Vue3에서 구조 할당 시 응답성 상실로 인한 문제를 해결하는 방법
- 王林앞으로
- 2023-05-10 08:46:133958검색
원래 값을 사용한 반응형 시스템 구현
원래 값을 사용한 반응형 시스템 구현을 이해하려면 먼저 프록시의 기능을 살펴보겠습니다!
const obj = {
name: 'win'
}
const handler = {
get: function(target, key){
console.log('get--', key)
return Reflect.get(...arguments)
},
set: function(target, key, value){
console.log('set--', key, '=', value)
return Reflect.set(...arguments)
}
}
const data = new Proxy(obj, handler)
data.name = 'ten'
console.log(data.name,'data.name22')위 코드에서는 프록시 사용 자체가 객체를 가로채는 것임을 알 수 있었습니다. new Proxy의 반환값을 통해 이런 방식으로 접근할 때 obj 객체를 가로채게 됩니다. 개체의 값 개체의 값을 수정하면 get 메서드가 트리거됩니다. 개체의 값을 수정하면 set 메서드가 트리거됩니다. .. 그런데 원래 값으로는 객체가 없는데 어떻게 해야 하나요? 급하게 래핑만 할 수 있으므로 .valuenew Proxy 的返回值,拦截了obj 对象如此一来,当你 访问对象中的值的时候,他会触发 get 方法, 当你修改对象中的值的时候 他会触发 set方法但是到了原始值的时候,他没有对象啊,咋办呢,new proxy 排不上用场了。无奈之下,我们只能包装一下了,所以就有了使用.value访问了
我们来看看具体实现:
import { reactive } from "./reactive";
import { trackEffects, triggerEffects } from './effect'
export const isObject = (value) => {
return typeof value === 'object' && value !== null
}
// 将对象转化为响应式的
function toReactive(value) {
return isObject(value) ? reactive(value) : value
}
class RefImpl {
public _value;
public dep = new Set; // 依赖收集
public __v_isRef = true; // 是ref的标识
// rawValue 传递进来的值
constructor(public rawValue, public _shallow) {
// 1、判断如果是对象 使用reactive将对象转为响应式的
// 浅ref不需要再次代理
this._value = _shallow ? rawValue : toReactive(rawValue);
}
get value() {
// 取值的时候依赖收集
trackEffects(this.dep)
return this._value;
}
set value(newVal) {
if (newVal !== this.rawValue) {
// 2、set的值不等于初始值 判断新值是否是对象 进行赋值
this._value = this._shallow ? newVal : toReactive(newVal);
// 赋值完 将初始值变为本次的
this.rawValue = newVal
triggerEffects(this.dep)
}
}
}上述代码,就是对于原始值,的包装,他被包装为一个对象,通过get value 和set value 方法来进行原始值的访问,从而导致必须有.value 的操作 ,这其实也是个无奈的选择
相当于两瓶毒药,你得选一瓶 鱼与熊掌不可兼得
为什么ES6 解构,不能随意使用会破坏他的响应式特性
第一个问题终于整明白了,那么我们来看看最重要的第二个问题,为什么结构赋值,会破坏响应式特性
proxy背景
在开始之前,我们先来讨论一下为什么要更改响应式方案
vue2 基于Object.defineProperty ,但是他有很多缺陷,比如 无法监听数组基于下标的修改,不支持 Map、Set、WeakMap 和 WeakSet等缺陷 ,
其实这些也也不耽误我们开发, vue2到现在还是主流,
我的理解就是与时俱进, 新一代的版本,一定要紧跟语言的特性,一定要符合新时代的书写风格,虽然proxy相对于Object.defineProperty 有很多进步, 但是也不是一点缺点都没有,你比如说 不兼容IE
天底下的事情,哪有完美的呢?尤大的魄力就在于,舍弃一点现在,博一个未来!
