AngularJS를 시작하는 것이 생각보다 훨씬 어렵다고 말씀드리고 싶습니다. 공식 홈페이지에서 제공하는 PhoneCat 예제를 읽다가 MOOC에 가서 Da Mo Qiongqiu의 AngularJS Practical Series를 읽었습니다. 아직 기본적인 사용법에 대해 불명확한 질문들이 많아 이해를 돕기 위해 온라인 채팅방을 만들어보기로 했습니다. DEMO는 →채팅방을 클릭하시면 되고, 코드는 →ChatRoom-AngularJS를 클릭하시면 됩니다.
선명한 사진을 찍을 수 있습니다http://files.jb51.net/file_images/article/201508/201508281040051.gif

기능
개발을 시작하기 전에 먼저 구현해야 할 기능을 명확히 하세요.
신규 사용자가 로그인하고 방송하여 다른 사용자에게 알립니다
사용자가 오프라인 상태가 되어 다른 사용자에게 알리기 위해 방송합니다
온라인 인원수 및 목록 표시 가능
그룹 채팅 및 비공개 메시지 사용 가능
사용자가 그룹 메시지를 보내면 방송에서 다른 모든 사용자에게 알립니다
사용자가 비공개 메시지를 보내는 경우 수신자 인터페이스에 별도로 알림이 전송됩니다
