springboot vue 프론트 엔드 및 백엔드 인터페이스 테스트 트리 노드 기능 추가 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-10 17:10:061253검색
springboot+vue 기반 테스트 플랫폼 개발
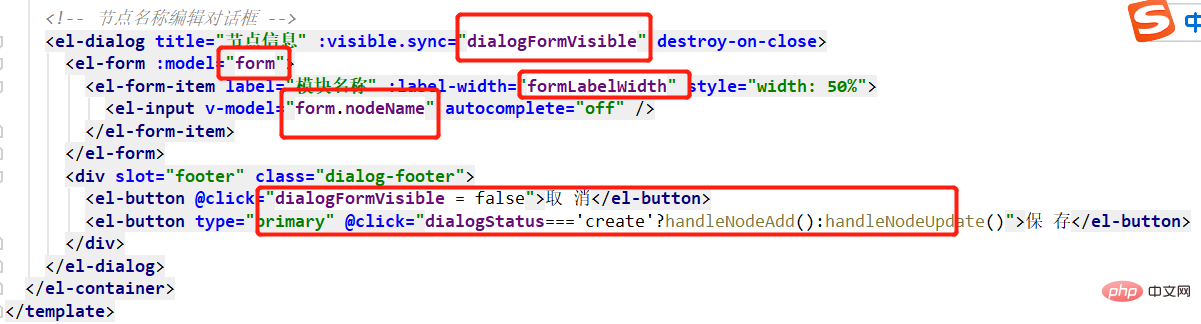
1. 프런트엔드 트리 트리 컨트롤의 추가 방법
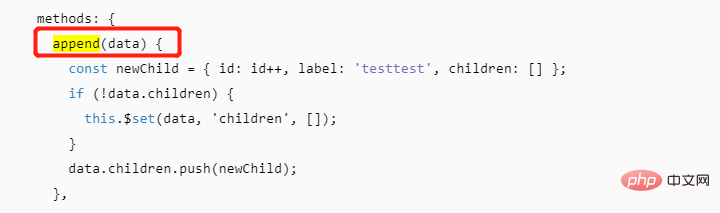
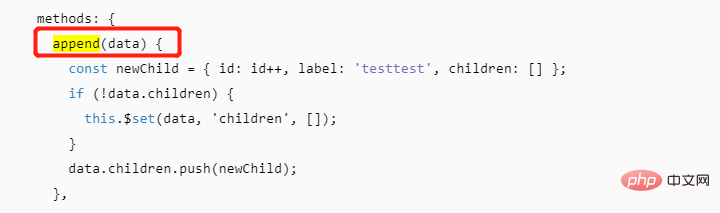
elementUI 트리 컨트롤 아래에 추가하는 데 사용할 수 있는 append 방법이 있습니다. 트리의 노드 자식 노드. append方法,可以用来为 Tree 中的一个节点追加一个子节点。

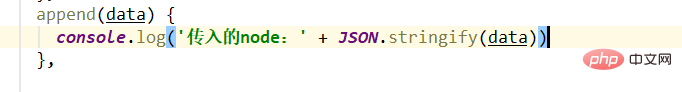
目前我们已经完成了树列表的接口,可以在 append 方法中输出一下传入的 data 里到底是什么。
console.log('传入的node:' + JSON.stringify(data))

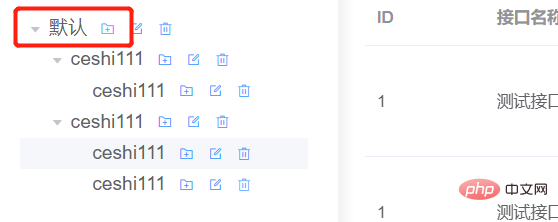
点击顶层的默认节点,F12 查看控制台,

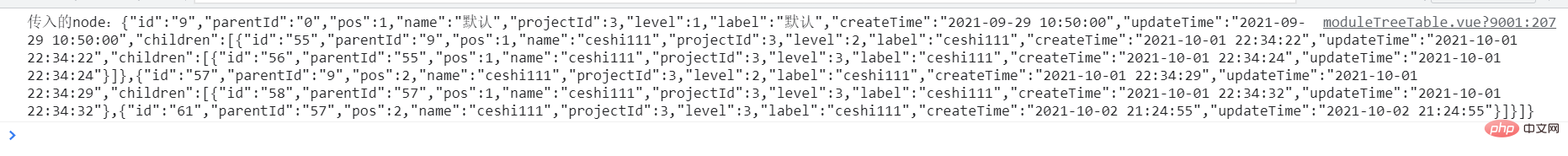
可以看到:

格式化看下其实就是整个节点的树形结构。点击哪一个节点,data 内容就是这个节点下的所有节点数据。
但实际上,我只需要当前点击的节点的数据即可,这个节点下的 children 可以不关心,不过考虑到数据量也不大,就整个传给后端好了。
二、后端实现节点新增接口
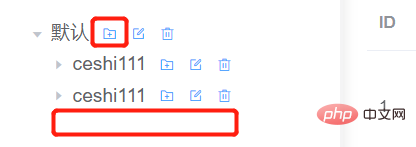
我要实现的功能是点击哪个节点的添加按钮,就是添加这个节点的子节点,比如:

既然前端可以拿到当前节点的数据,那么新增接口的思路也就有了:
拿到前端传过来的当前节点的数据set 创建时间、更新时间set 好 pos,也就是这个新增的子结点在兄弟节点中的位置顺序set 子结点的层级,也就是当前节点的 level + 1set 子节点的父节点,也就是当前传入接口的节点的 idset 新增节点的名称,=最后进行 insert
1. controller 层
新增对应的控制器方法:
@PostMapping("/add")
public Result addNode(@RequestBody ApiModule node) {
try {
System.out.println(node);
Long nodeId = apiModuleService.addNode(node);
return Result.success(nodeId);
} catch (Exception e) {
return Result.fail(e.toString());
}
}2. service 层
实现 addNode 方法:
public Long addNode(ApiModule node) {
node.setCreateTime(new Date());
node.setUpdateTime(new Date());
double pos = getNextLevelPos(node.getProjectId(), node.getLevel(), node.getId());
node.setPos(pos);
node.setLevel(node.getLevel() + 1);
node.setParentId(node.getId());
node.setName("ceshi111");
apiModuleDAO.insert(node);
return node.getId();
}这里就是按照上述思路来进行实现,setName 暂时用一个固定值代替,先看下新增接口是否可以正常实现。
这里 pos 处理稍微麻烦一点,这个是代表新增的这个节点处于的位置顺序,所以抽出去新增了一个方法实现getNextLevelPos
 현재 트리 목록의 인터페이스가 완성되었습니다. 추가 방식으로 들어오는 데이터에 있는 내용을 출력할 수 있습니다.
현재 트리 목록의 인터페이스가 완성되었습니다. 추가 방식으로 들어오는 데이터에 있는 내용을 출력할 수 있습니다. private double getNextLevelPos(Long projectId, int level, Long nodeId) {
// 查询项目下,同parentId下,所有节点
QueryWrapper<ApiModule> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("projectId", projectId)
.eq("level", level + 1)
.eq("parentId", nodeId)
.orderByDesc("pos");
List<ApiModule> apiModules = apiModuleDAO.selectList(queryWrapper);
if (!CollectionUtil.isEmpty(apiModules)) {
// 不为空,获取最新的同级结点 pos 再加 1,作为下一个
return apiModules.get(0).getPos() + 1;
} else {
// 否则就是当前父节点里的第一个子结点,pos 直接为 1
return 1;
}
}
 콘솔을 보려면 최상위 기본 노드인 F12를 클릭하세요.
콘솔을 보려면 최상위 기본 노드인 F12를 클릭하세요.
 다음을 볼 수 있습니다:
다음을 볼 수 있습니다:

 포맷하는 것은 실제로 전체 노드의 트리 구조입니다. 어떤 노드를 클릭하면 데이터 내용은 이 노드 아래의 모든 노드 데이터입니다.
포맷하는 것은 실제로 전체 노드의 트리 구조입니다. 어떤 노드를 클릭하면 데이터 내용은 이 노드 아래의 모든 노드 데이터입니다.
실제로는 현재 클릭된 노드의 데이터만 필요합니다. 다만, 데이터의 양이 크지 않다는 점을 고려하여 백엔드에 전달합니다. 전체적으로.
2. 새로운 노드 인터페이스의 백엔드 구현

