Vue3에서 vue-router를 사용하는 방법은 무엇입니까?
- 王林앞으로
- 2023-05-09 23:10:163151검색
머리말
관리 라우팅은 대부분의 단일 페이지 애플리케이션에 필수적인 기능입니다. Alpha의 Vue Router 새 버전을 사용하면 이미 다음 버전의 Vue에서 어떻게 작동하는지 확인할 수 있습니다.
Vue3의 많은 변경 사항은 Vue Router를 포함하여 플러그인 및 라이브러리에 액세스하는 방식을 약간 변경합니다.
1. 1단계: vue-router
npm install vue-router@4.0.0-beta.13
2를 설치합니다. 2단계: main.js
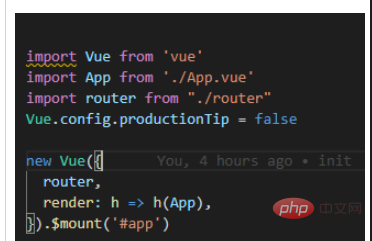
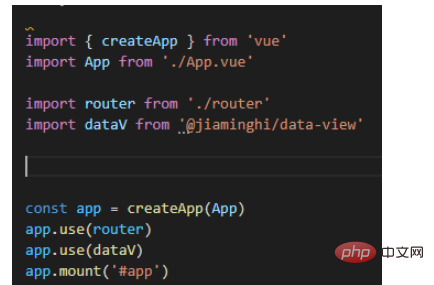
먼저 vue2와 vue3의 main.js 차이점을 비교해 보겠습니다. (첫 번째 그림은 vue2이고 두 번째 그림은 vue3)


createApp 메소드를 직접 사용하기 때문에 vue2에서 흔히 사용하는 Vue 객체가 vue3에서는 "사라지는" 것을 확실히 알 수 있지만 실제로는 createApp 메소드를 사용하여 생성된 앱입니다. Vue 객체입니다. vue2에서 자주 사용하는 Vue.use()를 vue3의 main.js 파일에서 app.use()로 대체하여 직접 사용할 수 있습니다. .use () 메소드는 라우터를 호출합니다.
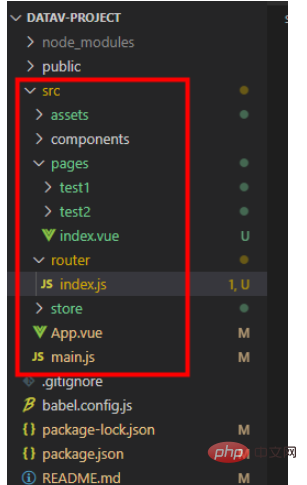
참고: 가져오기 라우팅 파일에서 내보낸 경로 이름은 "해당 라우팅 파일 상대 경로"에서 가져옵니다. 프로젝트 디렉터리는 다음과 같습니다(vue2와 vue3은 동일).

3. 라우팅 파일
import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/pages')
},
{
path: '/test1',
name: "test1",
component: () => import('@/pages/test1')
},
{
path: '/test2',
name: "test2",
component: () => import('@/pages/test2')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router
4. app.vue
<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4. 사용(점프 등)
라우팅을 사용해야 하는 곳에 useRoute 및 useRouter(vue2의 $route 및 $router와 동일)를 소개합니다
<script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
return {}
},
}</script>
예: 페이지 점프
<template>
<h2>我是test1</h2>
<button>toTest2</button>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup () {
const router = useRouter()
const toTest2= (() => {
router.push("./test2")
})
return {
toTest2
}
},
}
</script>
<style>
</style>위 내용은 Vue3에서 vue-router를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 yisu.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:Vue3에서 JSX를 어떻게 사용하나요?다음 기사:Vue3에서 JSX를 어떻게 사용하나요?

