이러한 시나리오를 보여주기 위해 CSS 기술을 사용하는 것은 그다지 실용적이지 않을 수 있습니다. 그러나 이는 CSS의 새로운 기능을 탐색할 수 있는 좋은 기회입니다. 새로운 기능과 도구를 시험해 볼 수 있습니다. 그리고 점차적으로 직장에서도 실천될 것입니다. 창문 빗방울 효과를 만들 때 HAML과 Sass를 사용합니다.
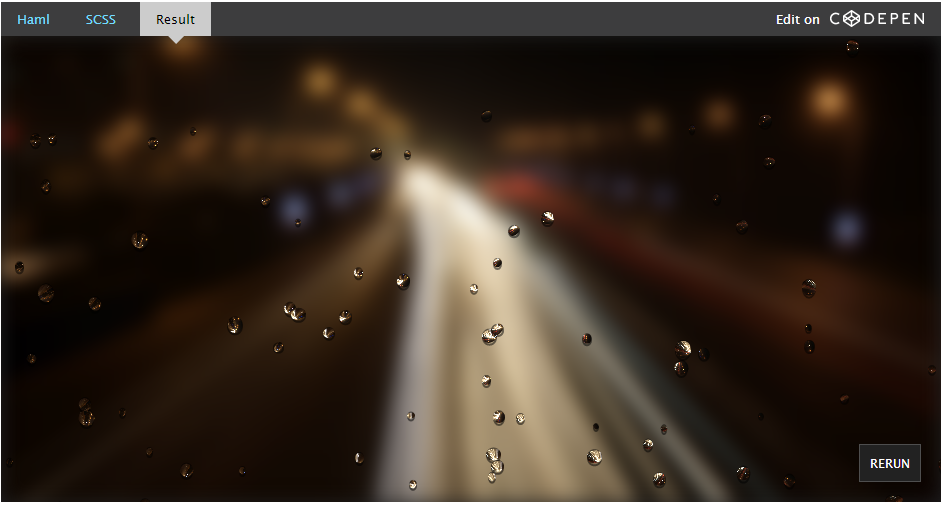
사례효과

