vue3 사용자 정의 플러그인이란 무엇입니까? 어떤 시나리오에서 사용되나요? 사용 방법?
- 王林앞으로
- 2023-05-10 08:06:371924검색
플러그인의 역할
vue2 플러그인 글에서 플러그인은 실제로는 vue의 향상된 기능이라고 소개했습니다. 일반적으로 vue에 전역 함수를 추가하는 데 사용됩니다. vue3의 플러그인 기능도 동일하지만 정의가 다릅니다.
app.comComponent() 및 app.directive()를 통해 하나 이상의 전역 구성 요소 또는 사용자 정의 지시문을 등록합니다.
app.provide()를 통해 리소스가 전체 애플리케이션에 주입되도록 활성화합니다.
추가 app.config.globalProperties에 대한 일부 전역 인스턴스 속성 또는 메서드
위의 세 가지를 모두 포함할 수 있는 함수 라이브러리(예: vue-router)
플러그인 정의(등록)
플러그 -in can install() 方法的对象,也可以直接是一个安装函数本身。安装函数会接收到安装它的应用实例和传递给 app.use()를 매개변수로 하는 추가 옵션입니다.
다음은 제가 정의한 플러그인입니다. 관리를 용이하게 하기 위해 플러그인의 기능에 따라 src 디렉토리에 새 플러그인 폴더를 만듭니다. 폴더에 많은 js 파일을 넣을 수 있습니다.
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
console.log('这是插件的全局指令');
}
})
}
}플러그인 설치
우리는 일반적으로 전역적으로 설치하므로 여러 구성 요소를 더 쉽게 사용할 수 있습니다.
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin).mount('#app');플러그인 사용
구성 요소에서
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance } from 'vue';
const ctx = getCurrentInstance();
console.log('ctx', ctx);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
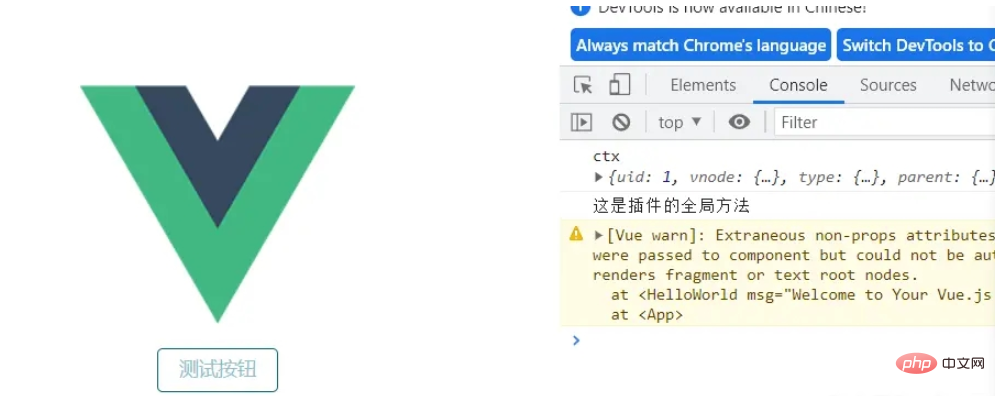
</script>을 사용하면 다음과 같은 효과가 있습니다.

플러그인에 제공/주입
플러그인에서 플러그인 사용자는 다음과 같이 제공을 통해 옵션 매개변수를 플러그인 사용자, 즉 구성 요소에 전달합니다.
// myPlugin.js
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind () {
console.log('这是插件的全局指令');
}
})
// 将options传给插件用户
app.provide('options', options);
}
}// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin, {
hello: '你好呀'
}).mount('#app');// 组件中使用
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance, inject } from 'vue';
const ctx = getCurrentInstance();
const hello = inject('options');
console.log('hello', hello);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
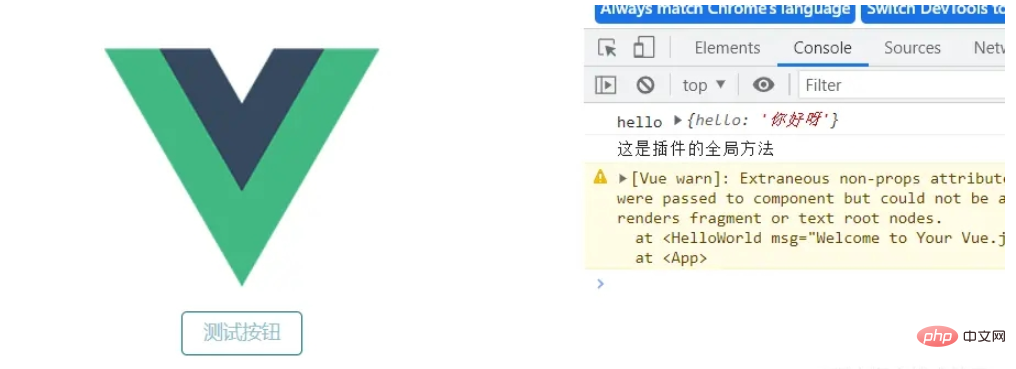
</script>효과는 다음과 같습니다.

위 내용은 vue3 사용자 정의 플러그인이란 무엇입니까? 어떤 시나리오에서 사용되나요? 사용 방법?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

