Java SSM을 사용하여 프런트엔드 및 백엔드 프로토콜의 공동 디버깅을 구현하는 방법
- PHPz앞으로
- 2023-05-05 22:31:091260검색
환경 준비
프로젝트 구조는 이전과 동일합니다:

새로운 정적 리소스를 추가합니다:

정적 리소스가 추가되기 때문에 SpringMVC는 이를 가로채고 모든 정적 리소스는 SpringConfig의 구성 클래스 릴리스:
새로운 SpringMvcSupport
@Configuration
public class SpringMvcSupport extends WebMvcConfigurationSupport {
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/pages/**").addResourceLocations("/pages/");
registry.addResourceHandler("/css/**").addResourceLocations("/css/");
registry.addResourceHandler("/js/**").addResourceLocations("/js/");
registry.addResourceHandler("/plugins/**").addResourceLocations("/plugins/");
}
}가 구성된 후 SpringMvcConfig에서 SpringMvcSupport를 검색해야 합니다.
@Configuration
@ComponentScan({"com.nefu.controller","com.nefu.config"})
@EnableWebMvc
public class SpringMvcConfig {
}다음으로 모든 목록 쿼리, 추가, 수정, 삭제 및 기타 기능을 하나씩 구현해야 합니다. 하나.
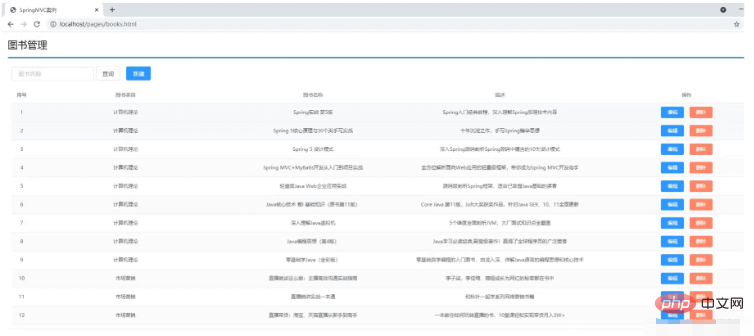
목록 기능

요구 사항: 페이지가 로드된 후 백그라운드에 비동기 요청을 보내 표시할 목록 데이터를 가져옵니다.
페이지의 후크 기능인
created()created()created()方法中调用了this.getAll()方法在getAll()方法中使用axios发送异步请求从后台获取数据
访问的路径为
http://localhost/books返回数据
返回数据res.data的内容如下:
{
"data": [
{
"id": 1,
"type": "计算机理论",
"name": "Spring实战 第五版",
"description": "Spring入门经典教程,深入理解Spring原理技术内幕"
},
{
"id": 2,
"type": "计算机理论",
"name": "Spring 5核心原理与30个类手写实践",
"description": "十年沉淀之作,手写Spring精华思想"
},...
],
"code": 20041,
"msg": ""
}
发送方式:
getAll() {
//发送ajax请求
axios.get("/books").then((res)=>{
this.dataList = res.data.data;
});
}
添加功能

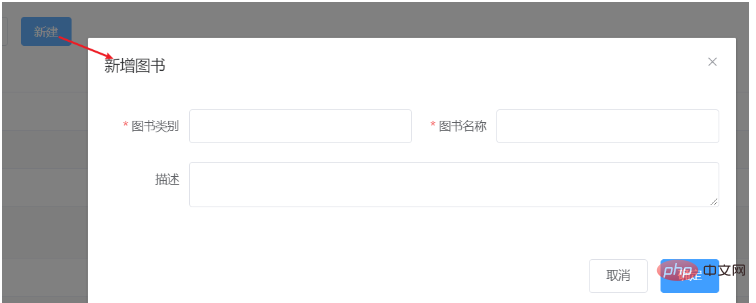
需求:完成图片的新增功能模块
找到页面上的新建按钮,按钮上绑定了
@click="handleCreate()"方法在method中找到
handleCreate方法,方法中打开新增面板新增面板中找到确定按钮,按钮上绑定了
@click="handleAdd()"方法在method中找到
handleAdd方法在方法中发送请求和数据,响应成功后将新增面板关闭并重新查询数据
handleCreate打开新增面板
handleCreate() {
this.dialogFormVisible = true;
},handleAdd方法发送异步请求并携带数据
handleAdd () {
//发送ajax请求
//this.formData是表单中的数据,最后是一个json数据
axios.post("/books",this.formData).then((res)=>{
this.dialogFormVisible = false;
this.getAll();
});
}添加功能状态处理
基础的新增功能已经完成,但是还有一些问题需要解决下:
需求:新增成功是关闭面板,重新查询数据,那么新增失败以后该如何处理?
1.在handlerAdd方法中根据后台返回的数据来进行不同的处理
2.如果后台返回的是成功,则提示成功信息,并关闭面板
3.如果后台返回的是失败,则提示错误信息
(1)修改前端页面
handleAdd () {
//发送ajax请求
axios.post("/books",this.formData).then((res)=>{
//如果操作成功,关闭弹层,显示数据
if(res.data.code == 20011){
this.dialogFormVisible = false;
this.$message.success("添加成功");
}else if(res.data.code == 20010){
this.$message.error("添加失败");
}else{
this.$message.error(res.data.msg);
}
}).finally(()=>{
this.getAll();
});
}(2)后台返回操作结果,将Dao层的增删改方法返回值从void改成int
created() 메소드인 this.getAll()Method