위 효과를 보면 약간 실내에 서서 비 내리는 창밖의 야경을 보는 느낌이랄까요? . 우리는 더 이상 시적이지 않습니다. 그러한 효과를 얻기 위해 어떤 기술이 사용되는지에 대해 모두가 더 관심을 갖고 있다고 생각합니다.
전처리기
이 예에서는 익숙한 HTML과 CSS 대신 HAML과 Sass가 사용되었습니다. 주된 이유는 빗방울을 만들려면 수백 개의
HAML 및 Sass의 구문은 공식 웹사이트에서 확인할 수 있습니다. 로컬 컴퓨터에 이러한 개발 환경이 없는 경우 Codepen에서 직접 DEMO를 만들고 해당 전처리기를 선택할 수 있습니다. HTML 및 CSS 구성에서 해당 전처리기를 선택합니다. 예를 들어 HTML 설정에서 HAML을 선택하고 CSS 설정에서 SCSS를 선택합니다.
Sass에 대한 더 많은 중국어 튜토리얼을 보려면 여기를 클릭하여 읽어보세요.
구조
창문에 빗방울이 떨어지는 효과를 만들어내는 구조는 그리 복잡하지 않습니다. 주로 두 개의 레벨로 나누어져 있는데, 하나는 창문이고 다른 하나는 빗방울입니다. 이 경우에는 .window를 사용하여 창을 표현하며, 위의 빗방울은 .raindrops 컨테이너에 배치됩니다. 빗방울은 .border와 .drops를 통해 만들어집니다. 그리고 window.window와 raindrops.raindrops를 모두 컨테이너에 넣습니다.
컨테이너 내:
.container .window .raindrops .borders - (1..120).each do .border .drops - (1..120).each do .raindrop
컴파일된 구조:
<div class="container"> <div class="window"></div> <div class="raindrops"> <div class="borders"> <div class="border"></div> <!-- 此处省略 118个border --> <div class="border"></div> </div> <div class="drops"> <div class="raindrop"></div> <!-- 此处省略 118个raindrop --> <div class="raindrop"></div> </div> </div> </div>
스타일
스타일은 세 가지 수준으로 구분됩니다.
창밖의 흐릿한 야경(창문의 효과로도 이해 가능)
빗방울 효과
빗방울 슬라이딩 애니메이션 효과
다음으로, 이러한 효과가 어떻게 달성되는지, 그리고 어떤 새로운 CSS 기능이 사용되는지 간략하게 이해하세요.
변수 설정
전체 효과는 Sass를 사용하여 작성되었습니다. Sass를 전혀 이해하지 못했거나 접해 본 적이 없다면 먼저 간략하게 이해하는 것이 좋습니다. 이는 사례 효과 생성을 빠르게 이해하는 데 도움이 됩니다.
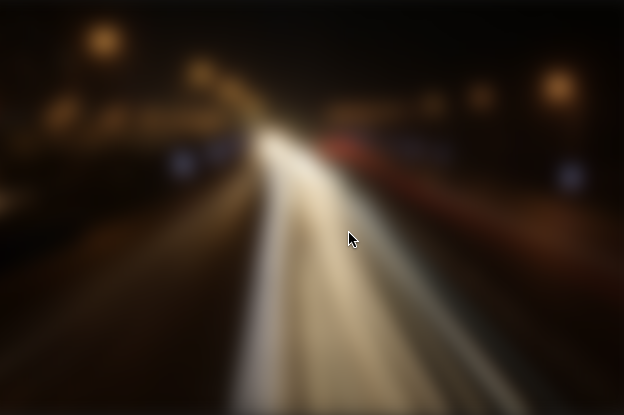
창 밖의 야경을 위해 등불이 들어오는 사진을 발견하고, 창이 전체 화면을 차지하도록 합니다. 여기서는 먼저 세 가지 변수를 선언합니다.
$image: "http://www.w3cplus.com/sites/default/files/blogs/2015/1506/huadenchushang.jpg"; $width:100vw; $height:100vh;
또한 raindrop 변수를 설정해야 합니다.
$raindrops:120;
빗방울의 변수 값은 HTML의 빗방울 구조와 가장 잘 일치해야 한다는 점에 유의하는 것이 중요합니다.
창을 전체 화면으로 차지하도록 설정
가장 먼저 할 일은 창이 전체 화면을 차지하도록 만드는 것입니다. 실제로 이는 .window를 전체 화면으로 표시한다는 의미입니다. 전체 화면 효과를 얻는 방법은 어렵지 않습니다. 나는 CSS를 조금 아는 학생들이 몇 분 안에 그것을 할 수 있기를 바랍니다. 그러나 여기에서는 뷰포트 단위를 사용하여 전체 화면 효과를 달성하는 CSS3의 새로운 방법이 사용됩니다.
.container{
position:relative;
width:$width;
height:$height;
overflow:hidden;
}
.window{
position:absolute;
width:$width;
height:$height;
background:url($image);
background-size:cover;
background-position:50%;
}
는 두 가지 핵심 지식 포인트를 사용합니다:
뷰포트 단위 vw 및 vh를 사용하여 컨테이너 .container 및 .window를 뷰포트 창만큼 크게 만듭니다. (뷰포트 유닛에 대한 자세한 소개는 여기에서 자세히 소개합니다)
CSS3의 background-size 속성을 사용하면 배경 이미지가 화면을 가득 채울 수 있습니다.
흐림 효과(반투명 유리)
우리가 원하는 효과는 전체 화면 배경 이미지처럼 단순한 것이 아니라 이미지에 흐릿한 효과를 주는 것입니다. 일부 학생들은 프로덕션 소프트웨어를 사용하여 흐릿한 뒷면 사진을 만드는 데 몇 분 밖에 걸리지 않는다고 말할 수 있습니다. 여전히 이 방법을 사용하여 처리한다면 이는 이미 Out 상태임을 의미합니다.
CSS3에는 필터 속성이 있는데, 그것을 Blur()로 설정하면 효과가 나타납니다.
.window{
...
filter:blur(10px);
}

现实生活中的雨露
在我们继续讨论之前,让我们看看现实生活中雨滴在窗户上的效果:

图片来自:Wikipedia
由于折射,雨滴翻转图像。另外,雨滴形状或多或少有些类似半球体,而且综们看起来有黑色边框。
雨滴
基于我们看到的雨滴效果,让我们来尝试制作一个单独的雨滴效果。
HAML
.container .window .raindrop
SCSS
$drop-width:15px;
$drop-stretch:1.1;
$drop-height:$drop-width*$drop-stretch;
.raindrop{
position:absolute;
top:$height/2;
left:$width/2;
width:$drop-width;
height:$drop-height;
border-radius:100%;
background-image:url($image);
background-size:$width*0.05 $height*0.05;
transform:rotate(180deg);
}
这是很简单的,我做就是使用div.raindrop画了一个椭圆。并且用了当初的背景图进行了填补,并做了一个倒转的效果。

现在,我们要添加一个小边框,让雨滴看起来更像雨点(看起来有立体效果)。
HAML
.container .window .border .raindrop
SCSS
.border{
position:absolute;
top:$height/2;
left:$width/2;
margin-left:2px;
margin-top:1px;
width:$drop-width - 4;
height:$drop-height;
border-radius:100%;
box-shadow:0 0 0 2px rgba(0,0,0,0.6);
}

请注意,我们不只是添加了一个边框,我们还对边框进行了挤压,所以看起来雨滴更自然一些。
雨滴看上去OK了,这个时候我们可以添加数以百计的雨滴:
HAML
.container .window .raindrops .borders - (1..120).each do .border .drops - (1..120).each do .raindrop
我们做了120个雨滴。
接下来使用Sass的循环给每个雨滴写样式:
@for $i from 1 through $raindrops{
$x:random();
$y:random();
$drop-width:5px+random(11);
$drop-stretch:0.7+(random()*0.5);
$drop-height:$drop-width*$drop-stretch;
.raindrop:nth-child(#{$i}){
left:$x * $width;
top:$y * $height;
width:$drop-width;
height:$drop-height;
background-position:percentage($x) percentage($y);
}
.border:nth-child(#{$i}){
left:$x * $width;
top:$y * $height;
width:$drop-width - 4;
height:$drop-height;
}
}
这里采用了Sass的@for循环对每个雨滴做样式处理,并且使用随机函数random()产生随机值,让每个雨滴的大小,挤压都不一致。同时还使用percentage()函数,让雨滴的背景图采用不同的位置。

上面看到的效果都是静态的,为了让它更具下雨的效果。雨滴滴下的效果,可以使用CSS3的animation来制作动画效果。
@keyframes falling {
from {
}
to {
transform: translateY(500px);
}
}
定义好falling动画之后,只需要在雨滴上调用:
@for $i from 1 through $raindrops{
$x:random();
$y:random();
$drop-width:5px+random(11);
$drop-stretch:0.7+(random()*0.5);
$drop-delay: (random()*2.5) + 1;
$drop-height:$drop-width*$drop-stretch;
.raindrop:nth-child(#{$i}){
left:$x * $width;
top:$y * $height;
width:$drop-width;
height:$drop-height;
background-position:percentage($x) percentage($y);
animation: #{$drop-delay}s falling 0.3s ease-in infinite;
}
.border:nth-child(#{$i}){
left:$x * $width;
top:$y * $height;
width:$drop-width - 4;
height:$drop-height;
animation: #{$drop-delay}s falling 0.3s ease-in infinite;
}
}
到了这一步,你也就能看到文章开头显示的雨滴窗户的效果了。是不是感觉很爽呀。
总结
文章一步一步演示了如何使用CSS新特性制作一个华灯初上,雨滴窗户的效果。整个实现过程采用了预处理器来编写代码。从整个过程中你可以很明显的感知,如果没有HAML和Sass这样的预处理器,你要为数以百计的雨滴写样式效果,那绝对是一件非常苦逼的事情。而使用之后,采用他们的功能特性,配合CSS3的一些新特性就能很轻松的完成。
浏览这个效果建议您使用Chrome浏览器浏览,因为这里使用了CSS3一些新特性,大家应该都懂的。千万别问我IE6浏览器怎么破,我也破不了。
纯css实现窗户玻璃雨滴逼真效果,内容到此为止,希望大家喜欢。
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






