1. vue2에서 vue3으로
vue3.0은 vue2.x 버전과 역호환되고, 메인 코어 양방향 바인딩 원리와 크기를 최적화하며, TS 구문과 더 친숙하고 호환됩니다. vue3은 ES6의 새로운 프록시 프록시를 기반으로 구현되었습니다.
1.1 vue3의 특징: 새롭게 추가된 결합 API, 네이티브 js에 더 가깝고 더 분리됨(반응에서 영감을 받음) Loading on Demand 1.2 vue2와의 차이점
동일점: 라이프 사이클은 기본적으로 동일하며 vue2의 템플릿 구문 기본적으로 동일하며 vue2의 옵션, 계산된 데이터 방법 등과 기본적으로 일치합니다.
차이점: 다양한 시작 방법, 다양한 전역 방법 마운트, vue3은 여러 루트 노드를 가질 수 있음, 다양한 수명 주기 제거, vue3의 새 부분 setup()은 구성 요소가 마운트되기 전에 실행됩니다.
2. vue3을 설치하려면
win+R을 사용하고 cmd를 입력하여 명령 창을 열고 다음 단계에 따라 설치하세요.脚2.1 스캐폴드 설치
npm i @vue/cli -gE
2.2 프로젝트 생성
vue create mv3 //mv3为项目名称E
2.3 수동 설치
 2.4 프로젝트 서버 입력 및 실행
2.4 프로젝트 서버 입력 및 실행
cd /mv3 npm run serveE
3, Vue3 라이프 사이클
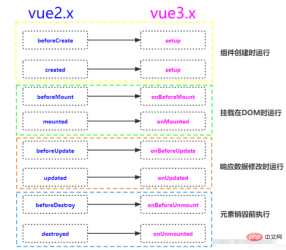
Vue3은 Vue2에서 라이프 사이클 후크를 계속 사용합니다. 하지만 하지만 두 개의 후크가 변경되었습니다. beforeDestroy는 beforeUnmount(마운트 해제 전)로 이름이 바뀌었습니다. Destroy는 unmounted(제거)로 이름이 바뀌었습니다. vue2와의 차이점은 vue3에서는 el 템플릿을 사용할 수 있게 된 후에 초기화된다는 점입니다. 나중에 템플릿을 찾아보세요.
Vue3 라이프사이클 다이어그램은 다음과 같습니다.

 IV.vue3 core
IV.vue3 core
4.1 설정 컴포넌트
vue2에서는 라이프사이클이 vue 인스턴스의 옵션에 노출되며 사용 시 직접 호출됩니다. ; vue3에서는 수명이 사용됩니다. 사이클 후크를 사용하려면 먼저 프로젝트로 가져와야 합니다.
import {onMounted} from 'vue'4.2 ref는 반응형 데이터를 생성합니다.
vue 3에서는 새로운 ref 함수를 통해 모든 반응형 변수가 어디서나 작동하도록 할 수 있습니다. ref() 함수는 주어진 값 Data 객체를 기반으로 반응형 변수를 생성할 수 있습니다. 객체이며 하나의 .value 속성만 포함합니다. setup() 함수 내에서 ref()에 의해 생성된 반응형 데이터는 객체를 반환하므로 .value를 사용하여 액세스해야 합니다.
ref를 사용하여 기본 유형 또는 객체일 수 있는 반응형 데이터가 포함된 참조 객체(참조 객체, ref 객체라고 함)를 생성합니다.
import { ref } from 'vue' //使用前先导入
const counter = ref(0)
console.log(counter) // { value: 0 }
console.log(counter.value) // 0
counter.value++
console.log(counter.value) // 14.3 리액티브는 리액티브 참조 유형 메서드를 생성합니다.
내부적으로 ES6의 프록시 구현을 기반으로 하고 프록시 객체를 통해 소스 객체의 내부 데이터에 대해 작동하는 객체 유형의 리액티브 데이터를 정의합니다. 객체의 프록시.
import {reactive} from 'vue'
// 定义一个引用类型的响应式数据list 默认是
const list = reactive(["vue","react","angular"])4.4 계산 및 방법
계산 속성 키워드: 계산.
var twiceNum = computed(()=>num.value*2)
computed vsmethod
메서드를 사용하여 계산을 대체할 수 있습니다. 효과는 동일하지만 계산은 종속성 캐시를 기반으로 하며 관련 종속성이 변경될 때만 다시 평가됩니다. 메서드를 사용하면 다시 렌더링할 때 항상 함수가 호출되고 다시 실행됩니다.