http://localhost/입니다. books
Return data
🎜반환된 데이터 res.data의 내용은 다음과 같습니다:🎜🎜{🎜보내는 방법:🎜
"data" : [
{ "id": 1,
"type": "컴퓨터 이론",
"name": "Spring Practical Fifth Edition",
" 설명": "Spring 초보자의 클래식 튜토리얼, Spring 원리 및 기술 내부자에 대한 심층적인 이해"
"id": 2, : "Spring 5 핵심 원칙 및 30가지 필기 유사 사례",
"설명 ": "10년간의 축적, 손글씨 봄생각의 정수"
},...
br/> "코드": 20041,
"msg": ""
}🎜
public interface BookDao {
// @Insert("insert into tbl_book values(null,#{type},#{name},#{description})")
@Insert("insert into tbl_book (type,name,description) values(#{type},#{name},#{description})")
public int save(Book book);
@Update("update tbl_book set type = #{type}, name = #{name}, description = #{description} where id = #{id}")
public int update(Book book);
@Delete("delete from tbl_book where id = #{id}")
public int delete(Integer id);
@Select("select * from tbl_book where id = #{id}")
public Book getById(Integer id);
@Select("select * from tbl_book")
public List<Book> getAll();
}🎜 🎜🎜기능 추가🎜🎜
🎜🎜기능 추가🎜🎜- 🎜 🎜페이지에서
@click="handleCreate()" 메소드에 바인딩된 새 버튼을 찾으세요🎜🎜🎜handleCreate 메소드 메소드에서 를 찾으세요. 메소드에서 새 패널 열기🎜🎜🎜새 패널에서 확인 버튼을 찾으세요. 버튼은 @click="handleAdd()" 메소드🎜에 바인딩되어 있습니다. 🎜🎜메소드에서 handleAdd 메소드를 찾으세요🎜🎜🎜메서드에서 요청과 데이터를 보내면 응답이 성공하면 새 패널이 닫히고 데이터가 다시 쿼리됩니다🎜
handleCreate새 패널 열기🎜@Service
public class BookServiceImpl implements BookService {
@Autowired
private BookDao bookDao;
public boolean save(Book book) {
return bookDao.save(book) > 0;
}
public boolean update(Book book) {
return bookDao.update(book) > 0;
}
public boolean delete(Integer id) {
return bookDao.delete(id) > 0;
}
public Book getById(Integer id) {
if(id == 1){
throw new BusinessException(Code.BUSINESS_ERR,"请不要使用你的技术挑战我的耐性!");
}
// //将可能出现的异常进行包装,转换成自定义异常
// try{
// int i = 1/0;
// }catch (Exception e){
// throw new SystemException(Code.SYSTEM_TIMEOUT_ERR,"服务器访问超时,请重试!",e);
// }
return bookDao.getById(id);
}
public List<Book> getAll() {
return bookDao.getAll();
}
}🎜handleAdd 메소드는 비동기 요청을 보내고 데이터를 전달합니다🎜resetForm(){
this.formData = {};
}
handleCreate() {
this.dialogFormVisible = true;
this.resetForm();
}🎜기능 상태 처리 추가🎜🎜 기본적인 새로운 기능이 완료되었지만 아직 해결해야 할 몇 가지 문제가 있습니다. 🎜🎜요구 사항: 새 추가가 성공하면 패널을 닫고 데이터를 다시 쿼리합니다. 그러면 새 추가가 실패하면 어떻게 해야 할까요? 🎜🎜1. handlerAdd 메소드에서 백그라운드에서 반환된 데이터에 따라 다른 처리를 수행합니다.🎜🎜2. 백그라운드에서 성공 메시지를 표시하고 패널을 닫습니다.🎜🎜3. 오류 메시지🎜🎜(1) 프런트 엔드 페이지 수정🎜rrreee🎜( 2) 백그라운드는 작업 결과를 반환하고 Dao 레이어의 추가, 삭제 및 수정 메서드의 반환 값을 void에서 변경합니다. to int🎜rrreee🎜(3) BookServiceImpl에서 추가, 삭제, 수정 방법은 DAO를 기반으로 합니다. 반환 값은 true/false🎜rrreee🎜를 반환할지 여부를 결정하는 데 사용됩니다.(4) 테스트하려면 오류 상황에서는 책 카테고리 길이를 범위 밖으로 설정하면 됩니다🎜🎜🎜🎜🎜새 추가 처리 후에도 여전히 새 추가에 문제가 있는 것을 발견할 수 있으며,🎜🎜 추가 성공 후 클릭하면 추가 버튼을 다시 누르면 이전 데이터가 여전히 존재하는 것을 확인할 수 있습니다. 이때 추가 시 양식 내용을 지워야 합니다. 🎜아아아아위 내용은 Java SSM을 사용하여 프런트엔드 및 백엔드 프로토콜의 공동 디버깅을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

