실용적인 Excel 기술 공유: 데이터 비교, 추세 및 비례 기여도를 처리하는 하나의 차트
- 青灯夜游앞으로
- 2023-04-13 17:27:458182검색

일상생활에서 데이터 비교 차트를 자주 접하게 되는데, 데이터 추세 차트도 우리가 꼭 알아야 할 차트 기술입니다. 그런데 최근 한 반 친구의 리더가 “비교 효과와 추세 효과가 동시에 있어야 하고, 1년 내내 여러 개의 차트를 월별로 표시하고, 이 모든 것을 하나의 차트로 만들어야 한다!”라고 제안했습니다.
그래서 나는 우리 일의 "어려움"은 기술 부족이 아니라 상사의 상상력에 있다고 말했습니다. 그래서 오늘은 "다중 계열 비교/추세 차트"를 만드는 방법에 대한 아이디어를 알려 드리겠습니다.
【데이터 출처】

아래 글을 보기 전에 학생들이 스스로 생각해 볼 수 있는 데이터 디자인을 하라고 한다면 어떻게 하시겠습니까?
[텍스트]
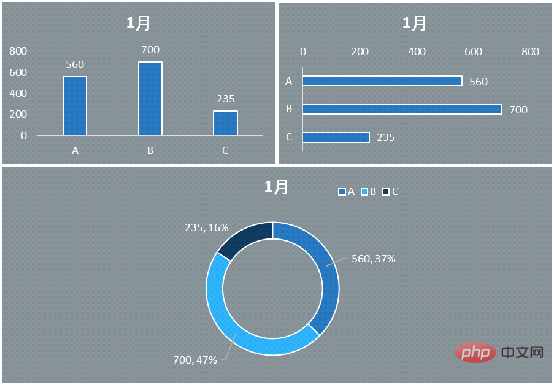
●데이터가 1개뿐이라면

말할 것도 없고, 컬럼 차트, 막대 차트, 링 차트 등 원하는 대로 사용하세요.

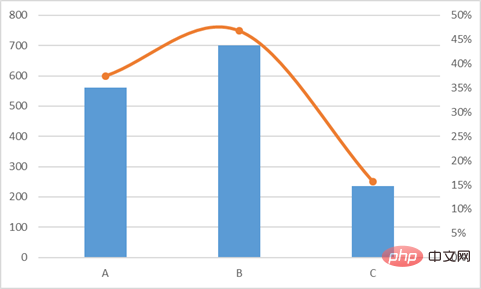
백분율과 추세선을 확인해야 하는 경우에도 다음과 같이 데이터의 C열에 백분율 보조 열을 삽입할 수 있습니다.

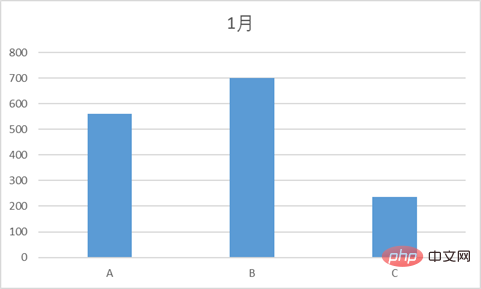
STEP1: 셀 영역 선택 A1:B4 , 도구 모음 삽입 - 차트 - 클러스터형 기둥형 차트

그러면 기둥형 차트의 첫 번째 초안이 표시됩니다.

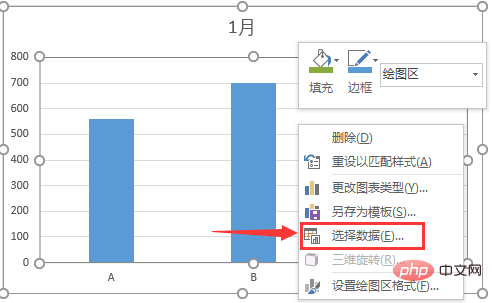
2단계: 차트 영역 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 "데이터 선택"을 마우스 왼쪽 버튼으로 클릭하세요.

