Java 기반 코드 스캐닝 로그인 구현 방법
- 王林앞으로
- 2023-04-20 08:22:061361검색
원리 분석
1. 신원 인증 메커니즘
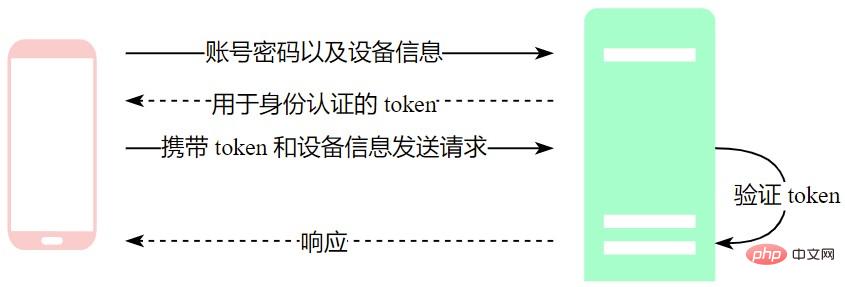
QR 코드를 스캔하여 로그인하는 원리를 소개하기 전에 먼저 서버 측의 신원 인증 메커니즘에 대해 이야기하겠습니다. 일반적인 계정 + 비밀번호 로그인 방법을 예로 들면, 서버는 사용자의 로그인 요청을 받은 후 먼저 계정과 비밀번호의 적법성을 확인합니다. 확인이 통과되면 서버는 사용자의 신원 정보와 연결되고 사용자의 로그인 자격 증명으로 사용될 수 있는 토큰을 사용자에게 할당합니다. 나중에 PC가 요청을 다시 보낼 때 요청의 헤더 또는 쿼리 매개변수에 토큰을 포함해야 합니다. 서버는 토큰을 기반으로 현재 사용자를 식별할 수 있습니다. 토큰의 장점은 계정과 비밀번호가 도용될 위험이 적고, 사용자가 계정과 비밀번호를 반복적으로 입력할 필요가 없다는 점입니다. PC에서 계정과 비밀번호를 통해 로그인하는 과정은 다음과 같습니다.

스캔코드 로그인은 본질적으로 본인인증 방식입니다. 계정+비밀번호 로그인과 스캔코드 로그인의 차이점은 전자는 PC 계정을 사용하고, 클라이언트는 비밀번호를 사용하여 PC를 인증하고, 클라이언트는 휴대폰의 토큰 + 장치 정보를 사용하여 PC에 대한 토큰을 신청합니다. 이 두 가지 로그인 방법의 목적은 동일합니다. 둘 다 PC가 서버로부터 "인증"을 얻으려면 PC에 대한 토큰을 신청하기 전에 둘 다 서버에 자신의 신원을 증명해야 합니다. 즉, 서버는 이를 알아야 합니다. 현재 서버가 PC 토큰을 생성할 수 있는 사용자는 누구입니까? QR 코드를 스캔하기 전에 휴대폰에 로그인이 필요하기 때문에 휴대폰 자체에 서버 측 식별에 사용할 수 있는 토큰이 저장되어 있습니다. 그렇다면 신원을 확인할 때 휴대폰에 여전히 장치 정보가 필요한 이유는 무엇입니까? 실제로 휴대폰에서의 본인인증은 PC에서의 본인인증과 조금 다릅니다:
휴대폰에서도 로그인 전 계정과 비밀번호를 입력해야 하는데, 계정 비밀번호 외에 로그인 요청도 필요합니다. 장치 유형 및 장치 ID 대기와 같은 장치 정보가 포함되어 있습니다.
로그인 요청을 받은 후 서버는 계정과 비밀번호를 확인합니다. 확인을 통과한 후 사용자 정보를 장치 정보와 연결합니다. 즉, 데이터 구조 구조에 저장합니다.
서버는 휴대폰용 토큰을 생성하고 토큰을 사용자 정보 및 장치 정보와 연결합니다. 즉, 토큰을 키로 사용하고 구조를 값으로 사용하고 키-값 쌍을 로컬로 유지한 다음 토큰을 반환합니다. 휴대 전화.
휴대폰은 토큰과 기기 정보를 가지고 요청을 보냅니다. 서버는 토큰을 기반으로 구조를 쿼리하고 구조의 기기 정보가 휴대폰의 기기 정보와 동일한지 확인하여 유효성을 판단합니다. 사용자의.
