Python 시각화 | Python 시각화 고급 필수 사항 - 플롯
- 王林앞으로
- 2023-05-03 14:07:061869검색

1. 소개
Plotly는 매우 유명하고 강력한 오픈 소스 데이터 시각화 프레임워크로 웹 형식의 브라우저 표시를 기반으로 대화형 차트를 작성하여 정보를 표시하고 수십 개의 정교한 차트와 지도를 만들 수 있습니다.
2. 그리기 문법 규칙
2.1 오프라인 그리기 방법
Plotly에서 이미지를 그리는 방법에는 온라인과 오프라인 두 가지가 있습니다. 온라인 그리기에서는 API 키를 얻기 위해 계정을 등록해야 하기 때문에 더 번거롭습니다. 그래서 이번 글에서는 오프라인 드로잉 방법만을 소개합니다.
오프라인 그리기에는 두 가지 방법이 있습니다:plotly.offline.plot() 및ploly.offline.iplot(). 전자는 오프라인 방식으로 현재 작업 디렉터리에 html 형식의 이미지 파일을 생성하고 자동으로 엽니다.
후자는 생성된 그래픽을 ipynb 파일에 삽입하는 jupyter 노트북의 전용 방법입니다. 이 기사에서는 후자의 방법을 사용합니다(jupyter 노트북에서plotly.offline.iplot()을 사용할 때 그리기 코드 초기화를 완료하려면 플롯리.오프라인.init_notebook_mode() 전에 실행하세요. 그렇지 않으면 오류가 보고됩니다.
plotly.offline.iplot()의 주요 매개변수는 다음과 같습니다:
- Figure_or_data:plotly.graph_objs.Figure,plotly.graph_objs.Data, 사전 또는 목록에 전달되며, 이는 a의 데이터를 설명할 수 있습니다. graph
- show_link: bool 유형, 출력 이미지의 오른쪽 하단에 플롯 표시가 있는지 조정하는 데 사용
- link_text: str 유형 입력, 이미지 오른쪽 하단에 설명 텍스트 내용을 설정하는 데 사용됩니다( show_link=True), 기본값은 'plot.ly로 내보내기'
- 입니다. 이미지: str 유형 또는 없음, 'png', 'jpeg', 'svg', 'webp'를 포함하여 생성된 이미지의 다운로드 형식을 제어합니다. , 기본값은 None, 즉 생성되지 않습니다. 이미지 설정 다운로드 방법
- 파일 이름: str 유형, 저장된 이미지의 파일 이름을 제어합니다. 기본값은 'plot'
- image_height: int 유형, 제어 이미지 높이의 픽셀 값, 기본값은 600
- image_width: int type , 이미지 너비를 제어하는 픽셀 값, 기본값은 800
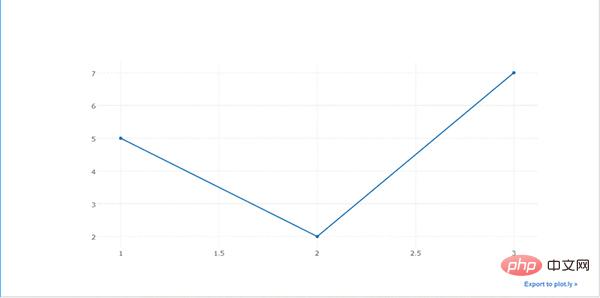
다음은 간단한 예입니다:
import plotly
import plotly.graph_objs as go
'''初始化jupyter notebook中的绘图模式'''
plotly.offline.init_notebook_mode()
'''绘制一个基本的折线图,控制其尺寸为1600x600'''
plotly.offline.iplot([{'x': [1, 2, 3], 'y': [5, 2, 7]}],
image_height=600,
image_width=1600)
2.2 그래프 객체
plotly의 graph_objs는plolly의 하위 모듈이며,plolly로 가져오는 데 사용됩니다. 모든 그래픽 객체에 대해 해당 그래픽 객체를 가져온 후 표시해야 하는 데이터에 따라 그래프 객체를 정의할 수 있습니다. 그리고 사용자 정의된 그래픽 사양 매개변수를 지정한 다음 최종 프리젠테이션을 위해 이를 플롯리.offline.iplot()에 입력합니다.
