Java를 사용하여 직원 정보 관리 시스템 기능을 구현하는 방법은 무엇입니까?
- 王林앞으로
- 2023-04-26 13:52:072447검색
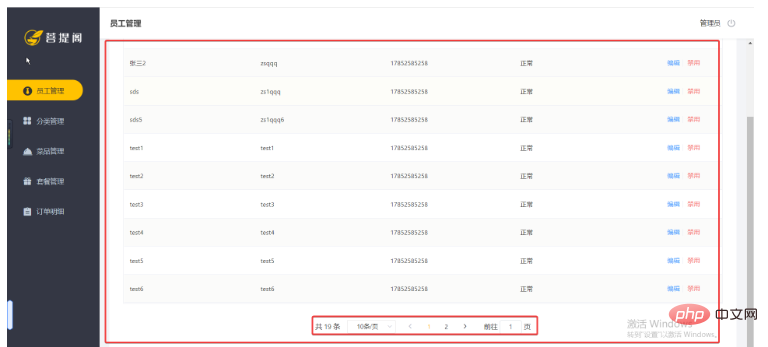
1. 직원 정보 페이징 쿼리
1. 수요 분석
시스템의 페이지 표시가 점점 더 많아지면 페이징을 구현하여 직원 정보를 표시해야 합니다.

2. 코드를 개발하기 전에 프로그램의 실행 프로세스와 비즈니스 로직을 명확히 해야 합니다.
- 페이지는 Ajax 요청을 보내고 페이징 쿼리 매개변수(페이지, 페이지 크기, 이름)를 서버
- Controller에 제출합니다. 페이지에서 제출한 데이터를 수신하고 쿼리된 데이터를 호출
- 서비스는 Mapper를 호출하여 데이터베이스를 작동하고 페이징 데이터를 쿼리합니다
- 컨트롤러는 쿼리된 페이징 데이터에 대해 페이지에 응답합니다
- 페이지가 수신합니다. 페이징 데이터를 ElementUI를 통해 전달합니다. 테이블 구성 요소가 페이지에 표시됩니다
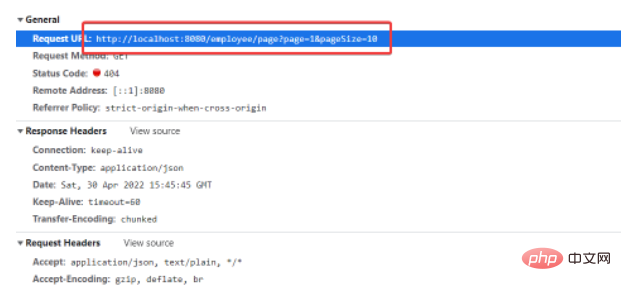
 실제로 페이지의 페이징 매개 변수는 JSON 형식을 통해 백엔드에 전달되지만 그림은 왜 이어붙여져 있습니까? 이런 물음표? 그 이유는 프론트엔드가 가로채서 다시 접합한 후에 결과를 요청하기 때문입니다(프론트엔드 코드는 다시 설명하지 않습니다).
실제로 페이지의 페이징 매개 변수는 JSON 형식을 통해 백엔드에 전달되지만 그림은 왜 이어붙여져 있습니까? 이런 물음표? 그 이유는 프론트엔드가 가로채서 다시 접합한 후에 결과를 요청하기 때문입니다(프론트엔드 코드는 다시 설명하지 않습니다).
페이징 플러그인 구성
package com.itheima.reggie.config;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* 配置Mybatis-plus分页插件
* @author jektong
* @date 2022年05月01日 0:08
*/
@Configuration
public class MybatisPlusConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor mybatisPlusInterceptor = new MybatisPlusInterceptor();
mybatisPlusInterceptor.addInnerInterceptor(new PaginationInnerInterceptor());
return mybatisPlusInterceptor;
}
}컨트롤러 레이어
/**
* 员工信息分页查询
*
* @param page 当前页
* @param pageSize 页码
* @param name 关键字查询
* @return
*/
@GetMapping("/page")
public R<Page> page(int page, int pageSize, String name) {
log.info("page={},pageSize={},name={}", page, pageSize, name);
// 构造分页构造器
Page pageInfo = new Page(page, pageSize);
// 构造条件
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper();
queryWrapper.like(StringUtils.isNotEmpty(name), Employee::getName, name).or()
.like(StringUtils.isNotEmpty(name),Employee::getUsername,name);
// 添加排序
queryWrapper.orderByDesc(Employee::getUpdateTime);
// 执行查询
employeeService.page(pageInfo, queryWrapper);
return R.success(pageInfo);
}2. 직원 상태 활성화 또는 비활성화
1 요구 사항 분석
직원 관리 목록 페이지에서 직원 상태를 활성화하거나 비활성화할 수 있습니다. 비활성화된 계정을 가진 직원은 시스템에 로그인할 수 없습니다. 활성화되면 정상적으로 로그인할 수 있습니다. 이 작업은 관리자에게만 허용됩니다.
