Vue3에서 제공 및 주입을 사용하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-11 23:52:042166검색
1. 장면 재현
API 제목의 의미는 걱정하지 마세요. 여기서는 좀 더 일반적인 시나리오를 작성하는 것부터 시작하겠습니다.
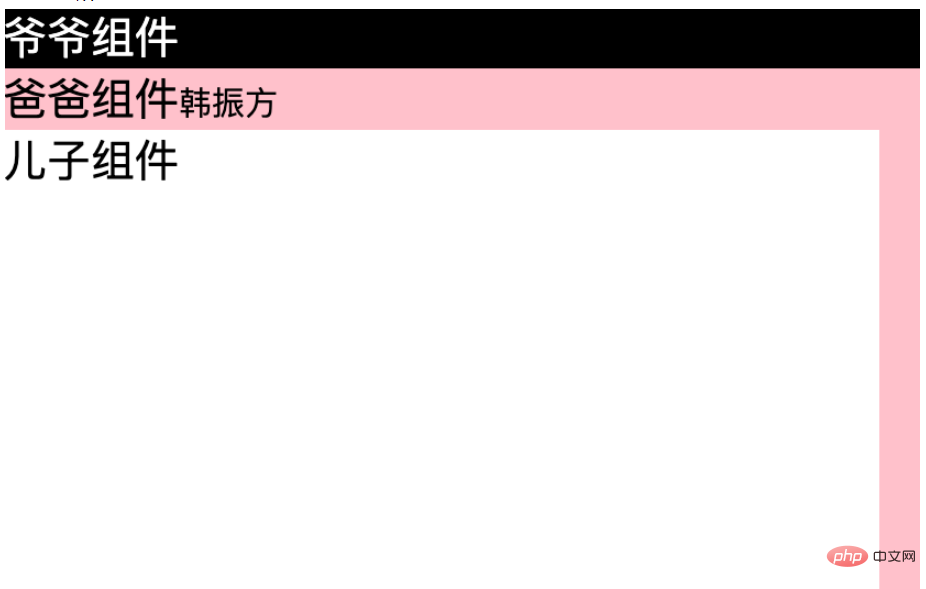
해당 컴포넌트의 내부 코드는 비교적 간단하므로 여기서는 논리적으로 표시하지 않겠습니다. 이 세 가지 컴포넌트는 레이어별로 참조됩니다.

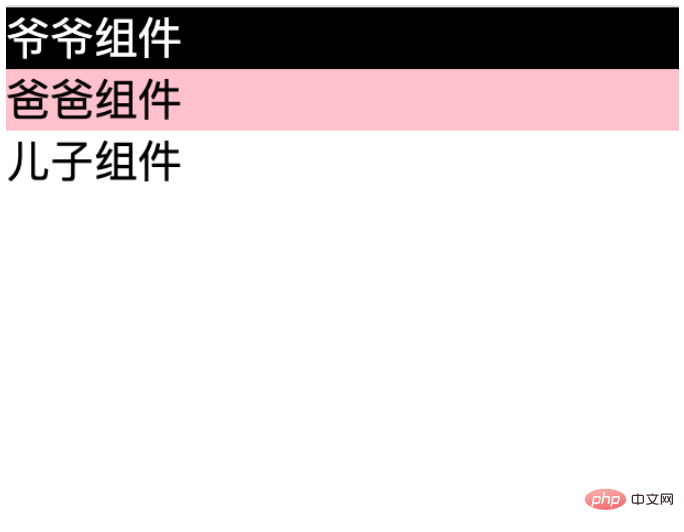
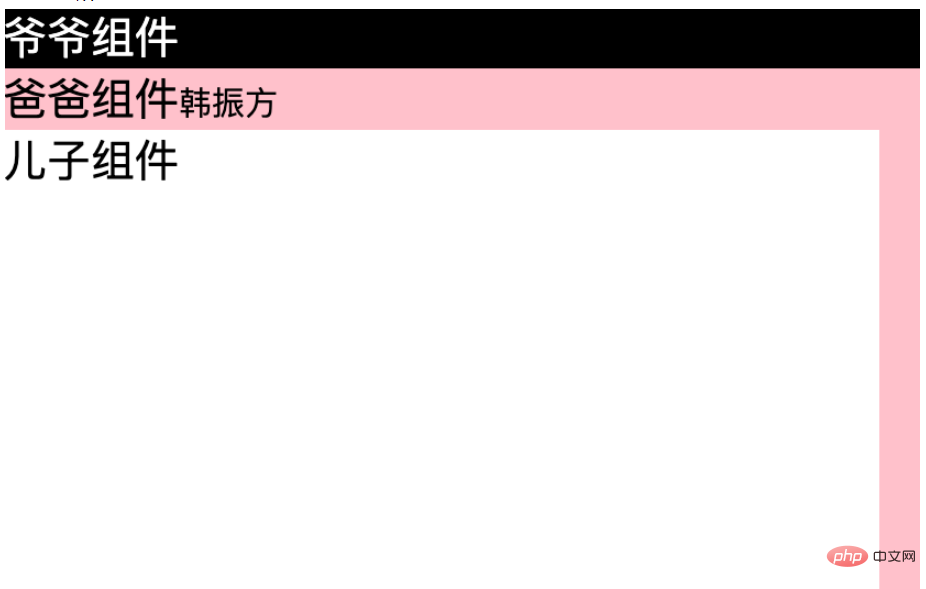
의 해당 페이지 효과는 다음과 같습니다.

