Vue3에서 ref와 반응성을 사용하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-12 17:34:121272검색
1.
Reactive는 Vue3
에서데이터 응답성을 구현하는 데 사용되는 API입니다. 일반적으로 ref는 기본 데이터 유형을 정의하고, reactive는 참조 데이터 유형을 정의합니다. ref定义基本数据类型,reactive定义引用数据类型
二、先聊reactive
reactive定义引用数据类型(以对象和数组举例),它能够将复杂数据类型的内部属性或者数据项声明为响应式数据,所以reactive的响应式是深层次的,其底层是通过ES6的Proxy来实现数据响应式,相对于Vue2的Object.defineProperty,具有能监听增删操作,能监听对象属性的变化等优点
使用reactive定义对象数据类型举例
const paginationConfig = reactive({
pageNum: 1,
pageSize: 10
}) // 定义
const onChange = () => {
paginationConfig.pageNum = 2 // js使用
paginationConfig.pageSize = 20 // js使用
}<!-- Vue3模板引用使用 --> <a-pagination v-model:current="paginationConfig.pageNum"></a-pagination>
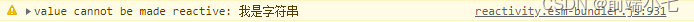
若用reactive定义基本数据类型,Vue3会报警告错误,如图
const str = reactive('我是字符串')


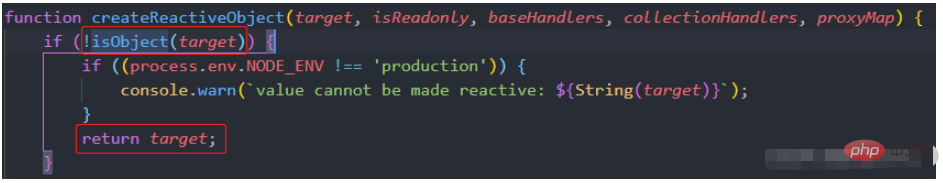
分析Vue3源码可知,使用reactive定义响应式数据时,若数据不是对象类型直接就返回了,就不会进行后续的数据响应式处理了,这也就是我只用reactive定义对象型响应式数据的原因,那数组类型数据怎么办呢?答案在下文中可以找到
三、再聊ref
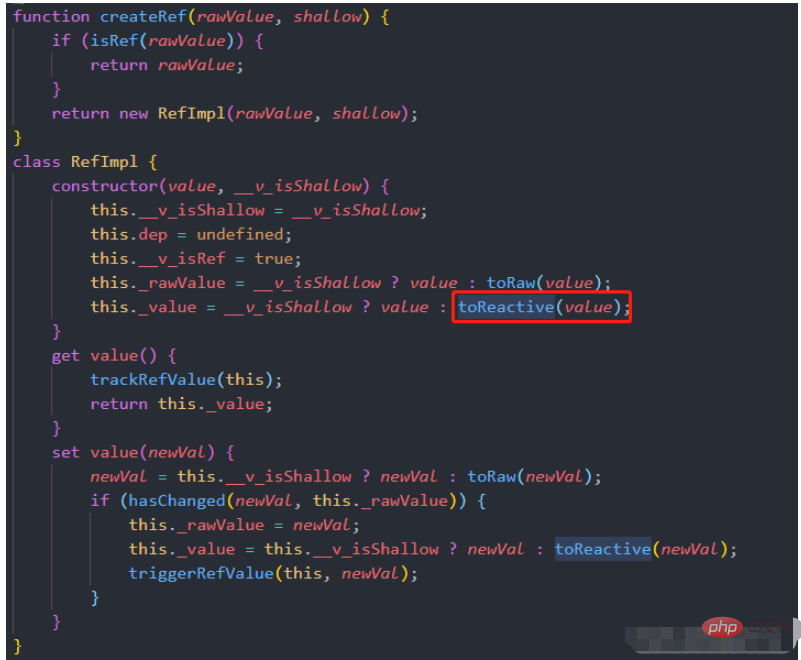
为什么我会理解成ref是reactive的再封装,因为在ref的底层源码里最终还是reactive()来实现的


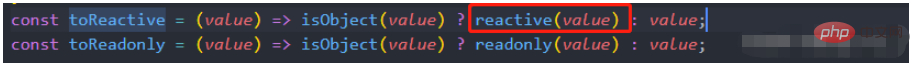
由源码分析得知,如果是对象类型,底层走的还是reactive()的逻辑,另外我们知道,使用ref定义基本数据类型时,在脚本里使用时,需要加.value
In- deep
, 맨 아래 레이어는 ES6의Proxy를 통해 데이터 응답성을 구현하는 것입니다. Vue2의 Object.defineProperty와 비교하면 객체뿐만 아니라 추가 및 삭제도 모니터링하는 기능이 있습니다. 속성 변경 등의 장점Reactive를 사용하여 객체 데이터 유형을 정의하는 예let num = ref(0) // 定义
let isShow = ref(false) // 定义
const onChange = () => {
num.value++ // js使用
isShow.value = true // js使用
}<!-- Vue3模板引用使用 --> <a-modal v-model:visible="isShow"></a-modal>Reactive를 사용하여 기본 데이터 유형을 정의하는 경우 Vue3는 그림과 같이 경고 오류를 보고합니다🎜
const tableData = ref([]) // 定义
const getTableData = async () => {
const { data } = await getTableDataApi() // 模拟接口获取表格数据
tableData.value = data // 修改
}🎜 🎜🎜
🎜🎜 🎜🎜Vue3 소스 코드를 분석하면 반응형 데이터를 정의하기 위해 반응형을 사용할 때, 데이터가 객체 유형이 아니면 직접 반환됩니다. 후속 데이터 응답 처리가 없기 때문에 객체 유형 응답 데이터만 정의하는 이유는 무엇입니까? 답은 아래에서 찾을 수 있습니다🎜🎜3 ref에 대해 다시 이야기해 봅시다🎜🎜ref의 기본 소스 코드는 궁극적으로 반응성()🎜🎜
