Python을 사용하여 게임을 만드는 것이 얼마나 쉬운가요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-07 23:25:061516검색

안녕하세요 여러분, 오늘은 두 가지 글을 통해 Python을 사용하여 게임을 만드는 방법을 소개하겠습니다.

이 게임은 PyGame을 사용하여 만들어졌으며 텍스처 재료는 itch.io[1]에서 찾을 수 있습니다. 저는 이전에 PyGame을 사용해본 적이 없습니다. 이번에는 PyGame을 배우고 사용하고 있습니다. 제가 참조하는 튜토리얼은 PyGame: A Primer on Game Programming in Python[2]입니다.
PyGame으로 게임을 만드는 것은 매우 간단합니다. 오늘의 첫 번째 기사에서는 지도에서 이동할 수 있는 돼지를 구현해 보겠습니다.
기본 프레임워크
우선 어떤 게임을 플레이하든 걱정하지 마세요. 다음 코드를 복사하여 편집기에 붙여넣으세요. 모든 게임에는 다음 코드 줄이 필요합니다.
import pygame
def main():
pygame.init()
pygame.display.set_caption('未闻Code:青南做的游戏')# 游戏标题
win = pygame.display.set_mode((800, 600))# 窗口尺寸,宽800高600
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:# 点击左上角或者右上角的x关闭窗口时,停止程序
running = False
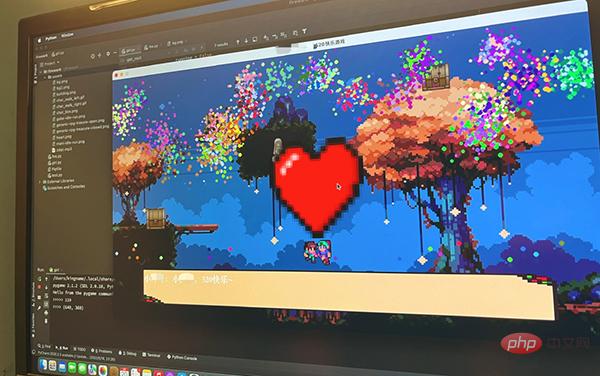
main()실행 효과는 아래와 같습니다.

Loading materials
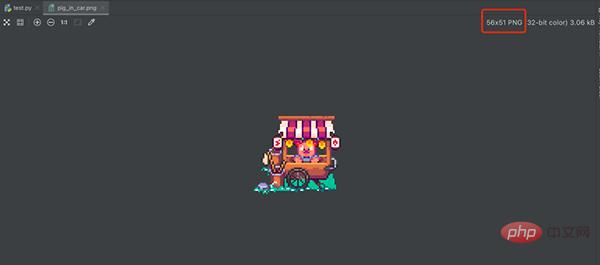
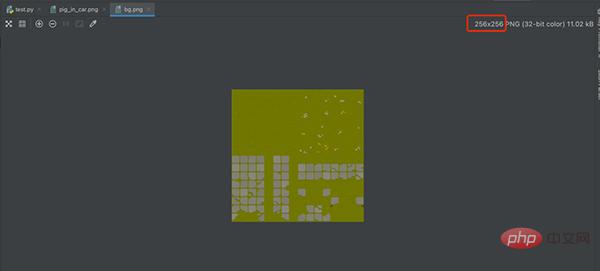
이제 무작위로 두 장의 사진을 찾습니다. 하나는 배경이고 다른 하나는 주인공입니다. 크기에 대해 너무 걱정하지 마세요. 코드를 사용하여 동적으로 조정할 수 있기 때문에 거의 충분합니다. 아래 두 사진은 제가 임의로 찾아낸 자료들입니다. 사진 속 빨간색 박스가 이 두 사진의 크기라는 점 참고해주세요.


다음 코드를 사용하여 이미지를 로드합니다.
img_surf = pygame.image.load('图片地址').convert_alpha().convert_alpha()는 png 이미지의 투명한 배경을 유지하는 것입니다. 로드하는 이미지가 png 이미지가 아닌 경우, Convert_alpha()를 Convert()로 변경할 수 있습니다.