위에서 볼 수 있듯이 이는 세 개의 중첩 구성 요소 레이어가 있는 프로젝트에서 매우 일반적인 시나리오입니다. (실제로 여전히 깊은 중첩이 있습니다. 지금은 3단계 중첩을 예로 들어 보겠습니다.)
좋습니다. 현재 요구 사항은 다음과 같습니다. 에 문자열 데이터 "Han Zhenfang"을 제공해야 합니다. Grandpa 컴포넌트 son 컴포넌트에 제공하여 사용하세요.
당신은 똑똑하고 소품을 생각해 봤을 것입니다. 이제 시작하겠습니다.
2. Props 전달
"정말 고급스럽다고 생각했습니다. 이게 데이터가 아버지에서 아들로 전달되는 시나리오 아닌가요? 이 요구 사항을 완료하기 위해 props를 직접 전달합니다.
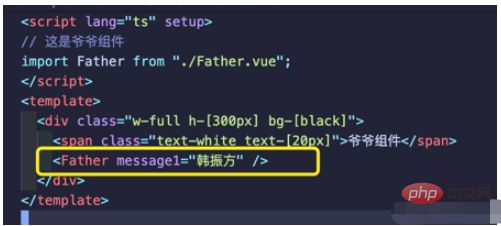
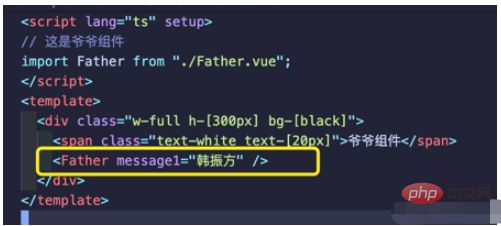
그럼 그렇게 하겠습니다." GrandFather .vue에서 하세요. 이 코드를 작성하세요GrandFather.vue写下这样一段代码

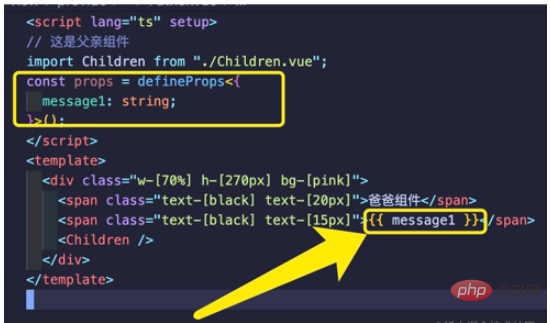
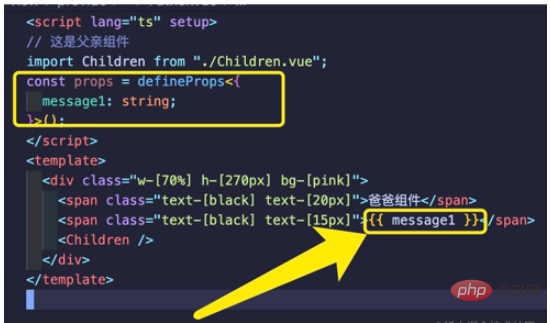
接下来就该去 Father.vue 组件去接收这个数据了。于是我们在 Father.vue 组件定义了 props 去接收这个值。