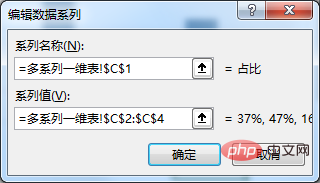
팝업 설정 상자에서 왼쪽의 "추가" 시리즈를 클릭하고 다음과 같이 데이터를 입력하거나 워크시트 영역을 선택하여 내용을 입력하세요.

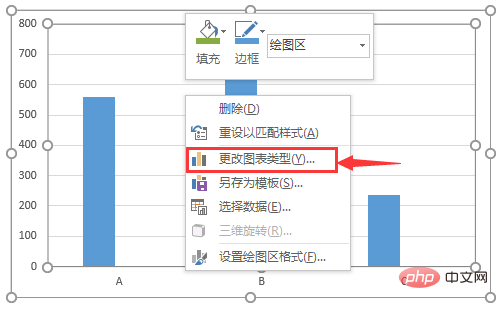
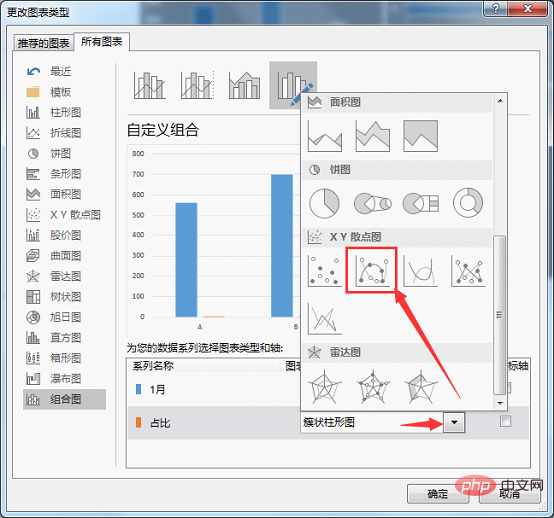
STEP3: 차트 영역의 아무 곳이나 클릭하세요. , 마우스 오른쪽 버튼을 클릭하고 "차트 유형 변경"을 선택합니다.

비율 계열의 차트 유형을 "부드러운 선 및 데이터 표시가 있는 분산형 차트"로 변경합니다.

이를 통해 2단계 차트의 프로토타입을 얻었습니다.

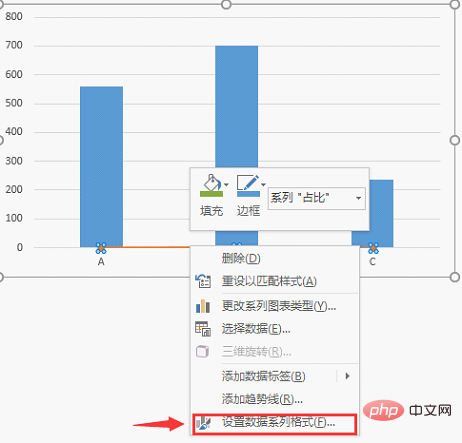
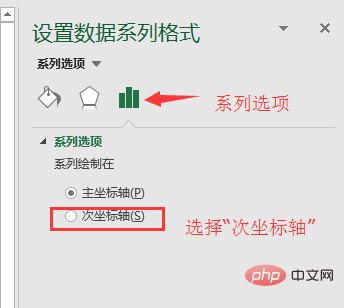
4단계: 그림에서 비율 계열의 그래프를 선택하고 마우스 오른쪽 버튼을 클릭한 다음 메뉴에서 "데이터 계열 형식 지정" 옵션을 선택합니다.

계열 옵션에서 다음을 클릭합니다. "Secondary Coordinate Axis" ”,

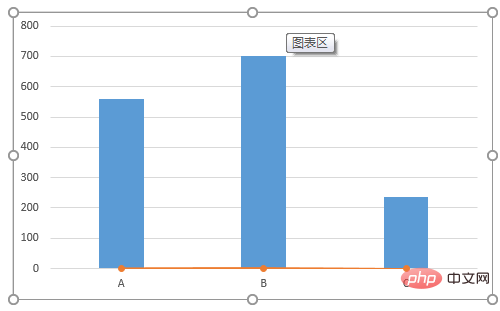
다음과 같이 차트를 가져옵니다.

