물론, 반응성은 단지 이 작은 코드만으로는 충분하지 않습니다. 현재 구현은 완벽하지 않으며 여전히 몇 가지 문제가 있습니다. 예를 들어 코드에 분기 스위치가 있으면 마지막 실행은 obj.b에 의존하지만 다음 실행은 이에 의존하지 않습니다. 이때 잘못된 종속성이 있습니까?
이 코드 조각:
const obj = {
a: 1,
b: 2
}
effect(() => {
console.log(obj.a ? obj.b : 'nothing');
});
obj.a = undefined;
obj.b = 3;효과 함수가 처음 실행될 때 obj.a는 1입니다. 이때 첫 번째 분기로 이동하여 obj.b에 의존합니다. obj.a를 정의되지 않은 상태로 수정하고 세트를 트리거하고 모든 종속 기능을 실행합니다. 이때 분기 2로 이동하여 더 이상 obj.b에 의존하지 않습니다.
obj.b를 3으로 변경합니다. 현재 b에 의존하는 함수가 없다는 것은 당연합니다.

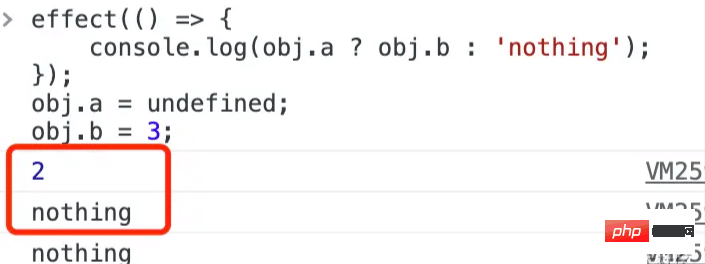
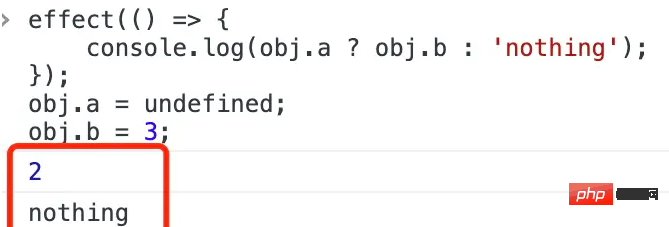
2의 첫 번째 인쇄가 정확합니다. 첫 번째 브랜치에 도달하여 obj.b를 인쇄합니다
두 번째로 아무것도 인쇄하지 않는 것도 맞습니다. 이때 두 번째 브랜치로 이동합니다. 그러나 세 번째로 아무것도 인쇄하지 않는 것은 잘못된 것입니다. 왜냐하면 현재 obj.b에는 더 이상 종속 기능이 없지만 여전히 인쇄되기 때문입니다.
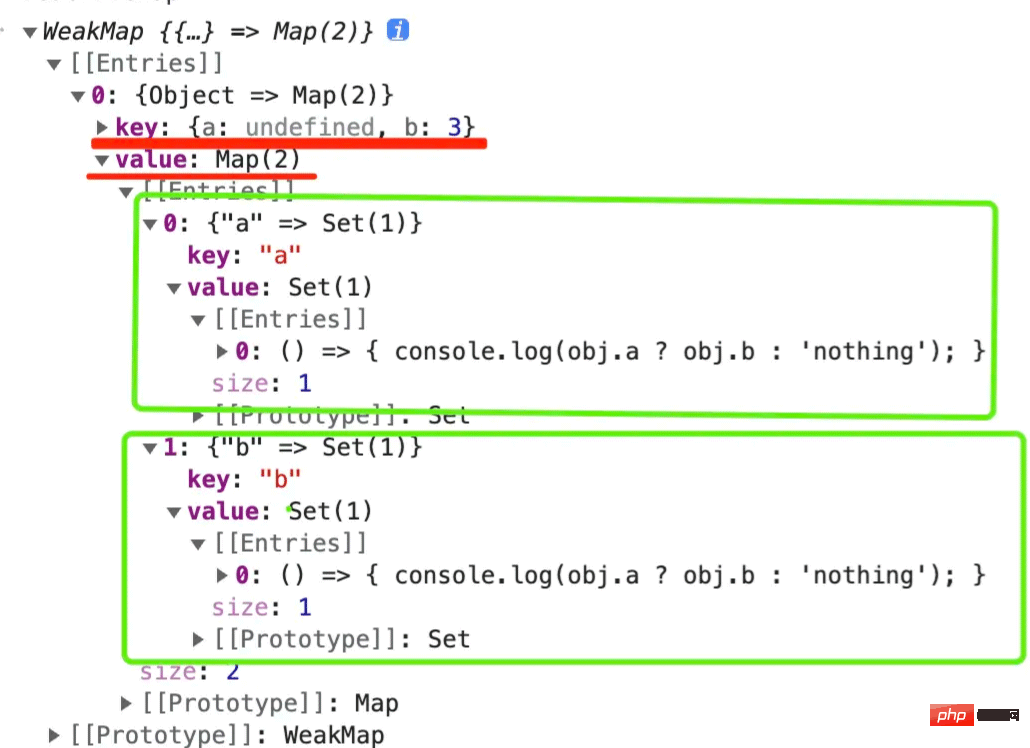
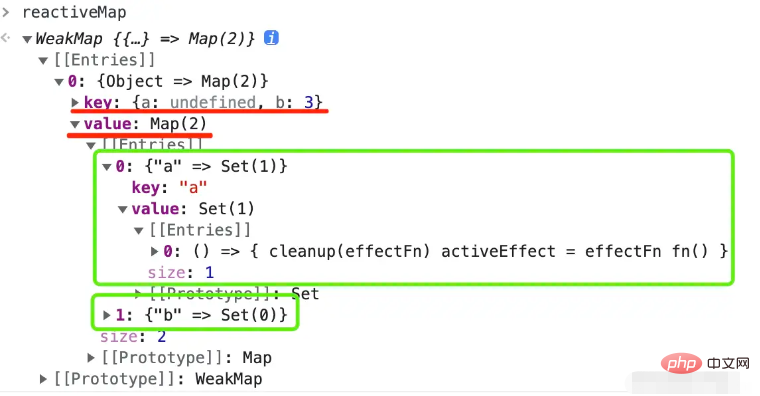
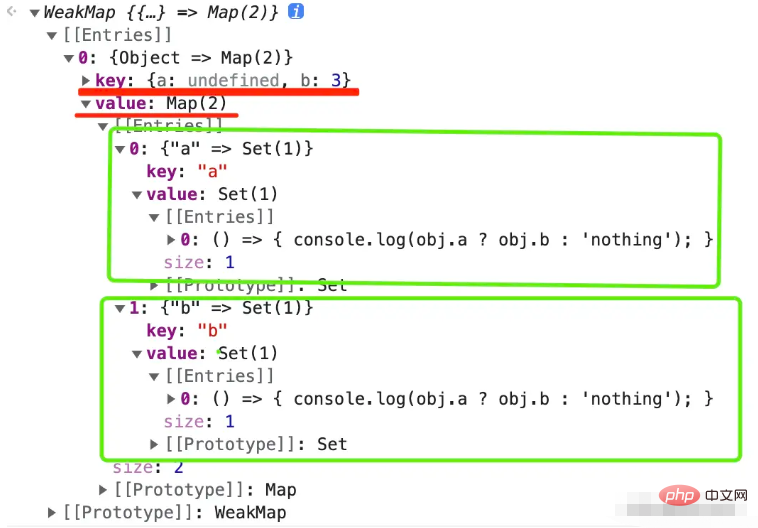
인쇄하여 deps를 보면 obj.b의 deps가 지워지지 않은 것을 알 수 있습니다

