Python 웹 크롤러 시작하기: 웹 페이지의 기본 이해
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-04-22 11:01:081769검색
1. 웹페이지 구성
웹페이지는 크게 HTML, CSS, JavaScript 세 부분으로 구성됩니다. 웹페이지를 사람의 얼굴에 비유한다면 이 세 부분은 사람의 눈, 코, 입과 같습니다. 아래에서는 이 세 가지 기능을 소개합니다.
HTML
HTML(HyperText Markup Language)은 웹 페이지 작성에 사용되는 마크업 언어로, HTML2.0에서 표준 범용 마크업 언어를 대체했습니다. , 웹 페이지의 성능을 향상시키기 위해 몇 가지 새로운 요소가 추가되었습니다.
HTML 구문에는 웹 페이지의 구조, 콘텐츠 및 스타일을 정의하는 데 사용되는 태그 및 태그 구문이 포함됩니다. HTML 문서에는 일반적으로 루트 태그와 하나 이상의 태그가 포함되어 있습니다. 각 태그에는 태그의 유형, 속성 및 값을 표시하는 헤더 줄이 있습니다.
HTML의 루트 태그는 문서의 제목과 문서 유형, 언어, 날짜, 버전 등과 같은 기타 기본 정보를 포함하는 문서의 시작 태그입니다.
또한 HTML에는 제목, 단락, 표, 목록, 이미지, 링크 등과 같은 다른 요소와 속성도 있습니다. 이러한 요소와 속성은 웹 페이지의 모양과 동작을 정의하는 데 사용할 수 있습니다.
HTML의 장점은 이식성, 크로스 플랫폼 및 풍부한 콘텐츠입니다. HTML은 웹 페이지 제작의 표준 언어가 되었으며 웹사이트, 이메일, 뉴스 기사, 온라인 채팅 및 기타 분야에서 널리 사용됩니다.
CSS
HTML은 웹 페이지의 구조를 정의하지만 HTML 페이지 레이아웃만으로는 웹 페이지가 보기에 좋지 않습니다. 웹페이지를 더 보기 좋게 만들기 위해 CSS를 사용하여 이를 구현할 수 있습니다.
CSS(Cascading Style Sheets)는 웹 페이지의 스타일을 정의하는 데 사용되는 언어입니다. HTML의 상위 집합입니다. CSS는 더 많은 스타일 선택과 정의를 제공하여 웹 디자인을 더욱 유연하고 유지 관리하기 쉽게 만듭니다.
CSS 구문에는 선택기, 속성, 값, 의사 클래스 선택기 등이 포함됩니다. 선택기는 스타일을 적용할 요소를 선택하는 데 사용됩니다. 클래스, ID, 와일드카드 등을 기준으로 선택할 수 있습니다. 속성은 클래스, ID, 와일드카드 등을 기반으로 정의할 수 있는 요소 스타일을 정의하는 데 사용됩니다. 값은 단일 값이거나 문자열, 숫자 또는 기타 유형의 값일 수 있습니다. 의사 클래스 선택자는 클래스 선택자와 ID 선택자를 정의하는 데 사용됩니다. 의사 클래스 요소와 의사 클래스 선택자를 정의하는 데 사용할 수 있습니다.
CSS의 장점에는 유지 관리성, 확장성, 사용자 정의 가능성 등이 있습니다. 웹 디자인을 더욱 유연하고 유지 관리하기 쉽게 만듭니다. CSS를 사용하면 웹페이지의 레이아웃, 스타일, 애니메이션 효과를 더 효과적으로 제어하여 웹페이지를 더욱 아름답고 매력적으로 만들 수 있습니다.
CSS3는 웹 디자인을 더욱 유연하고 풍부하게 만들기 위해 몇 가지 새로운 선택기, 속성 및 값을 추가한 CSS의 최신 버전입니다. 예를 들어 CSS3는 새로운 의사 클래스 선택기, 애니메이션 선택기, 전환 선택기 등을 추가하여 웹 디자인을 더욱 생생하고 흥미롭게 만듭니다.