차트 인터페이스를 아름답게 만들고 데이터 레이블을 추가해 보겠습니다.

●오늘의 메인 데이터를 살펴보겠습니다
실제 작업에서는 많은 정보가 하나에 빽빽이 들어차면 특정 데이터를 표현하기 위해 차트 제작에 집중하고 눈에 띄게 해야 한다고 말씀드리고 싶습니다. 그림이 혼란스러워 보일 것입니다.
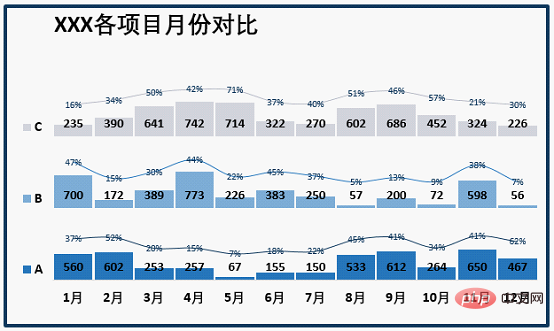
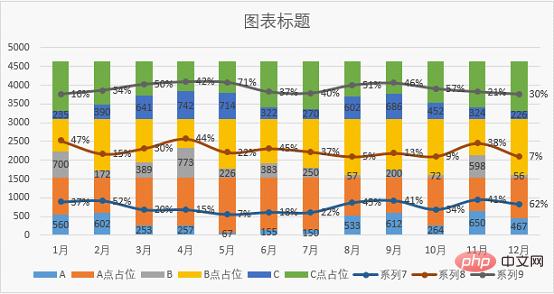
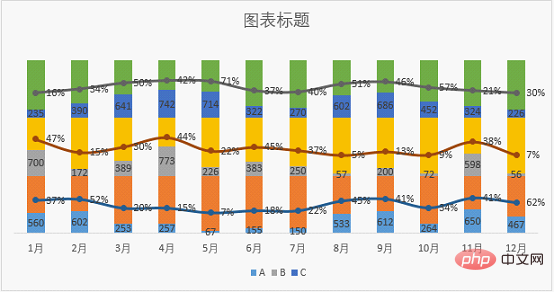
기둥형 차트와 꺾은선형 차트의 조합(여기서 저자는 분산형 차트를 사용함)은 매우 일반적으로 사용되며, 이 조합은 비교와 추세를 모두 갖추고 있어 보기에 매우 편리합니다. 그렇다면 오늘날 우리의 주요 데이터도 그러한 효과를 얻을 수 있습니까? 아래와 같이 :

【초기 도면 계획】
이 테이블을 표현하기 위해 기둥형 차트 + 꺾은선형 차트를 사용하기로 결정했다면 종이에 또는 마음속에 대략적인 스케치를 그려야 합니다. 각 그래픽 세트는 프로젝트 그룹의 12개월 데이터에 해당합니다. 어려운 점은 각 그래픽 그룹의 아래쪽 끝을 정렬해야 한다는 것입니다. 폴리라인은 이 프로젝트의 그래픽 그룹에 나타나야 합니다.
【차트 종류 선택】
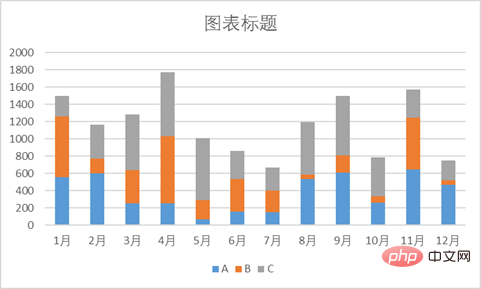
당연히 여러 개의 세로 막대형 차트가 겹쳐져 있는 경우에는 "누적 기둥형 차트"를 선택해야 하지만 원본 데이터로 연산하면 아래 차트가 됩니다.