2 코드 개발
프론트엔드 코어코드
페이지에 있는 비활성화 버튼을 관리자만 볼 수 있도록 만드는 방법은 사실 프론트엔드에서는 로그만 받으면 되는데- 계정에서 사용자 이름 판단:
페이지 초기화 시 로그인 계정 가져오기:
created() {
this.init()
this.user = JSON.parse(localStorage.getItem('userInfo')).username
},계정 상태를 표시하는 열:
<el-table-column label="账号状态">
<template slot-scope="scope">
{{ String(scope.row.status) === '0' ? '已禁用' : '正常' }}
</template>
</el-table-column>JSON 데이터를 백엔드에 전달해야 합니다. 직원의 계정 ID와 상태 값이 백엔드로 전송됩니다. 프론트엔드의 주요 코드:
//状态修改
statusHandle (row) {
this.id = row.id
this.status = row.status
this.$confirm('确认调整该账号的状态?', '提示', {
'confirmButtonText': '确定',
'cancelButtonText': '取消',
'type': 'warning'
}).then(() => {
enableOrDisableEmployee({ 'id': this.id, 'status': !this.status ? 1 : 0 }).then(res => {
console.log('enableOrDisableEmployee',res)
if (String(res.code) === '1') {
this.$message.success('账号状态更改成功!')
this.handleQuery()
}
}).catch(err => {
this.$message.error('请求出错了:' + err)
})
})
},Back-end core code
/**
* 根据用户ID去修改用户状态
* @param request
* @param employee
* @return
*/
@PostMapping
public R<String> update(HttpServletRequest request, @RequestBody Employee employee){
// 获取员工ID
Long empId = (Long) request.getSession().getAttribute("employee");
employee.setUpdateTime(LocalDateTime.now());
employee.setUpdateUser(empId);
employeeService.updateById(employee);
return R.success("员工信息修改成功");
}실제로 테스트 결과 이 코드는 JS 정확도와 관련되어 성공적으로 수정되지 않는 것으로 나타났습니다. 문제는 JS가 Long 유형을 16자리까지만 정확하게 인식하며 ID는 19비트이므로 ID 정밀도가 손실됩니다.
코드 수정
위 문제를 해결하고 페이지의 Long 유형을 문자열로 변환하는 방법입니다. 특정 단계 : json jacksonobjectmapper를 사용하여 JSON 데이터를 변환하여 WebConfig 구성 클래스에서 JSON 데이터 변환기를 변환하여 JSON DATA JACKSONOBJECTMAPPER :
RRpackage com.itheima.reggie.common;
import com.fasterxml.jackson.databind.DeserializationFeature;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.module.SimpleModule;
import com.fasterxml.jackson.databind.ser.std.ToStringSerializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalDateDeserializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalDateTimeDeserializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalTimeDeserializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalDateSerializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalDateTimeSerializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalTimeSerializer;
import org.springframework.stereotype.Component;
import java.math.BigInteger;
import java.time.LocalDate;
import java.time.LocalDateTime;
import java.time.LocalTime;
import java.time.format.DateTimeFormatter;
import static com.fasterxml.jackson.databind.DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES;
/**
* 对象映射器:基于jackson将Java对象转为json,或者将json转为Java对象
* 将JSON解析为Java对象的过程称为 [从JSON反序列化Java对象]
* 从Java对象生成JSON的过程称为 [序列化Java对象到JSON]
*/
@Component
public class JacksonObjectMapper extends ObjectMapper {
public static final String DEFAULT_DATE_FORMAT = "yyyy-MM-dd";
public static final String DEFAULT_DATE_TIME_FORMAT = "yyyy-MM-dd HH:mm:ss";
public static final String DEFAULT_TIME_FORMAT = "HH:mm:ss";
public JacksonObjectMapper() {
super();
//收到未知属性时不报异常
this.configure(FAIL_ON_UNKNOWN_PROPERTIES, false);
//反序列化时,属性不存在的兼容处理
this.getDeserializationConfig().withoutFeatures(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES);
SimpleModule simpleModule = new SimpleModule()
.addDeserializer(LocalDateTime.class, new LocalDateTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addDeserializer(LocalDate.class, new LocalDateDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addDeserializer(LocalTime.class, new LocalTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)))
.addSerializer(BigInteger.class, ToStringSerializer.instance)
.addSerializer(Long.class, ToStringSerializer.instance)
.addSerializer(LocalDateTime.class, new LocalDateTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addSerializer(LocalDate.class, new LocalDateSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addSerializer(LocalTime.class, new LocalTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)));
//注册功能模块 例如,可以添加自定义序列化器和反序列化器
this.registerModule(simpleModule);
}
}STENT SRINGMVC의 메시지 변환기를 webConfig 구성 클래스에서 MIRROR : WebMVCConfig :
/**
* 扩展MVC消息转换器
* @param converters
*/
@Override
protected void extendMessageConverters(List<HttpMessageConverter<?>> converters) {
log.info("扩展消息转换器");
// 创建消息转换器
MappingJackson2HttpMessageConverter messageConverter = new MappingJackson2HttpMessageConverter();
// 设置对象转换器,底层使用Jackson将Java对象转为json
messageConverter.setObjectMapper(new JacksonObjectMapper());
// 将上面的消息转换器对象追加到MVC框架的转换器集合中
converters.add(0,messageConverter);
}로 변환합니다. 수리 후 정상적으로 직원 상태 수정이 가능하며, ID 역시 문자열 형식으로 변경되었습니다: 위 내용은 Java를 사용하여 직원 정보 관리 시스템 기능을 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 yisu.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