实现原理
在理解了背景之后,我们再来假模假式的温习一下proxy 原理,虽然这个都被讲烂了。
但是,写水文,讲究什么:俩字-连贯
const obj = {
count: 1
};
const proxy = new Proxy(obj, {
get(target, key, receiver) {
console.log("这里是get");
return Reflect.get(target, key, receiver);
},
set(target, key, value, receiver) {
console.log("这里是set");
return Reflect.set(target, key, value, receiver);
}
});
console.log(proxy)
console.log(proxy.count)以上代码就是Proxy的具体使用方式,通过和Reflect 的配合, 就能实现对于对象的拦截

如此依赖,就能实现响应式了,大家可以发现,这个obj的整个对象就被拦截了,但是你发现对象在嵌套深一层
比如:
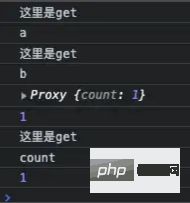
const obj = {
count: 1,
b: {
c: 2
}
};
console.log(proxy.b)
console.log(proxy.b.c)他就无法拦截了,我们必须要来个包装
const obj = {
a: {
count: 1
}
};
function reactive(obj) {
return new Proxy(obj, {
get(target, key, receiver) {
console.log("这里是get");
// 判断如果是个对象在包装一次,实现深层嵌套的响应式
if (typeof target[key] === "object") {
return reactive(target[key]);
};
return Reflect.get(target, key, receiver);
},
set(target, key, value, receiver) {
console.log("这里是set");
return Reflect.set(target, key, value, receiver);
}
});
};
const proxy = reactive(obj);好了,原理搞完了,我们来正式研究一下现在列举一下我知道的响应式失去的几个情况:
1、解构
props对象,因为它会失去响应式2、 直接赋值
reactive响应式对象3、
vuex中组合API赋值
解构 props 对象,因为它会失去响应式
const obj = {
a: {
count: 1
},
b: 1
};
//reactive 是上文中的reactive
const proxy = reactive(obj);
const {
a,
b
} = proxy;
console.log(a)
console.log(b)
console.log(a.count)
上述代码中,我们发现, 解构赋值,b 不会触发响应式,a如果你访问的时候,会触发响应式
这是为什么呢?别急我们一个个解释?先来讨论为什么解构赋值,会丢失响应式呢?我们知道解构赋值,区分原始类型的赋值,和引用类型的赋值,
原始类型的赋值相当于按值传递, 引用类型的值就相当于按引用传递
就相当于:
// 假设a是个响应式对象
const a={ b:1}
// c 此时就是一个值跟当前的a 已经不沾边了
const c=a.b
// 你直接访问c就相当于直接访问这个值 也就绕过了 a 对象的get ,也就像原文中说的失去响应式那为啥a 具备响应式呢?
因为a 是引用类型,我们还记得上述代码中的一个判断吗。如果他是个object 那么就重新包装为响应式
正式由于当前特性,导致,如果是引用类型, 你再去访问其中的内容的时候并不会失去响应式
// 假设a是个响应式对象
const a={ b:{c:3}}
// 当你访问a.b的时候就已经重新初始化响应式了,此时的c就已经是个代理的对象
const c=a.b
// 你直接访问c就相当于访问一个响应式对象,所以并不会失去响应式以上就大致解释了为什么解构赋值,可能会失去响应式,我猜的文档中懒得解释其中缘由,索性就定了个规矩,您啊!
