머리말
서드파티 구성요소의 경우, 타사 구성요소(props, 이벤트, 슬롯, 메소드)의 원래 기능을 유지하면서 기능을 우아하게 확장하는 방법은 무엇입니까?
Element Plus의 el-input을 예로 들어보세요.
이전에 MyInput 구성 요소를 캡슐화하고 자신의 고유한 방식에 따라 사용할 소품, 이벤트, 슬롯 및 메서드를 추가하여 이렇게 플레이했을 가능성이 매우 높습니다. 다시 작성하세요:
// MyInput.vue
<template>
<div class="my-input">
<el-input v-model="inputVal" :clearable="clearable" @clear="clear">
<template #prefix>
<slot name="prefix"></slot>
</template>
<template #suffix>
<slot name="suffix"></slot>
</template>
</el-input>
</div>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
modelValue: {
type: String,
default: ''
},
clearable: {
type: Boolean,
default: false
}
})
const emits = defineEmits(['update:modelValue', 'clear'])
const inputVal = computed({
get: () => props.modelValue,
set: (val) => {
emits('update:modelValue', val)
}
})
const clear = () => {
emits('clear')
}
</script>그러나 일정 시간이 지나면 요구 사항이 변경되고 el-input 구성 요소의 다른 기능을 MyInput 구성 요소에 추가해야 합니다. 속성, 이벤트 5개, 슬롯 4개를 하나씩 전달해야 할까요? 번거로울 뿐만 아니라 가독성도 떨어집니다.
Vue2에서는 이렇게 처리할 수 있습니다. Vue 타사 구성 요소 캡슐화를 보려면 여기를 클릭하세요
이 문서는 지식을 전달하고 Vue3 CompositionAPI를 사용하여 타사 구성 요소를 우아하게 캡슐화하는 방법을 탐색하는 데 도움이 됩니다~
1 . Vue2
- $attrs의 타사 구성요소
속성 소품 및 이벤트의 경우: 상위 범위에서 소품으로 인식(및 획득)되지 않는 속성 바인딩(클래스 및 스타일 제외)을 포함합니다. 구성 요소가 소품을 선언하지 않으면 모든 상위 범위 바인딩(클래스 및 스타일 제외)이 여기에 포함되며 내부 구성 요소는 v-bind="$attrs"
$listeners: 포함된 v-를 통해 전달될 수 있습니다. 상위 범위의 이벤트 리스너(.native 수정자 없음) v-on="$listeners"
및 Vue3
$attrs를 통해 내부 구성 요소로 전달될 수 있습니다. 구성 요소 props 또는 사용자 정의 이벤트가 아닌 상위 범위의 속성 바인딩 및 이벤트를 포함합니다(클래스 포함). , 스타일 및 사용자 정의 이벤트) 및 내부 구성요소는 v-bind="$attrs"를 통해 전달될 수 있습니다.
$listeners 객체가 Vue 3에서 제거되었습니다. 이벤트 리스너는 이제 $attrs의 일부입니다.
//MyInput.vue
<template>
<div class="my-input">
<el-input v-bind="attrs"></el-input>
</div>
</template>
<script setup>
import { useAttrs } from 'vue'
const attrs = useAttrs()
</script>물론 이것만으로는 충분하지 않습니다. 이렇게 작성하면 우리가 바인딩한 속성(클래스 및 스타일 포함)이 루트 요소에서도 작동합니다(위의 예는 class="my-input"인 Dom 노드입니다). 이러한 기본 동작을 방지하려면 InheritAttrs를 false로 설정해야 합니다.
inheritAttrs에 대한 Vue3 문서의 설명을 살펴보겠습니다
기본적으로 props로 인식되지 않는 상위 범위의 속성 바인딩은 "폴백"되어 루트 요소의 일반 HTML 속성으로 하위 항목에 적용됩니다. 구성 요소. 대상 요소나 다른 구성 요소를 래핑하는 구성 요소를 작성할 때 이는 항상 예상되는 동작을 따르지 않을 수 있습니다. 상속Attrs를 false로 설정하면 이러한 기본 동작이 제거됩니다. 이러한 속성은 인스턴스 속성 $attrs를 통해 유효해지며 v-bind를 통해 루트가 아닌 요소에 명시적으로 바인딩될 수 있습니다.
따라서 타사 구성 요소의 props 및 이벤트를 처리하기 위해 다음 코드를 작성할 수 있습니다.