🎜🎜Vue3 소스 코드를 분석하면 반응형 데이터를 정의하기 위해 반응형을 사용할 때, 데이터가 객체 유형이 아니면 직접 반환됩니다. 후속 데이터 응답 처리가 없기 때문에 객체 유형 응답 데이터만 정의하는 이유는 무엇입니까? 답은 아래에서 찾을 수 있습니다🎜🎜3 ref에 대해 다시 이야기해 봅시다🎜🎜ref의 기본 소스 코드는 궁극적으로 반응성()🎜🎜 🎜🎜소스 코드 분석을 통해 우리는 그것이 객체 유형의 경우 맨 아래 레이어는 여전히 반응적( )입니다. 또한 ref를 사용하여 기본 데이터 유형을 정의할 때 스크립트에서 사용할 때
🎜🎜소스 코드 분석을 통해 우리는 그것이 객체 유형의 경우 맨 아래 레이어는 여전히 반응적( )입니다. 또한 ref를 사용하여 기본 데이터 유형을 정의할 때 스크립트에서 사용할 때 .value 접미사를 추가해야 한다는 것을 알고 있습니다. , 이는 Vue3이 자동으로 도움을 주기 때문입니다. 또한 이렇게 하면 반응형🎜<!-- Vue3模板引用使用 --> <a-table v-model:dataSource="tableData"></a-table>
const tableData = reactive([]) // 定义
const getTableData = async () => {
const { data } = await getTableDataApi() // 模拟接口获取表格数据
tableData = data // 修改,错误示例,这样赋值会使tableData失去响应式
}🎜4보다 ref가 더 간단해집니다. ref와 반응형 정의 배열 비교🎜🎜 ref를 사용하여 배열을 정의하는 예입니다. 는 다음과 같습니다🎜<!-- Vue3模板引用使用 --> <a-table v-model:dataSource="tableData"></a-table>
// 方法一:改为 ref 定义
const tableData = ref([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.value = data // 使用.value重新赋值
}
// 方法二:使用 push 方法
const tableData = reactive([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.push(...data) // 先使用...将data解构,再使用push方法
}
// 方法三:定义时数组外层嵌套一个对象
const tableData = reactive({ list:[] })
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.list = data // 通过访问list属性重新赋值
}
// 方法四:赋值前再包一层 reactive
const tableData = reactive([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData = reactive(data) // 赋值前再包一层reactive
}🎜그림에서는 우리가 흔히 사용하는 테이블 데이터를 예로 들어보겠습니다. ref 정의 Array는 기본 데이터 유형 정의와 다르지 않다는 것을 알 수 있습니다. tableData = 데이터 수정 방법으로 인해 tableData가 반응적으로 손실됩니다. 해결 방법은 다음과 같습니다(참고용)🎜rrreee위 내용은 Vue3에서 ref와 반응성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 yisu.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:VUE3에서 JSON 편집기를 사용하는 방법다음 기사:VUE3에서 JSON 편집기를 사용하는 방법