PC에서 로그인에 성공하면 잠시 동안은 정상적으로 웹을 탐색할 수 있지만, 웹 사이트를 방문할 때 다시 로그인을 해야 합니다. 왜냐하면 토큰에는 만료 시간이 있고, 유효 기간이 길어지면 토큰 크기가 탈취될 위험이 커집니다. 하지만 휴대폰에서는 이 문제가 거의 발생하지 않는 것 같습니다. 예를 들어 WeChat에 성공적으로 로그인한 후 WeChat을 닫거나 휴대폰을 다시 시작해도 항상 사용할 수 있습니다. 이는 기기 정보가 고유하기 때문에 토큰이 하이재킹되더라도 기기 정보가 다르기 때문에 공격자가 자신의 신원을 서버에 증명할 수 없기 때문에 토큰을 오랫동안 사용할 수 있기 때문입니다. 휴대폰에서 계정과 비밀번호를 통해 로그인하는 과정은 다음과 같습니다.

2. 프로세스 개요
서버 측의 신원 인증 메커니즘을 이해한 후, QR 코드를 스캔하는 전체 과정에 대해 이야기해 보겠습니다. 로그인하기. 웹 버전의 WeChat을 예로 들면, PC에서 QR 코드를 클릭하여 로그인하면 브라우저 페이지에 QR 코드 사진이 나타납니다. 이때 휴대폰에서 WeChat을 열고 QR 코드를 스캔하세요. 그러면 PC에는 "스캔 중"이 표시되고, 휴대폰에는 로그인 확인을 클릭하면 "로그인 성공"이 표시됩니다.
위 과정에서 서버는 휴대폰의 동작에 따라 PC 측에 응답할 수 있는데, 그러면 서버는 이 둘을 어떻게 연관시킬까요? 그 답은 'QR코드', 엄밀히 말하면 QR코드에 담긴 내용을 통해서이다. QR 코드 디코더를 사용하여 WeChat 웹 버전에서 QR 코드를 스캔하면 다음 콘텐츠를 얻을 수 있습니다.

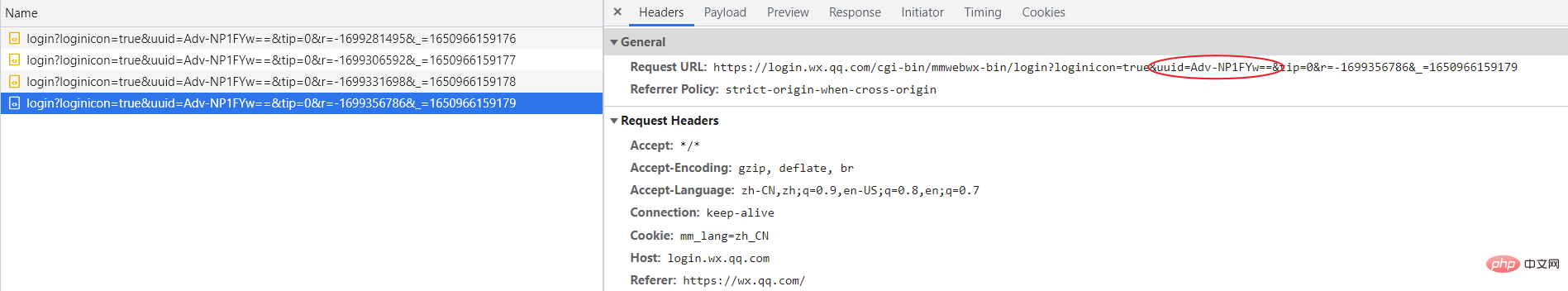
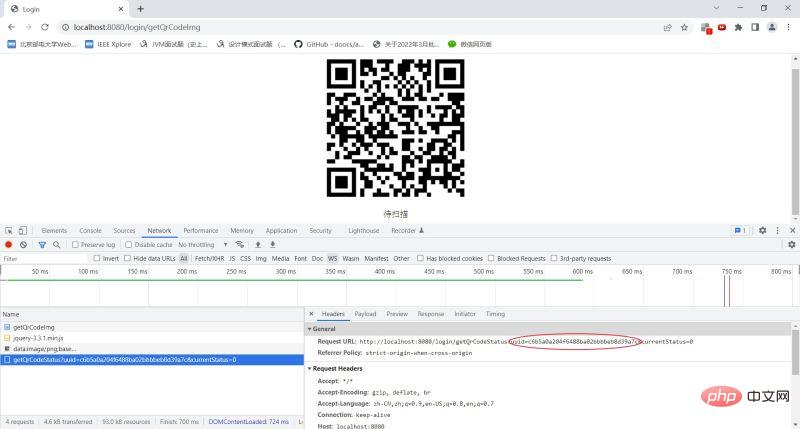
위 그림에서 스캔한 후 QR 코드에 실제로 웹사이트 주소가 포함되어 있음을 알 수 있습니다. 휴대폰에 QR 코드를 입력하면 이 URL을 기반으로 서버로 요청이 전송됩니다. 다음으로 PC 브라우저의 개발자 도구를 엽니다.