이미지 크기를 수정하려면 다음 코드를 사용하세요.
img_surf = pygame.transform.scale(img_surf, (宽, 高))
창에 이미지를 표시하려면 다음 두 줄의 코드를 사용하세요.
win.blit(素材对象, (素材左上角的横坐标, 素材左上角的纵坐标)) pygame.display.flip()
전체 코드는 다음과 같습니다.
import pygame
def main():
pygame.init()
pygame.display.set_caption('未闻Code:青南做的游戏')# 游戏标题
win = pygame.display.set_mode((800, 600))# 窗口尺寸
bg_small = pygame.image.load('bg.png').convert_alpha()
bg_big = pygame.transform.scale(bg_small, (800, 600))
pig = pygame.image.load('pig_in_car.png').convert_alpha()
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:# 点击左上角或者右上角的x关闭窗口时,停止程序
running = False
win.blit(bg_big, (0, 0))# 背景图最先加载,坐标是(left, top)
win.blit(pig, (200, 300))
pygame.display.flip()
main()실행 중 효과는 아래 그림과 같습니다.

win.blit 및 pygame.display.flip()은 while 루프에 배치되어야 한다는 점에 유의해야 합니다. win.blit의 첫 번째 매개변수는 방금 로드한 머티리얼 객체입니다. 두 번째 매개변수는 캔버스에 있는 이미지의 왼쪽 상단 좌표를 표시하는 튜플입니다. 전체 캔버스의 왼쪽 상단은 좌표 (0, 0)에 해당합니다. 배경 이미지의 크기도 (800, 600)이므로, 배경 이미지의 왼쪽 상단을 (0, 0)에 놓으면 캔버스 전체를 딱 덮을 수 있습니다.
자료는 어디서 구하나요?
우리는 픽셀 스타일의 게임을 만들고 있습니다. itch.io에서 자료를 찾을 수 있습니다:

이 웹사이트는 많은 게임 자료를 개선했으며 대부분의 자료는 개인적인 비상업적 용도로 사용됩니다. 마음에 드는 자료를 찾은 후 직접 다운로드할 수 있습니다. 전체 과정에서 로그인도 필요하지 않습니다. (국내 정크 자료 사이트보다 훨씬 더 성실합니다.)
내 자료가 왜 이렇게 생겼나요?
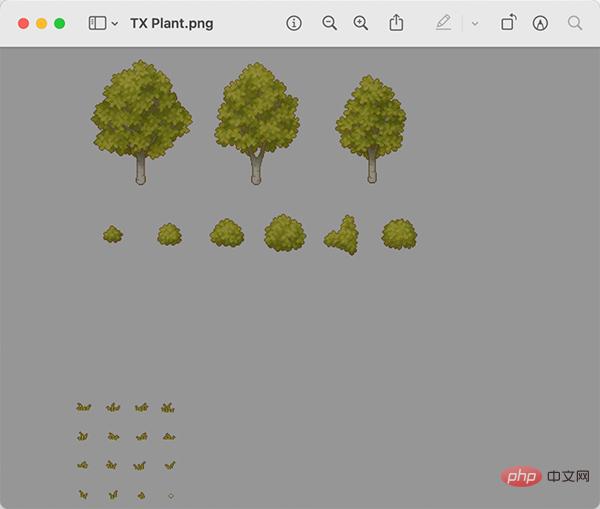
자료를 다운로드하고 나면 아주 이상한 점을 발견할 수 있습니다. 왜 모든 자료가 한 그림에 그려져 있나요?


실제로는 자료를 만드는 분이 사진에 종류별로 자료를 정리해서 사용하고 계시는데, 직접 잘라서 쓰셔야 합니다. 예를 들어 모든 식물은 한 그림에 배치되고 모든 조각상은 한 그림에 배치되며 기초 텍스처도 한 그림에 배치됩니다.