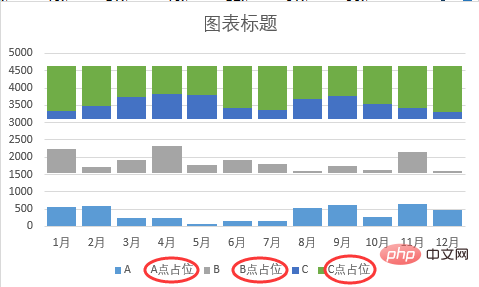
각 항목 그룹의 하단이 정렬되지 않아 필요한 것은 아니지만 각 시리즈 중간에 "자리 표시자 그래픽"을 삽입하면 각 시리즈의 그래픽을 "올릴" 수 있나요? 그런 다음 자리 표시자 그래픽의 색상과 테두리를 "색상 없음"으로 설정하면 다음과 같이 각 행이 세로 막대형 차트가 되어 아래쪽에 정렬되는 효과를 시뮬레이션할 수 있습니다.

학생들은 여기에서 살펴볼 수 있습니다. A 지점과 B 지점의 자리 표시자 그래픽 색상이 제거되었습니다. C 지점의 녹색 자리 표시자 그래픽이 여전히 그대로 남아 있습니다.
자리 표시자를 위한 공간이 확보되면 이러한 공간에 분산점을 추가하여 비율을 표시하고 마지막으로 이러한 분산점을 연결하여 꺾은선형 차트의 효과를 시뮬레이션할 수 있습니다. 따라서 추세선에는 "매끄러운 선과 데이터 표시가 있는 분산형 차트"를 사용합니다.
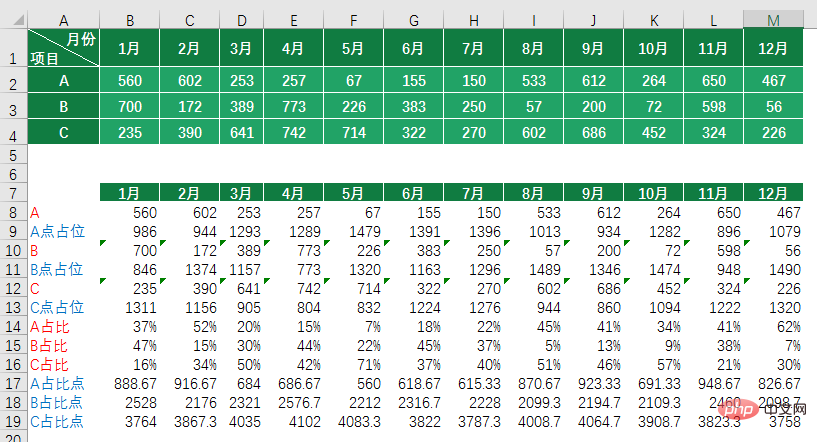
【데이터 정리】
두 시리즈의 그래픽 사이에 자리 표시자 그래픽을 삽입해야 하는데, 데이터 테이블에서 고려한다면 보조 데이터를 추가하는 것입니다. 데이터 정렬 단계를 살펴보겠습니다.