QR 코드가 표시된 후 PC 측은 모바일 측 작업 결과를 알아보기 위해 폴링을 통해 지속적으로 서버에 요청을 보내는 것을 볼 수 있습니다. 여기서는 PC에서 보낸 URL에 "Adv-NP1FYw==" 값을 갖는 매개변수 uuid가 있음을 알 수 있습니다. 이 uuid는 QR 코드에 포함된 URL에도 존재합니다. 이를 통해 QR 코드를 생성하기 전에 서버가 QR 코드 ID를 생성한다는 것을 추론할 수 있습니다. QR 코드 ID는 QR 코드의 상태, 만료 시간 및 기타 정보와 결합되어 서버에 함께 저장됩니다. 모바일 단말은 QR 코드 ID를 기반으로 서버 측에서 QR 코드의 상태를 조작할 수 있고, PC 측은 QR 코드 ID를 기반으로 QR 코드의 상태를 서버 측에 질의할 수 있다.
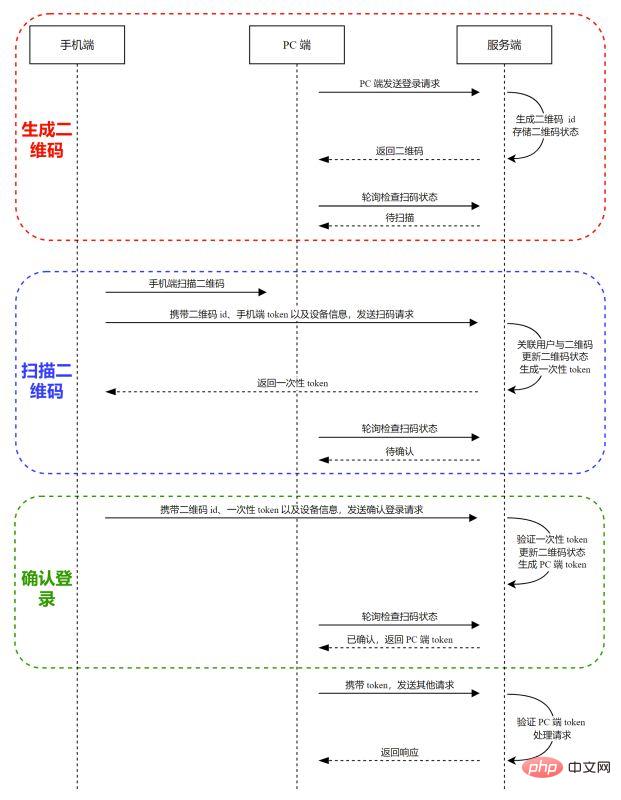
QR코드는 처음에는 'to be scanning' 상태인데, 휴대폰에서 코드를 스캔한 후, 서버에서 'to be verify' 상태로 바뀌게 되는데, 이때 PC에서 폴링 요청이 도착하게 됩니다. 서버는 이에 대한 응답으로 "확인"을 반환합니다. 휴대폰에서 로그인을 확인한 후 QR 코드는 "확인됨" 상태로 변경되고, 서버는 PC에 대한 신원 인증을 위한 토큰을 생성하며, PC가 다시 요청하면 이 토큰을 얻을 수 있습니다. 전체 스캔 코드 로그인 과정은 아래 그림과 같습니다.

PC는 "스캔 코드 로그인" 요청을 보내고 서버는 QR 코드 ID를 생성하며 만료 시간, 상태 및 기타 정보를 저장합니다. QR 코드.
PC에서 QR코드를 받아 표시해보세요.
QR코드 상태를 확인하기 위해 PC가 폴링을 시작하는데, QR코드는 초기에 "스캔 대상" 상태입니다.
휴대폰의 QR 코드를 스캔하여 QR 코드 ID를 받으세요.
휴대폰은 서버에 "스캔 코드" 요청을 보내고, 요청에는 QR 코드 ID, 휴대폰 토큰 및 기기 정보가 포함됩니다.
서버는 인증을 통과한 후 QR 코드 상태를 "확인 중"으로 설정하고 사용자 정보를 QR 코드와 연결한 후 일회성 토큰을 생성합니다. 휴대폰의 경우 토큰은 로그인을 확인하는 자격 증명으로 사용됩니다.
PC단말기에서 폴링을 하면 QR코드 상태가 "확인보류"인 것으로 감지됩니다.
휴대전화는 서버에 "로그인 확인" 요청을 보냅니다. 요청에는 QR 코드 ID, 일회성 토큰 및 장치 정보가 포함됩니다.
서버는 일회성 토큰을 확인하고 나면 QR 코드 상태가 "확인됨"으로 설정되고 PC용 PC 토큰이 생성됩니다.
PC측 폴링시 QR코드 상태가 '확인됨'인 것으로 감지되어 PC측 토큰을 획득하였습니다. 이후 PC측 폴링을 중단하였습니다.
PC는 PC 토큰을 통해 서버에 접근합니다.