我们看一眼页面

没什么问题,爸爸组件已经收到了。但是别忘了我们任务还没完成呢,我们的需求是给儿子组件使用,
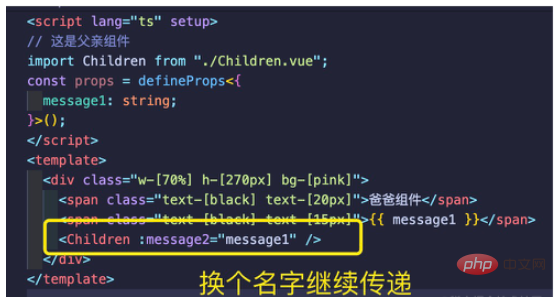
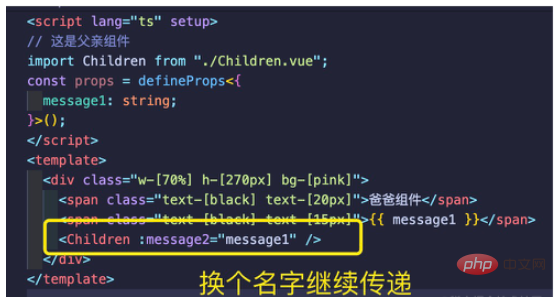
于是我们又赶紧接着往下传递。

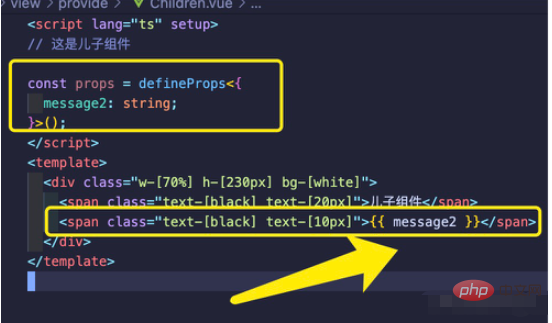
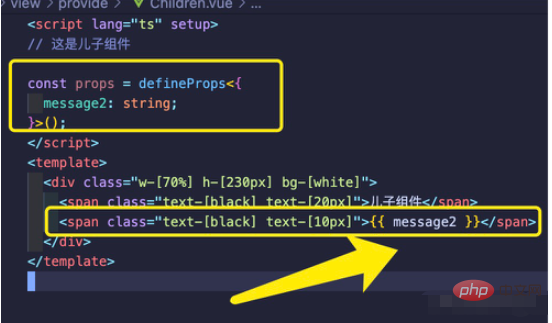
所以现在我们的 Children.vue 组件的样子就变成这个样子。