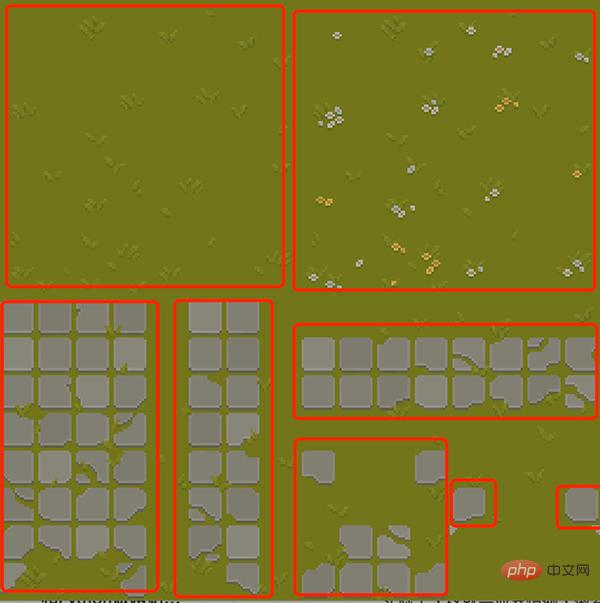
위 데모에 사용한 배경 이미지는 얼핏 보면 녹색 이미지처럼 보이지만 실제로는 여러 가지 기본 요소가 포함되어 있습니다. 제가 빨간색으로 테두리한 부분을 주목해 주세요.

공식 게임에서는 각 기본 요소를 분해하고 다시 조립하여 사용해야 합니다. 재구성할 때 일부 요소는 복사하여 재사용해야 하고, 일부 요소는 회전하고 크기를 조정해야 합니다. 마지막으로 다음과 같이 멋진 지도로 결합됩니다.

일반적으로 픽셀 스타일 머티리얼의 크기는 대부분 16x16, 32x32, 64x64, 128x128입니다. 자료 작성자는 일반적으로 절단 지침을 제공합니다. 제공되지 않은 경우 시각적으로 보고 추측할 수도 있습니다.
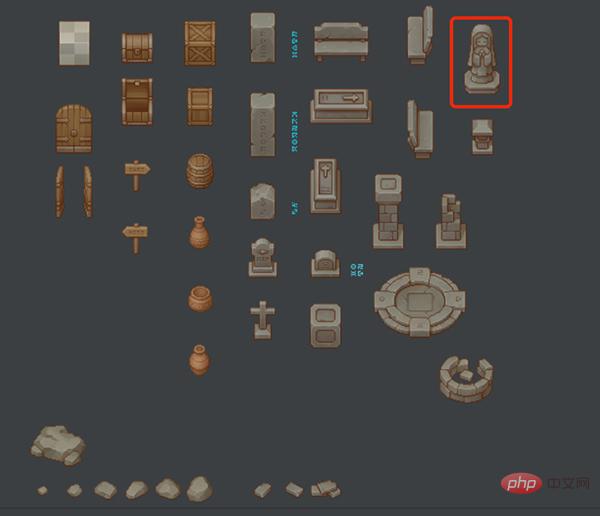
例如我要从雕像素材里面剪切出红框框住的女神像:

那么,我可以这样写代码:
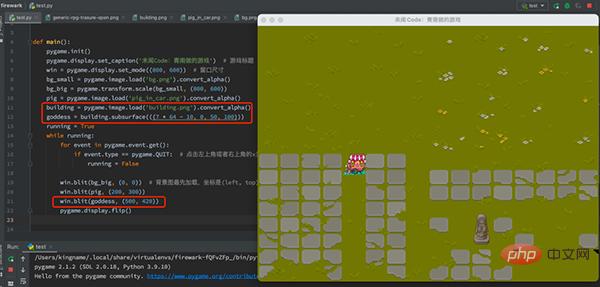
img_surf = pygame.image.load('雕像素材.png').convert_alpha()
goddess= img_surf.subsurface(( 女神像左上角的横坐标 , 女神像左上角的纵坐标, 女神像的宽, 女神像的高))运行效果如下图所示:

可能有同学问:为什么女神的坐标是这样的呢?我只能说,这个坐标是我试了很多次,试出来的。
使用小精灵来管理对象
除了背景图,我们添加的每一个元素都是一个对象,例如上面的小猪和女神像。原则上来讲,上面的代码就足够让你把游戏做得漂亮了,想加什么东西,就不停加载图片素材,然后放到合适的位置就可以了。
但我们可以使用面向对象的设计方法,让代码更容易维护,也更简单。PyGame 里面,有一个类叫做Sprite,我们可以为每一个对象实现一个类,继承Sprite,然后把对象的素材设置成.surf属性,把对象的位置设置为.rect属性。例如上面的代码,我们修改一下:
import pygame
class Bg(pygame.sprite.Sprite):
def __init__(self):
super(Bg, self).__init__()
