SpringBoot가 WebSocket을 사용하여 그룹 메시지를 보내는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-12 18:55:061685검색
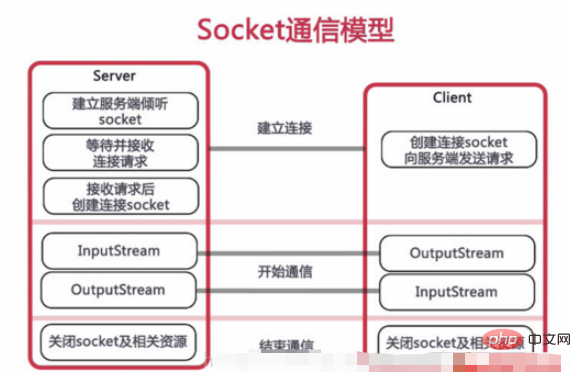
WebSocket은 W3C에서 표준으로 지정한 단일 TCP 연결을 통한 전이중 통신을 위한 프로토콜입니다. WebSocket을 사용하면 클라이언트와 서버 간의 데이터 교환이 훨씬 간단해집니다. WebSocket 프로토콜에서는 브라우저와 서버가 핸드셰이크만 완료하면 되며 양방향 데이터 전송을 위해 둘 사이에 지속적인 연결이 직접 생성될 수 있습니다.

