Nginx 동적 및 정적 분리 구성을 구현하는 방법
- PHPz앞으로
- 2023-05-12 21:25:042108검색
1. 개요
1.1 동적 페이지와 정적 페이지의 차이점
정적 리소스: 사용자가 이 리소스에 여러 번 액세스하면 리소스의 소스 코드가 변경되지 않습니다.
동적 리소스: 사용자가 이 리소스에 여러 번 액세스하면 리소스의 소스 코드가 변경될 수 있습니다.
1.2 동적 및 정적 분리란 무엇입니까?
동적 및 정적 분리를 사용하면 동적 웹 사이트의 동적 웹 페이지가 특정 규칙에 따라 지속적인 리소스와 자주 변경되는 리소스를 구분할 수 있습니다. 특성에 따라 정적 리소스를 캐시할 수 있습니다. 이것이 웹사이트의 정적 처리의 핵심 아이디어입니다
동적 및 정적 분리를 간단히 요약하면 동적 파일과 정적 파일의 분리입니다.
의사 정적: 웹사이트가 검색 엔진으로 검색되기를 원하는 경우 동적 페이지 정적 기술 프리마커 및 기타 템플릿 엔진 기술
1.3 동적 및 정적 분리를 사용하는 이유
우리 소프트웨어 개발에서 일부 요청은 백그라운드 처리가 필요한 요청(예: .jsp, .do 등)이며 일부 요청은 백그라운드 처리를 거칠 필요가 없습니다(예: css, html, jpg, js 등 파일). 백그라운드 처리를 거칠 필요가 없는 파일을 정적 파일, 그렇지 않으면 동적 파일이라고 합니다. 따라서 우리의 백그라운드 처리는 정적 파일을 무시합니다. 어떤 사람들은 백그라운드에 있는 정적 파일을 무시하면 끝이라고 말할 것입니다. 물론 가능하지만 백그라운드 요청 수가 크게 늘어납니다. 리소스의 응답 속도에 대한 요구 사항이 있는 경우 이러한 동적 및 정적 분리 전략을 사용하여 문제를 해결해야 합니다.
정적 리소스와 동적 리소스를 분리하면 웹사이트 정적 리소스(HTML, JavaScript, CSS, img 및 기타 파일)를 백그라운드 애플리케이션과 별도로 배포하여 사용자가 정적 코드에 액세스하는 속도를 높이고 백그라운드 애플리케이션에 대한 액세스를 줄입니다. 여기서는 정적 리소스를 nginx에 넣고 동적 리소스를 tomcat 서버에 전달합니다.
따라서 동적 리소스를 Tomcat 서버로 전달하기 위해 앞서 언급한 역방향 프록시를 사용합니다.
2. Nginx는 동적 및 정적 분리를 실현합니다.
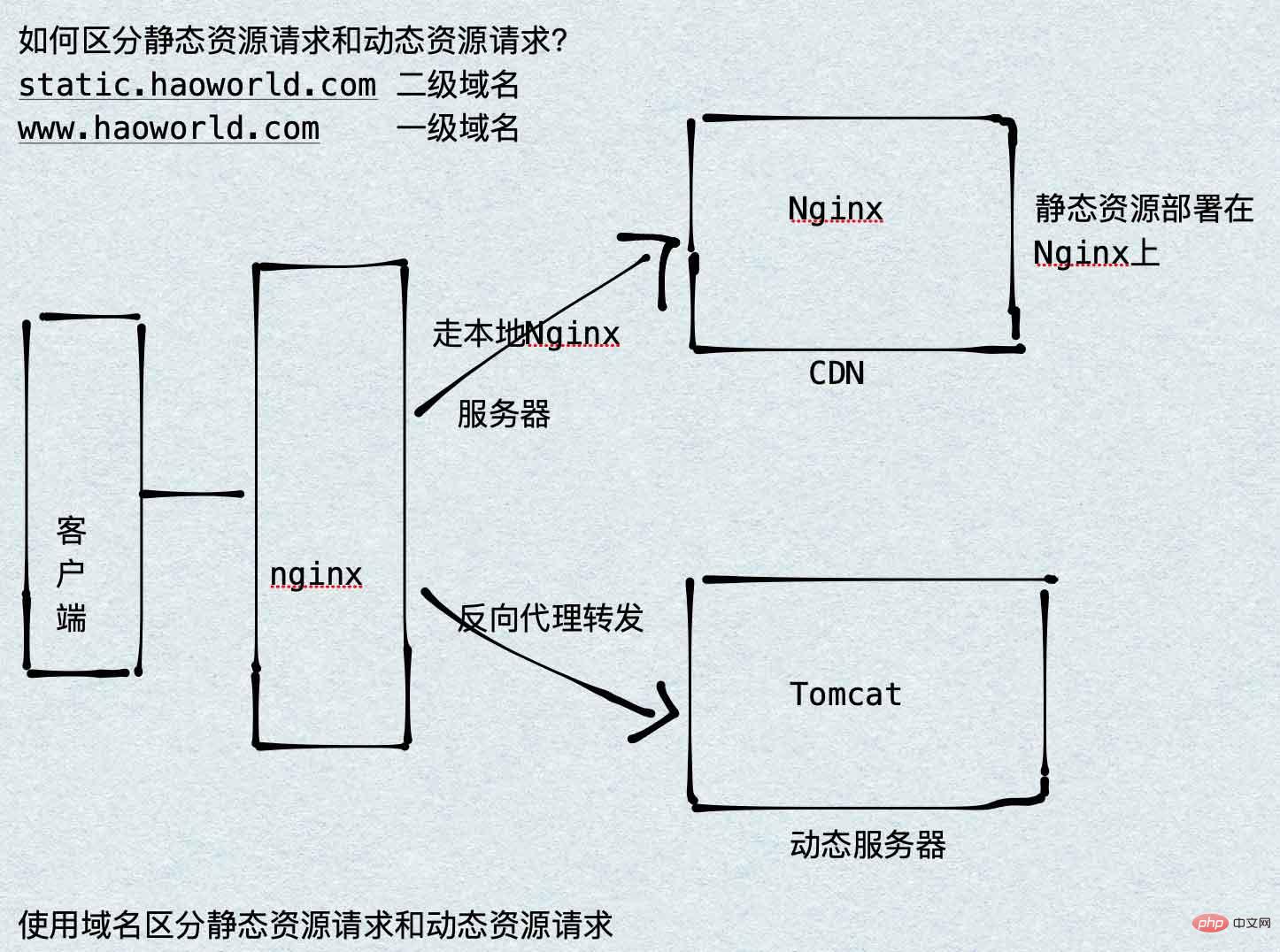
2.1 아키텍처 분석

2.2 구성
동적 및 정적 분리의 원리는 매우 간단합니다. 위치를 통해 요청 URL을 /Users/에 일치시키면 됩니다. Hao/Desktop/ Test(임의의 디렉터리) 아래에 /static/imgs를 생성하고 다음과 같이 구성합니다.
###静态资源访问
server {
listen 80;
server_name static.jb51.com;
location /static/imgs {
root /Users/Hao/Desktop/Test;
index index.html index.htm;
}
}
###动态资源访问