bg_small = pygame.image.load('bg.png').convert_alpha()
grass_land = bg_small.subsurface((0, 0, 128, 128))
self.surf = pygame.transform.scale(grass_land, (800, 600))
self.rect = self.surf.get_rect(left=0, top=0)# 左上角定位
class Pig(pygame.sprite.Sprite):
def __init__(self):
super(Pig, self).__init__()
self.surf = pygame.image.load('pig_in_car.png').convert_alpha()
self.rect = self.surf.get_rect(center=(400, 300))# 中心定位
class Goddess(pygame.sprite.Sprite):
def __init__(self):
super(Goddess, self).__init__()
building = pygame.image.load('building.png').convert_alpha()
self.surf = building.subsurface(((7 * 64 - 10, 0, 50, 100)))
self.rect = self.surf.get_rect(center=(500, 430))# 女神像的中心放到画布(500, 430)的位置
def main():
pygame.init()
pygame.display.set_caption('未闻Code:青南做的游戏')# 游戏标题
win = pygame.display.set_mode((800, 600))# 窗口尺寸
bg = Bg()
goddess = Goddess()
pig = Pig()
all_sprites = [bg, goddess, pig]# 注意添加顺序,后添加的对象图层在先添加的对象的图层上面
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:# 点击左上角或者右上角的x关闭窗口时,停止程序
running = False