저는 미적인 쓰레기이기 때문에 전적으로 부트스트랩에 의존했습니다. 게다가 위챗 채팅 기록의 버블 디자인도 모방했습니다.
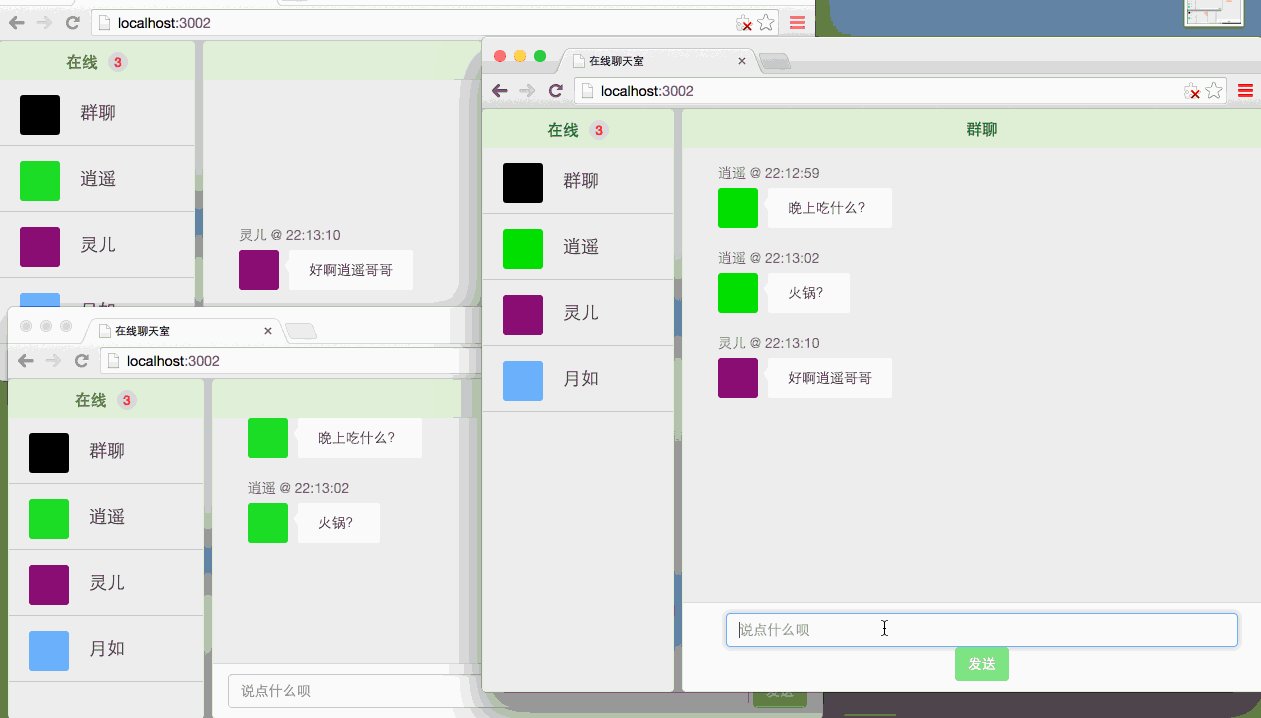
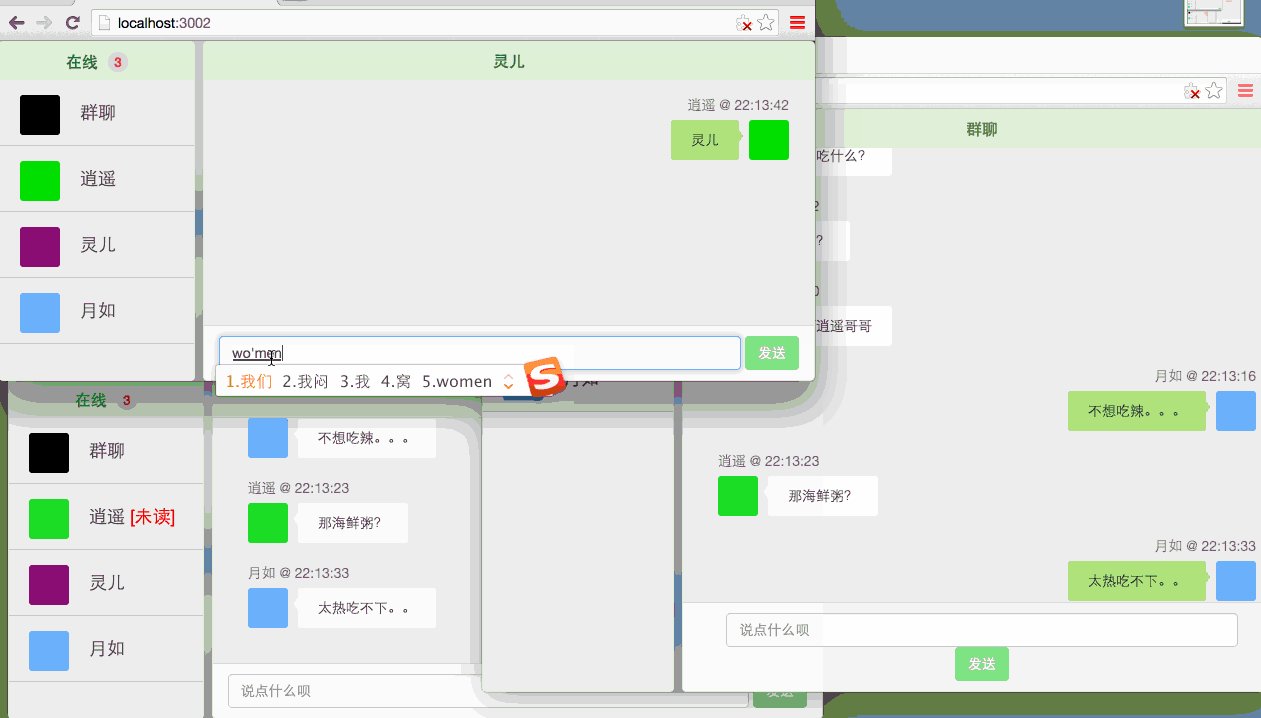
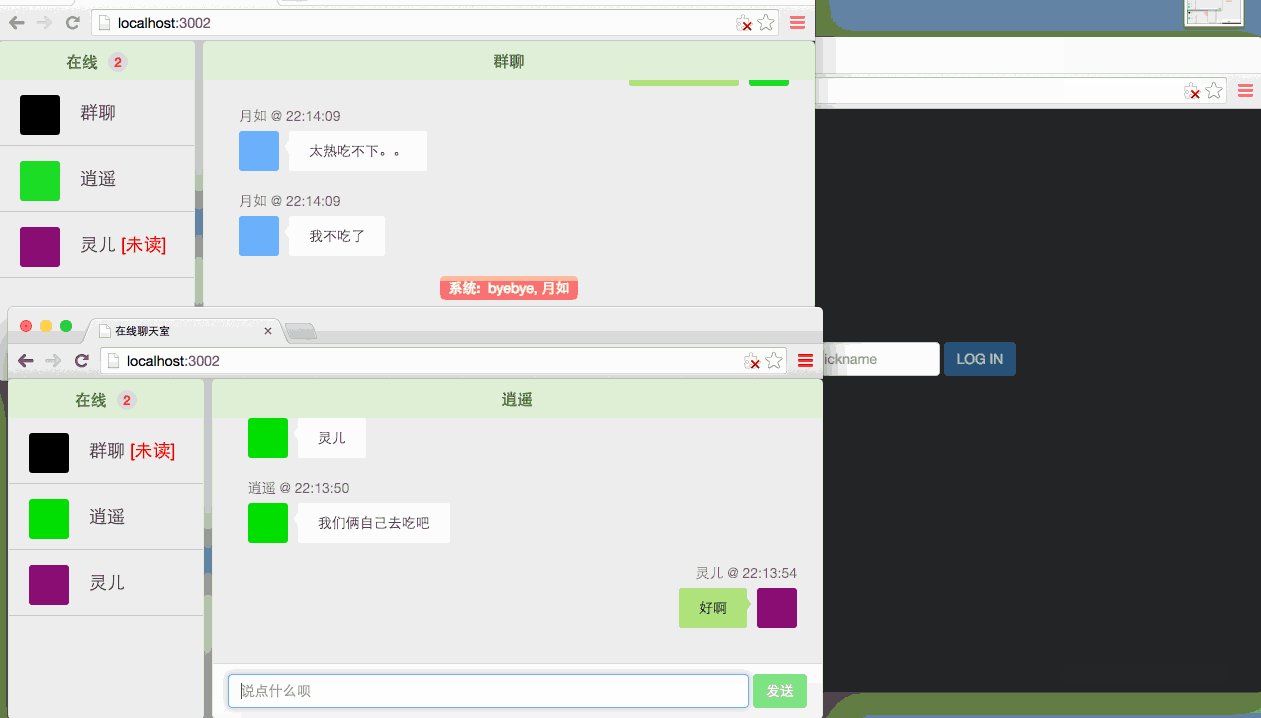
인터페이스는 왼쪽과 오른쪽의 두 섹션으로 나누어져 있으며 각각 온라인 목록과 채팅 콘텐츠를 표시하는 데 사용됩니다.
왼쪽 온라인 목록에서 다양한 항목을 클릭하여 오른쪽 섹션에서 채팅 파트너를 전환하세요.