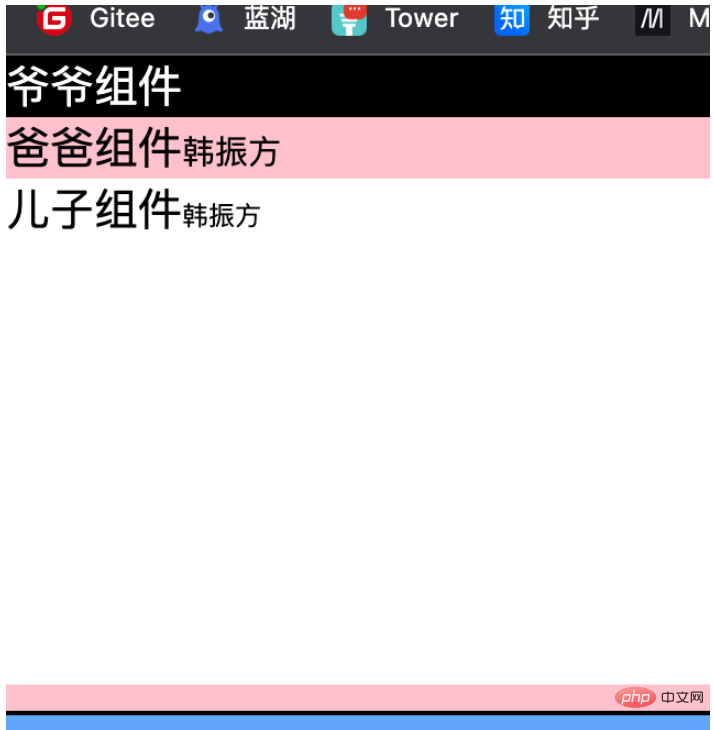
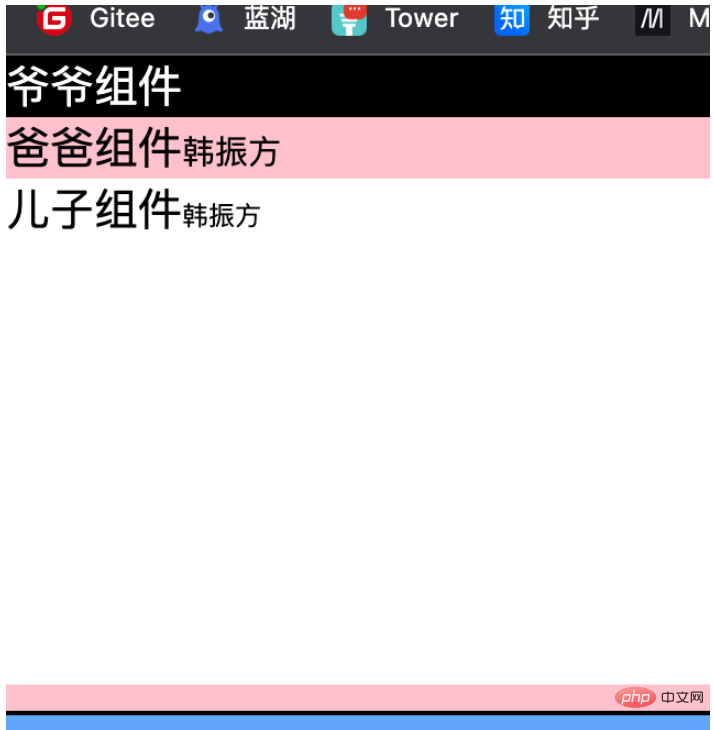
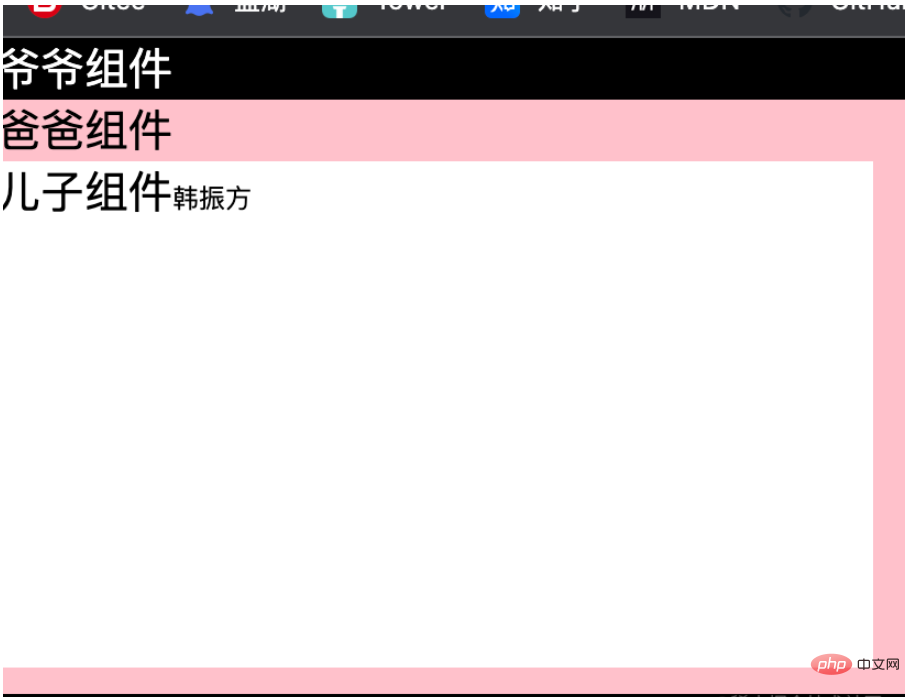
页面效果如下:

