Vue3에서 toRef 및 toRefs를 사용하는 방법
- WBOY앞으로
- 2023-05-11 21:28:041075검색
toRef는 이름에서 알 수 있듯이 ref Response 데이터가 아닙니다. ref Response 데이터로 변환하세요.
이해하기 쉽습니다:
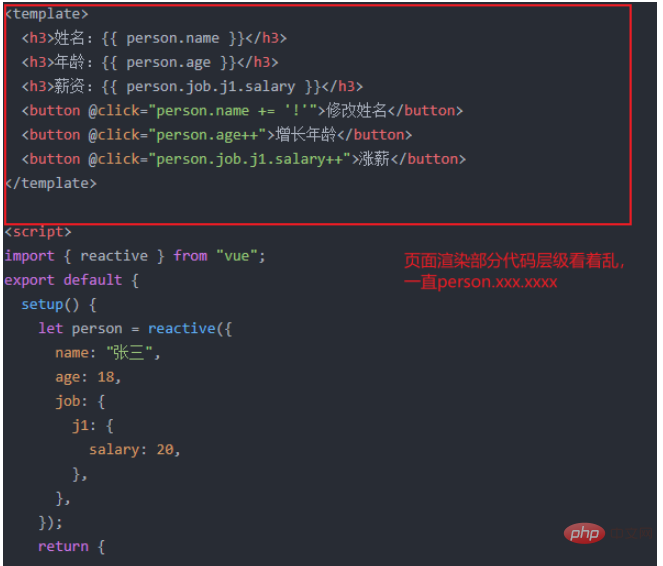
<template>
<h4>姓名:{{ person.name }}</h4>
<h4>年龄:{{ person.age }}</h4>
<h4>薪资:{{ person.job.j1.salary }}</h4>
<button @click="person.name += '!'">修改姓名</button>
<button @click="person.age++">增长年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
person,
};
},
};
</script>
<style>
</style>우선, 함수 구현에는 문제가 없습니다.

그럴 수도 있겠네요 돌아오면 좀 귀찮을 것 같은데,
return {
name: person.name,
age: person.age,
job: person.job.j1.salary,
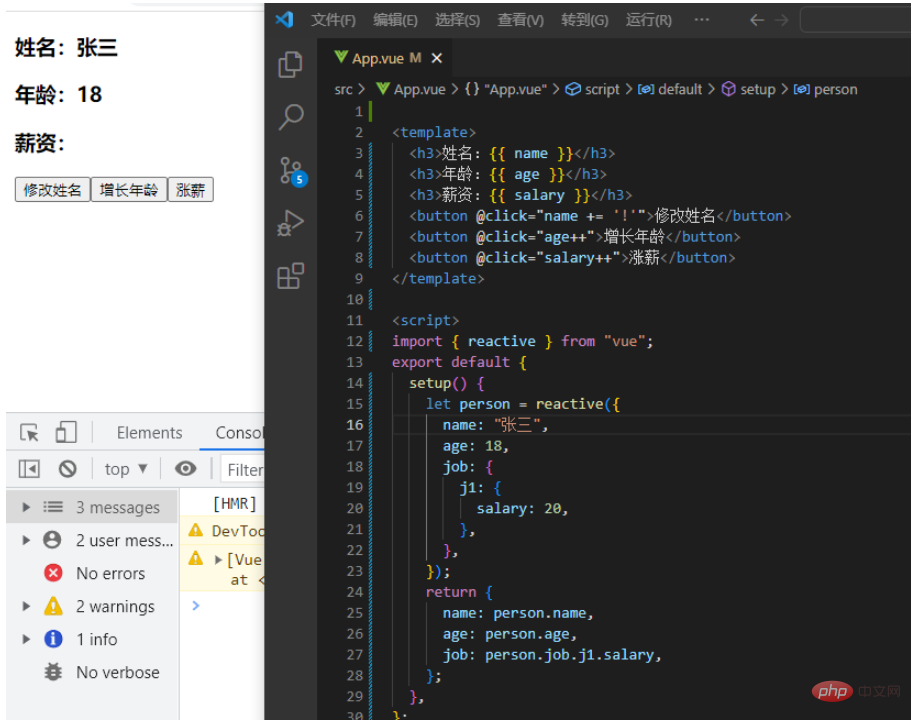
};그런데 이렇게 하면 다음과 같이 페이지가 응답하지 않고, 데이터 수정 페이지도 바뀌지 않는 것을 발견하게 됩니다.

다음으로 toRef 사용법을 살펴보겠습니다. 효과를 구현하는 것은 당연합니다
<template>
<h4>姓名:{{ name }}</h4>
<h4>年龄:{{ age }}</h4>
<h4>薪资:{{ salary }}</h4>
<button @click="name += '!'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="salary++">涨薪</button>
</template>
<script>
import { reactive, toRef } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
name: toRef(person, "name"),
age: toRef(person, "age"),
salary: toRef(person.job.j1, "salary"),
};
},
};
</script>
<style>
</style>
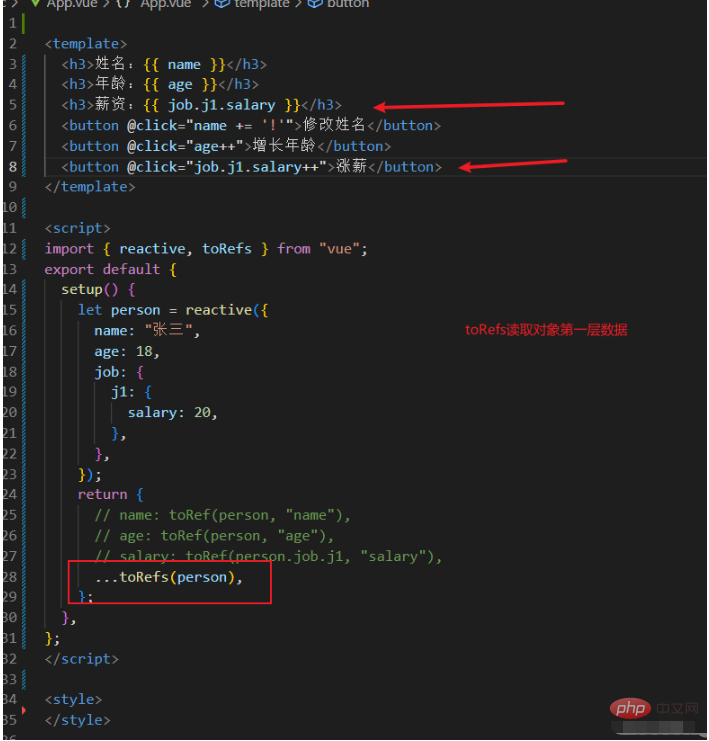
toRef 사용법을 소개한 후 toRefs

위 내용은 Vue3에서 toRef 및 toRefs를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 yisu.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