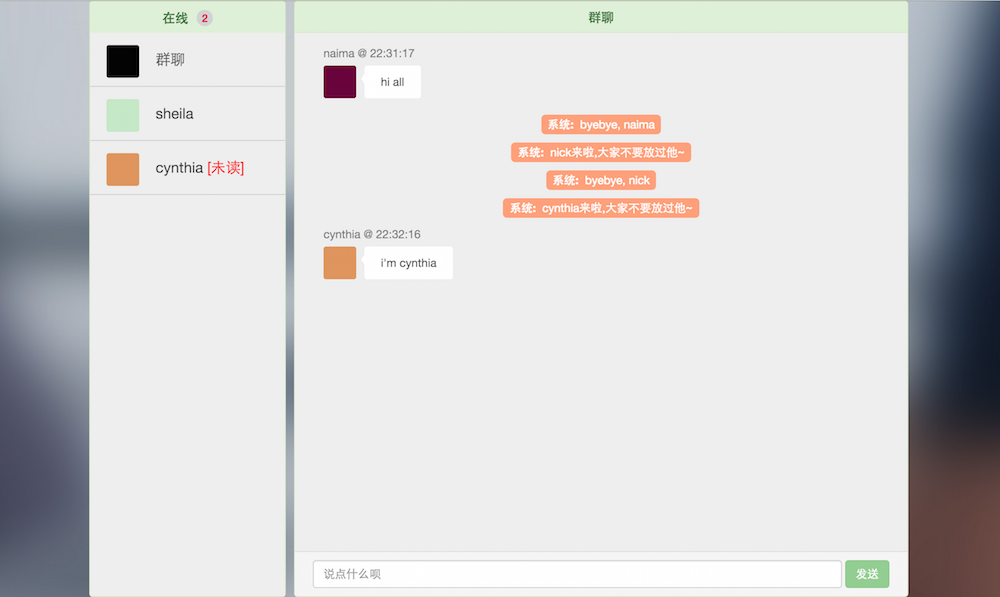
오른쪽에는 현재 채팅 상대와의 대화 기록이 표시되며, 최근 30개만 표시됩니다. 각 채팅 기록의 내용에는 보낸 사람의 닉네임과 아바타, 보낸 시간, 메시지 내용이 포함됩니다. 아바타에 관해서는 여기서 간단한 과정을 거쳐 임의의 색상으로 채워진 사각형으로 대체하겠습니다. 또한, 보내는 메시지와 자연스럽게 받는 메시지의 스타일도 다르게 디자인되어야 합니다. 모든 효과는 아래 그림에서 볼 수 있습니다.
선명한 사진을 찍을 수 있습니다http://files.jb51.net/file_images/article/201508/201508281040052.png

서버
Node.js를 사용하고 express와 socket.io를 혼합하여 서버를 개발합니다. 프로그램 루트 디렉터리에서 터미널을 열고 다음을 실행합니다.
npm init안내에 따라 package.json 파일을 생성합니다. 종속성 열기 및 구성:
"dependencies": {
"express": "^4.13.3",
"socket.io": "^1.3.6"
}
그런 다음 npm install을 실행하여 종속 모듈을 설치합니다.
다음으로 루트 디렉터리에 새 app.js를 만들고 그 안에 서버측 코드를 작성합니다. 클라이언트 코드를 저장할 새 공용 폴더를 만듭니다.
app.js의 주요 내용은 다음과 같습니다.
var express = require('express');
var app = require('express')();
var http = require('http').createServer(app);
var io = require('socket.io')(http);
app.use(express.static(__dirname + '/public'));
app.get('/', function (req, res) {
res.sendfile('index.html');
});
io.on('connection',function(socket){
socket.on('addUser',function(data){ //有新用户进入聊天室
});
socket.on('addMessage',function(data){ //有用户发送新消息
});
socket.on('disconnect', function () { //有用户退出聊天室
);
});
http.listen(3002, function () {
console.log('listening on *:3002');
});
위 코드에서는 다음 이벤트에 대한 리스너를 추가했습니다.
-addUser, 새로운 사용자가 채팅방에 입장했습니다
이 이벤트는 클라이언트가 닉네임을 입력하면 발생합니다. 서버는 닉네임이 이미 존재하는지 여부를 판단합니다. 닉네임이 유효하지 않음을 클라이언트에 알립니다.
socket.emit('userAddingResult',{result:false});반대로 클라이언트에게 닉네임이 유효함과 현재 연결된 모든 사용자 정보를 알리고, 연결된 다른 사용자에게 새로운 사용자 정보를 브로드캐스트합니다.