最终我们的 儿子组件 也确实拿到了。
写到这里你发现了一些不太对劲的地方吗?????
其实我们的爸爸组件是完全不需要知道这些属性的,它仅仅只是充当了一个传话筒。如果这个组件单纯是这一个使用场景还好,但是一旦我们想要在第二个地方复用爸爸组件的时候,我们会发现问题就来了。我们必须给这个爸爸组件提供一个叫做 message1 的 props,但是实际上这个 message1 并不是一个爸爸组件内部自己使用的一个属性。
写到这里你发现了,仅仅只多传递了一层,就导致组件的复用性变得很差。这还是仅仅只嵌套了三层的场景,一旦到了第四层,你会发现事情逐渐开始变得棘手起来了,好像 props 并不是一个好的选择了。
想到这里你会开始思考,有没有更好的解决方法呢?你别说,还真有,那就是我们今天的主角,provide 和 inject
 다음 단계는
다음 단계는 Father.vue 구성 요소로 이동하여 이 데이터를 받는 것입니다. 그래서 우리는 이 값을 받기 위해 Father.vue 구성 요소에 props를 정의했습니다.

 다음을 살펴보겠습니다. Page
다음을 살펴보겠습니다. Page


아빠 구성요소를 받았습니다. 하지만 우리의 작업이 아직 완료되지 않았다는 것을 잊지 마세요. 우리의 요구 사항은 son 구성 요소에서 사용되어야 하므로 신속하게 전달합니다. 
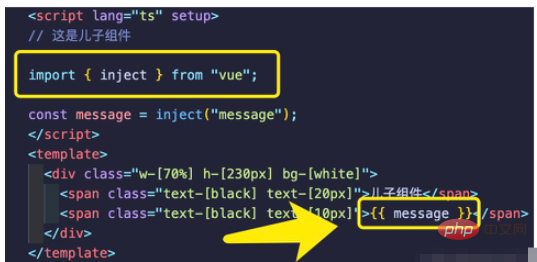
Children.vue 구성 요소는 다음과 같습니다. 