그럼 CSS는 어떤 모습일까요? 발췌해 봤습니다.
#head {
position: relative;
height: 100%;
width: 100%;
min-height: 768px;
cursor: default;
}이 코드는 스타일 속성이 position:relative; 100%; min-height: 768px;인 요소를 정의합니다.
이러한 속성의 의미는 다음과 같습니다.
위치: 상대: 요소의 위치 지정 방법이 상대 위치 지정임을 나타냅니다. 즉, 요소가 상위 요소를 기준으로 위치가 지정됩니다.
height: 100%: 요소 높이가 상위 요소 높이의 100%임을 나타냅니다.
width: 100%: 요소의 너비가 상위 요소 너비의 100%임을 나타냅니다.
min-height: 768px: 요소의 최소 높이가 768픽셀임을 나타냅니다. 즉, 상위 요소의 최소 높이가 768픽셀임을 나타냅니다.
cursor: default: 요소의 커서 스타일이 기본값임을 나타냅니다. 즉, 커서 스타일이 설정되지 않았습니다.
이러한 속성의 조합을 사용하면 상대 위치 지정, 높이 100%, 너비 100% 및 기본 커서 스타일을 사용하여 요소를 정의할 수 있습니다.
JavaScript
JavaScript(줄여서 "JS")는 기능 우선순위가 있는 경량, 해석 또는 적시 컴파일 언어입니다. 1995년 Netscape의 Brendan Eich가 처음 설계하고 구현했으며 웹 브라우저에서 널리 사용됩니다.
JavaScript의 구문은 다중 패러다임 동적 스크립팅 언어인 프로토타입 프로그래밍을 기반으로 하며 객체 지향, 명령형, 선언적 및 함수형 프로그래밍 패러다임을 지원합니다. 표준은 ECMAScript입니다. 2012년 현재 모든 브라우저는 ECMAScript 5.1을 완벽하게 지원하며 이전 브라우저는 최소한 ECMAScript 3 표준을 지원합니다.
JavaScript의 기본 구문에는 변수, 함수, 객체, 배열, 클로저 등이 포함됩니다. 변수는 데이터를 저장하는 데 사용되고, 함수는 논리를 구현하는 데 사용되며, 개체는 데이터와 메서드를 캡슐화하는 데 사용되며, 배열은 데이터나 개체를 저장하는 데 사용되며, 클로저는 함수나 메서드를 재정의하고 그 안에서 변수를 사용하는 데 사용됩니다.
JavaScript의 내장 객체에는 함수, 배열, 객체, 문자열, 정규 표현식, 함수 등이 포함됩니다. ES6에서는 class와 const는 물론 새로운 let과 const`도 지원합니다. ES7에서는 let, const 및 Rest/spread와 같은 구문을 도입했습니다.
JavaScript의 범위 체인 메커니즘을 사용하면 다양한 범위에서 코드를 안전하게 실행할 수 있습니다. 또한 이벤트 처리, DOM 작업, 모듈화 및 기타 기능을 지원합니다. JavaScript는 웹 브라우저, 모바일 애플리케이션, 게임 개발 및 기타 분야에서 널리 사용되었습니다.
