vue3 전역 구성 요소의 자동 등록 기능을 구현하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-13 08:13:053276검색
Vue3 전역 구성 요소가 자동으로 등록
1단계: 파일 만들기
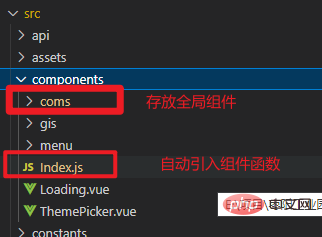
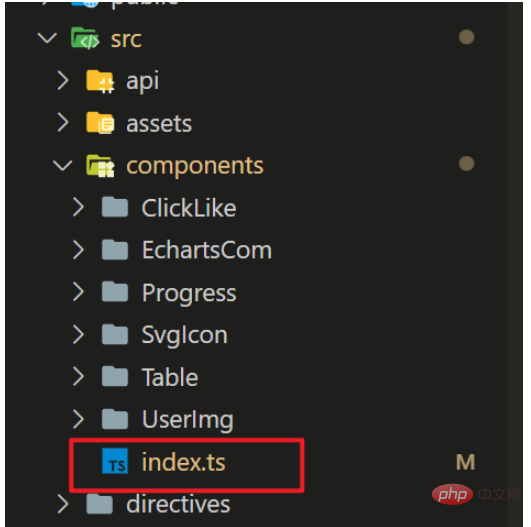
캡슐화된 공용 구성 요소를 저장하려면 src/comComponents 아래에 폴더를 만들어야 합니다(여기서는 coms라고 이름 지정했습니다)
src/ 아래에 폴더를 만들어야 합니다. 컴포넌트 js 파일은 가져온 컴포넌트를 저장하고 등록하는 데 사용됩니다(여기에서는 Index.js라고 이름 지정했습니다)

2단계: 함수 작성
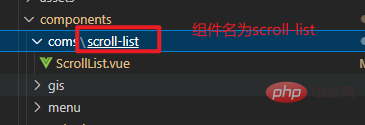
coms에 폴더를 만들고 이 폴더에 컴포넌트를 넣습니다. 등록할 구성 요소의 이름입니다.

Index.js에 다음 도구 함수를 작성하세요.
// 全局组件注册 需要到coms这个目录下注册
export default {
install(app) {
const req = require.context('./coms', true, /\.vue$/);
req.keys().forEach((item) => {
const defaultObj = req(item).default;
let name = item.split('/')[1];
// console.log('name', name);
app.component(name, defaultObj);
});
}
};참고: 프로덕션 환경에서는 __file 속성이 삭제되어 다음과 같은 결과가 발생하므로 여기서는 defaultObj.__file을 사용하여 파일 경로를 가져오지 않았습니다. error

3단계: 파일 가져오기
main.js의 도구 기능을 가져와 앱에 마운트합니다.
import coms from '@/components/Index'; //全局组件注册 app.use(coms);
4단계: 전역적으로 사용
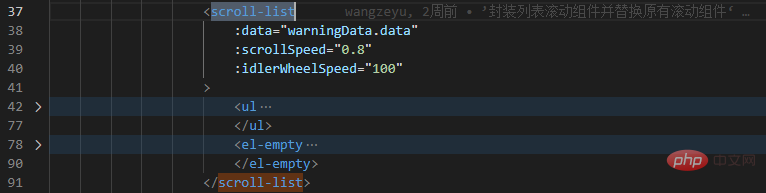
이 단계에서는 파일 이름을 사용할 수 있습니다. 구성요소 이름으로 전역적으로 정의됩니다.

ps: vue2는 실제로 거의 동일합니다. app.use()를 Vue.use()로 변경하면 됩니다.
보충: Vue3는 전역 구성 요소를 등록합니다
예를 들어 구성 요소는 거의 모든 시스템에서 매우 자주 사용됩니다. page 모두 사용 중이라면 전역 구성 요소로 캡슐화할 수 있습니다
1. 단일 전역 구성 요소를 등록하세요
main.ts에 구성 요소를 도입하고 createApp(App)을 따르세요. 체인 호출
두 번째 호출 구성 요소 첫 번째 매개 변수 구성 요소 이름 두 번째 매개 변수 구성 요소 인스턴스
import { createApp } from 'vue'
import App from './App.vue'
import './assets/css/reset/index.less'
import Card from './components/Card/index.vue'
createApp(App).component('Card',Card).mount('#app')
//.component('Card',Card)就是注册全局组件 (‘自定义键名',组件名)사용 방법
소개하지 않고도 다른 vue 페이지에서 직접 사용할 수 있습니다.
<template> <Card></Card> </template>
2 전역 구성 요소 일괄 등록
때. 많은 전역 구성 요소가 발생하면 이를 등록해야 합니다 구성 요소, 미들웨어를 정의하고 미들웨어가 구성 요소 등록을 완료하도록 한 다음 main.js에서 이 미들웨어를 도입하고 사용합니다
새 index.ts 만들기 <code>src/comComponents의 코드 >전역 등록이 필요한 모든 구성 요소를 가져오는 데 사용됩니다src/components中新建index.ts用来将所有需要全局注册的组件导入