관련 도움말 매뉴얼을 쿼리하여 다음과 같은 결과를 얻습니다.
Help on package plotly.graph_objs in plotly: NAME plotly.graph_objs DESCRIPTION graph_objs ========== This package imports definitions for all of Plotly's graph objects. For more information, run help(Obj) on any of the following objects defined here. The reason for the package graph_objs and the module graph_objs is to provide a clearer API for users. PACKAGE CONTENTS _area _bar _box _candlestick _carpet _choropleth _cone _contour _contourcarpet _deprecations _figure _figurewidget _frame _heatmap _heatmapgl _histogram _histogram2d _histogram2dcontour _layout _mesh3d _ohlc _parcoords _pie _pointcloud _sankey _scatter _scatter3d _scattercarpet _scattergeo _scattergl _scattermapbox _scatterpolar _scatterpolargl _scatterternary _splom _surface _table _violin area (package) bar (package) box (package) candlestick (package) carpet (package) choropleth (package) cone (package) contour (package) contourcarpet (package) graph_objs graph_objs_tools heatmap (package) heatmapgl (package) histogram (package) histogram2d (package) histogram2dcontour (package) layout (package) mesh3d (package) ohlc (package) parcoords (package) pie (package) pointcloud (package) sankey (package) scatter (package) scatter3d (package) scattercarpet (package) scattergeo (package) scattergl (package) scattermapbox (package) scatterpolar (package) scatterpolargl (package) scatterternary (package) splom (package) surface (package) table (package) violin (package) DATA absolute_import = _Feature((2, 5, 0, 'alpha', 1), (3, 0, 0, 'alpha', 0... FILE d:anacondalibsite-packagesplotlygraph_objs__init__.py
graph_objs에 매우 풍부한 내용이 포함되어 있음을 알 수 있습니다. 그래픽 개체 집합 이 문서에서는 일반적으로 사용되는 개체 중 일부를 선택하여 소개합니다.
2.3 추적 구성
그리기 요구 사항에 따라 graph_objs에서 해당 obj를 가져온 후 수행해야 할 다음 작업은 표시할 데이터를 기반으로 지정된 obj에 대한 관련 매개 변수를 구성하는 것입니다. 플롯 트레이스 구성(트레이스 생성), 이 부분을 이해하는 데 도움이 되는 두 가지 간단한 예가 있습니다.
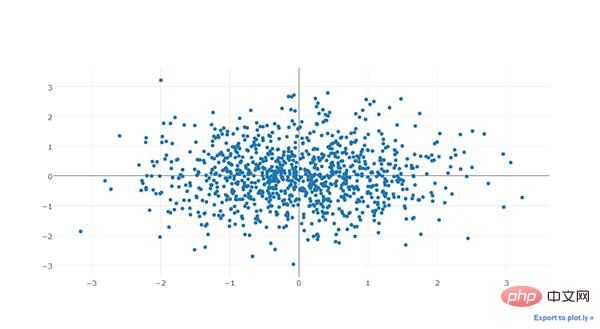
먼저, 보다 기본적인 산점도를 그려 보겠습니다.
import plotly import plotly.graph_objs as go import numpy as np '''构造1000个服从二维正态分布的模拟数据''' N = 1000 random_x = np.random.randn(N) random_y = np.random.randn(N) '''构造trace,配置相关参数''' trace = go.Scatter( x = random_x, y = random_y, mode = 'markers' ) '''将trace保存于列表之中''' data = [trace] '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(data, filename='basic-scatter')

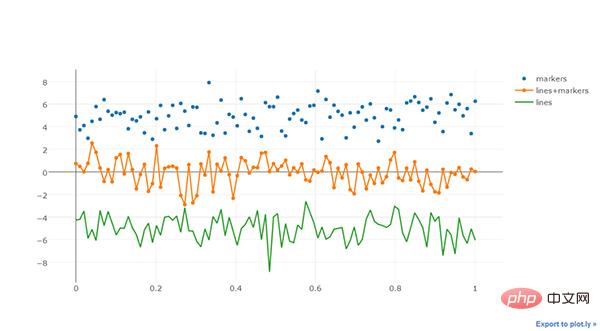
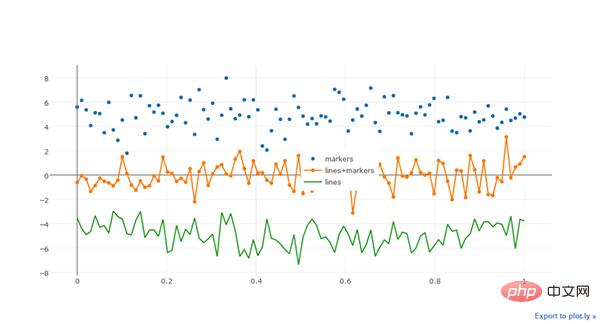
위의 간단한 예에서 볼 수 있듯이, 일반적인 생성 방법과 여러 개의 추적을 다음 예와 같이 하나의 그래프에 중첩할 수 있습니다.