드디어
son 구성 요소를 얻었습니다. 
message1라는 props를 제공해야 하지만 실제로 이 message1는 내부적으로 🎜dad 구성 요소🎜 속성이 아닙니다. 사용된. 🎜🎜이 글을 쓰면서 레이어를 하나 더 전달하는 것만으로도 구성 요소의 재사용성이 매우 떨어진다는 사실을 발견했습니다. 이것은 여전히 3개의 중첩 수준만 있는 장면입니다. 네 번째 수준에 도달하면 상황이 점차 까다로워지기 시작한다는 것을 알게 될 것입니다. props는 좋은 선택이 아닌 것 같습니다. 🎜🎜이렇게 생각하면 더 나은 해결책이 없을까?라는 생각이 들기 시작할 것입니다. 말하지 마세요. 그게 오늘날 우리의 주인공입니다. 제공하고 주입하세요. 🎜🎜3. 제공 및 주입🎜🎜 우선 API 이름을 외우지 마세요. 작성자가 이름을 지정한 이유가 있어야 합니다. 많은 경우에 우리는 먼저 이 두 단어의 의미를 살펴봅니다. 🎜🎜🎜🎜🎜🎜🎜🎜이 두 단어의 의미만으로도 대략적인 의미를 짐작할 수 있습니다. 하나는 특정 값을 🎜 제공 🎜 하는 것이고, 다른 하나는 이 값을 🎜 등록 🎜 하고 🎜 수신 🎜 하는 것입니다. 🎜🎜그런 다음 질문이 생깁니다. 이 두 API를 어떻게 올바르게 사용합니까? 사실 매우 간단합니다. 🎜할아버지 구성 요소🎜로 돌아가서 원래 모습을 복원해 보겠습니다. 🎜🎜🎜🎜🎜두 단계만 필요합니다: 🎜🎜🎜🎜놀라실지도 모르겠습니다. 이게 다인가요? 분명히 말씀드리자면, 그렇습니다. 그렇게 될 것입니다.
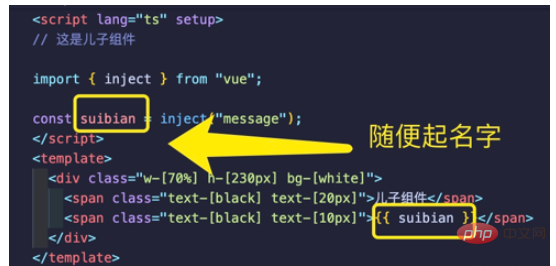
마지막 단계는 Son Component로 이동하여 받아 사용하면 끝입니다.

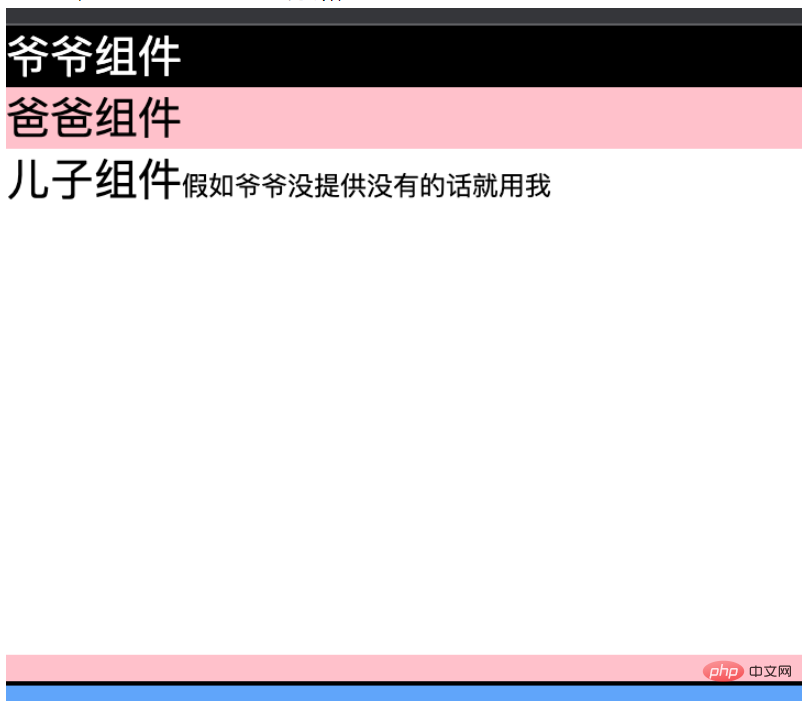
페이지 효과를 살펴보겠습니다.

데이터를 성공적으로 얻었을 뿐만 아니라 중요한 것은 Dad 구성 요소가 깨끗하고 다른 위치의 참조에 영향을 주지 않는다는 것입니다.

다시 돌아가서 provide 사용법을 설명해 보겠습니다. provide는 두 개의 매개변수를 허용합니다. 첫 번째 매개변수는 고유한 식별자여야 하며(컴포넌트 내부 변수와 동일한 이름은 허용되지 않음), 두 번째 매개변수는 전달되는 값입니다.
이렇게도 이해할 수 있습니다. 지금 Grandpa Component가 확성기를 들고 소리치고 있습니다????: "누가 ‘Han Zhenfang’을 원하는가, 누가 ‘Han Zhenfang’을 원하는가, 가격 저렴하며 ‘message’ 하나만 필요합니다.”
이때, 아들 컴포넌트가 이 소식을 듣고 "원해요, 원해요!!"라고 외쳤어요. 그래서 빨리 "메시지"를 inject.