所以解决方案就是每次添加依赖前清空下上次的 deps。怎么清空某个函数关联的所有 deps 呢?记录下就好了。
我们改造下现有的 effect 函数:
let activeEffect
function effect(fn) {
activeEffect = fn
fn()
}记录下这个 effect 函数被放到了哪些 deps 集合里。也就是:
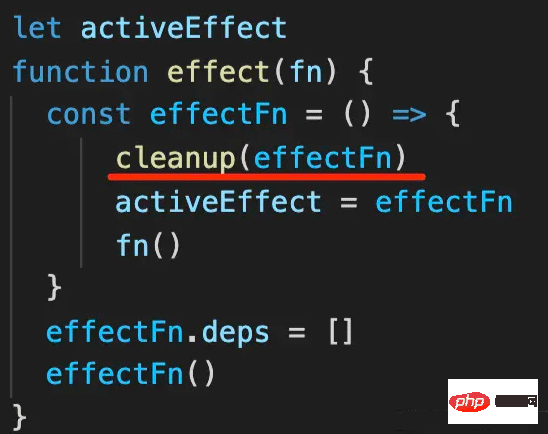
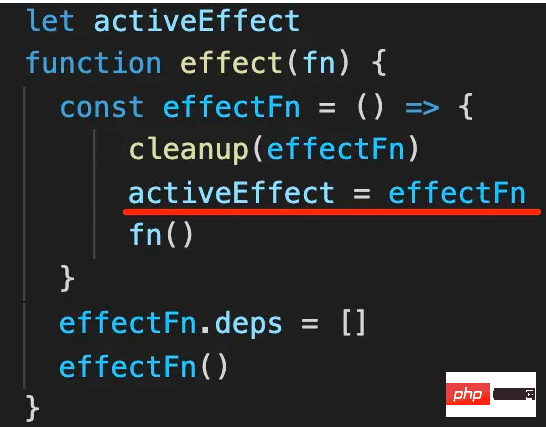
let activeEffect
function effect(fn) {
const effectFn = () => {
activeEffect = effectFn
fn()
}
effectFn.deps = []
effectFn()
}对之前的 fn 包一层,在函数上添加个 deps 数组来记录被添加到哪些依赖集合里。
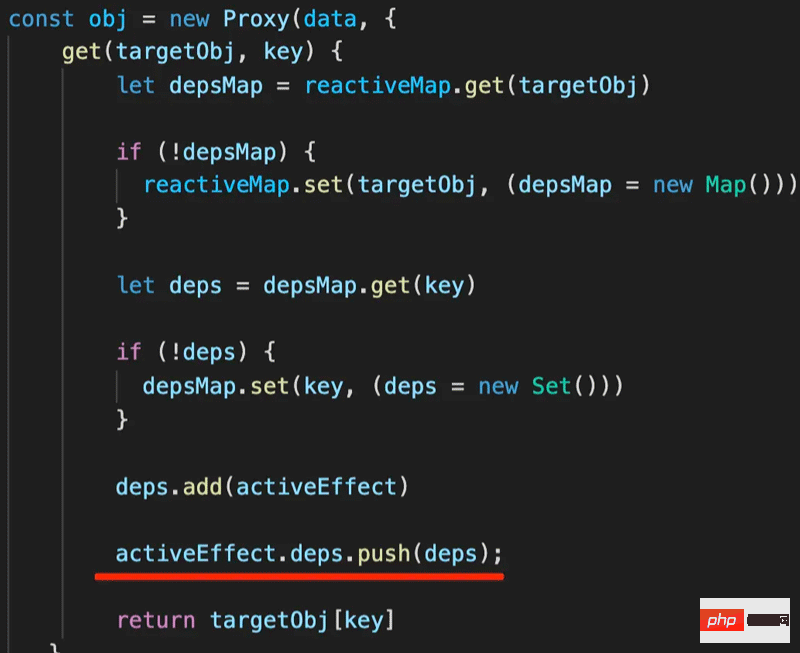
get 收集依赖的时候,也记录一份到这里:

这样下次再执行这个 effect 函数的时候,就可以把这个 effect 函数从上次添加到的依赖集合里删掉:

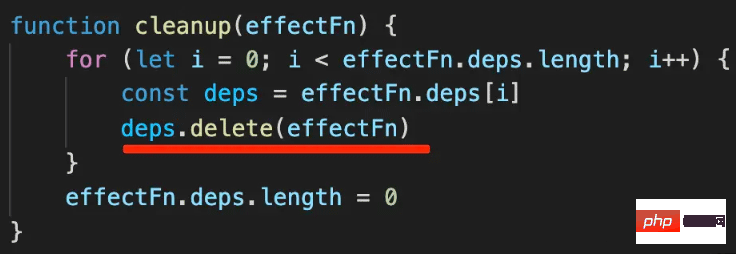
cleanup 实现如下:
function cleanup(effectFn) {
for (let i = 0; i < effectFn.deps.length; i++) {
const deps = effectFn.deps[i]
deps.delete(effectFn)
}
effectFn.deps.length = 0
}effectFn.deps 数组记录了被添加到的 deps 集合,从中删掉自己。全删完之后就把上次记录的 deps 数组置空。
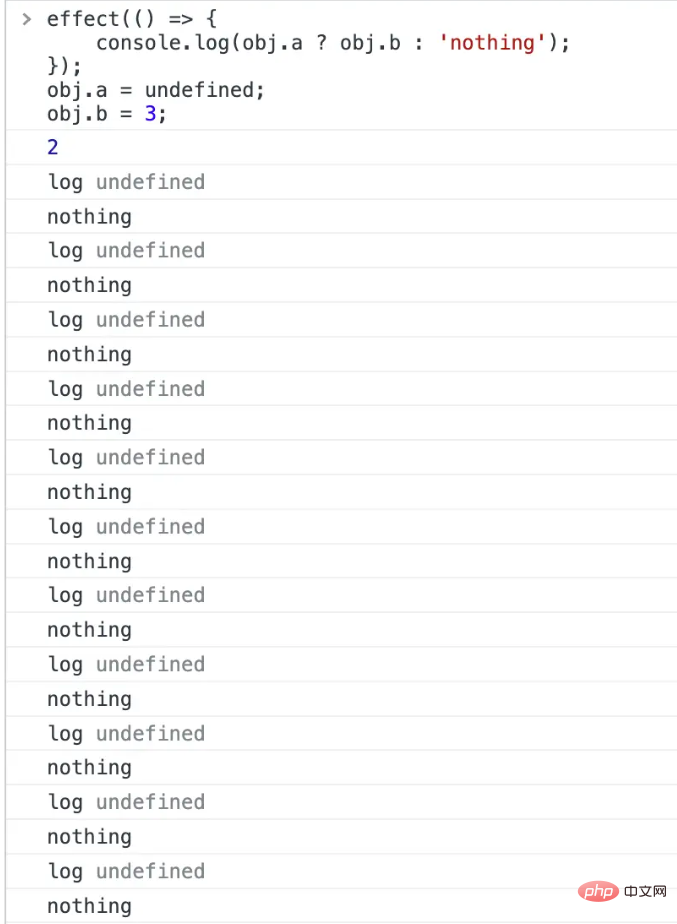
我们再来测试下:

无限循环打印了,什么鬼?
问题出现在这里:

set 的时候会执行所有的当前 key 的 deps 集合里的 effect 函数。
而我们执行 effect 函数之前会把它从之前的 deps 集合中清掉:

执行的时候又被添加到了 deps 集合。这样 delete 又 add,delete 又 add,所以就无限循环了。
解决的方式就是创建第二个 Set,只用于遍历:

这样就不会无限循环了。
再测试一次:

现在当 obj.a 赋值为 undefined 之后,再次执行 effect 函数,obj.b 的 deps 集合就被清空了,所以需改 obj.b 也不会打印啥。
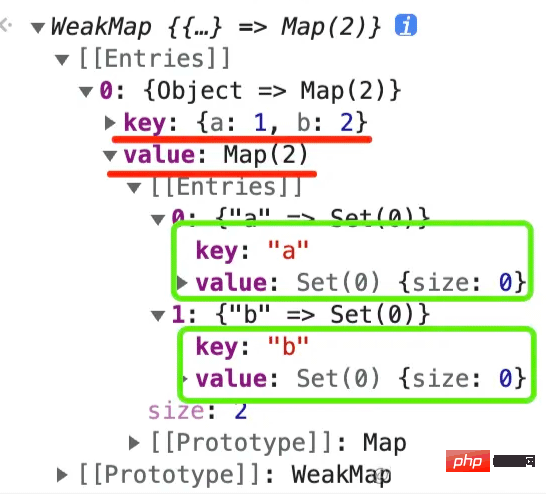
看下现在的响应式数据结构:

确实,b 的 deps 集合被清空了。那现在的响应式实现是完善的了么?也不是,还有一个问题:
如果 effect 嵌套了,那依赖还能正确的收集么?
首先讲下为什么要支持 effect 嵌套,因为组件是可以嵌套的,而且组件里会写 effect,那也就是 effect 嵌套了,所以必须支持嵌套。
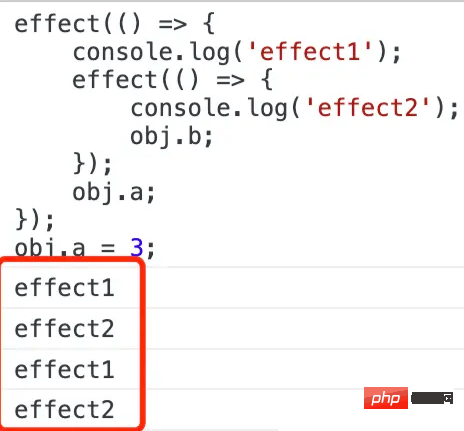
我们嵌套下试试:
effect(() => {
console.log('effect1');
effect(() => {
console.log('effect2');
obj.b;
});
obj.a;
});
obj.a = 3;按理说会打印一次 effect1、一次 effect2,这是最开始的那次执行。然后 obj.a 修改为 3 后,会触发一次 effect1 的打印,执行内层 effect,又触发一次 effect2 的打印。也就是会打印 effect1、effect2、effect1、effect2。
我们测试下:

打印了 effect1、effet2 这是对的,但第三次打印的是 effect2,这说明 obj.a 修改后并没有执行外层函数,而是执行的内层函数。为什么呢?
看下这段代码:

我们执行 effect 的时候,会把它赋值给一个全局变量 activeEffect,然后后面收集依赖就用的这个。
当嵌套 effect 的时候,内层函数执行后会修改 activeEffect 这样收集到的依赖就不对了。
怎么办呢?嵌套的话加一个栈来记录 effect 不就行了?
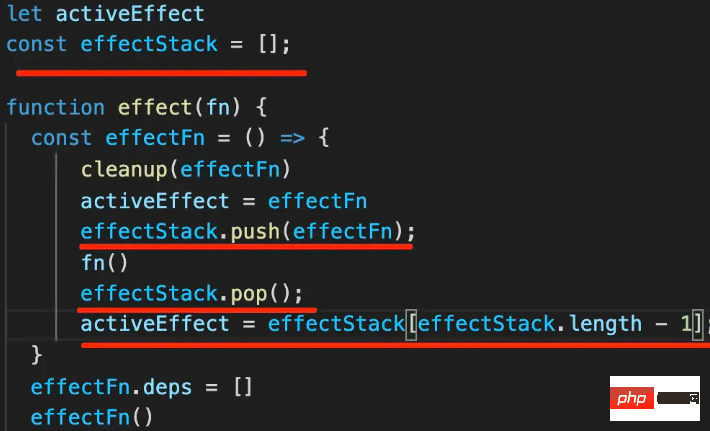
也就是这样:

执行 effect 函数前把当前 effectFn 入栈,执行完以后出栈,修改 activeEffect 为栈顶的 effectFn。
这样就保证了收集到的依赖是正确的。
这种思想的应用还是很多的,需要保存和恢复上下文的时候,都是这样加一个栈。
我们再测试一下:

现在的打印就对了。至此,我们的响应式系统就算比较完善了。
全部代码如下:
const data = {
a: 1,
b: 2
}
let activeEffect
const effectStack = [];
function effect(fn) {
const effectFn = () => {
cleanup(effectFn)
activeEffect = effectFn
effectStack.push(effectFn);
fn()
effectStack.pop();
activeEffect = effectStack[effectStack.length - 1];
}
effectFn.deps = []
effectFn()
}
function cleanup(effectFn) {
for (let i = 0; i < effectFn.deps.length; i++) {
const deps = effectFn.deps[i]
deps.delete(effectFn)
}
effectFn.deps.length = 0
}
const reactiveMap = new WeakMap()
const obj = new Proxy(data, {
get(targetObj, key) {
let depsMap = reactiveMap.get(targetObj)
if (!depsMap) {
reactiveMap.set(targetObj, (depsMap = new Map()))
}
let deps = depsMap.get(key)
if (!deps) {
depsMap.set(key, (deps = new Set()))
}
deps.add(activeEffect)
activeEffect.deps.push(deps);
return targetObj[key]
},
set(targetObj, key, newVal) {
targetObj[key] = newVal
const depsMap = reactiveMap.get(targetObj)
if (!depsMap) return
const effects = depsMap.get(key)
// effects && effects.forEach(fn => fn())
const effectsToRun = new Set(effects);
effectsToRun.forEach(effectFn => effectFn());
}
})总结
响应式就是数据变化的时候做一系列联动的处理。
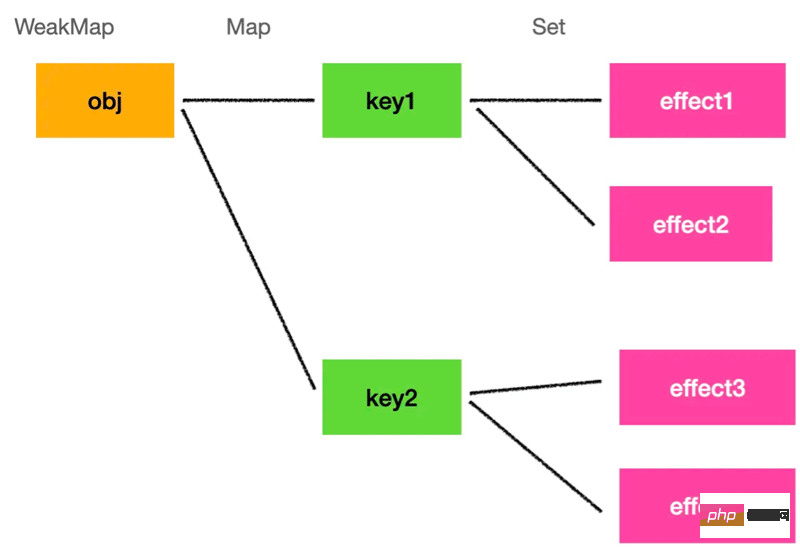
核心是这样一个数据结构:

最外层是 WeakMap,key 为对象,value 为响应式的 Map。这样当对象销毁时,Map 也会销毁。Map 里保存了每个 key 的依赖集合,用 Set 组织。
我们通过 Proxy 来完成自动的依赖收集,也就是添加 effect 到对应 key 的 deps 的集合里。 set 的时候触发所有的 effect 函数执行。
这就是基本的响应式系统。
但是还不够完善,每次执行 effect 前要从上次添加到的 deps 集合中删掉它,然后重新收集依赖。这样可以避免因为分支切换产生的无效依赖。并且执行 deps 中的 effect 前要创建一个新的 Set 来执行,避免 add、delete 循环起来。此外,为了支持嵌套 effect,需要在执行 effect 之前把它推到栈里,然后执行完出栈。解决了这几个问题之后,就是一个完善的 Vue 响应式系统了。当然,现在虽然功能是完善的,但是没有实现 computed、watch 等功能,之后再实现。
最后,再来看一下这个数据结构,理解了它就理解了 vue 响应式的核心:

위 내용은 Vue3 반응형 시스템을 손으로 쓰는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