위 과정에서 우리는 휴대폰에서 코드를 스캔한 후 서버가 일회성 토큰을 반환한다는 것을 확인했습니다. 이 토큰도 신원 증명이지만 한 번만 사용할 수 있습니다. 일회성 토큰의 기능은 "스캔 코드 요청"과 "로그인 확인" 요청이 동일한 휴대폰에서 발행되도록 하는 것입니다. 즉, 휴대폰 사용자는 "다른 사용자의 로그인을 확인"할 수 없습니다.
일회성 토큰에 대해서는 잘 모르지만, 서버의 캐시에 일회성 토큰으로 매핑된 값에는 전달된 QR 코드 정보, 기기 정보, 사용자 정보가 포함되어야 한다고 추측할 수 있습니다. "스캔 코드" 요청에 의해.
코드 구현
1. 환경 준비
JDK 1.8: 프로젝트는 Java 언어로 작성되었습니다.
Maven: 종속성 관리.
Redis: Redis는 사용자 ID 정보를 저장하는 데이터베이스 역할을 할 뿐만 아니라(MySQL은 작업을 단순화하는 데 사용되지 않음) QR 코드 정보, 토큰 정보 등을 저장하는 캐시 역할도 합니다.
2. 주로
SpringBoot에 의존: 프로젝트의 기본 환경.
Hutool: QrCodeUtil을 사용하여 QR 코드 이미지를 생성할 수 있는 오픈 소스 도구 클래스입니다.
Thymeleaf: 페이지 렌더링을 위한 템플릿 엔진.
3. QR 코드 생성
QR 코드 생성 및 QR 코드 상태 저장 로직은 다음과 같습니다.
@RequestMapping(path = "/getQrCodeImg", method = RequestMethod.GET)
public String createQrCodeImg(Model model) {
String uuid = loginService.createQrImg();
String qrCode = Base64.encodeBase64String(QrCodeUtil.generatePng("http://127.0.0.1:8080/login/uuid=" + uuid, 300, 300));
model.addAttribute("uuid", uuid);
model.addAttribute("QrCode", qrCode);
return "login";
}PC가 "로그인" 요청에 액세스하면 서버가 createQrImg 메서드를 호출하여 uuid를 생성합니다. LoginTicket 개체는 사용자의 userId와 QR 코드 상태를 캡슐화합니다. 그런 다음 서버는 uuid를 키로, LoginTicket 객체를 값으로 Redis 서버에 저장하고 유효 시간을 5분(QR 코드의 유효 시간)으로 설정합니다. createQrImg 메서드의 논리는 다음과 같습니다.
public String createQrImg() {
// uuid
String uuid = CommonUtil.generateUUID();
LoginTicket loginTicket = new LoginTicket();
// 二维码最初为 WAITING 状态
loginTicket.setStatus(QrCodeStatusEnum.WAITING.getStatus());
// 存入 redis
String ticketKey = CommonUtil.buildTicketKey(uuid);
cacheStore.put(ticketKey, loginTicket, LoginConstant.WAIT_EXPIRED_SECONDS, TimeUnit.SECONDS);
return uuid;
}
我们在前一节中提到,手机端的操作主要影响二维码的状态,PC 端轮询时也是查看二维码的状态,那么为什么还要在 LoginTicket 对象中封装 userId 呢?这样做是为了将二维码与用户进行关联,想象一下我们登录网页版微信的场景,手机端扫码后,PC 端就会显示用户的头像,虽然手机端并未确认登录,但 PC 端轮询时已经获取到了当前扫码的用户(仅头像信息)。因此手机端扫码后,需要将二维码与用户绑定在一起,使用 LoginTicket 对象只是一种实现方式。二维码生成后,我们将其状态置为 "待扫描" 状态,userId 不做处理,默认为 null。
4. 扫描二维码
手机端发送 "扫码" 请求时,Query 参数中携带着 uuid,服务端接收到请求后,调用 scanQrCodeImg 方法,根据 uuid 查询出二维码并将其状态置为 "待确认" 状态,操作完成后服务端向手机端返回 "扫码成功" 或 "二维码已失效" 的信息:
@RequestMapping(path = "/scan", method = RequestMethod.POST)
@ResponseBody
public Response scanQrCodeImg(@RequestParam String uuid) {
