Vue3에서 설정에 이름을 추가하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-13 09:40:062430검색
Vue3에서 이름의 용도는 무엇인가요?
1. 구성 요소를 반복할 때 이름을 정의해야 합니다
2. 연결 유지 제외를 사용하면 구성 요소를 캐시할 수 있습니다
3. Vue에서 오류를 보고하거나 디버그하면 구성 요소의 이름을 볼 수 있습니다.
Vue3은 이름을 정의합니다
1. 자동으로
<script setup></script>을 생성합니다. setup 구문 설탕 모드 단일 파일 구성 요소가 에서 켜져 있는 한 script, 해당 단일 파일 구성 요소는 Tree.vue와 같은 name 옵션과 name는 <code>Tree에 의해 자동 생성되는데, name을 수정하려면 컴포넌트 이름이 있으면 수정해야 한다는 단점이 있습니다. import를 배치하면 구성 요소를 함께 수정해야 합니다. <script setup></script> 只要在script开启setup语法糖模式 单文件组件会自动根据文件名生成对应的 name 选项 例如 Tree.vue 那他的name 就是 Tree 自动生成,这样做有一个弊端如果想修改name需要修改组件名称如果有地方import 该组件需要一并修改。
2.在开启一个script用来定义name
优点 这种方式可以随意定义name 弊端 一个单文件组件出现两个script 会让人感到疑惑。
<template>
<div></div>
</template>
<script lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<script lang='ts'>
export default {
name:"XXX"
}
</script>
<style lang="less" scoped>
</style>3.使用第三方插件 unplugin-vue-define-options
安装方法 npm i unplugin-vue-define-options -D
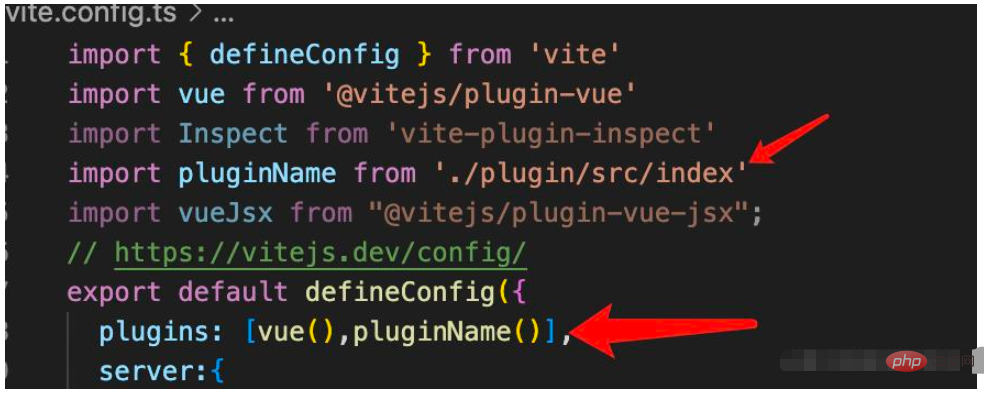
vite 使用
// vite.config.ts
import DefineOptions from 'unplugin-vue-define-options/vite'
import Vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [Vue(), DefineOptions()],
})配置tsconfig.json
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["unplugin-vue-define-options/macros-global" /* ... */]
}
}使用方法 通过编译宏 defineOptions 添加name 和 inheritAttrs
<script setup lang="ts">
defineOptions({
name: 'Foo',
inheritAttrs: false,
})
</script>4.个人想法 我想着直接在script 定义name 不好吗?