for sprite in all_sprites:
win.blit(sprite.surf, sprite.rect)
pygame.display.flip()
if __name__ == '__main__':
main()运行效果如下图所示:

注意代码中的all_sprites = [bg, goddess, pig],这里我使用的是列表。后面会有更高级的数据结构SpriteGroup来储存他们。今天使用列表就足够了。
素材对象.get_rect()会返回一个坐标定位对象,这个对象有多个属性,例如.left, .top, .center, .width, .height。在不传参数的情况下,默认.left=0, .top=0,PyGame会自动根据这个对象的尺寸计算.width,.height和.center。我们可以通过传入参数的形式主动设定。当你设定左上角的时候,它自动就能算出中心点的坐标;当你传入中心坐标的时候,它自动就能算出左上角的坐标。
理论上来讲,在每个类里面,素材对象可以用任何名字,不一定要用.surf。坐标定位对象也不一定要用.rect,只要你在win.blit的时候对应起来就可以了。但是如果你统一使用.surf和.rect会给你带来很多好处。这一点我们到物体碰撞那个地方再讲。因此我建议你就使用这两个名字。
让小猪动起来
既然是游戏,那肯定要按键盘让主角动起来。否则跟一幅画有什么区别呢?大家注意main()函数里面的while running这个循环,如果你在循环里面加上一行代码:print(111),你会发现当你运行这个游戏的时候,111会一直不停的打印出来。
PyGame 本质上,就是通过win.blit不停地画图,由于这个while循环每秒要运行很多次,如果每次运行的时候,我们让win.blit的第二个参数,也就是素材对象的坐标有细微的差异,那么在人眼看起来,这个素材对象就在运动了。
我们的目标是按住键盘的上下左右方向键,小猪向 4 个不同的方向移动。在 PyGame 里面,获得键盘按住不放的键,使用如下代码实现:
keys = pygame.key.get_pressed()
它返回的是一个长得像列表的对象(但不是列表),当我们要判断某个键是否被按下的时候,只需要判断if keys[想要判断的键],如果返回True,说明被按住了。基于这个原理,我们来写两段代码。首先修改Pig类,新增一个.update方法:
class Pig(pygame.sprite.Sprite):
def __init__(self):
super(Pig, self).__init__()
self.surf = pygame.image.load('pig_in_car.png').convert_alpha()
self.rect = self.surf.get_rect(center=(400, 300))# 中心定位
def update(self, keys):
if keys[pygame.K_LEFT]:
self.rect.move_ip((-5, 0))# 横坐标向左
elif keys[pygame.K_RIGHT]:
self.rect.move_ip((5, 0))# 横坐标向右
elif keys[pygame.K_UP]:
self.rect.move_ip((0, -5))#纵坐标向上
elif keys[pygame.K_DOWN]:
self.rect.move_ip((0, 5))# 纵坐标向下
# 防止小猪跑到屏幕外面
if self.rect.left < 0:
self.rect.left = 0
if self.rect.right > 800:
self.rect.right = 800
if self.rect.top < 0:
self.rect.top = 0
if self.rect.bottom > 600:
self.rect.bottom = 600.update方法接收一个参数keys,就是我们按键返回的长得像列表的对象。然后判断是哪个方向键被按下了。根据被按下的键,.rect坐标定位对象修改相应方向的值。rect.move_ip这里的ip是inplace的简写,也就是修改.rect这个属性自身。它的参数是一个元组,对应横坐标和纵坐标。横纵坐标小于 0 表示向左或者向上,大于 0 表示向右或者向下。
原来的main()函数只需要在win.blit之前增加两行代码:
keys = pygame.key.get_pressed() pig.update(keys)
完整代码如下:
import pygame
class Bg(pygame.sprite.Sprite):
def __init__(self):
super(Bg, self).__init__()