socket.emit('userAddingResult',{result:true});
allUsers.push(data);//allUsers保存了所有用户
socket.emit('allUser',allUsers);//将所有在线用户发给新用户
socket.broadcast.emit('userAdded',data);//广播欢迎新用户,除新用户外都可看到
'socket.emit'과 'socket.broadcast.emit'의 차이점에 주의해야 합니다. 이 블로그 게시물 socket.io 방출의 여러 사용법에 대한 설명을 확인하세요. >
// send to current request socket client
socket.emit('message', "this is a test");
// sending to all clients except sender
socket.broadcast.emit('message', "this is a test");
-addMessage, 사용자가 새 메시지를 보냅니다.
1. 비공개 메시지
메시지가 특정 사용자 A에게 전송되면 A에 해당하는 소켓 인스턴스를 얻은 다음 해당 방출 메서드를 호출해야 합니다. 따라서 클라이언트가 서버에 연결할 때마다 후속 요구 사항을 위해 소켓 인스턴스를 저장해야 합니다.
connectedSockets[nickname]=socket;//以昵称作下标,保存每个socket实例,发私信需要用
需要发私信时,取出socket实例做操作即可:
connectedSockets[nickname].emit('messageAdded',data)2.群发
群发就比较简单了,用broadcast方法即可:
socket.broadcast.emit('messageAdded',data);//广播消息,除原发送者外都可看到-disconnect,有用户退出聊天室
需要做三件事情:
1.通知其他用户“某用户下线”
socket.broadcast.emit('userRemoved', data);2.将用户从保存了所有用户的数组中移除
3.将其socket实例从保存了所有客户端socket实例的数组中移除
delete connectedSockets[nickname]; //删除对应的socket实例运行一下服务端代码,观察有无错误:
node app.js若没什么问题,继续编写客户端的代码。
客户端
在public目录下新建'index.html',客户端需要用到bootstrap、angularjs、socket.io、jQuery以及我们自己的js和css文件,先把这些文件用标签引入。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="./assets/style/app.css"/> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="/socket.io/socket.io.js"></script> <script src="//cdn.bootcss.com/angular.js/1.4.3/angular.min.js"></script> <script src="./assets/js/app.js"></script> </head> <body></body> </html>
我们并不立即深入逻辑细节,把框架搭好先。
首先,在body上加上ng-app属性,标记一下angularjs的“管辖范围”。这个练习中我们只用到了一个控制器,同样将ng-controller属性加到body标签。
接下来在js中,我们来创建module及controller。
var app=angular.module("chatRoom",[]);
app.controller("chatCtrl",['$scope','socket','randomColor',function($scope,socket,randomColor){}]);
注意这里,我们用内联注入添加了socket和randomColor服务依赖。这里我们不用推断式注入,以防部署的时候用uglify或其他工具进行了混淆,变量经过了重命名导致注入失效。