import numpy as np import plotly import plotly.graph_objs as go '''创建仿真数据''' N = 100 random_x = np.linspace(0, 1, N) random_y0 = np.random.randn(N)+5 random_y1 = np.random.randn(N) random_y2 = np.random.randn(N)-5 '''构造trace0''' trace0 = go.Scatter( x = random_x, y = random_y0, mode = 'markers', name = 'markers' ) '''构造trace1''' trace1 = go.Scatter( x = random_x, y = random_y1, mode = 'lines+markers', name = 'lines+markers' ) '''构造trace2''' trace2 = go.Scatter( x = random_x, y = random_y2, mode = 'lines', name = 'lines' ) '''将所有trace保存在列表中''' data = [trace0, trace1, trace2] '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(data, filename='scatter-mode')

graph_obj가 다르면 추적 구성 형식도 다릅니다.
2.4 레이아웃 정의
plotly에서 이미지의 레이어 요소는 기본 배경, 좌표축 등과 독립적입니다. 앞서 소개한 내용을 통해 이미지를 그리는 데 필요한 객체를 정의한 후 직접 그릴 수 있습니다. , 그러나 배경 레이어에 더 많은 사용자 정의 내용을 적용하려면 Layout() 개체를 정의해야 합니다. 주요 매개 변수는 다음과 같습니다. 다양한 설정 개체에 따라 여러 부분으로 나누어 예제를 통해 별도로 설명합니다. :
2.4.1 텍스트
텍스트는 그림의 매우 중요한 부분입니다. Plotly의 강력한 그리기 메커니즘은 그림의 텍스트를 신중하게 나누고 개인 설정을 위해 특정 구성 요소에 매우 적합할 수 있습니다.
전체 텍스트:
- font:字典型,用于控制图像中全局字体的部分,其常用键及功能如下:
- family:str型,用于控制字体,默认为'Open Sans',可选项有'verdana','arial','sans-serif'等等,具体自行移步官网说明文档
- size:int型,用于控制字体大小,默认为12
- color:str型,传入十六进制色彩,默认为'#444'
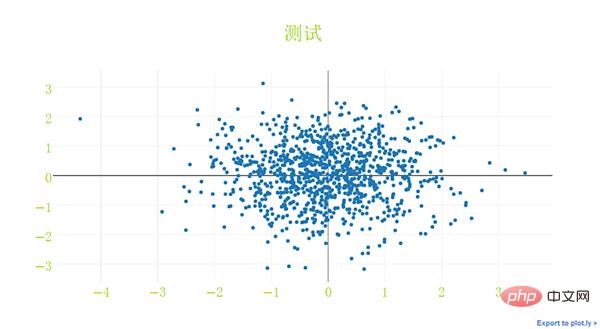
下面是一个简单的例子:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
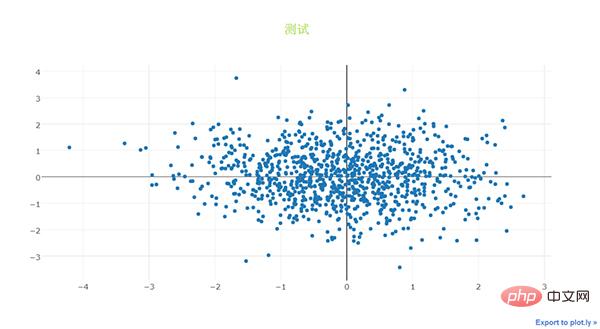
'''创建layout对象'''
layout = go.Layout(title='测试',
font={
'size':22,
'family':'sans-serif',
'color':'9ed900'#将全局字体颜色设置颜色为葱绿
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
标题文字:
- title:str型,用于控制图像的主标题
- titlefont:字典型,用于独立控制标题字体的部分,其常用键如下:
- family:同font中的family,用于单独控制标题字体
- size:int型,控制标题的字体大小
- color:同font中的color
下面是一个简单的例子:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象'''
layout = go.Layout(title='测试',
titlefont={
'size':20,
'color':'9ed900'#将标题字体颜色设置颜色为葱绿
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
2.4.2 坐标轴
