Vue3 반응 프록시 객체의 데이터에 액세스하는 방법은 무엇입니까?
- 王林앞으로
- 2023-05-10 09:31:07871검색
Text
vue에서 obj.a는 읽기 작업이지만 잘 생각해보면 읽기 작업이 매우 광범위합니다. obj.a是一个读取操作,但是仔细想来,读取这个操作很宽泛。
obj.a // 访问一个属性 'a' in obj // 判断对象或者原型链上是否存在a for ... in //循环遍历对象 for ... of //循环遍历数组
书中并没有些for...of,但我觉得这个应该也属于读取操作,它在js内部的实现估计应该和for...in很相似。
读取属性
其实这个我们之前已经实现过来,就是通过Proxy拦截Get操作.至于为什么要用Reflect
const obj = {a:1}
const p = new Proxy(obj,{
get(target,key,receiver){
track(target,key)
return Reflect.get(target,key,receiver)
}
})xx in obj
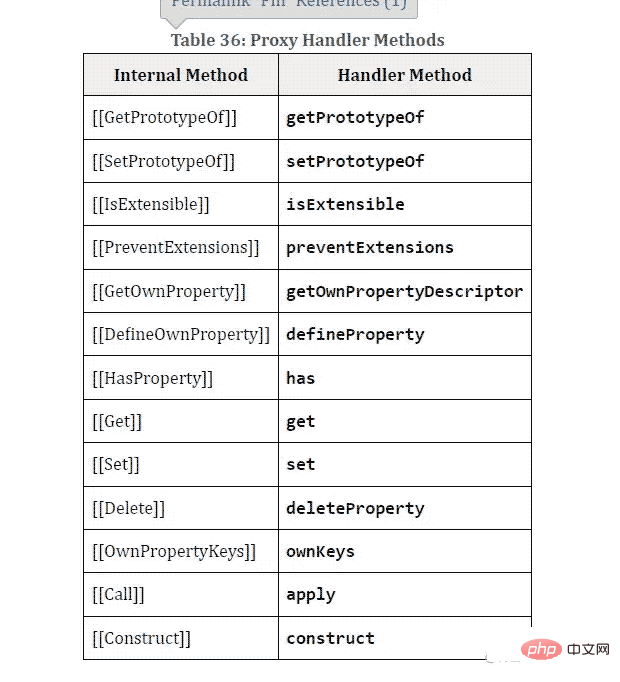
通过查询ECMA文档得知,in操作符的运算结果是通过一个HasProperty方法读取的

而这个方法对应的在Proxy内部,就是has方法。
因此我们只需要增加has拦截即可,同事对于Reflect,也有has方法。
for ... in
这块会比前面稍微复杂一点 通过查询ECMA文档,在这篇文章里,规定了如何把一个对象转变为一个迭代器,这里写了一个demo,我们可以很清晰的发现,它遍历了Reflect.ownKeys(obj)
const ITERATE_KEY=symbol()
const p = new Proxy(obj,{
ownKeys(target){
track(target,ITERATE_KEY)
return Reflect.ownKeys(target)
}
}책에는 for...of가 없지만 이것도 읽기 작업이어야 하고 js 내 구현은 아마도 for..와 동일해야 한다고 생각합니다. .in은 매우 유사합니다. <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168368226928075.png" class="lazy" alt="Vue3 반응 프록시 객체의 데이터에 액세스하는 방법은 무엇입니까?">Read attribute</p>🎜사실, 우리는 이미 <code>Proxy를 통해 Get 작업을 가로채는 것을 구현했습니다. Reflect🎜rrreee를 사용해야 하는 이유는 다음과 같습니다. 🎜xx in obj🎜🎜Pass ECMA 문서에 따르면 in 연산자의 결과는 HasProperty 메소드를 통해 읽혀집니다🎜🎜 🎜🎜그리고 이 메서드는 Proxy 내부의 has 메서드에 해당합니다. 🎜🎜그래서 우리는 가로채기를 추가하기만 하면 됩니다. 동료들도
🎜🎜그리고 이 메서드는 Proxy 내부의 has 메서드에 해당합니다. 🎜🎜그래서 우리는 가로채기를 추가하기만 하면 됩니다. 동료들도 Reflect를 위한 has 메소드를 가지고 있습니다. 🎜🎜for ... in🎜🎜이 섹션은 이전 섹션보다 조금 더 복잡합니다. ECMA 문서를 쿼리하여 이 문서에서는 객체를 반복자로 변환하는 방법을 설명합니다. 이는 매우 명확합니다. . 발견은 Reflect.ownKeys(obj)🎜🎜🎜🎜rrreee를 통과합니다.위 내용은 Vue3 반응 프록시 객체의 데이터에 액세스하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 yisu.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:Vue3으로 캘린더 구성요소를 구현하는 방법다음 기사:Vue3으로 캘린더 구성요소를 구현하는 방법