bg_small = pygame.image.load('bg.png').convert_alpha()
grass_land = bg_small.subsurface((0, 0, 128, 128))
self.surf = pygame.transform.scale(grass_land, (800, 600))
self.rect = self.surf.get_rect(left=0, top=0)# 左上角定位
class Pig(pygame.sprite.Sprite):
def __init__(self):
super(Pig, self).__init__()
self.surf = pygame.image.load('pig_in_car.png').convert_alpha()
self.rect = self.surf.get_rect(center=(400, 300))# 中心定位
def update(self, keys):
if keys[pygame.K_LEFT]:
self.rect.move_ip((-5, 0))
elif keys[pygame.K_RIGHT]:
self.rect.move_ip((5, 0))
elif keys[pygame.K_UP]:
self.rect.move_ip((0, -5))
elif keys[pygame.K_DOWN]:
self.rect.move_ip((0, 5))
# 防止小猪跑到屏幕外面
if self.rect.left < 0:
self.rect.left = 0
if self.rect.right > 800:
self.rect.right = 800
if self.rect.top < 0:
self.rect.top = 0
if self.rect.bottom > 600:
self.rect.bottom = 600
class Goddess(pygame.sprite.Sprite):
def __init__(self):
super(Goddess, self).__init__()
building = pygame.image.load('building.png').convert_alpha()
self.surf = building.subsurface(((7 * 64 - 10, 0, 50, 100)))