 프런트 엔드가 현재 노드의 데이터를 가져올 수 있으므로 새로운 인터페이스를 추가하는 아이디어는 다음과 같습니다.
프런트 엔드가 현재 노드의 데이터를 가져올 수 있으므로 새로운 인터페이스를 추가하는 아이디어는 다음과 같습니다.
프런트 엔드에서 전달된 현재 노드의 데이터 세트, 생성 시간, 및 업데이트 시간을 설정합니다. 즉, 형제 노드 중에서 이 새 자식 노드의 위치 순서를 설정합니다. 자식 노드를 설정합니다. 즉, 현재 노드의 수준 + 1세트의 부모 노드입니다. 현재 인터페이스에 전달된 노드의 ID 세트인 새 노드의 이름 = 마지막으로 삽입
1. 컨트롤러 레이어
해당 컨트롤러 메소드 추가:
rrreee2.
addNode 메소드 구현:rrreee 위 아이디어에 따라 구현됩니다. SetName이 일시적으로 고정된 값으로 대체됩니다. 먼저 새 인터페이스가 정상적으로 구현될 수 있는지 확인합니다.
위 아이디어에 따라 구현됩니다. SetName이 일시적으로 고정된 값으로 대체됩니다. 먼저 새 인터페이스가 정상적으로 구현될 수 있는지 확인합니다.
여기서 Pos 처리는 좀 더 번거롭습니다. 이는 새로 추가된 노드의 위치 순서를 나타내기 때문에 getNextLevelPos를 구현하는 새로운 메소드를 추가했습니다.
쿼리 프로젝트 아래에 다음과 같습니다. parentId, 모든 노드 데이터, 여기서 쿼리 조건에 주의하세요. 
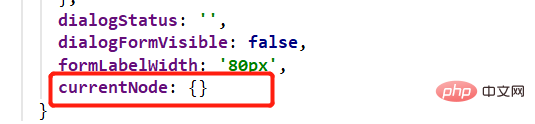
또 다른 중요한 점이 있습니다. 노드를 추가하려면 데이터 전달이 필요하고 이제 실제 추가 작업은 handleNodeAdd 메서드이기 때문입니다. 따라서 대화 상자를 열 때 데이터를 저장해야 합니다. handleNodeAdd方法。所以需要在打开对话框的时候,把 data 存下来。
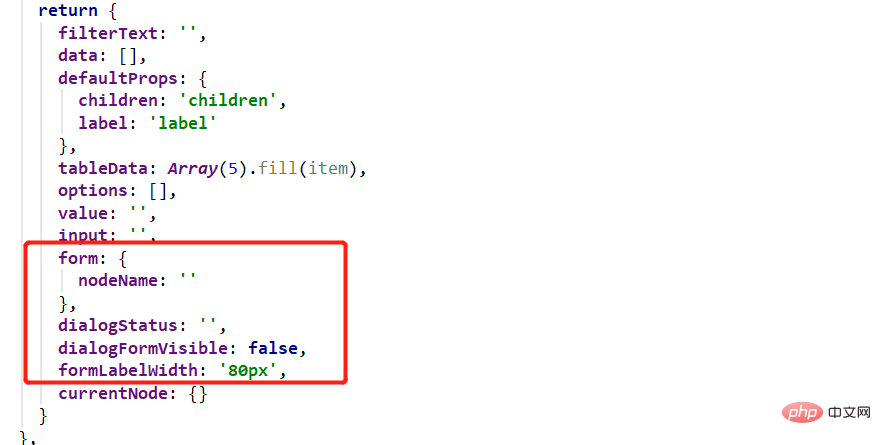
于是,在 return 里新建一个字段currentNode: {}:

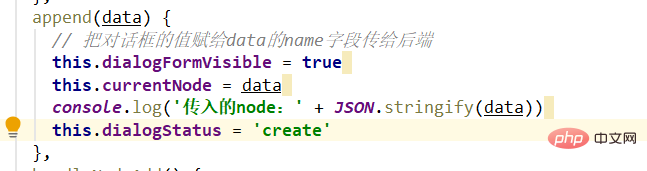
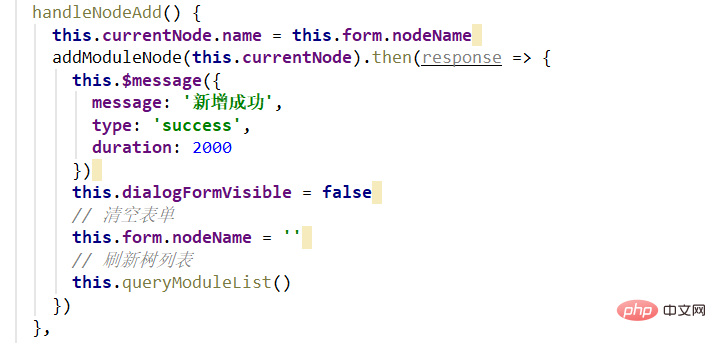
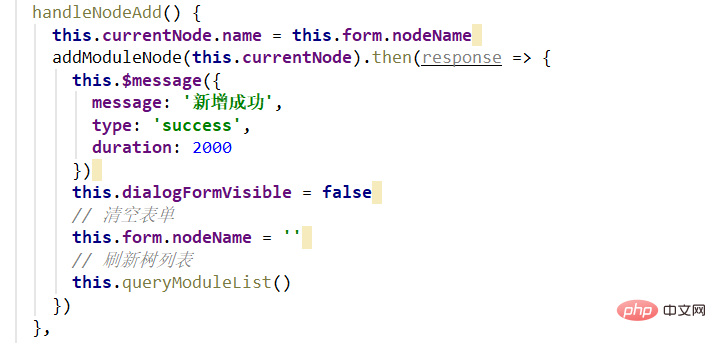
在 append 方法里把 data 赋值给 currentNode:

这里this.dialogStatus = 'create'就是显示对话框。
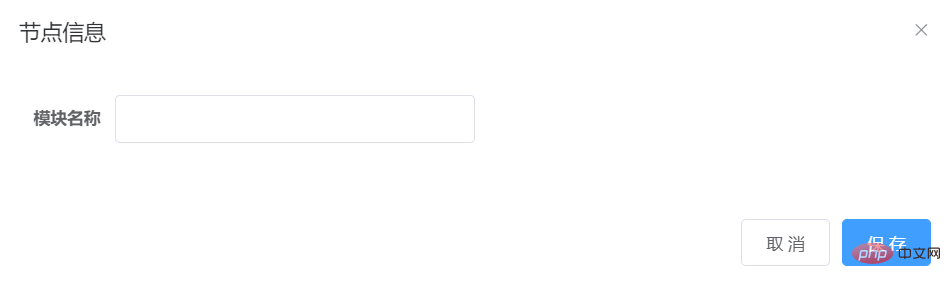
2. 新增节点
在对话框里输入节点名称,点击保存,就好调用handleNodeAdd


append 메소드에서 currentNode에 데이터 할당:


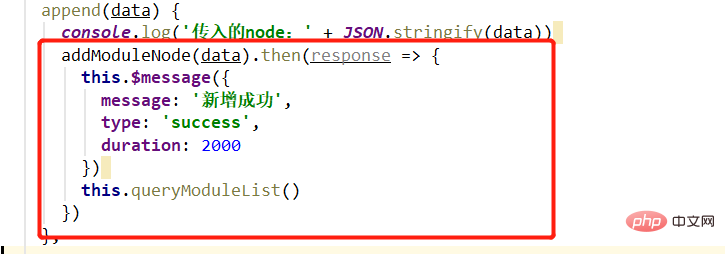
handleNodeAdd 메서드를 호출하여 백엔드 인터페이스를 요청합니다.


위 내용은 springboot vue 프론트 엔드 및 백엔드 인터페이스 테스트 트리 노드 기능 추가 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

