Node.js 절묘한 슬라이드쇼 특수 효과 코드 공유_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:41:411485검색
이 기사의 예에서는 js를 사용하여 정교한 슬라이드쇼 특수 효과를 만드는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
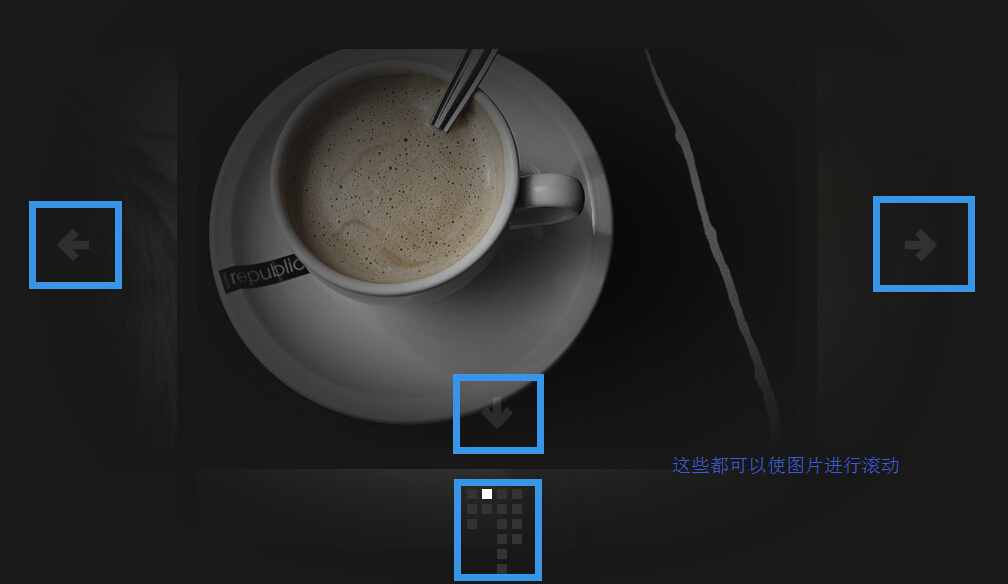
다른 슬라이드쇼와는 다른 JavaScript 기반의 아름다운 슬라이드쇼를 위한 특수 효과가 포함된 플러그인입니다. 왜 차이가 있나요? 본 플러그인의 이미지 전환은 4방향, 즉 상하좌우 전환도 가능하기 때문에 예시에서 사용하실 수 있습니다.
작업 렌더링: ------효과 보기 소스 코드 다운로드--------- - --------

팁: 브라우저가 제대로 작동하지 않으면 탐색 모드를 전환해 보세요.
이 예의 키 코드:
var o = {
init: function(){
this.portfolio.init();
},
portfolio: {
data: {
},
init: function(){
$('#portfolio').portfolio(o.portfolio.data);
}
}
}
$(function(){ o.init(); });
공유해주신 js 절묘한 슬라이드쇼 특수효과 코드는 다음과 같습니다
<!doctype html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js精美的幻灯片画集特效</title> <link rel="shortcut icon" href="../favicon.ico"> <meta name="description" content="Portfolio Image Navigation with jQuery" /> <meta name="keywords" content="jquery, plugin, navigation, portfolio, images, 2d, scroll to, template" /> <meta name="author" content="Marcin Dziewulski for Codrops" /> <link href='http://fonts.googleapis.com/css?family=PT+Sans+Narrow' rel='stylesheet' type='text/css' /> <link href="css/style.css" rel="stylesheet" type="text/css" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/portfolio.js" type="text/javascript"></script> <script src="js/init.js" type="text/javascript"></script> </head> <body> <div id="portfolio"> <div id="background"></div> <div class="arrows"> <a href="#" class="up">Up</a> <a href="#" class="down">Down</a> <a href="#" class="prev">Previous</a> <a href="#" class="next">Next</a> </div> <div class="gallery"> <div class="inside"> <div class="item"> <div><img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" alt="Node.js 절묘한 슬라이드쇼 특수 효과 코드 공유_javascript 기술" /></div> <div><img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" alt="image2" /></div> <div><img src="/static/imghwm/default1.png" data-src="images/3.jpg" class="lazy" alt="image3" /></div> </div> <div class="item"> <div><img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" alt="image4" /></div> <div><img src="/static/imghwm/default1.png" data-src="images/5.jpg" class="lazy" alt="image5" /></div> </div> <div class="item"> <div><img src="/static/imghwm/default1.png" data-src="images/6.jpg" class="lazy" alt="image6" /></div> <div><img src="/static/imghwm/default1.png" data-src="images/7.jpg" class="lazy" alt="image7" /></div> <div><img src="/static/imghwm/default1.png" data-src="images/8.jpg" class="lazy" alt="image8" /></div> <div><img src="/static/imghwm/default1.png" data-src="images/9.jpg" class="lazy" alt="image9" /></div> <div><img src="/static/imghwm/default1.png" data-src="images/10.jpg" class="lazy" alt="Node.js 절묘한 슬라이드쇼 특수 효과 코드 공유_javascript 기술0"/></div> <div><img src="/static/imghwm/default1.png" data-src="images/11.jpg" class="lazy" alt="Node.js 절묘한 슬라이드쇼 특수 효과 코드 공유_javascript 기술1"/></div> </div> <div class="item"> <div><img src="/static/imghwm/default1.png" data-src="images/12.jpg" class="lazy" alt="Node.js 절묘한 슬라이드쇼 특수 효과 코드 공유_javascript 기술2"/></div> <div><img src="/static/imghwm/default1.png" data-src="images/13.jpg" class="lazy" alt="Node.js 절묘한 슬라이드쇼 특수 효과 코드 공유_javascript 기술3"/></div> <div><img src="/static/imghwm/default1.png" data-src="images/14.jpg" class="lazy" alt="Node.js 절묘한 슬라이드쇼 특수 효과 코드 공유_javascript 기술4"/></div> <div><img src="/static/imghwm/default1.png" data-src="images/15.jpg" class="lazy" alt="Node.js 절묘한 슬라이드쇼 특수 효과 코드 공유_javascript 기술5"/></div> </div> </div> </div> </div> </body> </html>
위는 여러분과 공유한 js 절묘한 슬라이드쇼 특수 효과 코드입니다. 마음에 드셨으면 좋겠습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

