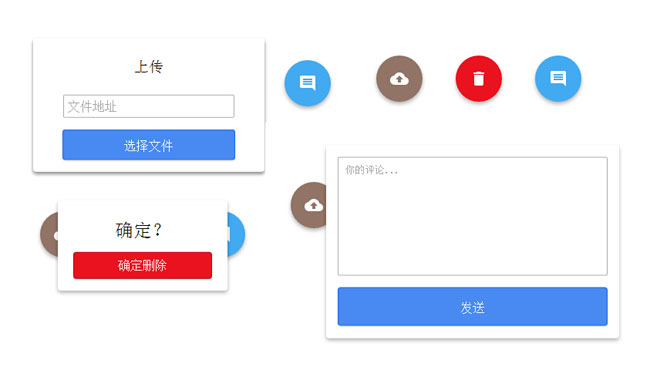
아래 그림은 jquery css를 이용하여 구현한 클릭 애니메이션 팝업 폼 소스코드를 보여줍니다. 업로드 폼, 삭제 폼, 댓글 보내기 폼은 모두 아이콘을 클릭하면 팝업되는 폼 소스코드 특수 효과입니다. 마우스를 이용한 버튼 애니메이션.
렌더링은 아래와 같습니다.

html 코드:
<div class="buttonCollection"> <div class="qutton" id="qutton_upload"> <div class="qutton_dialog" id="uploadDialog"> <h2 id="上传">上传</h2> <div class="urlField"> <input type="text" id="fileUrl" placeholder="文件地址" /> </div> <div id="button_basic_upload">选择文件</div> </div> </div> <div class="qutton" id="qutton_delete"> <div class="qutton_dialog" id="deleteDialog"> <h2 id="确定">确定?</h2> <div id="button_basic_confirm_delete">确定删除</div> </div> </div> <div class="qutton" id="qutton_comment"> <div class="qutton_dialog" id="commentDialog"> <textarea name="comment" id="commentInput" placeholder="你的评论..."></textarea> <div id="button_basic_submit_comment">发送</div> </div> </div> </div>
js 코드:
$(function () {
var quttonUpload = Qutton.getInstance($('#qutton_upload'));
quttonUpload.init({
icon: 'images/icon_upload.png',
backgroundColor: '#917466'
});
var quttonDelete = Qutton.getInstance($('#qutton_delete'));
quttonDelete.init({
icon: 'images/icon_delete.png',
backgroundColor: "#eb1220"
});
var quttonComment = Qutton.getInstance($('#qutton_comment'));
quttonComment.init({
icon: 'images/icon_comment.png',
backgroundColor: "#41aaf1"
});
});
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

WebStorm Mac 버전
유용한 JavaScript 개발 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