✨: 如果使用的是 JS 可以删除类型校验
import type { Component } from 'vue' //import type 是用来协助进行类型检查和声明的,在运行时是完全不存在的。
import SvgIcon from './SvgIcon/index.vue'
// ✨如果使用的是 JS 可以删除类型校验
const components: {
[propName: string]: Component //字面量类型,每个属性值类型为组件的类型
} = {
SvgIcon
}
export default components2. 在main.ts中导入
✨这里使用循环的方式, 将每个全局组件进行注册
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css' // 基于断点的隐藏类 Element 额外提供了一系列类名,用于在某些条件下隐藏元素
import App from './App.vue'
import router from './router'
import { store, key } from './store'
import globalComponent from '@/components/index' //引入需要注册的全部组件
const app = createApp(App)
app.use(store, key).use(router).use(ElementPlus)
// 注册全局的组件 (对所有需要注册的组件进行遍历并注册)
for (const componentItme in globalComponent) {
app.component(componentItme, globalComponent[componentItme])
}
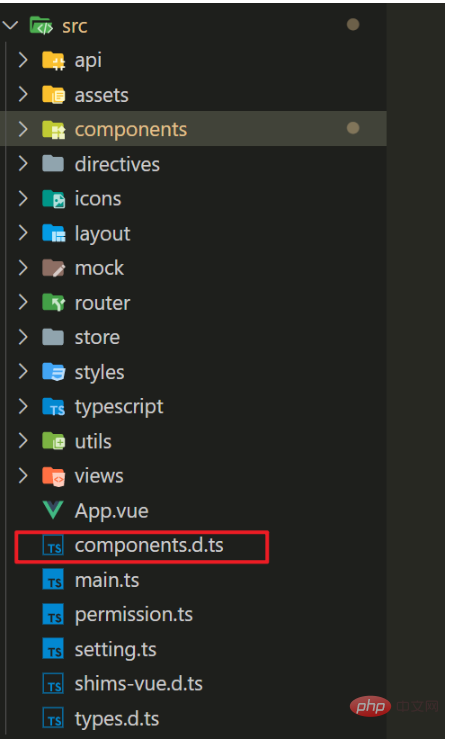
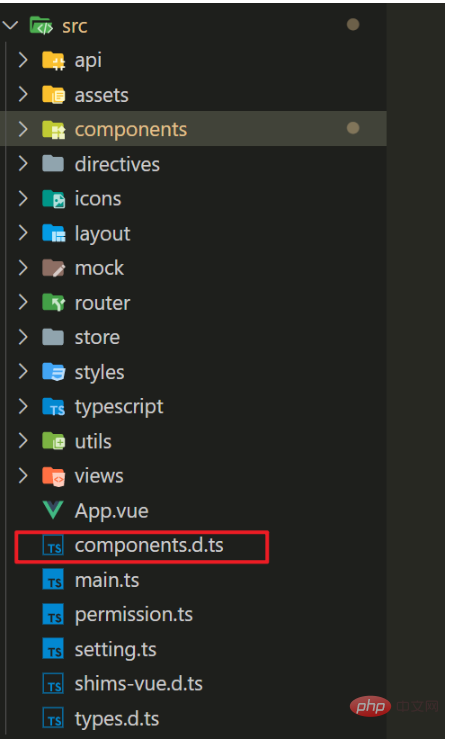
app.mount('#app') //需要注册完组件后才挂载3. 如果使用TS编写,还需要在和main.ts同级的目录, 创建一个components.d.ts

 ✨:
✨: JS를 사용하는 경우 check
import SvgIcon from '@/components/SvgIcon/index.vue'
//要扩充@vue/runtime-core包的声明
declare module '@vue/runtime-core' {
export interface GlobalComponents { //这里扩充"ComponentCustomProperties"接口
SvgIcon: typeof SvgIcon
}
}2 유형을 삭제할 수 있습니다. main.ts
✨여기에서 사용하세요. 루프에 각 전역 구성 요소를 등록하세요 rrreee
rrreee
TS를 사용하여 작성하는 경우 main도 만들어야 합니다. ts 디렉토리에 있는 code>comComponents.d.ts, 구성 요소 소개 오류를 처리하고 구성 요소 유형 프롬프트를 추가하는 데 사용됩니다🎜🎜🎜🎜rrreee🎜4. 마지막으로 직접 가져옵니다🎜🎜. 🎜🎜위 내용은 vue3 전역 구성 요소의 자동 등록 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