JSONObject data = loginService.scanQrCodeImg(uuid);
if (data.getBoolean("valid")) {
return Response.createResponse("扫码成功", data);
}
return Response.createErrorResponse("二维码已失效");
}scanQrCodeImg 方法的主要逻辑如下:
public JSONObject scanQrCodeImg(String uuid) {
// 避免多个移动端同时扫描同一个二维码
lock.lock();
JSONObject data = new JSONObject();
try {
String ticketKey = CommonUtil.buildTicketKey(uuid);
LoginTicket loginTicket = (LoginTicket) cacheStore.get(ticketKey);
// redis 中 key 过期后也可能不会立即删除
Long expired = cacheStore.getExpireForSeconds(ticketKey);
boolean valid = loginTicket != null &&
QrCodeStatusEnum.parse(loginTicket.getStatus()) == QrCodeStatusEnum.WAITING &&
expired != null &&
expired >= 0;
if (valid) {
User user = hostHolder.getUser();
if (user == null) {
throw new RuntimeException("用户未登录");
}
// 修改扫码状态
loginTicket.setStatus(QrCodeStatusEnum.SCANNED.getStatus());
Condition condition = CONDITION_CONTAINER.get(uuid);
if (condition != null) {
condition.signal();
CONDITION_CONTAINER.remove(uuid);
}
// 将二维码与用户进行关联
loginTicket.setUserId(user.getUserId());
cacheStore.put(ticketKey, loginTicket, expired, TimeUnit.SECONDS);
// 生成一次性 token, 用于之后的确认请求
String onceToken = CommonUtil.generateUUID();
cacheStore.put(CommonUtil.buildOnceTokenKey(onceToken), uuid, LoginConstant.ONCE_TOKEN_EXPIRE_TIME, TimeUnit.SECONDS);
data.put("once_token", onceToken);
}
data.put("valid", valid);
return data;
} finally {
lock.unlock();
}
}1.首先根据 uuid 查询 Redis 中存储的 LoginTicket 对象,然后检查二维码的状态是否为 "待扫描" 状态,如果是,那么将二维码的状态改为 "待确认" 状态。如果不是,那么该二维码已被扫描过,服务端提示用户 "二维码已失效"。我们规定,只允许第一个手机端能够扫描成功,加锁的目的是为了保证 查询 + 修改 操作的原子性,避免两个手机端同时扫码,且同时检测到二维码的状态为 "待扫描"。
2.上一步操作成功后,服务端将 LoginTicket 对象中的 userId 置为当前用户(扫码用户)的 userId,也就是将二维码与用户信息绑定在一起。由于扫码请求是由手机端发送的,因此该请求一定来自于一个有效的用户,我们在项目中配置一个拦截器(也可以是过滤器),当拦截到 "扫码" 请求后,根据请求中的 token(手机端发送请求时一定会携带 token)查询出用户信息,并将其存储到 ThreadLocal 容器(hostHolder)中,之后绑定信息时就可以从 ThreadLocal 容器将用户信息提取出来。注意,这里的 token 指的手机端 token,实际中应该还有设备信息,但为了简化操作,我们忽略掉设备信息。
3.用户信息与二维码信息关联在一起后,服务端为手机端生成一个一次性 token,并存储到 Redis 服务器,其中 key 为一次性 token 的值,value 为 uuid。一次性 token 会返回给手机端,作为 "确认登录" 请求的凭证。
上述代码中,当二维码的状态被修改后,我们唤醒了在 condition 中阻塞的线程,这一步的目的是为了实现长轮询操作,下文中会介绍长轮询的设计思路。
5. 确认登录