就别用了,省的以为是vue
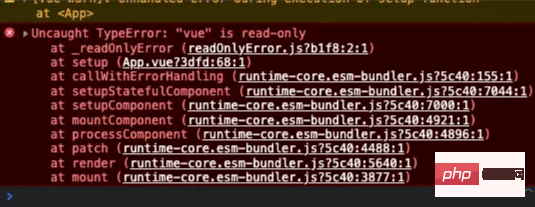
const vue = reactive({ a: 1 })
vue = { b: 2 }
위 코드는 For the 원래 값을 패키징하면 객체로 패키징되며 get value 및 set value 메서드를 통해 원래 값에 액세스하므로 가 필요합니다. >.가치의 연산은 사실상 무기력한 선택입니다약 두 병과 같으니 하나를 선택해야 합니다. 케이크를 먹고도 먹을 수는 없습니다.🎜🎜ES6는 왜 해체되고 기능🎜🎜첫 번째 질문이 드디어 명확해졌습니다. 두 번째로 중요한 질문인 구조 할당이 반응형 기능을 파괴하는 이유를 살펴보겠습니다.🎜🎜프록시 배경🎜🎜시작하기 전에 응답 방식을 변경하려면 🎜🎜vue2는 Object.defineProperty를 기반으로 하지만 아래 첨자를 기반으로 배열 수정을 모니터링할 수 없으며 지원하지 않는 등 많은 결함이 있습니다. Map, Set, WeakMap 및 WeakSet 및 기타 결함 , 🎜🎜사실 이러한 것들은 우리의 개발을 지연시키지 않습니다. vue2는 지금도 여전히 주류입니다. 🎜🎜제가 이해하는 바는 시대와 함께 발전하고 있다는 것입니다. , 신세대 버전이 중요해야 합니다. 언어의 특성상 새로운 시대의 글쓰기 스타일에 부합해야 합니다. 프록시는 많은 것을 만들었습니다. Object.defineProperty에 비해 개선되었지만 단점이 없는 것은 아닙니다. 예를 들어 IE와 호환되지 않음🎜🎜세상에 어떻게 완벽할 수 있습니까? 현재를 조금 포기하고 미래를 얻는 것이 유다의 용기입니다! 🎜🎜구현 원리🎜🎜배경을 이해한 후, 잘못 설명되었지만 가짜 방식으로 프록시 원리를 검토해 보겠습니다. 🎜🎜그러나 수문학을 작성할 때 중요한 것은 두 단어 - 일관성🎜 // 当reactive 之后返回一个代理对象的地址被vue 存起来,
// 用一个不恰当的比喻来说,就是这个地址具备响应式的能力
const vue = reactive({ a: 1 })
// 而当你对于vue重新赋值的时候不是将新的对象赋值给那个地址,而是将vue 换了个新地址
// 而此时新地址不具备响应式,可不就失去响应式了吗
vue = { b: 2 }🎜위 코드는 Proxy의 구체적인 사용입니다. Reflect와 협력하여 객체 차단이 가능합니다🎜🎜 🎜🎜이러한 의존성을 통해 응답성은 다음과 같습니다. obj의 전체 개체가 가로채어진 것을 알 수 있지만 개체가 한 수준 더 깊이 중첩되어 있음을 알 수 있습니다.🎜🎜예:🎜
🎜🎜이러한 의존성을 통해 응답성은 다음과 같습니다. obj의 전체 개체가 가로채어진 것을 알 수 있지만 개체가 한 수준 더 깊이 중첩되어 있음을 알 수 있습니다.🎜🎜예:🎜import { computed } from 'vue'
import { useStore } from 'vuex'
export default {
setup () {
const store = useStore()
return {
// 在 computed 函数中访问 state
count: computed(() => store.state.count),
// 在 computed 函数中访问 getter
double: computed(() => store.getters.double)
}
}
}🎜 가로챌 수 없습니다. package it🎜 rrreee🎜좋아요, 원리는 끝났습니다. 이제 제가 아는 응답성이 상실되는 몇 가지 상황을 나열해 보겠습니다.🎜- 🎜1.
props객체를 해체하면 반응성이 떨어지기 때문입니다🎜 - 🎜2.