참고: 수락하는 데 사용하는 변수 이름은 무작위로 선택되며 이전 변수와 일관될 필요는 없습니다.

그리고 Dad 구성 요소는 전혀 원하지 않으므로 inject가 전혀 필요하지 않습니다.
그리고 inject를 사용하면 비밀 동작을 수행할 수도 있습니다. 이 son 컴포넌트를 다른 곳에서도 재사용해야 하지만 grandfather 컴포넌트 또는 grandfather 컴포넌트가 전혀 없다면 두 번째 매개변수가 기본값으로 사용된다고 가정해 보겠습니다. suibian.

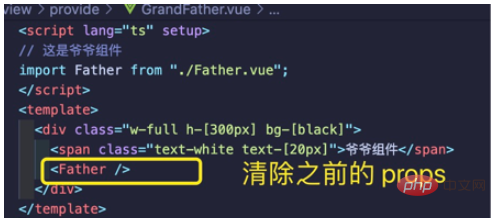
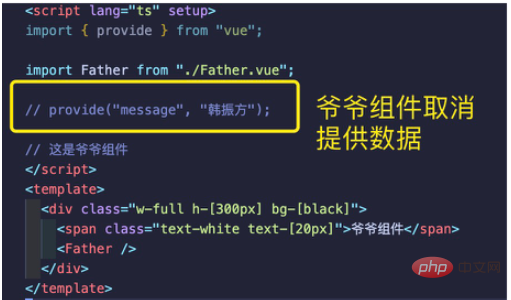
먼저 grandpa 구성 요소의 provide 동작을 취소해 보겠습니다.

페이지에 Pocket-lint 데이터가 올바르게 표시되는 것을 볼 수 있습니다.

IV.
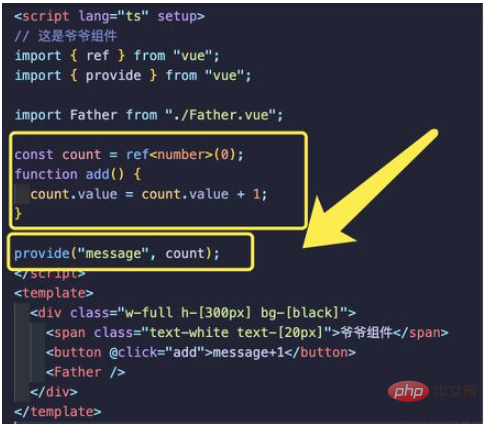
provide의 고급 사용법은 문자열 유형 데이터를 제공하는 것 이상입니다. Grandpa 컴포넌트에서 반응형 데이터를 선언해 보겠습니다.

이제 son 컴포넌트가 성장했으니 숫자의 성장도 제어하고 싶다고 나와있죠? 할아버지 컴포넌트는 손자를 매우 좋아하므로 손자가 사용할 수 있는 또 다른 방법을 제공합니다.

아들 컴포넌트를 정말 혼자서 제어할 수 있나요? 아이가 정말 자랐나요?

son 컴포넌트가 실제로 성장된 것을 볼 수 있습니다. (inject에 성공한 grandfather 컴포넌트 provide의 기능을 참조)
뒤돌아보지 마세요. 두 번째 매개변수는 잊어버리세요. 매개변수는 우리의 은밀한 동작입니다. 할아버지가 기능을 제공하지 않으면 아무런 동작 없이 화살표 기능을 사용하겠습니다. 그게 다야.