手机端发送 "确认登录" 请求时,Query 参数中携带着 uuid,且 Header 中携带着一次性 token,服务端接收到请求后,首先验证一次性 token 的有效性,即检查一次性 token 对应的 uuid 与 Query 参数中的 uuid 是否相同,以确保扫码操作和确认操作来自于同一个手机端,该验证过程可在拦截器中配置。验证通过后,服务端调用 confirmLogin 方法,将二维码的状态置为 "已确认":
@RequestMapping(path = "/confirm", method = RequestMethod.POST)
@ResponseBody
public Response confirmLogin(@RequestParam String uuid) {
boolean logged = loginService.confirmLogin(uuid);
String msg = logged ? "登录成功!" : "二维码已失效!";
return Response.createResponse(msg, logged);
}confirmLogin 方法的主要逻辑如下:
public boolean confirmLogin(String uuid) {
String ticketKey = CommonUtil.buildTicketKey(uuid);
LoginTicket loginTicket = (LoginTicket) cacheStore.get(ticketKey);
boolean logged = true;
Long expired = cacheStore.getExpireForSeconds(ticketKey);
if (loginTicket == null || expired == null || expired == 0) {
logged = false;
} else {
lock.lock();
try {
loginTicket.setStatus(QrCodeStatusEnum.CONFIRMED.getStatus());
Condition condition = CONDITION_CONTAINER.get(uuid);
if (condition != null) {
condition.signal();
CONDITION_CONTAINER.remove(uuid);
}
cacheStore.put(ticketKey, loginTicket, expired, TimeUnit.SECONDS);
} finally {
lock.unlock();
}
}
return logged;
}该方法会根据 uuid 查询二维码是否已经过期,如果未过期,那么就修改二维码的状态。
6. PC 端轮询
轮询操作指的是前端重复多次向后端发送相同的请求,以获知数据的变化。轮询分为长轮询和短轮询:
长轮询:服务端收到请求后,如果有数据,那么就立即返回,否则线程进入等待状态,直到有数据到达或超时,浏览器收到响应后立即重新发送相同的请求。
短轮询:服务端收到请求后无论是否有数据都立即返回,浏览器收到响应后间隔一段时间后重新发送相同的请求。
由于长轮询相比短轮询能够得到实时的响应,且更加节约资源,因此项目中我们考虑使用 ReentrantLock 来实现长轮询。轮询的目的是为了查看二维码状态的变化:
@RequestMapping(path = "/getQrCodeStatus", method = RequestMethod.GET)
@ResponseBody
public Response getQrCodeStatus(@RequestParam String uuid, @RequestParam int currentStatus) throws InterruptedException {
JSONObject data = loginService.getQrCodeStatus(uuid, currentStatus);
return Response.createResponse(null, data);
}getQrCodeStatus 方法的主要逻辑如下:
public JSONObject getQrCodeStatus(String uuid, int currentStatus) throws InterruptedException {
lock.lock();
try {
JSONObject data = new JSONObject();
String ticketKey = CommonUtil.buildTicketKey(uuid);
LoginTicket loginTicket = (LoginTicket) cacheStore.get(ticketKey);
QrCodeStatusEnum statusEnum = loginTicket == null || QrCodeStatusEnum.parse(loginTicket.getStatus()) == QrCodeStatusEnum.INVALID ?
QrCodeStatusEnum.INVALID : QrCodeStatusEnum.parse(loginTicket.getStatus());