// MyInput.vue
<template>
<div class="my-input">
<el-input v-bind="attrs"></el-input>
</div>
</template>
<script>
export default {
name: 'MyInput',
inheritAttrs: false
}
</script>
<script setup>
import { useAttrs } from 'vue'
const attrs = useAttrs()
</script>2. 타사 구성 요소 슬롯의 경우
In Vue3
$slots: 사용할 수 있습니다. 상위 구성 요소에 의해 전달된 슬롯 가져오기
$scopedSlots는 Vue3에서 제거되었으며 모든 슬롯은 $slots
위 사항을 토대로 써드파티 컴포넌트 패키징을 위한 추가 슬롯을 추가하지 않고 써드파티 컴포넌트의 슬롯이 동일한 돔 노드에 있다면 우리도 까다로운 패키징 방법을 가지고 있는 것일까요? ??, $slots를 순회하여 슬롯 이름을 얻고 하위 구성 요소의 슬롯을 동적으로 추가합니다.
//MyInput.vue
<template>
<div class="my-input">
<el-input v-bind="attrs">
<template v-for="k in Object.keys(slots)" #[k] :key="k">
<slot :name="k"></slot>
</template>
</el-input>
</div>
</template>
<script>
export default {
name: 'MyInput',
inheritAttrs: false
}
</script>
<script setup>
import { useAttrs, useSlots } from 'vue'
const attrs = useAttrs()
const slots = useSlots()
</script>위 조건이 충족되지 않으면 필요한 타사의 슬롯을 수동으로 추가해야 합니다. 하위 구성 요소의 구성 요소 ~
3. 타사 구성 요소에 대한 메서드
타사 구성 요소에 대한 메서드는 ref를 통해 구현합니다. 먼저 MyInput 컴포넌트의 el-input 컴포넌트에 ref="elInputRef" 속성을 추가한 다음, DefineExpose를 통해 상위 컴포넌트에 elInputRef를 노출시킵니다.
하위 컴포넌트: MyInput.vue
// MyInput.vue
<template>
<div class="my-input">
<el-input v-bind="attrs" ref="elInputRef">
<template v-for="k in Object.keys(slots)" #[k] :key="k">
<slot :name="k"></slot>
</template>
</el-input>
</div>
</template>
<script>
export default {
name: 'MyInput',
inheritAttrs: false
}
</script>
<script setup>
import { useAttrs, useSlots } from 'vue'
const attrs = useAttrs()
const slots = useSlots()
const elInputRef = ref(null)
defineExpose({
elInputRef // <script setup>的组件里的属性默认是关闭的,需通过defineExpose暴露出去才能被调用
})
</script>상위 페이지: Index.vue의 호출 코드는 다음과 같습니다:
// Index.vue
<template>
<my-input v-model='input' ref="myInput">
<template #prefix>姓名</template>
</my-input>
</template>
<script setup>
import MyInput from './components/MyInput.vue'
import { ref, onMounted } from 'vue'
const input = ref('')
const myInput = ref(null) // 组件实例
onMounted(()=> {
myInput.value.elInputRef.focus() // 初始化时调用elInputRef实例的focus方法
})
</script>위 내용은 Vue3 Composition API가 타사 구성 요소를 우아하게 캡슐화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM
如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM提到API开发,你可能会想到DjangoRESTFramework,Flask,FastAPI,没错,它们完全可以用来编写API,不过,今天分享的这个框架可以让你更快把现有的函数转化为API,它就是Sanic。Sanic简介Sanic[1],是Python3.7+Web服务器和Web框架,旨在提高性能。它允许使用Python3.5中添加的async/await语法,这可以有效避免阻塞从而达到提升响应速度的目的。Sanic致力于提供一种简单且快速,集创建和启动于一体的方法