반응형반응형 객체🎜 - 🎜3. vuex🎜 🎜🎜props 객체를 해체하면 응답성이 떨어지기 때문입니다🎜rrreee🎜
 🎜🎜위 코드에서 할당을 구조화할 때
🎜🎜위 코드에서 할당을 구조화할 때 b는 응답성을 트리거하지 않는다는 것을 발견했습니다, <code>a에 접속하면 응답이 뜹니다🎜🎜왜 그럴까요? 걱정하지 마세요. 하나하나 설명해볼까요? 먼저 할당을 구조화할 때 반응성이 손실되는 이유에 대해 논의해 보겠습니다. 우리는 구조 분해 할당이 원래 유형 할당과 참조 유형 할당을 구별한다는 것을 알고 있습니다. 🎜🎜원래 유형 할당은 값 전달과 동일하고 참조 유형 값은 참조 전달과 동일합니다🎜🎜It 🎜rrreee🎜그렇다면 왜
a가 반응하는 걸까요?🎜🎜a가 참조 유형이기 때문에 위의 코드 A 판단을 여전히 기억하고 있을까요? 객체라면 반응형으로 다시 패키징하세요 🎜🎜 공식적으로는 현재의 특성상 참조형이라면 콘텐츠에 접근할 때 반응성을 잃지 않을 겁니다 🎜rrreee🎜 위의 대략적인 내용은 구조 분해 할당으로 인해 응답성이 저하될 수 있는 이유를 설명합니다. 문서가 이유를 설명하기에는 너무 게으른 것 같아서 간단히 규칙을 만듭니다. 🎜🎜사용하지 마세요. 그렇지 않으면 vue의 버그라고 생각하고 사용자의 사용 습관을 미리 바꿔 놓을 것입니다! 익숙해지지 마세요🎜🎜 반응형 객체를 직접 할당🎜🎜vue3을 처음 사용할 때 다음과 같은 코드를 작성하겠다고 명시했습니다🎜 const vue = reactive({ a: 1 })
vue = { b: 2 }然后就发出疑问reactive不是响应式的吗? 为啥我赋值了以后,他的响应式就没了 ,接着破口大骂,垃圾vue
其实啊,这就是您对于js 原生的概念不清除,其实尤大 已经做了最大的努力,来防止你进行错误操作了
比如,由于解构赋值的问题, 他直接禁止了reactive的解构赋值

当你用解构赋值操作的时候,他直接禁用了那有人又问了, 为啥props 不给禁用了呢?因为你的props 的数据可能不是响应式的啊,不是响应式的,我得能啊,尤大他也不能干涉用户使用新语法啊
所以还是那句话:框架现在的呈现,其实充满了取舍,有时候真是两瓶毒药,挑一瓶!
回归正题,我们再来说说 原生js 语法,首先需要确认的是,原生js 的引用类型的赋值,其实是 按照引用地址赋值!
// 当reactive 之后返回一个代理对象的地址被vue 存起来,
// 用一个不恰当的比喻来说,就是这个地址具备响应式的能力
const vue = reactive({ a: 1 })
// 而当你对于vue重新赋值的时候不是将新的对象赋值给那个地址,而是将vue 换了个新地址
// 而此时新地址不具备响应式,可不就失去响应式了吗
vue = { b: 2 }在这里我要替,尤大说句公道话,人家又没收你钱,还因为他,你有口饭吃,您自己不能与时俱进,拥抱新事物,那是您没能耐,这是典型的端起碗吃肉,放下筷子骂娘
vuex中组合API赋值
在vuex 用赋值也可能会失去响应式:
import { computed } from 'vue'
import { useStore } from 'vuex'
export default {
setup () {
const store = useStore()
return {
// 在 computed 函数中访问 state
count: computed(() => store.state.count),
// 在 computed 函数中访问 getter
double: computed(() => store.getters.double)
}
}
}以上代码中我们发现store.getters.double 必须用computed 包裹起来,其实道理是一样的,也是变量赋值的原因,在这里我们就不再赘述!
위 내용은 Vue3에서 구조 할당 시 응답성 상실로 인한 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