<template>
<div></div>
</template>
<script name="xiaoman" lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<style lang="less" scoped>
</style>这件事情在Vue社区也是进行了激烈的讨论,而尤大也是做出了回复
尤大觉得这个构思很好,但是有一些担忧,在我们使用组件的时候需要定义name 和 inheritAttrs2. 스크립트를 열어 이름을 정의하세요
import type { Plugin } from 'vite'
//@vue/compiler-sfc 这个插件是处理我们单文件组件的代码解析
import { compileScript, parse } from '@vue/compiler-sfc'
export default function setupName(): Plugin {
return {
name: 'vite:plugin:vue:name',
//一个 Vite 插件可以额外指定一个 `enforce` 属性
//(类似于 webpack 加载器)来调整它的应用顺序。`enforce` 的值可以是`pre` 或 `post`
//加载顺序为
//Alias
//带有 `enforce: 'pre'` 的用户插件
//Vite 核心插件
//没有 enforce 值的用户插件
//Vite 构建用的插件
//带有 `enforce: 'post'` 的用户插件
//Vite 后置构建插件(最小化,manifest,报告)
enforce: "pre",
//transform code参数就是我们写的代码比如vue代码 id就是路径例如/src/xx/xx.vue
transform(code, id) {
//只处理vue结尾的文件
if (/.vue$/.test(id)) {
let { descriptor } = parse(code)
//通过compileScript 处理script 返回result
//attrs: { name: 'xm', lang: 'ts', setup: true },
//lang: 'ts',
//setup: true,
const result = compileScript(descriptor, { id })
//attrs 此时就是一个对象
const name = result.attrs.name
const lang = result.attrs.lang
const inheritAttrs = result.attrs.inheritAttrs
//写入script
const template = `
<script ${lang ? `lang=${lang}` : ''}>
export default {
${name ? `name:"${name}",` : ''}
${inheritAttrs ? `inheritAttrs: ${inheritAttrs !== 'false'},` : ''}
}
</script>
`;
//最后拼接上这段代码 也就是我们加的script这一段 返回code
code += template;
// console.log(code)
}
return code
}
}
}3 타사 플러그인 unplugin-vue-define-options설치 방법 npm i unplugin-vue-define-options -D
vite를 사용하세요. code>
<template>
<div v-for="item in data">
{{ item.name }}
<xm v-if="item?.children?.length" :data='item?.children'></xm>
</div>
</template>
<script name='xm' lang="ts" setup>
import { ref, reactive } from 'vue'
defineProps<{
data: any[]
}>()
</script>Configure tsconfig.json<template>
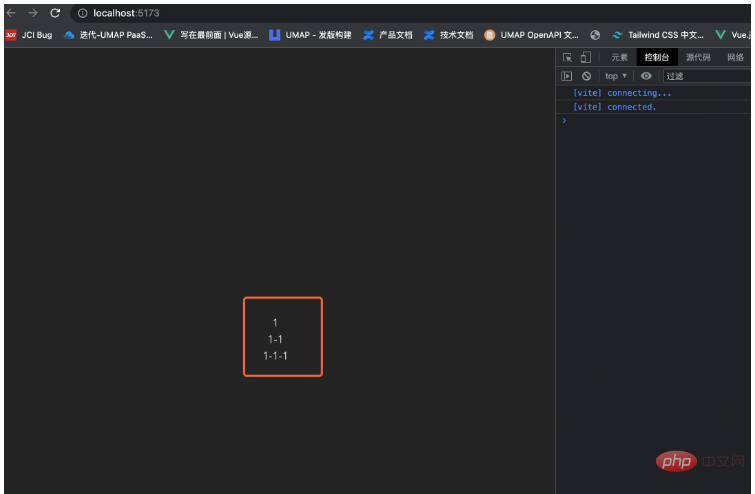
<TreeVue :data="data"></TreeVue>
</template>
<script lang="ts" setup>
import TreeVue from './components/Tree.vue';
const data = [
{
name: "1",
children: [
{
name: "1-1",
children: [
{
name: "1-1-1"
}
]
}
]
}
]
</script> Usage 메소드 사용: 매크로
Usage 메소드 사용: 매크로 defineOptions를 컴파일하여 <code>name 및 inheritAttrs 추가 code>rrreee4. 개인적인 생각 : 스크립트에서 직접 이름을 정의하는 것이 좋지 않나요?
rrreee이 문제는 Vue 커뮤니티에서도 격렬하게 논의되었고 Youda도 이에 반응했습니다
Youda는 이 아이디어가 매우 좋다고 생각하지만, 컴포넌트 이름 및 inheritAttrs는 매우 드물며 대부분의 구성 요소 라이브러리 개발자는 이 두 가지를 자주 사용할 수 있지만 애플리케이션 구성 요소의 90%에 대해서는 이것이 사실입니다. props는 번거롭고 구현이 복잡하기 때문에 그만한 가치가 있는지 확실하지 않습니다.

위 내용은 Vue3에서 설정에 이름을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

