vue3에서 swiper를 사용할 때 발생하는 문제를 해결하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-11 13:07:133663검색
1. swiper 설치
npm install swiper를 사용하여 swpier 플러그인을 설치하세요
npm install swiper -s // @9.2.0 // 或者安装指定版本 npm install swiper@8.4.7 -s
2. swiper를 사용하세요
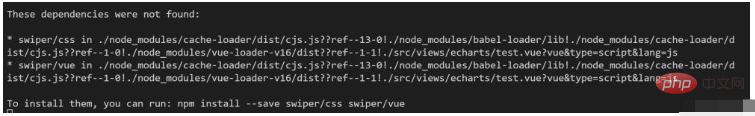
공식 웹사이트의 참조 방법을 직접 따르면 프로젝트에서 오류가 보고됩니다

도입된 구성요소는 다음 경로를 사용합니다
import { Swiper, SwiperSlide } from "swiper/vue/swiper-vue";
import "swiper/swiper.min.css"; 때로는 다음과 같은 다른 구성요소 API를 사용해야 합니다:
<template>
<swiper
class="swpier"
:modules="modules"
:slides-per-view="3"
:space-between="50"
loop="true"
direction="horizontal"
navigation
:autoplay="{
delay: 2000,
disableOnInteraction: false,
pauseOnMouseEnter: true,
}"
:pagination="{ clickable: true }"
:scrollbar="{ draggable: true }"
@swiper="onSwiper"
@slideChange="onSlideChange"
>
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
</swiper>
</template>
<script>
// Navigation: 方向箭头:向左,向右
/* Pagination: 轮播小圆点
clickable: 如果为true,则单击分页按钮将跳转到对应的slide。仅适用于项目符号分页类型
*/
/* Scrollbar: 滚动条
draggable: 设置为true可使滚动条可拖动,从而控制滑块位置
*/
/* AutoPlay: 自动轮播
delay: 转换之间的延迟(毫秒)。如果未指定此参数,将禁用自动播放
disableOnInteraction:设置为false,用户交互(滑动)后自动播放不会被禁用,每次交互后都会重新启动
pauseOnMouseEnter:启用后,指针(鼠标)在Swiper容器上输入时将暂停自动播放。
*/import { Navigation, Pagination, Scrollbar, A11y, Autoplay } from "swiper";
import { Swiper, SwiperSlide } from "swiper/vue/swiper-vue";
import "swiper/swiper.min.css";
import "swiper/modules/navigation/navigation.min.css";
import "swiper/modules/pagination/pagination.min.css";
import "swiper/modules/scrollbar/scrollbar.min.css";
import "swiper/modules/autoplay/autoplay.min.css";
export default {
components: {
Swiper,
SwiperSlide,
},
setup() {
const onSwiper = (swiper) => {
console.log(swiper);
};
const onSlideChange = () => {
console.log("slide change");
};
return {
onSwiper,
onSlideChange,
modules: [Navigation, Pagination, Scrollbar, A11y, Autoplay],
};
},
};
그 중:
loop: 루프 여부: true/false
direction: 캐러셀 방향 "horizontal"/" 수직", 기본값은 "수평"
slides-per-view: 한 번에 표시되는 회전식 이미지 수를 제어합니다.
space-between: 각 회전식 이미지 사이의 거리입니다. 이 속성은 여백 속성과 동시에 사용할 수 없습니다.
Three, echarts+swiper
프로젝트 배경
swiper의 각 캐러셀 항목에 서로 다른 echarts를 표시 및 포함하고 loop:true loop
"echarts": "^5.4.0"
을 켜야 합니다. "swiper": "^9.2.0"
문제 설명:
루프를 켠 후: true, 첫 번째와 마지막 전자 차트를 정상적으로 렌더링할 수 없습니다.
원인:
루프 후: true, swiper가 동일한 슬라이드를 복사합니다. 루프 효과를 보장하기 위해 전후에 사용되었으며 초기화 중에 사용된 ID가 고유하지 않아 echarts 초기화가 유효하지 않게 됩니다
해결책:
// 通过class获取dom,并在循环时初始化,为了保证echarts初始化时dom已经更新渲染,加一个setTimeout函数
setTimeout(() => {
const myEchart = document.getElementsByClassName(classname);
let chart = null;
Array.prototype.forEach.call(myEchart, function (element, i, arr) {
element.setAttribute("_echarts_instance_", "");
chart = echarts.init(element);
console.log(arr);
chart.setOption(optionArr[i]);
});
})또는 (let i = 0; i
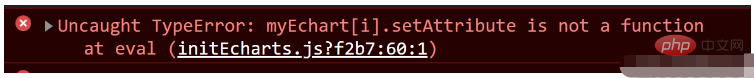
참고: for (let i is not available here) in myEchart) {}, 그렇지 않으면 오류가 다음과 같이 보고됩니다.

위 내용은 vue3에서 swiper를 사용할 때 발생하는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