if (currentStatus == statusEnum.getStatus()) {
Condition condition = CONDITION_CONTAINER.get(uuid);
if (condition == null) {
condition = lock.newCondition();
CONDITION_CONTAINER.put(uuid, condition);
}
condition.await(LoginConstant.POLL_WAIT_TIME, TimeUnit.SECONDS);
}
// 用户扫码后向 PC 端返回头像信息
if (statusEnum == QrCodeStatusEnum.SCANNED) {
User user = userService.getCurrentUser(loginTicket.getUserId());
data.put("avatar", user.getAvatar());
}
// 用户确认后为 PC 端生成 access_token
if (statusEnum == QrCodeStatusEnum.CONFIRMED) {
String accessToken = CommonUtil.generateUUID();
cacheStore.put(CommonUtil.buildAccessTokenKey(accessToken), loginTicket.getUserId(), LoginConstant.ACCESS_TOKEN_EXPIRE_TIME, TimeUnit.SECONDS);
data.put("access_token", accessToken);
}
data.put("status", statusEnum.getStatus());
data.put("message", statusEnum.getMessage());
return data;
} finally {
lock.unlock();
}
}该方法接收两个参数,即 uuid 和 currentStatus,其中 uuid 用于查询二维码,currentStatus 用于确认二维码状态是否发生了变化,如果是,那么需要立即向 PC 端反馈。我们规定 PC 端在轮询时,请求的参数中需要携带二维码当前的状态。
1.首先根据 uuid 查询出二维码的最新状态,并比较其是否与 currentStatus 相同。如果相同,那么当前线程进入阻塞状态,直到被唤醒或者超时。
2.如果二维码状态为 "待确认",那么服务端向 PC 端返回扫码用户的头像信息(处于 "待确认" 状态时,二维码已与用户信息绑定在一起,因此可以查询出用户的头像)。
3.如果二维码状态为 "已确认",那么服务端为 PC 端生成一个 token,在之后的请求中,PC 端可通过该 token 表明自己的身份。
上述代码中的加锁操作是为了能够令当前处理请求的线程进入阻塞状态,当二维码的状态发生变化时,我们再将其唤醒,因此上文中的扫码操作和确认登录操作完成后,还会有一个唤醒线程的过程。
实际上,加锁操作设计得不太合理,因为我们只设置了一把锁。因此对不同二维码的查询或修改操作都会抢占同一把锁。按理来说,不同二维码的操作之间应该是相互独立的,即使加锁,也应该是为每个二维码均配一把锁,但这样做代码会更加复杂,或许有其它更好的实现长轮询的方式?或者干脆直接短轮询。当然,也可以使用 WebSocket 实现长连接。
7. 拦截器配置
项目中配置了两个拦截器,一个用于确认用户的身份,即验证 token 是否有效:
@Component
public class LoginInterceptor implements HandlerInterceptor {
@Autowired
private HostHolder hostHolder;
@Autowired
private CacheStore cacheStore;
@Autowired
private UserService userService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String accessToken = request.getHeader("access_token");
// access_token 存在
if (StringUtils.isNotEmpty(accessToken)) {
String userId = (String) cacheStore.get(CommonUtil.buildAccessTokenKey(accessToken));
User user = userService.getCurrentUser(userId);
hostHolder.setUser(user);
}
return true;
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
hostHolder.clear();