- xaxis或yaxis:字典型,控制横坐标的各属性,其主要键如下:
- color:str型,传入十六进制色彩,控制横坐标上所有元素的基础颜色(在未单独指定颜色之前,这些元素均采用此处color指定的颜色)
- title:str型,设置横坐标轴上的标题
- titlefont:字典型,同之前所有同名参数
- type:str型,用于控制横坐标轴类型,'-'表示根据输入数据自适应调整,'linear'表示线性坐标轴,'log'表示对数坐标轴,'date'表示日期型坐标轴,'category'表示分类型坐标轴,默认为'-'
- autorange:bool型或'reversed',控制是否根据横坐标对应的数据自动调整坐标轴范围,默认为True
- range:list型,控制横坐标轴的区间范围,自行设置无默认项,取决于横坐标轴的数据类型,格式均为[左端点,右端点]
- tickmode:str型,设置坐标轴刻度的格式,'auto'表示自动根据输入的数据来决定,'linear'表示线性的数值型,'array'表示由自定义的数组来表示(用数组来自定义刻度标签时必须选择此项)
- tickvals:list、numpy array或pandas中的series,作为坐标轴刻度标签的替代(tickmode此时必须被设置为'array')
- ticks:str型,控制刻度标签的书写位置,'outside'表示在外侧显示,'inside'表示在内侧显示,''表示不显示
- ticklen:int型,设置刻度标签的像素长度
- tickwidth:int型,设置刻度标签的像素宽度
- tickcolor:str型,传入十六进制色彩,用于控制刻度标签的颜色
- tickfont:字典型,同前面所有字典型字体控制参数,用于对刻度标签进行单独控制
- tickangle:int型,设置刻度标签的旋转角度
- showline:bool型,控制是否绘制出该坐标轴上的直线部分
- linecolor:str型,十六进制色彩,控制坐标轴线条的色彩
- linewidth:int型,设置坐标轴直线部分的像素宽度
- showgrid:bool型,控制是否绘制网格线
- gridcolor:str型,十六进制色彩,控制网格线的颜色
- gridwidth:int型,控制网格线的像素宽度
- zeroline:bool型,控制是否在0值处绘制0刻度线
- side:str型,控制x(y)轴放置于作图区域的位置,'top'、'bottom'控制横轴放置于顶部亦或是底部;'left'、'right'控制纵轴放置于左侧亦或是右侧
下面是几个简单的示例。
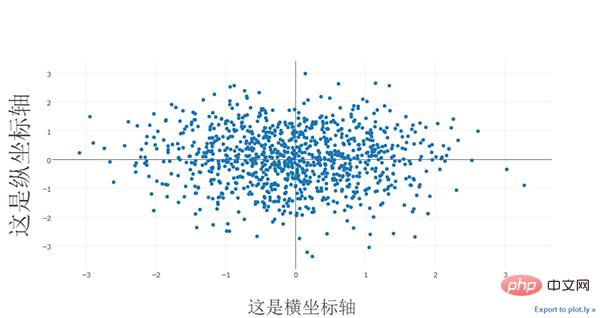
1. 对横纵坐标轴标题字体进行修改。
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象,对横纵坐标轴的标题进行一定的设置'''
layout = go.Layout(xaxis={
'title':'这是横坐标轴',
'titlefont':{
'size':30
}
},yaxis={
'title':'这是纵坐标轴',
'titlefont':{
'size':40
}
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
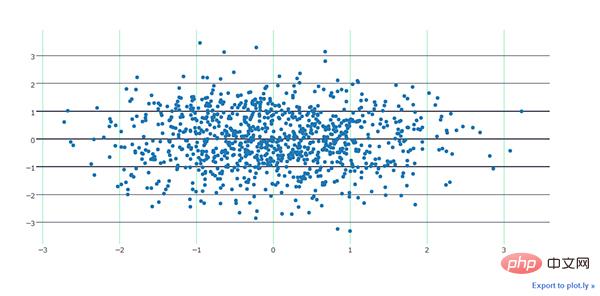
2. 对横纵方向的坐标轴线条及网格进行设置
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象,对横纵坐标轴的线条及网格颜色进行一定的设置'''
layout = go.Layout(xaxis={
'showline':False,
'showgrid':True,
'zeroline':False,
'showgrid':True,
'gridcolor':'7fecad'
},yaxis={
'showline':False,
'showgrid':True,
'gridcolor':'#3d3b4f',
'zeroline':False
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
2.4.3 图例
- showlegend:bool型,控制是否绘制图例
- legend:字典型,用于控制用图例相关的所有属性的设置,主要键如下:
- bgcolor:str型,十六进制设置图例背景颜色
- bordercolor:设置图例边框的颜色
- borderwidth:int型,设置图例边框的颜色
- font:字典型,设置图例文字部分的字体,同前面所有font设置规则
- orientation:str型,设置图例各元素的堆叠方向,'v'表示竖直,'h'表示水平堆叠
- x:数值型,-2到3之间,用于设置图例在水平方向上的位置,默认为1.02
- xanchor:str型,用于直接设置图例水平位置的固定位置,有'left'、'center'、'right'和'auto'几个可选项
- y:数值型,-2到3之间,用于设置图例在竖直方向上的位置,默认为1
- yanchor:str型,用于直接设置图例竖直方向上的固定位置,有'top'、'middle'、'bottom'和'auto'几个选项
下面是一个简单的例子。
将图例的位置挪动到图像中心,即百分比上(0.5,0.5)的位置:
import numpy as np
import plotly
import plotly.graph_objs as go
'''创建仿真数据'''
N = 100
random_x = np.linspace(0, 1, N)
random_y0 = np.random.randn(N)+5
random_y1 = np.random.randn(N)
random_y2 = np.random.randn(N)-5
'''构造trace0'''
trace0 = go.Scatter(
x = random_x,
y = random_y0,
mode = 'markers',
name = 'markers'
)
'''构造trace1'''
trace1 = go.Scatter(
x = random_x,
y = random_y1,
mode = 'lines+markers',
name = 'lines+markers'
)
'''构造trace2'''
trace2 = go.Scatter(
x = random_x,
y = random_y2,
mode = 'lines',
name = 'lines'
)
'''将所有trace保存在列表中'''
data = [trace0, trace1, trace2]
'''构造layout对象,对图例位置进行一定的设置'''
layout = go.Layout(legend={
'x':0.5,
'y':0.5
})
'''构造figure对象'''
fig = go.Figure(data=data,layout=layout)
'''启动绘图'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig, filename='scatter-mode')
2.4.4 其它杂项
- Width: int 유형, 이미지의 픽셀 너비 제어, 기본값은 700
- Height: int 유형, 이미지의 픽셀 높이 제어, 기본값은 450
- margin: 일반적인 입력, 이미지의 너비 제어 이미지 테두리, 주요 키는 다음과 같습니다.
- l: int 유형, 이미지의 왼쪽 테두리에서 빈 영역의 픽셀 너비를 제어합니다. 기본값은 80
- r: int 유형, 픽셀 너비를 제어합니다. 이미지 오른쪽 테두리부터 빈 영역의 픽셀 너비를 제어하며 기본값은 80
- t: int 유형, 이미지의 위쪽 경계부터 빈 영역의 픽셀 너비를 제어하며 기본값은 100
- b: int type, 이미지 하단 경계선부터 빈 영역의 픽셀 너비 제어, 기본값은 80
- pad: int 유형, 좌표축과 이미지 영역 사이의 픽셀 거리 제어, 기본값은 0
- paper_bgcolor: str 유형, 16진수 색상으로 전달, 플롯 색상 제어
- plot_bgcolor: str 유형, 16진수 색상으로 전달, 그리기 영역의 색상 제어
- hidesources: bool 유형, 소스 표시 여부 제어 이미지 오른쪽 하단에 있는 링크
- hovermode: str 유형 또는 False, 'x', 'y', 'closest'를 포함하여 호버 상호 작용 방법을 설정하는 데 사용되며 False는 호버 상호 작용이 없음을 의미합니다.