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}54.5 Watch monitor Watch (Parameter 1, Parameter 2) 기본값은lazy, 즉 청취 소스의 소스가 변경될 때만 콜백 함수가 실행됩니다. 매개변수 1은 청취 소스이고, 매개변수 2는 콜백 함수입니다. 사례: 스테퍼 구성 요소(src/comComponents/StepperCom.vue)를 생성하고 이를 HomeView(src/views/HomeView.vue)에 도입합니다.src/comComponents/StepperCom.vue<template>
<span>
<button @click="count--">-</button>
<input type="text" v-model="count">
<button @click="count++">+</button>
</span>
</template>
<script setup>
//defineProps定义props
import {defineProps,ref,watch,defineEmits,watchEffect,defineExpose} from 'vue'
//定义props传入参数
const props=defineProps({
//类型为数字或者字符串,默认值为1
value:{type:[Number,String],default:1}
})
//定义一个响应式对象初始值为props.value
const count=ref(props.value);
//定义事件发送器
var emits=defineEmits(["input"]);
//监听count的变化
watch(count,()=>{
//发送一个inout事件 事件值为count的value
emits("input",count.value);
})
//只要watchEffect中出现了数据,数据发生变化都会被执行
watchEffect(()=>{
count.value=props.value;
})
//defineExpose规定了组件哪些值可以被引用获取
defineExpose({count})
</script> src/views/HomeView.vue <template>
<div>
<h2 id="setup">setup</h2>
<button @click="num++">{{num}}</button>
<stepper-com :value="10" @input="num=$event"></stepper-com>
</div>
</template>
<script setup>
//使用setup可以简写(不用导出,组件不用注册)
import StepperCom from '@/components/StepperCom.vue'
import {ref} from 'vue'
const num=ref(5)
</script> 5. 케이스(가시 영역의 너비 및 높이 데이터 가져오기)src/utils/utils.jsimport {ref,onMounted,onBeforeUnmount} from 'vue'
export function useWinSize(){
const size=ref({width:1920,height:1080});
//窗口变化时更新size
function onResize(){
size.value={
//用窗口的最新宽高更新width和heigth
width:window.innerWidth,
height:window.innerHeight
}
}
//组件挂载完毕更新size
onMounted(()=>{
window.addEventListener("resize",onResize);
})
//组件要卸载的时候移除事件监听
onBeforeUnmount(() => {
window.removeEventListener("resize",onResize);
})
return size;
}
src/views/HomeView.vue<template>
<div>
<h2 id="可视区域宽度与高度">可视区域宽度与高度</h2>
<p>{{size}}</p>
</div>
</template>
<script setup>
//导入useWinSize方法
import {useWinSize} from '@/utils/utils.js'
//方法执行,返回一个对象size
const size=useWinSize();
</script>위 내용은 vue3에서 화면의 가시 영역의 너비와 높이를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 vue.js vs. React : 커뮤니티, 생태계 및 지원Apr 27, 2025 am 12:24 AM
vue.js vs. React : 커뮤니티, 생태계 및 지원Apr 27, 2025 am 12:24 AMvue.js와 React는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구 사항 및 팀 기술 스택을 기반으로해야합니다. 1. Vue.js는 지역 사회 친화적이며 풍부한 학습 자원을 제공하며 생태계에는 공식 팀과 커뮤니티가 지원하는 Vuerouter와 같은 공식 도구가 포함되어 있습니다. 2. React Community는 강력한 생태계를 통해 엔터프라이즈 애플리케이션에 편향되어 있으며 Facebook 및 해당 커뮤니티가 제공하는 지원이 자주 업데이트됩니다.
 React and Netflix : 관계 탐색Apr 26, 2025 am 12:11 AM
React and Netflix : 관계 탐색Apr 26, 2025 am 12:11 AMNetflix는 React를 사용하여 사용자 경험을 향상시킵니다. 1) React의 구성 요소화 된 기능은 Netflix를 복잡한 UI로 분할하는 데 도움이됩니다. 2) Virtual Dom은 UI 업데이트를 최적화하고 성능을 향상시킵니다. 3) Redux와 GraphQL을 결합하여 Netflix는 응용 프로그램 상태 및 데이터 흐름을 효율적으로 관리합니다.
 vue.js vs. 백엔드 프레임 워크 : 구별을 명확하게합니다Apr 25, 2025 am 12:05 AM
vue.js vs. 백엔드 프레임 워크 : 구별을 명확하게합니다Apr 25, 2025 am 12:05 AMvue.js는 프론트 엔드 프레임 워크이며 백엔드 프레임 워크는 서버 측 로직을 처리하는 데 사용됩니다. 1) vue.js는 사용자 인터페이스를 구축하는 데 중점을두고 구성 요소화 및 반응 형 데이터 바인딩을 통해 개발을 단순화합니다. 2) Express 및 Django와 같은 백엔드 프레임 워크는 HTTP 요청, 데이터베이스 작업 및 비즈니스 로직을 처리하고 서버에서 실행됩니다.