在这个练习中,我们自定义了两个服务,socket和randomColor,前者是对socket.io的包装,让其事件进入angular context,后者是个可以生成随机色的服务,用来给头像指定颜色。
//socket服务
app.factory('socket', function($rootScope) {
var socket = io(); //默认连接部署网站的服务器
return {
on: function(eventName, callback) {...},
emit: function(eventName, data, callback) {...}
};
});
//randomcolor服务
app.factory('randomColor', function($rootScope) {
return {
newColor: function() {
return '#'+('00000'+(Math.random()*0x1000000<<0).toString(16)).slice(-6);//返回一个随机色
}
};
});
注意socket服务中连接的语句“var socket = io();”,我们并没有传入任何url,是因为其默认连接部署这个网站的服务器。
考虑到聊天记录以及在线人员列表都是一个个逻辑及结构重复的条目,且html结构较复杂,为了其复用性,我们把它们封装成两个指令:
app.directive('message', ['$timeout',function($timeout) {}])
.directive('user', ['$timeout',function($timeout) {}]);
注意这里两个指令都注入了'$timeout'依赖,其作用后文会解释。
这样一个外层框架就搭好了,现在我们来完成内部的细节。
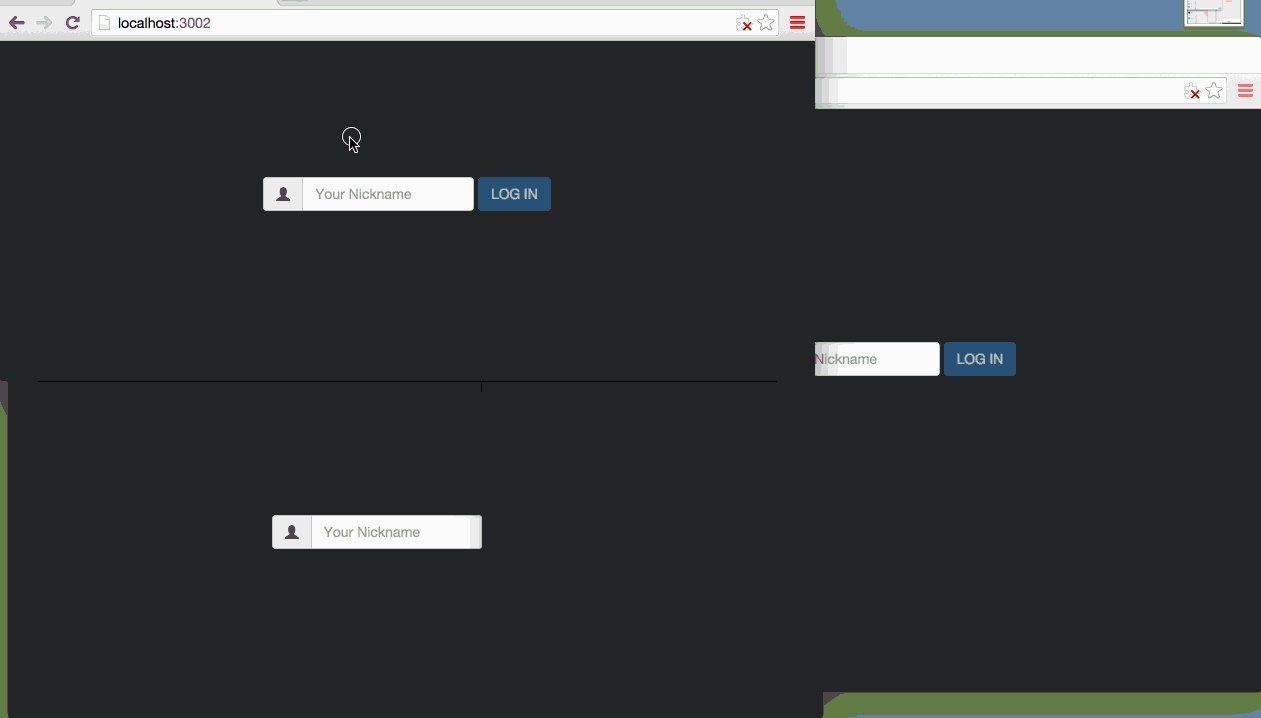
登录
页面刚加载时只显示登录界面,只有当输入昵称提交后且收到服务端通知昵称有效方可跳转到聊天室。我们将ng-show指令添加到登录界面和聊天室各自的dom节点上,来帮助我们显示或隐藏元素。用'hasLogined'的值控制是显示或隐藏。
<!-- chat room --> <div class="chat-room-wrapper" ng-show="hasLogined"> ... </div> <!-- end of chat room --> <!-- login form --> <div class="userform-wrapper" ng-show="!hasLogined"> ... </div> <!-- end of login form -->
JS部分
$scope.login = function() { //登录
socket.emit("addUser", {...});
}
//收到登录结果
socket.on('userAddingResult', function(data) {
if (data.result) {
$scope.hasLogined = true;
} else { //昵称被占用
$scope.hasLogined = false;
}
});
这里监听了socket连接上的'userAddingResult'事件,接收服务端的通知,确认是否登录成功。
socket连接监听
成功登录以后,我们还监听socket连接上的其他事件:
//接收到欢迎新用户消息,显示系统欢迎辞,刷新在线列表<br>
socket.on('userAdded', function(data) {});<br>
//接收到所有用户信息,初始化在线列表<br>
socket.on('allUser', function(data) {});<br>
//接收到用户退出消息,刷新在线列表<br>
socket.on('userRemoved', function(data) {});<br>
//接收到新消息,添加到聊天记录<br>
socket.on('messageAdded', function(data) {});<br>
接收到事件以后,做相应的刷新动作,这里的socket是socket.io经过包装的服务,内部仅包装了我们需要用到的两个函数on和emit。我们在事件监听里对model做的修改,都会在AngularJS内部得到通知和处理,UI才会得到及时刷新。