- hoverlabel: 일반적인 입력, 마우스 오버 시 나타나는 정보 상자의 속성을 제어하는 데 사용됩니다.
- bgcolor: str 유형, 16진수 색상 입력, 정보 상자의 배경 색상을 제어합니다.
- bordercolor: 문자열 유형, 16진수 색상 입력, 정보 상자 테두리 색상 제어
- 글꼴: 글꼴 유형, 정보 상자에 있는 글꼴의 다양한 속성을 제어합니다.
- family: 이전과 동일, 글꼴 제어
- size: int 유형, 글꼴 크기 제어, 기본값은 13
- color: str 유형, 16개 전달 기본 색상, 글꼴 색상 제어
- namelength: int 유형을 입력하면 정보 상자에 표시되는 해당 추적 이름의 길이 제한을 제어할 수 있습니다. 즉, 모든 표시를 위해 -1로 설정하는 것이 좋습니다. 기본값은 15입니다. 즉, 15보다 긴 추적의 경우 처음 15개만 표시됩니다. 문자가 표시됩니다
- 그리드: 글꼴 유형, 한 페이지(서브플롯)에 여러 그림을 계획하기 위한 그리드 속성을 제어합니다. 공통 키는 다음과 같습니다.
- 행: int 유형, 그리드를 제어합니다. (데카르트 좌표계 유형의 하위 사진을 배치하기 위해)에서 공백을 남기는 목적을 달성하기 위해 실제 그리기 요구 사항보다 더 많은 행을 설정할 수도 있습니다.
- roworder: str 유형, 행별로 하위 사진 설정, 다음 오버레이에서 위로 또는 위에서 아래로, '위에서 아래로' 및 '아래에서 위로'에 해당합니다. 기본값은 '위에서 아래로'입니다. 열 방향은 항상 왼쪽에서 오른쪽입니다
- 열: int 유형, 행과 동일, 그리드의 열 수를 제어합니다.
- 패턴: str 유형, 여러 하위 사진 간의 좌표 축 공유를 제어하는 데 사용됩니다. 페이지의 그림에서 '결합'은 각 A 열이 동일한 x축을 공유하고 각 행이 y축을 공유함을 의미합니다. '독립'은 각 하위 그래프의 xy축이 독립적임을 의미합니다(하위 그래프를 그릴 때 특히 유용합니다). 크기 차이가 큼)
- xgap: 부동 소수점 유형, 0.0 -1.0, 하위 사진 너비의 백분율로 하위 사진 사이의 가로 공백 영역 너비를 제어하는 데 사용됨
- ygap: 다음과 동일 xgap, 세로 방향의 하위 사진 간 너비 제어
- 도메인: 글꼴 유형, 페이지에 여러 사진을 설정할 때 위쪽, 아래쪽, 왼쪽 및 오른쪽 경계에서 하위 사진이 차지하는 영역의 너비
- x: 목록 유형, 형식은 [x1, x2]이며, x1은 하위 사진 영역의 왼쪽 끝과 그림 사이의 거리를 제어합니다. 침대 왼쪽 끝과 x2 사이의 거리를 제어합니다. 하위 이미지 영역의 오른쪽 끝과 이미지 베드의 왼쪽 끝 사이의 거리는 모두 백분율을 나타내며 0.0-1.0
- 사이의 값을 갖습니다. y: 상단 사이의 거리 백분율과 동일합니다. of the bed
Summary
위 내용은 플롯 그리기의 기본 부분입니다. 오타가 있으면 지적해주세요.
위 내용은 Python 시각화 | Python 시각화 고급 필수 사항 - 플롯의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