 vue.js 및 프론트 엔드 스택 : 연결 이해Apr 24, 2025 am 12:19 AM
vue.js 및 프론트 엔드 스택 : 연결 이해Apr 24, 2025 am 12:19 AMVue.js는 개발 효율성과 사용자 경험을 향상시키기 위해 프론트 엔드 기술 스택과 밀접하게 통합되어 있습니다. 1) 건설 도구 : 모듈 식 개발을 달성하기 위해 웹 팩 및 롤업과 통합. 2) 주 관리 : Vuex와 통합하여 복잡한 응용 프로그램 상태를 관리합니다. 3) 라우팅 : vuerouter와 통합하여 단일 페이지 응용 프로그램 라우팅을 실현합니다. 4) CSS 전 처리기 : 스타일 개발 효율성을 향상시키기 위해 SASS를 지원하고 덜 지원합니다.
 Netflix : React (또는 기타 프레임 워크)의 사용 탐색Apr 23, 2025 am 12:02 AM
Netflix : React (또는 기타 프레임 워크)의 사용 탐색Apr 23, 2025 am 12:02 AMNetflix는 React의 구성 요소 설계 및 가상 DOM 메커니즘이 복잡한 인터페이스와 빈번한 업데이트를 효율적으로 처리 할 수 있기 때문에 REACT를 선택했습니다. 1) 구성 요소 기반 설계를 통해 Netflix는 인터페이스를 관리 가능한 위젯으로 분류하여 개발 효율성 및 코드 유지 관리를 향상시킬 수 있습니다. 2) 가상 DOM 메커니즘은 DOM 운영을 최소화하여 Netflix 사용자 인터페이스의 부드러움과 고성능을 보장합니다.
 vue.js and the frontend : 프레임 워크에 대한 깊은 다이빙Apr 22, 2025 am 12:04 AM
vue.js and the frontend : 프레임 워크에 대한 깊은 다이빙Apr 22, 2025 am 12:04 AMVue.js는 사용하기 쉽고 강력하기 때문에 개발자에게 사랑을받습니다. 1) 반응 형 데이터 바인딩 시스템은 뷰를 자동으로 업데이트합니다. 2) 구성 요소 시스템은 코드의 재사용 성과 유지 관리를 향상시킵니다. 3) 컴퓨팅 속성 및 청취자는 코드의 가독성과 성능을 향상시킵니다. 4) vuedevtools를 사용하고 콘솔 오류를 확인하는 것이 일반적인 디버깅 기술입니다. 5) 성능 최적화에는 주요 속성, 계산 된 속성 및 유지 구성 요소 사용이 포함됩니다. 6) 모범 사례에는 명확한 구성 요소 이름 지정, 단일 파일 구성 요소 사용 및 수명주기 후크의 합리적인 사용이 포함됩니다.
 프론트 엔드의 vue.js의 힘 : 주요 기능 및 이점Apr 21, 2025 am 12:07 AM
프론트 엔드의 vue.js의 힘 : 주요 기능 및 이점Apr 21, 2025 am 12:07 AMvue.js는 효율적이고 유지 관리 가능한 프론트 엔드 애플리케이션을 구축하는 데 적합한 점진적인 JavaScript 프레임 워크입니다. 주요 기능은 다음과 같습니다. 1. 응답 데이터 바인딩, 2. 구성 요소 개발, 3. 가상 Dom. 이러한 기능을 통해 vue.js는 개발 프로세스를 단순화하고 응용 프로그램 성능과 유지 관리를 향상시켜 현대 웹 개발에서 매우 인기가 있습니다.
 vue.js가 React보다 낫습니까?Apr 20, 2025 am 12:05 AM
vue.js가 React보다 낫습니까?Apr 20, 2025 am 12:05 AMvue.js와 반응은 각각 고유 한 장점과 단점이 있으며, 선택은 프로젝트 요구 사항 및 팀 조건에 따라 다릅니다. 1) vue.js는 단순하고 사용하기 쉬운 소규모 프로젝트 및 초보자에게 적합합니다. 2) REACT는 풍부한 생태계와 구성 요소 설계로 인해 대규모 프로젝트 및 복잡한 UI에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

드림위버 CS6
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는







