자바를 사용하여 하트 패턴을 만드는 방법
- PHPz앞으로
- 2023-04-19 18:16:07967검색
1. Spring 시작 시 아이콘 변경
이 단계는 너무 간단합니다. Spring 프로젝트 아래의 리소스 폴더에 배너.txt를 추가하기만 하면 됩니다.
이때 파일을 생성한 후 몇 가지 기호를 추가하여 사용해 볼 수 있습니다.
2. 맞춤 패턴
마음에 드는 그림을 찾아 아래 프로그램을 통해 자동으로 기호 패턴을 생성할 수 있습니다.
import javax.imageio.ImageIO;
import javax.swing.*;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
public class AscPic {
public static void main(String[] args) throws IOException {
String path = "d:/heart3.jpg";//导入的图片
String base = "love";//将会用这个字符串里的字符填充图片
BufferedImage image = ImageIO.read(new File(path));//读入图片,并用图片缓冲区对象来接收
float scale = (float) 1;
//获取缩放后的宽高
int width = (int) (image.getWidth()*scale)*3;
int height = (int) (image.getHeight()*scale);
//调用缩放方法获取缩放后的图片
Image img = image.getScaledInstance(width , height, Image.SCALE_DEFAULT);
image = toBufferedImage(img);
int[][] imageArray = new int[image.getHeight()][image.getWidth()];
int[] sum = new int[image.getWidth()];
int cnt = 0;
//双层for循环,遍历图片
for (int y = 0; y < image.getHeight(); y++) {//先竖向遍历,再横向遍历,即一行一行的找,后面也会一行一行的打印
for (int x = 0; x < image.getWidth(); x++) {
int color = image.getRGB(x, y);//图片缓冲区自带的方法,可以得到当前点的颜色值,返回值是int类型
int r=(color>>16)&0xff;
int g=(color>>8)&0xff;
int b=color&0xff;
float gray = 0.299f * r + 0.578f * g + 0.114f * b;//灰度值计算公式,固定比例,无需理解
int index = Math.round(gray * (base.length()) / 255);
if(index>=base.length()) {
imageArray[y][x] = -1;
}else {
imageArray[y][x] = cnt++;
sum[x]+=index;
}
}
}
for(int i = 0;i<image.getHeight();i++){
for(int j = 0;j<image.getWidth();j++){
if(sum[j]==0) continue;
else if(imageArray[i][j]==-1)
System.out.print(" ");//白色的地方打空格,相当于白色背景,这样图片轮廓比较明显
else
System.out.print(base.charAt(imageArray[i][j]%base.length()));//有颜色的地方打字符
}
System.out.println();//一行打完,换行
}
}
public static BufferedImage toBufferedImage(Image image) {
if (image instanceof BufferedImage) {
return (BufferedImage) image;
}
image = new ImageIcon(image).getImage();
boolean hasAlpha = false;
BufferedImage bimage = null;
GraphicsEnvironment ge = GraphicsEnvironment
.getLocalGraphicsEnvironment();
try {
int transparency = Transparency.OPAQUE;
if (hasAlpha) {
transparency = Transparency.BITMASK;
}
GraphicsDevice gs = ge.getDefaultScreenDevice();
GraphicsConfiguration gc = gs.getDefaultConfiguration();
bimage = gc.createCompatibleImage(image.getWidth(null), image
.getHeight(null), transparency);
} catch (HeadlessException e) {
}
if (bimage == null) {
int type = BufferedImage.TYPE_INT_RGB;
if (hasAlpha) {
type = BufferedImage.TYPE_INT_ARGB;
}
bimage = new BufferedImage(image.getWidth(null), image
.getHeight(null), type);
}
Graphics g = bimage.createGraphics();
g.drawImage(image, 0, 0, null);
g.dispose();
return bimage;
}
}
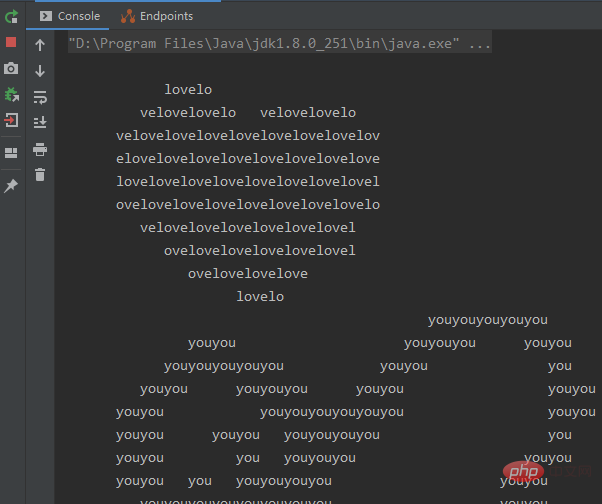
3. 위의 코드 + 이 간단한 패턴을 실행하면 아래와 같이 회색-흰색 하트 패턴을 생성할 수 있습니다

위 내용은 자바를 사용하여 하트 패턴을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 yisu.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