"좋은 차트는 원본 데이터로 만들어지지 않는 경우가 많습니다." 보조 데이터를 잘 활용하는 것은 고급 차트 제작의 중요한 신호이므로 "차트의 활용은 결국 활용에 달려있다"는 말도 있습니다. 기능의."
위 그림의 "빨간색" 문자는 계열의 데이터 레이블에 표시되는 값이고, "파란색" 문자는 차트의 자리 표시자 그래픽과 분산점의 표시 지점을 나타냅니다. 각 데이터의 함수 설계 아이디어를 하나씩 살펴보세요:
● A: 프로젝트 A의 데이터 라벨 값
B8 셀 함수: =B2
● Point A 자리 표시자: 프로젝트 A의 자리 표시자 그래픽
B9 셀 함수: =MAX( $B$2:$M$4)*2-B8
설명: B2:M4는 데이터의 최대값의 두 배를 가장 높은 비율 참조로 사용합니다. 그러면 각 프로젝트별로 작성된 그래프의 비율이 균등해집니다. 원칙은 데이터 포인트 값 + 해당 점유 포인트 값 = 데이터 소스의 최대값 * 2이므로 해당 점유 포인트 값 = 데이터의 최대값입니다. 소스 * 2 - 데이터 포인트 값
● B: B
B10 셀 함수의 프로젝트 데이터 레이블 값: =B3
● 포인트 B 자리 표시자: 프로젝트 B 자리 표시자 그래픽
B11 셀 함수: = MAX($B$2:$M $4)*2-B10
● C점 자리 표시자: 프로젝트 C
B12 셀 기능의 자리 표시자 그래픽 =B4
● C점 자리 표시자: 자리 표시자 프로젝트 C의 그래픽
B13 셀 함수: =MAX($B$2:$M$4)*2-B12
● A, B, C의 비율: 프로젝트 A, B, 및 C의 데이터 포인트 C, 각각 이번 달
B14 셀 함수: =B2/SUM(B$2:B$4)
B15 셀 함수: =B3/SUM(B$2:B$4)
B16 셀 함수 : =B4/SUM(B$2:B$4)
● 비례점: 분산점의 좌표 위치에 해당하는 프로젝트 A의 추세 차트입니다.
B17 셀 함수: =B8+B9*1/3
설명: 산점도 자체에는 두 개의 가로 및 세로 좌표점이 필요합니다. X축을 설정하지 않으면 기본값은 일련 번호입니다.

기둥형 차트에 더 잘 맞도록 Y축을 "프로젝트 점유점의 1/3에 해당"으로 설정했습니다.

● B 및 C 비율 포인트: 산점의 좌표 위치에 해당하는 프로젝트 B 및 C의 추세 차트입니다.
B18 셀 함수: =SUM(B8:B10)+B11*1/3
B19 셀 함수: =SUM(B8:B12)+B13*1/3
지침: 학생들은 다음을 수행해야 합니다. 각 프로젝트의 분산된 점의 Y축 좌표에는 "높이" 요구 사항이 있기 때문에 해당 데이터 소스는 다른 프로젝트의 데이터와 해당 비율 지점의 1/3 위치를 누적하여 비교를 수행하는 것입니다. 해당 기둥형 차트로 이동합니다.
【차트 만들기】
데이터 정리 중 가장 어려웠던 부분이 끝났습니다. 단일 데이터를 만들 때 어떻게 차트를 삽입했는지 기억하시나요? 서둘러서 시도해 보세요!

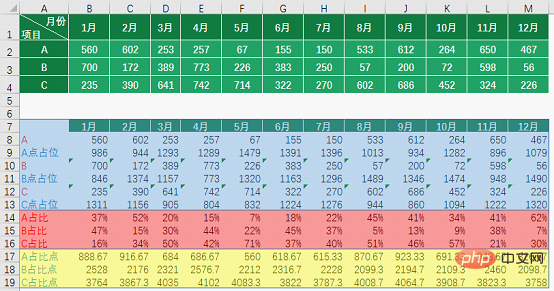
파란색 영역: 세로 막대형 차트
A7:M13 영역을 선택하고 "누적형 세로 막대형 차트"를 삽입한 후 A, B, C 계열에 "데이터 레이블"을 추가합니다
노란색 영역: 산점도 그림
문서 시작 부분에 있는 단일 데이터 집합에 대한 차트 디자인 단계를 따르고 2단계와 3단계를 반복합니다.
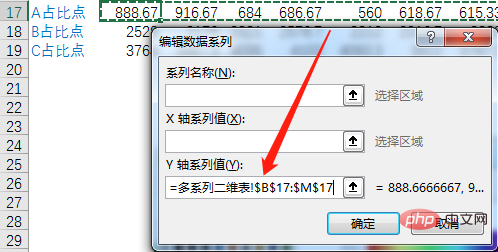
B17:M17 영역을 선택하고 "부드러운 선과 데이터 마커가 있는 산점도"를 삽입하세요.
B18:M18 영역을 선택하고 "부드러운 선과 데이터 마커가 있는 산점도"를 삽입하세요.
B19:M19 영역을 선택하고 "부드러운 선과 데이터 마커가 있는 산점도"
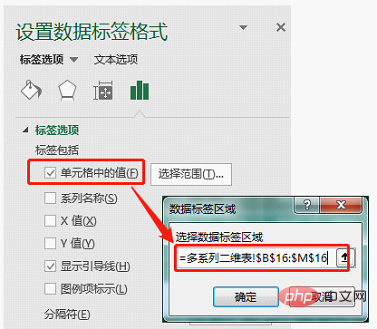
Add "Data Label"
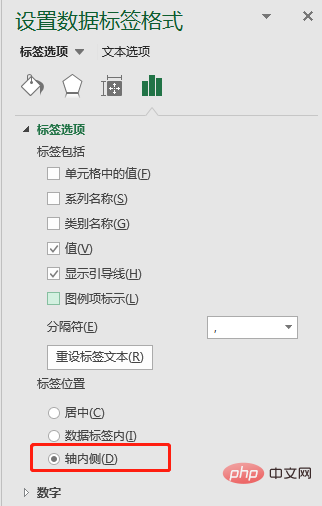
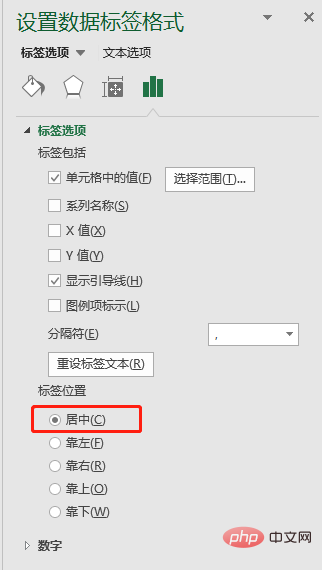
산점도의 "Data Label"을 추가하고 "에서 "Data Label"을 선택합니다. 데이터 레이블 형식 설정", 해당 "셀의 값"에 따라 내용을 표시하도록 설정합니다.