}
}如果 token 有效,那么服务端根据 token 获取用户的信息,并将用户信息存储到 ThreadLocal 容器。手机端和 PC 端的请求都由该拦截器处理,如 PC 端的 "查询用户信息" 请求,手机端的 "扫码" 请求。由于我们忽略了手机端验证时所需要的的设备信息,因此 PC 端和手机端 token 可以使用同一套验证逻辑。
另一个拦截器用于拦截 "确认登录" 请求,即验证一次性 token 是否有效:
@Component
public class ConfirmInterceptor implements HandlerInterceptor {
@Autowired
private CacheStore cacheStore;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) {
String onceToken = request.getHeader("once_token");
if (StringUtils.isEmpty(onceToken)) {
return false;
}
if (StringUtils.isNoneEmpty(onceToken)) {
String onceTokenKey = CommonUtil.buildOnceTokenKey(onceToken);
String uuidFromCache = (String) cacheStore.get(onceTokenKey);
String uuidFromRequest = request.getParameter("uuid");
if (!StringUtils.equals(uuidFromCache, uuidFromRequest)) {
throw new RuntimeException("非法的一次性 token");
}
// 一次性 token 检查完成后将其删除
cacheStore.delete(onceTokenKey);
}
return true;
}
}该拦截器主要拦截 "确认登录" 请求,需要注意的是,一次性 token 验证通过后要立即将其删除。
编码过程中,我们简化了许多操作,例如:1. 忽略掉了手机端的设备信息;2. 手机端确认登录后并没有直接为用户生成 PC 端 token,而是在轮询时生成。
效果演示
1. 工具准备
浏览器:PC 端操作
Postman:模仿手机端操作。
2. 数据准备
由于我们没有实现真实的手机端扫码的功能,因此使用 Postman 模仿手机端向服务端发送请求。首先我们需要确保服务端存储着用户的信息,即在 Test 类中执行如下代码:
@Test
void insertUser() {
User user = new User();
user.setUserId("1");
user.setUserName("John同学");
user.setAvatar("/avatar.jpg");
cacheStore.put("user:1", user);
}手机端发送请求时需要携带手机端 token,这里我们为 useId 为 "1" 的用户生成一个 token(手机端 token):
@Test
void loginByPhone() {
String accessToken = CommonUtil.generateUUID();
System.out.println(accessToken);
cacheStore.put(CommonUtil.buildAccessTokenKey(accessToken), "1");
}手机端 token(accessToken)为 "aae466837d0246d486f644a3bcfaa9e1"(随机值),之后发送 "扫码" 请求时需要携带这个 token。
3. 扫码登录流程展示
启动项目,访问 localhost:8080/index:

点击登录,并在开发者工具中找到二维码 id(uuid):

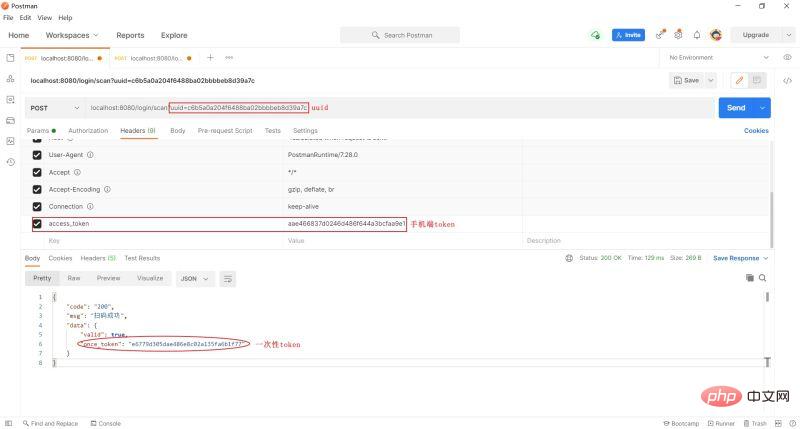
打开 Postman,发送localhost:8080/login/scan 请求,Query 参数中携带 uuid,Header 中携带手机端 token:

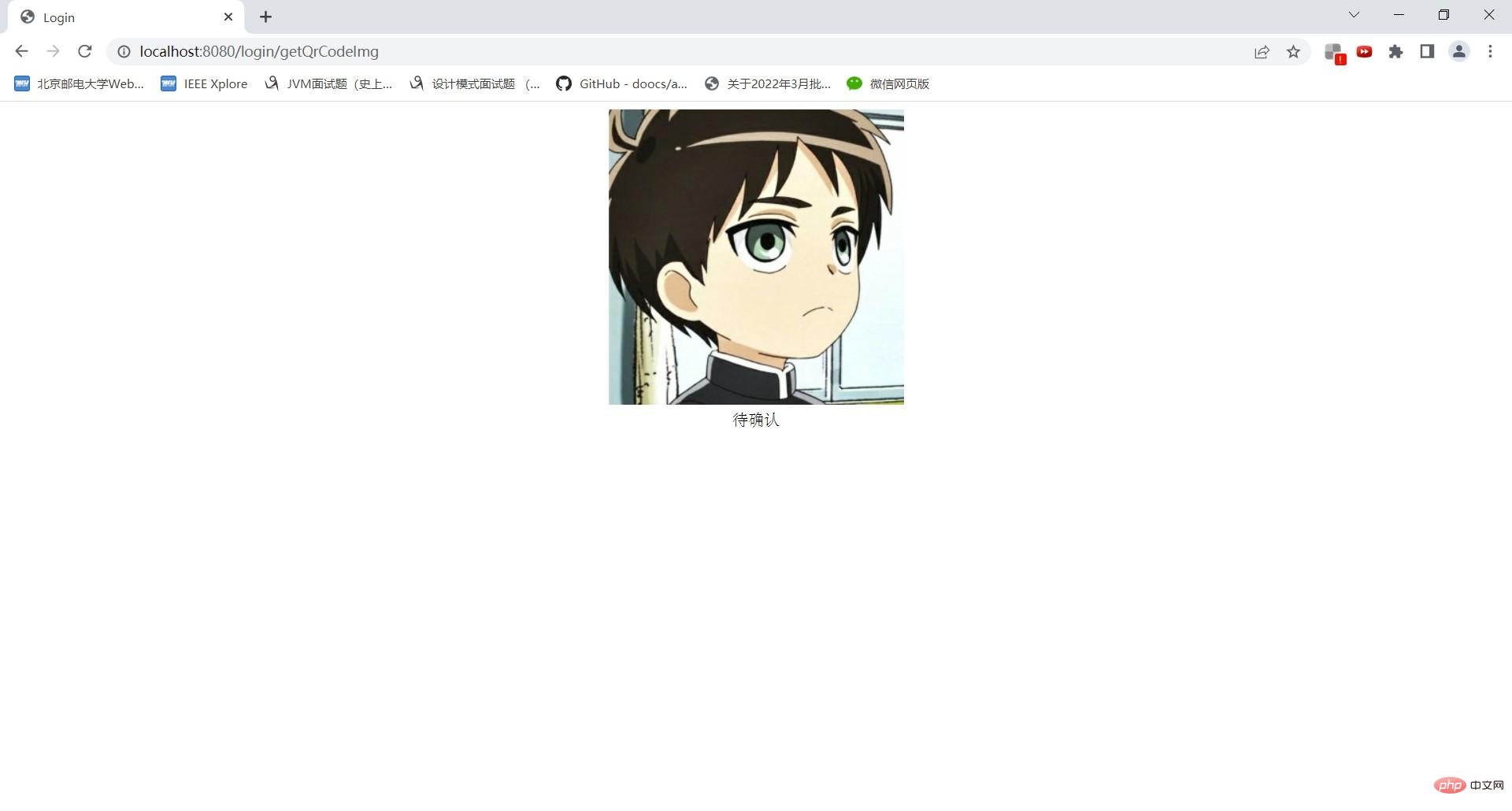
上述请求返回 "扫码成功" 的响应,同时还返回了一次性 token。此时 PC 端显示出扫码用户的头像:

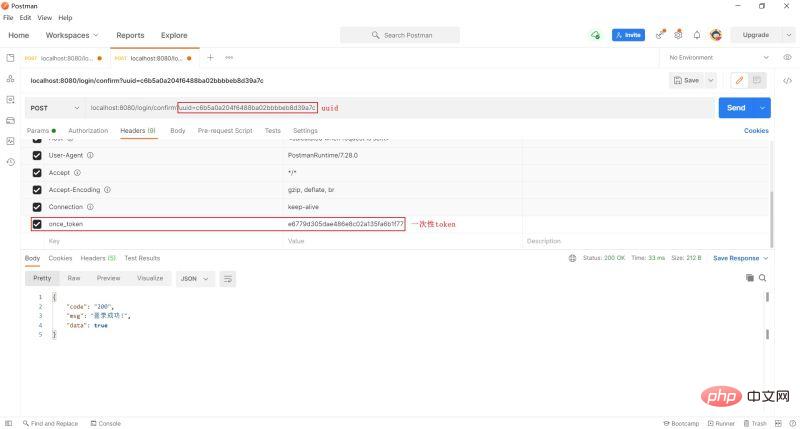
在 Postman 中发送 localhost:8080/login/confirm 请求,Query 参数中携带 uuid,Header 中携带一次性 token:

"确认登录" 请求发送完成后,PC 端随即获取到 PC 端 token,并成功查询用户信息:

위 내용은 Java 기반 코드 스캐닝 로그인 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