다섯. 소스코드
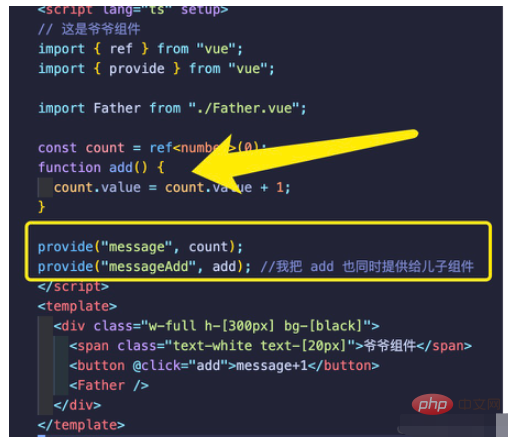
할아버지 컴포넌트 코드
<script lang="ts" setup>
// 这是爷爷组件
import { ref } from "vue";
import { provide } from "vue";
import Father from "./Father.vue";
const count = ref<number>(0);
function add() {
count.value = count.value + 1;
}
provide("message", count);
provide("messageAdd", add); //我把 add 也同时提供给儿子组件
</script>
<template>
<div class="w-full h-[300px] bg-[black]">
<span class="text-white text-[20px]">爷爷组件</span>
<button @click="add">message+1</button>
<Father />
</div>
</template>아버지 컴포넌트 코드
<script lang="ts" setup>
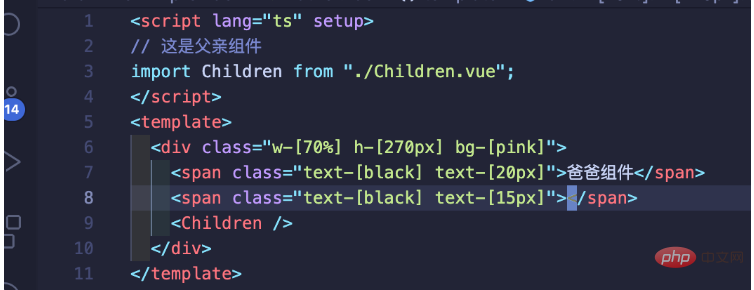
// 这是父亲组件
import Children from "./Children.vue";
</script>
<template>
<div class="w-[70%] h-[270px] bg-[pink]">
<span class="text-[black] text-[20px]">爸爸组件</span>
<span class="text-[black] text-[15px]"></span>
<Children />
</div>
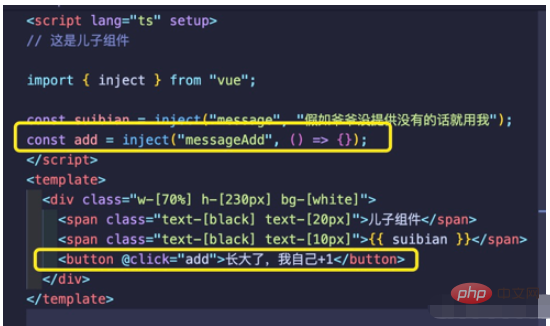
</template>아들 컴포넌트 코드
<script lang="ts" setup>
// 这是儿子组件
import { inject } from "vue";
const suibian = inject("message", "假如爷爷没提供没有的话就用我");
const add = inject("messageAdd", () => {});
</script>
<template>
<div class="w-[70%] h-[230px] bg-[white]">
<span class="text-[black] text-[20px]">儿子组件</span>
<span class="text-[black] text-[10px]">{{ suibian }}</span>
<button @click="add">长大了,我自己+1</button>
</div>
</template>여섯 가지. 만약 내가 지금
할아버지 부품 그리고 father 컴포넌트 도 동일한 키워드 값을 제공합니다. son 컴포넌트 는 결국 누구를 사용하게 될까요? GrandFather.vue: => 제공("메시지","할아버지 구성 요소에서 제공");Father.vue: =>provide("메시지"," ") 상위 구성 요소에서 제공")GrandFather.vue: => provide("message","爷爷组件提供的");Father.vue: =>provide("message","父亲组件提供的")Children.vue:=> inject("message","我使用谁的?")Children.vue:=> inject("message","누구를 사용합니까?")🎜
위 내용은 Vue3에서 제공 및 주입을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