监听内做的事情太具体和琐碎了,这里就不列出了,接下来介绍一下message指令。
message 指令
最后分享一下我在写message指令时遇到的问题。首先看一下其代码:
app.directive('message', ['$timeout',function($timeout) {
return {
restrict: 'E',
templateUrl: 'message.html',
scope:{
info:"=",
self:"=",
scrolltothis:"&"
},
link:function(scope, elem, attrs){
$timeout(scope.scrolltothis);
}
};
}])
以及其模板message.html:
<div ng-switch on="info.type">
<!-- 欢迎消息 -->
<div class="system-notification" ng-switch-when="welcome">系统{{info.text}}来啦,大家不要放过他~</div>
<!-- 退出消息 -->
<div class="system-notification" ng-switch-when="bye">系统:byebye,{{info.text}}</div>
<!-- 普通消息 -->
<div class="normal-message" ng-switch-when="normal" ng-class="{others:self!==info.from,self:self===info.from}">
<div class="name-wrapper">{{info.from}} @ {{time | date: 'HH:mm:ss' }}</div>
<div class="content-wrapper">{{info.text}}<span class="avatar"></span></div>
</div>
</div>
模板中我们用ng-switch指令监听info.type变量的值,根据其值的不同显示不同内容。比如,当info.type值为"welcome"时,创建第一个dom节点,删除下方另外两个div。
另外,普通消息下,为了在UI上区分自己发出去的和收到的消息,需要给他们应用不同的样式,这里用ng-class指令实现。
ng-class="{others:self!==info.from,self:self===info.from}"当'self===info.from'返回true时,应用'self'类,否则,应用'others'类。
在此指令中,我们创建了独立作用域,并绑定了三个属性,绑定完后还必须在父作用域的HTML标签上添加相应属性。
scope:{
info:"=",
self:"=",
scrolltothis:"&"
}
<message self="nickname" scrolltothis="scrollToBottom()" info="message" ng-repeat="message in messages"></message>
在link函数中,执行一个动作:每当一个message被加到页面上时,将聊天记录滚动到最下方,一开始我是这样写的:
link:function(scope, elem, attrs){ scope.scrolltothis();}结果发生了一个很奇怪的现象,总是滚动到上一条位置,而不是最新这条。调试之后发现是因为'scrolltothis'函数执行的时候,DOM还没渲染,所以在函数内部获取scrollHeight的时候获得的总是添加DOM节点之前的状态。这时候,可以把代码放到$timeout里延迟0秒执行,延迟0秒并不意味着会立即执行,因为js的单线程特性,代码实际会等到dom渲染完再执行。
$timeout(scope.scrolltothis);完整代码可以戳我的GitHub→ChatRoom-AngularJS,DEMO可以戳→chat room
有任何不妥之处或错误欢迎各位指出,不胜感激~
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

WebStorm Mac 버전
유용한 JavaScript 개발 도구