JavaScript通常是以单独文件加载的,后缀是.js。
综上所述,HTML定义了网页的内容和结构,CSS描述了网页的样式,JavaScript定义了网页的行为。
2.网页的结构
下面我们看一个示例代码。
<!DOCTYPE html> <html> <head> <title>网页标题</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css" rel="external nofollow" > </head> <body> <header> <nav> <ul> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接1</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接2</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接3</a></li> </ul> </nav> </header> <main> <h2>网页标题</h2> <p>这是一个段落。</p> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> </main> <footer> <p>版权信息</p> </footer> </body> </html>
这个示例中, 声明了这是一个 HTML5 文档, 标签定义了文档的根元素,
标签包含了文档的元数据,如标题、字符集、视口等。标签定义了文档的标题,<meta charset="UTF-8"> 和 <meta name="viewport"> 标签定义了文档的字符集和视口。<link> 标签定义了文档的样式表,<nav> 标签定义了文档的导航链接,<ul> 标签定义了文档的列表项,<li> 标签定义了文档的列表项。<h2> 标签定义了文档的标题,</h2> <p> 标签定义了文档的段落。<footer> 标签定义了文档的版权信息。</footer></p> <p>这只是一个简单的示例,实际的HTML结构可能更加复杂。在编写网页时,需要根据具体的需求和目标,选择合适的HTML标签和样式表,并进行适当的排版和布局。</p> </li> </ul></nav>
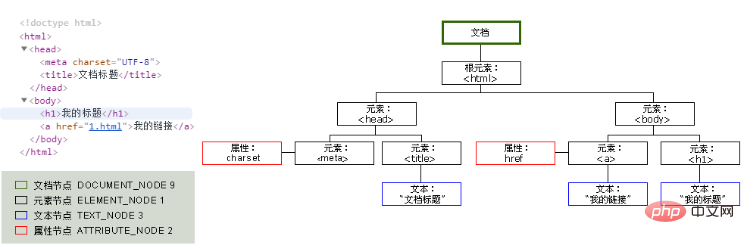
3.节点树和节点间的关系
节点树(Node Tree)是一个树形数据结构,它通过节点的组合来表示数据,节点通过节点之间的关系来表示数据之间的层次结构。节点树可以用来实现各种数据的组织和管理,例如数据库中的表,文件系统中的文件,以及各种应用程序中的数据模型。
节点间的关系通常通过以下方式表示:
树形结构:节点之间通过树形结构连接,节点的父节点通过右子节点连接,左子节点连接到根节点。
节点的层次结构:节点根据其父节点的层次结构来确定其位置。例如,一个节点的父节点是其子节点的父节点,其子节点是其左右子节点。
节点的继承关系:节点之间存在继承关系,即子节点继承其父节点的属性和关系。
节点的属性和关系:节点可以有属性和关系,属性用于描述节点的基本信息,例如名称、类型、值等。关系用于描述节点之间的关系,例如父子关系、层级关系等。
节点的遍历:节点树可以通过遍历来访问和修改节点的属性和关系。例如,可以通过递归遍历来查找节点的子节点和父节点,可以通过深度优先搜索遍历整个树。
下面我们一个示意图,一目了然。

4.选择器
我们知道网页由一个个节点组成,CSs 选择器会根据不同的节点设置不同的样式规则,那么怎样来定位节点呢?
在 Css 中,我们使用 CSS 选择器来定位节点。
CSS选择器是用于在HTML文档中选择元素的语言。CSS选择器是一种用于选择HTML元素的语言,它可以用于创建样式表,并将样式应用于HTML元素。
CSS选择器通常由一个或多个关键字组成,这些关键字用于指定选择器的类型。例如,div选择器用于选择所有具有div类的元素,a选择器用于选择所有具有a类的元素,img选择器用于选择所有具有img类的元素等。
CSS选择器可以使用通配符来匹配多个类型的元素。例如,div, a, img可以匹配所有具有这些类型的元素。
CSS选择器还可以使用伪类来创建更复杂的选择器。例如,:hover伪类用于在鼠标悬停在元素上时应用样式,:focus伪类用于在元素上聚焦时应用样式等。
CSS选择器可以嵌套使用,以创建更复杂的选择器。例如,div:hover a可以选择所有具有a类的元素,div:focus a可以选择所有具有a类的元素,并在鼠标悬停和聚焦时应用样式。
总之,CSS选择器是一种用于在HTML文档中选择元素的语言,它可以用于创建样式表,并将样式应用于HTML元素。
위 내용은 Python 웹 크롤러 시작하기: 웹 페이지의 기본 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