self.rect = self.surf.get_rect(center=(500, 430))# 女神像的中心放到画布(500, 430)的位置
def main():
pygame.init()
pygame.display.set_caption('未闻Code:青南做的游戏')# 游戏标题
win = pygame.display.set_mode((800, 600))# 窗口尺寸
bg = Bg()
goddess = Goddess()
pig = Pig()
all_sprites = [bg, goddess, pig]# 注意添加顺序,后添加的对象图层在先添加的对象的图层上面
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:# 点击左上角或者右上角的x关闭窗口时,停止程序
running = False
keys = pygame.key.get_pressed()
pig.update(keys)
for sprite in all_sprites:
win.blit(sprite.surf, sprite.rect)
pygame.display.flip()
if __name__ == '__main__':
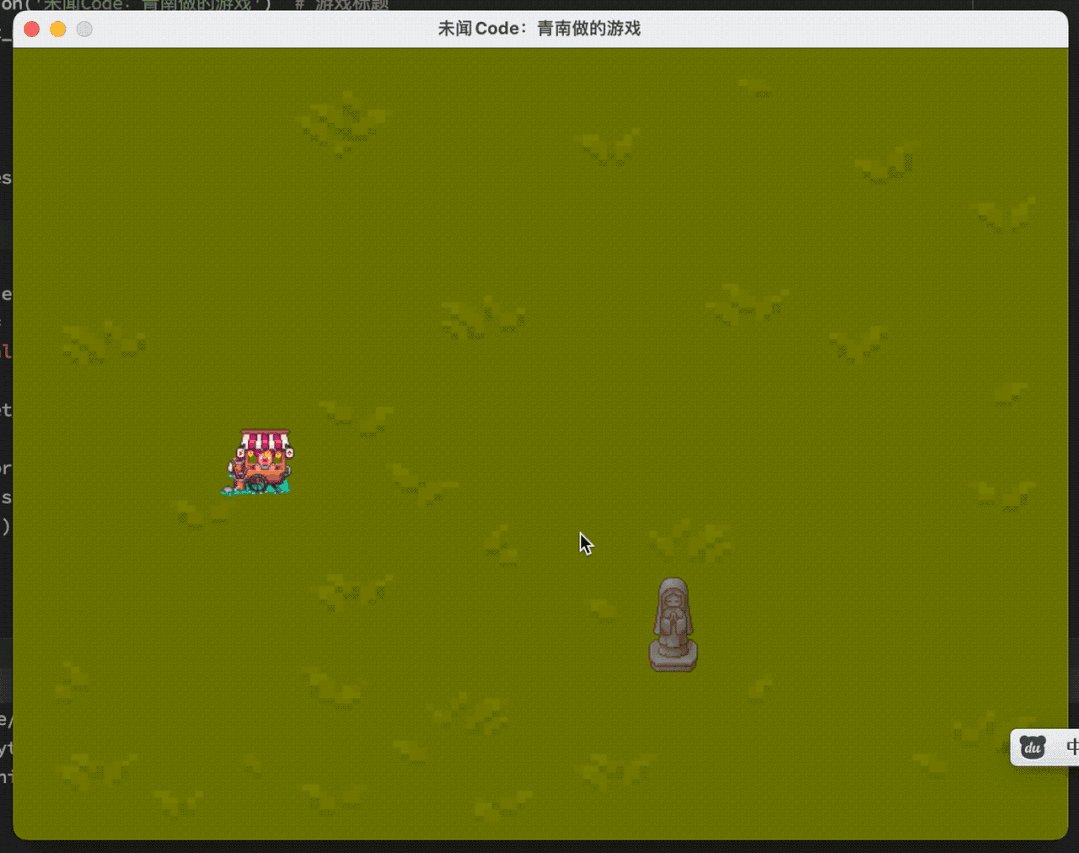
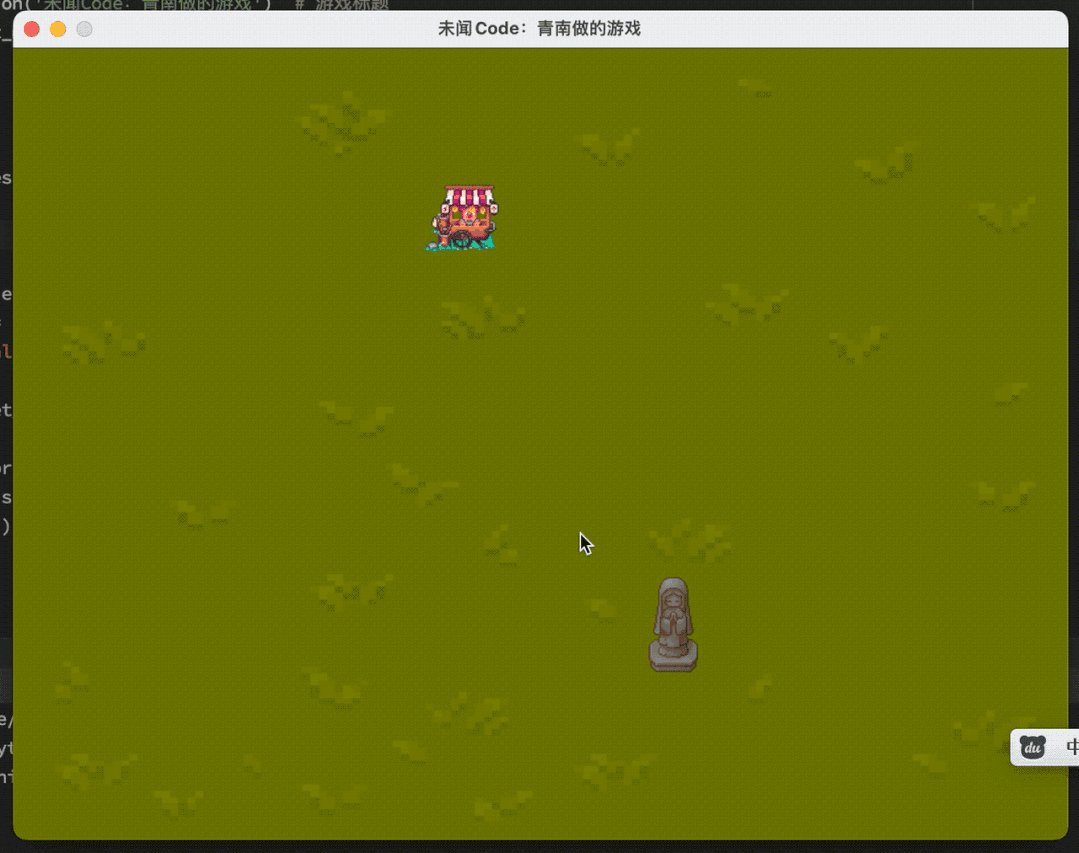
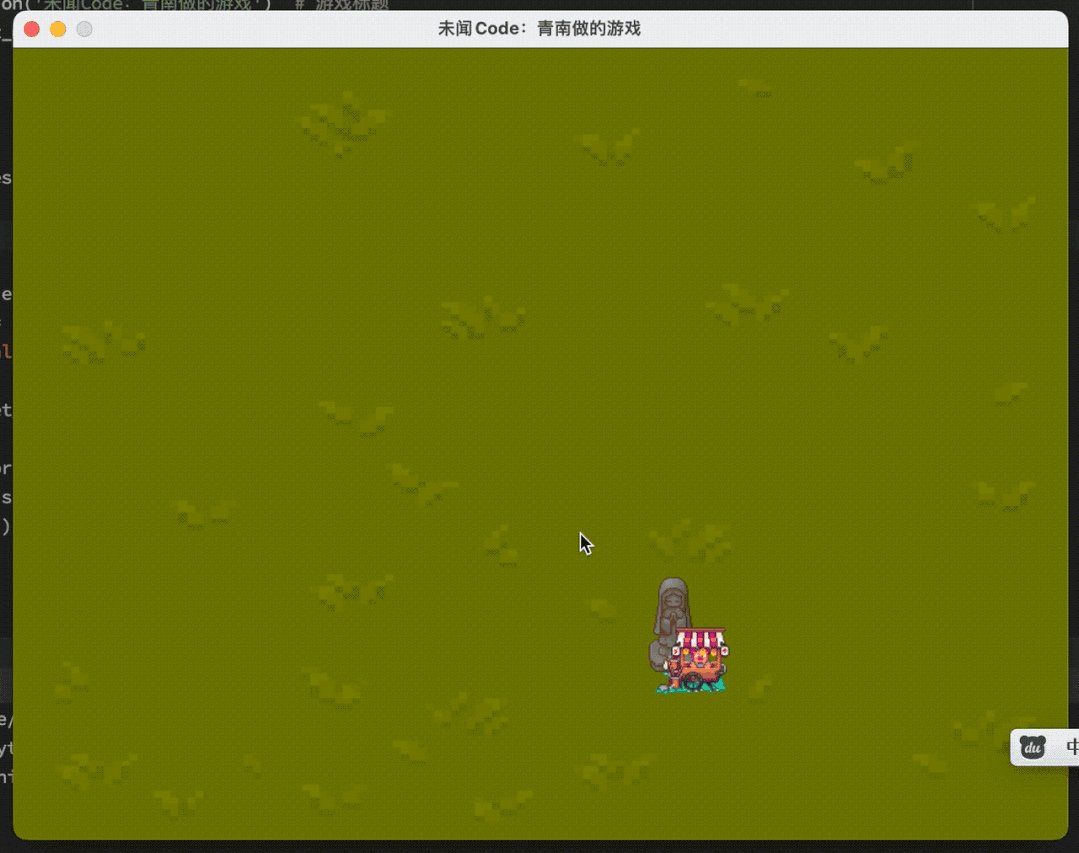
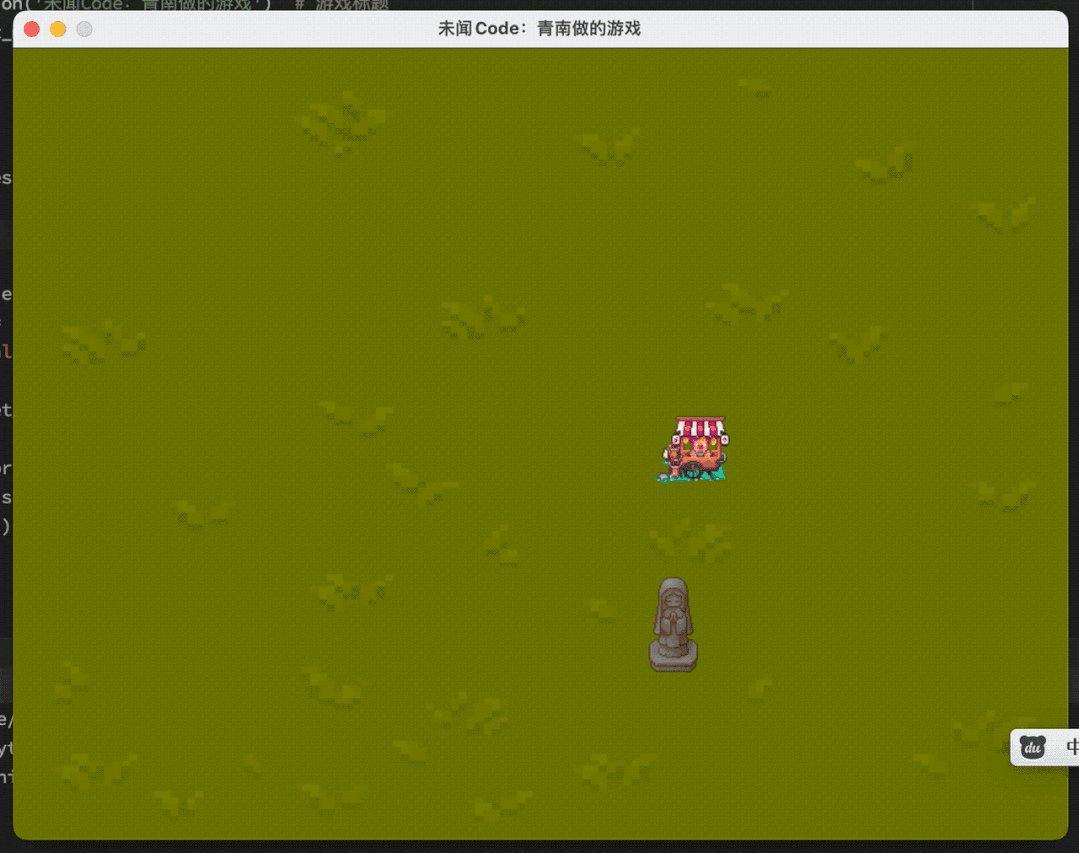
main()最后的运行效果如下面这个视频所示:

总结
PyGame 做游戏真的非常简单,只要会加载素材,就能做出一个还能看得过去的游戏。今天我们学会了怎么添加素材,怎么捕获键盘事件。
PyGame 可以读取 Gif 图片,但是你会发现加载进来以后,Gif 不会动。下一篇文章,我们来讲讲如何让你控制的角色动起来,例如控制一个小娃娃,移动的时候,它的脚也跟着动。以及对象的碰撞检测。
위 내용은 Python을 사용하여 게임을 만드는 것이 얼마나 쉬운가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