server {
listen 80;
server_name www.jb51.com;
location / {
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}
}access
server {
listen 80;
server_name jb51.net;
access_log /data/nginx/logs/jb51.net-access.log main;
error_log /data/nginx/logs/jb51.net-error.log;
#动态访问请求转给tomcat应用处理
location ~ .(jsp|page|do)?$ { #以这些文件结尾的
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://tomcat地址;
}
#设定访问静态文件直接读取不经过tomcat
location ~ .*.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ { #以这些文件结尾的
expires 30d;
root /data/web/html ;
}
}에 의한 또 다른 종류의 리소스 구성 동적 및 정적 분리와 전면 및 후면의 차이점. 분리:
동적 리소스와 정적 리소스의 동적 및 정적 분리 분리되어 동일한 서버에 배포되지 않습니다.
프론트와 백의 분리: 웹 사이트 아키텍처 모델, 마이크로서비스 개발은
SOA를 기반으로 서버 개발을 지향하며 백엔드와 프론트엔드 모두 호출 인터페이스 방식을 채택합니다. 프로젝트를 컨트롤웹(프론트엔드)과 인터페이스(백엔드)로 분할하고 마지막으로 rpc 원격 호출 기술을 사용합니다. 뷰 레이어와 비즈니스 로직 레이어가 분리되어 있고, 중간에RPC원격 호출 기술이 사용됩니다SOA面向于服务器开发,后台和前端都采用调用接口方式。将一个项目拆分成一个控制Web(前端)和接口(后端),最终使用rpc远程调用技术。视图层和业务逻辑层拆分,中间采用RPC远程调用技术
四、一些问题
为什么互联网公司项目中,静态资源
url- 정적 리소스가
- 해결 방법: 타임스탬프 사양 추가 t = 프로젝트 온라인
- 304 로컬 캐시 상태 코드의 원리:
- 기본 브라우저 이미지 캐시는 7일입니다.
- 리소스를 처음 다운로드할 때 클라이언트는 수정된 리소스 시간을 저장합니다
- 리소스를 두 번째로 다운로드할 때 서버는 클라이언트의 마지막 수정 시간이 200 또는 304를 반환해야 하는지 결정합니다
- 두 번째로 리소스를 다운로드할 때 서버는 현재 리소스 파일과 클라이언트의 마지막 수정 시간이 200 또는 304를 반환해야 하는지 결정합니다. 클라이언트는 두 번째로 리소스를 다운로드합니다. 2018/6/28 11:07: 오후 11시
- 4. 몇 가지 질문
url인 이유 > 인터넷 회사 프로젝트에 사용되나요? 나중에 타임스탬프가 추가되나요? 기능: 캐싱 제어위 내용은 Nginx 동적 및 정적 분리 구성을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