 如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AM
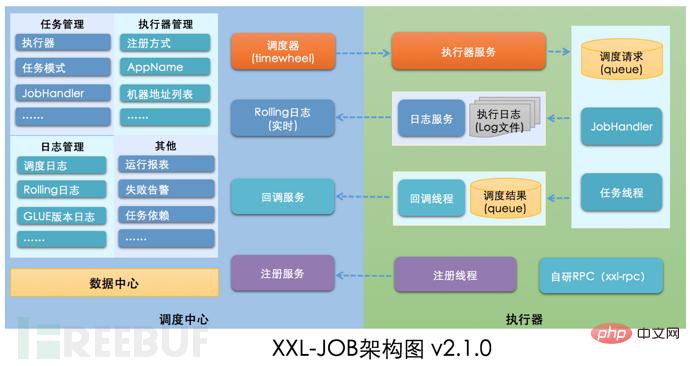
如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AMXXL-JOB描述XXL-JOB是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品线,开箱即用。一、漏洞详情此次漏洞核心问题是GLUE模式。XXL-JOB通过“GLUE模式”支持多语言以及脚本任务,该模式任务特点如下:●多语言支持:支持Java、Shell、Python、NodeJS、PHP、PowerShell……等类型。●WebIDE:任务以源码方式维护在调度中心,支持通过WebIDE在线开发、维护。●动态生效:用户在线通
 PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM
PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM随着网络技术的发展,Web应用程序和API应用程序越来越普遍。为了访问这些应用程序,需要使用API客户端库。在PHP中,Guzzle是一个广受欢迎的API客户端库,它提供了许多功能,使得在PHP中访问Web服务和API变得更加容易。Guzzle库的主要目标是提供一个简单而又强大的HTTP客户端,它可以处理任何形式的HTTP请求和响应,并且支持并发请求处理。在
 让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM
让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM机器人也能干咖啡师的活了!比如让它把奶泡和咖啡搅拌均匀,效果是这样的:然后上点难度,做杯拿铁,再用搅拌棒做个图案,也是轻松拿下:这些是在已被ICLR 2023接收为Spotlight的一项研究基础上做到的,他们推出了提出流体操控新基准FluidLab以及多材料可微物理引擎FluidEngine。研究团队成员分别来自CMU、达特茅斯学院、哥伦比亚大学、MIT、MIT-IBM Watson AI Lab、马萨诸塞大学阿默斯特分校。在FluidLab的加持下,未来机器人处理更多复杂场景下的流体工作也都
 Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM
Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM前言对于第三方组件,如何在保持第三方组件原有功能(属性props、事件events、插槽slots、方法methods)的基础上,优雅地进行功能的扩展了?以ElementPlus的el-input为例:很有可能你以前是这样玩的,封装一个MyInput组件,把要使用的属性props、事件events和插槽slots、方法methods根据自己的需要再写一遍://MyInput.vueimport{computed}from'vue'constprops=define
 设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM
设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM本篇文章给大家带来了关于API的相关知识,其中主要介绍了设计API需要注意哪些地方?怎么设计一个优雅的API接口,感兴趣的朋友,下面一起来看一下吧,希望对大家有帮助。
 Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM
Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM当您的WindowsPC出现网络问题时,问题出在哪里并不总是很明显。很容易想象您的ISP有问题。然而,Windows笔记本电脑上的网络并不总是顺畅的,Windows11中的许多东西可能会突然导致Wi-Fi网络中断。随机消失的Wi-Fi网络是Windows笔记本电脑上报告最多的问题之一。网络问题的原因各不相同,也可能因Microsoft的驱动程序或Windows而发生。Windows是大多数情况下的问题,建议使用内置的网络故障排除程序。在Windows11
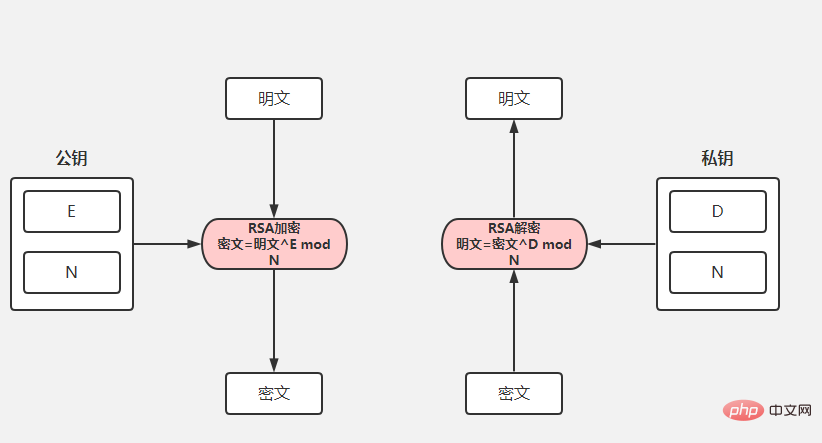
 SpringBoot怎么实现api加密May 15, 2023 pm 11:10 PM
SpringBoot怎么实现api加密May 15, 2023 pm 11:10 PMSpringBoot的API加密对接在项目中,为了保证数据的安全,我们常常会对传递的数据进行加密。常用的加密算法包括对称加密(AES)和非对称加密(RSA),博主选取码云上最简单的API加密项目进行下面的讲解。下面请出我们的最亮的项目rsa-encrypt-body-spring-boot项目介绍该项目使用RSA加密方式对API接口返回的数据加密,让API数据更加安全。别人无法对提供的数据进行破解。SpringBoot接口加密,可以对返回值、参数值通过注解的方式自动加解密。什么是RSA加密首先我


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

WebStorm Mac 버전
유용한 JavaScript 개발 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경