Features
WebSocket을 사용할 때 먼저 연결을 생성해야 Websocket을 상태 저장 프로토콜로 만들 수 있으며, 이후 일부 상태 정보(신원 인증 등)는 생략될 수 있습니다. 의사소통 과정.
WebSocket 연결은 HTTP에서 사용하는 것과 동일한 포트인 80(ws) 또는 443(wss) 포트에서 생성되므로 기본적으로 모든 방화벽은 WebSocket 연결을 차단하지 않습니다.
WebSocket은 핸드셰이크에 HTTP 프로토콜을 사용하므로 추가 비용 없이 웹 브라우저 및 HTTP 서버에 자연스럽게 통합될 수 있습니다.
WebSocket 연결을 활성 상태로 유지하기 위해 하트비트 메시지(핑 및 퐁)가 반복적으로 전송됩니다.
이 프로토콜을 사용하면 서버와 클라이언트 모두 메시지가 언제 시작되거나 도착하는지 알 수 있습니다.
WebSocket은 연결이 종료되면 특별한 종료 메시지를 보냅니다.
WebSocket은 도메인 간을 지원하며 Ajax 제한을 피할 수 있습니다.
HTTP 사양에서는 브라우저가 동시 연결 수를 호스트 이름당 두 개의 연결로 제한하도록 요구하지만 Websocket을 사용하면 핸드셰이크가 완료된 후 이 시간의 연결이 더 이상 없기 때문에 이 제한이 존재하지 않습니다. HTTP 연결입니다.
WebSocket 프로토콜은 확장을 지원합니다. 사용자는 프로토콜을 확장하여 일부 맞춤형 하위 프로토콜을 구현할 수 있습니다.
WebSocket은 더 나은 바이너리 지원과 더 나은 압축 기능을 제공합니다.
1. 종속성 추가
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-websocket</artifactid> </dependency>
2. WebSocket 구성
Spring 프레임워크는 WebSocket을 기반으로 STOMP 지원을 제공합니다. STOMP는 일반적으로 중간 서버를 통해 사용되는 간단한 상호 운용 가능한 프로토콜입니다. .
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
// 设置消息代理的前缀,如果消息的前缀为"/topic",就会将消息转发给消息代理(broker)
// 再由消息代理广播给当前连接的客户端
config.enableSimpleBroker("/topic");
// 下面方法可以配置一个或多个前缀,通过这些前缀过滤出需要被注解方法处理的消息。
// 例如这里表示前缀为"/app"的destination可以通过@MessageMapping注解的方法处理
// 而其他 destination(例如"/topic""/queue")将被直接交给 broker 处理
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
// 定义一个前缀为"/chart"的endpoint,并开启 sockjs 支持。
// sockjs 可以解决浏览器对WebSocket的兼容性问题,客户端将通过这里配置的URL建立WebSocket连接
registry.addEndpoint("/chat").withSockJS();
}
}
3. 서버 코드
위의 WebSocketConfig 구성에 따르면 Annotation 경로에서 @MessageMapping("/hello") 주석 메서드를 사용하여 메시지를 수신합니다. 메시지가 처리된 후 @SendTo에 정의된 경로로 메시지가 전달됩니다. @SendTo 경로는 "/topic" 접두사가 붙은 경로이므로 메시지가 메시지 브로커로 전달된 후 브로커에 의해 브로드캐스팅됩니다.
@Controller
public class DemoController {
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Message greeting(Message message) throws Exception {
return message;
}
}
@Data
public class Message {
private String name;
private String content;
}
4. 프론트 엔드 코드
resources/static 디렉토리에 chat.html 페이지를 채팅 페이지로 생성하세요.
nbsp;html>
<meta>
<title>群聊</title>
<script></script>
<script></script>
<script></script>
<script>
var stompClient = null;
// 根据是否已连接设置页面元素状态
function setConnected(connected) {
$("#connect").prop("disabled", connected);
$("#disconnect").prop("disabled", !connected);
if (connected) {
$("#conversation").show();
$("#chat").show();
}
else {
$("#conversation").hide();
$("#chat").hide();
}
$("#greetings").html("");
}
// 建立一个WebSocket连接
function connect() {
// 用户名不能为空
if (!$("#name").val()) {
return;
}
// 首先使用 SockJS 建立连接
var socket = new SockJS('/chat');
// 然后创建一个STOMP实例发起连接请求
stompClient = Stomp.over(socket);
// 连接成功回调
stompClient.connect({}, function (frame) {
// 进行页面设置
setConnected(true);
// 订阅服务端发送回来的消息
stompClient.subscribe('/topic/greetings', function (greeting) {
// 将服务端发送回来的消息展示出来
showGreeting(JSON.parse(greeting.body));
});
});
}
// 断开WebSocket连接
function disconnect() {
if (stompClient !== null) {
stompClient.disconnect();
}
setConnected(false);
}
// 发送消息
function sendName() {
stompClient.send("/app/hello",
{},
JSON.stringify({'name': $("#name").val(),'content':$("#content").val()}));
}
// 将服务端发送回来的消息展示出来
function showGreeting(message) {
$("#greetings")
.append("<div>" + message.name+":"+message.content + "");
}
// 页面加载后进行初始化动作
$(function () {
$( "#connect" ).click(function() { connect(); });
$( "#disconnect" ).click(function() { disconnect(); });
$( "#send" ).click(function() { sendName(); });
});
</script>
<div>
<label>请输入用户名:</label>
<input>
</div>
<div>
<button>连接</button>
<button>断开连接</button>
</div>
<div>
<div>
<label>请输入聊天内容:</label>
<input>
</div>
<button>发送</button>
<div>
<div>群聊进行中...</div>
</div>
</div>
SockJS는 WebSocket과 유사한 객체를 제공하는 브라우저 JavaScript 라이브러리입니다. SockJS는 브라우저와 웹 서버 간에 대기 시간이 짧은 전이중 도메인 간 통신 채널을 생성하는 일관된 브라우저 간 Javascript API를 제공합니다.
STOMP는 Simple (또는 Streaming) Text Orientated Messaging Protocol을 의미하며 STOMP 클라이언트가 STOMP 메시지 브로커(Broker)와 상호 작용할 수 있도록 하는 상호 운용 가능한 연결 형식을 제공합니다.
@SendTo 주석은 메소드에 의해 처리된 메시지를 브로커에게 전달한 후 브로커가 메시지를 브로드캐스팅합니다.
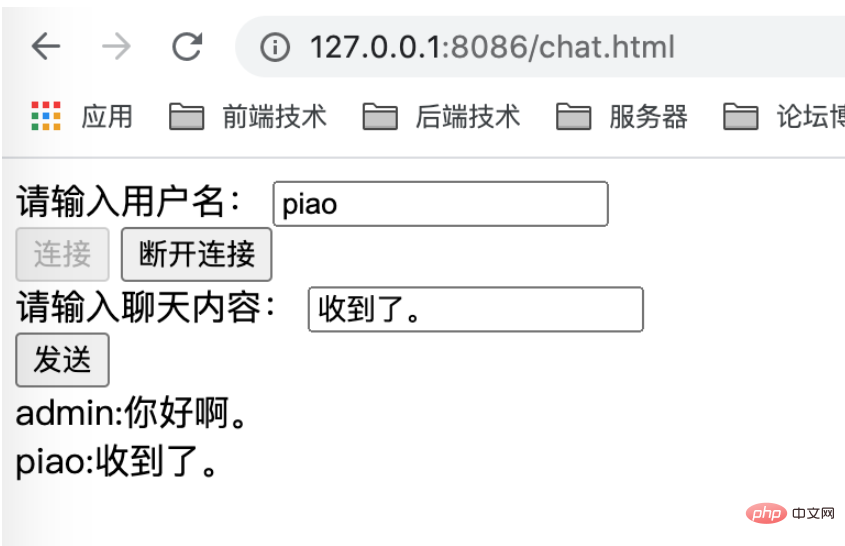
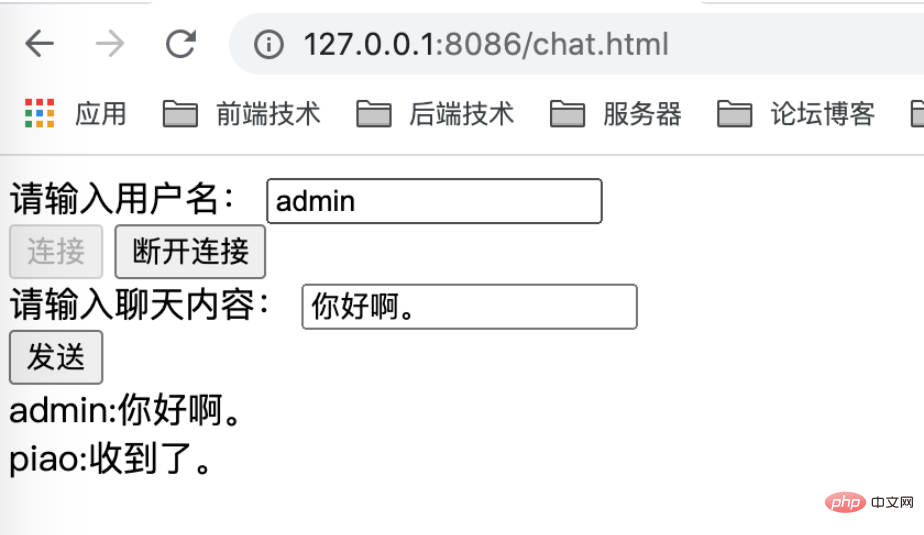
5. 인증 결과
요청 주소: http://127.0.0.1:8086/chat.html
로그인 사용자: piao

로그인 사용자: admin

위 내용은 SpringBoot가 WebSocket을 사용하여 그룹 메시지를 보내는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