이러한 방식으로 학생들은 다음과 같은 "거친" 차트를 얻게 됩니다.

【정리 후 작업】
저작자의 E그림에 설명된 "첫 번째 삭제, 두 번째 조정, 세 번째 행" 방법을 참고하여 정리 후 작업을 처리할 수 있습니다.
1. 차트에서 "세로축"과 "눈금"을 삭제하고 표시할 필요가 없는 범례를 삭제합니다.

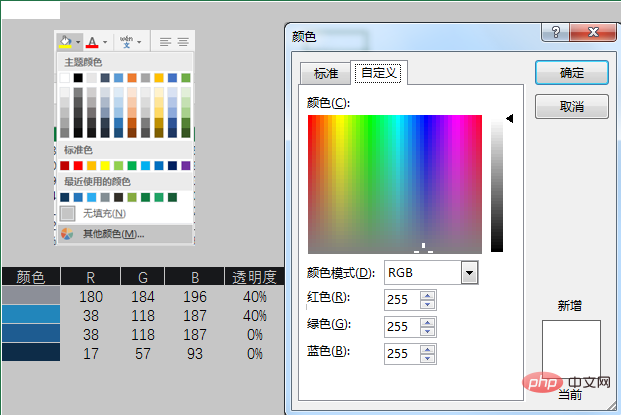
2. 매끄러운 선을 선택하고 표시할 필요가 없는 항목을 제거합니다. 매끄러운 선의 자리 표시자 열과 표시 지점은 선 없음 및 채우기 없음으로 설정됩니다.

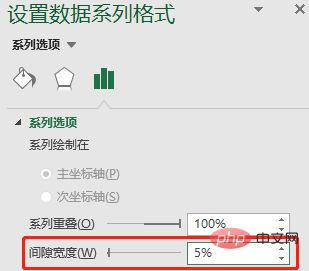
3 위의 작업을 통해 기본적으로 차트 모양이 완성되었습니다. 세로 막대형 차트를 선택하고 간격 너비를 5%로 조정하고, 세로 막대형 차트의 데이터 레이블 위치를 조정합니다. 축 내부에서 부드러운 선의 데이터 레이블 위치를 조정하여 중앙에 오도록 합니다.

 그런 다음 차트의 각 요소 위치를 조정하고 글꼴, 글꼴 색상 등을 변경합니다. , 위 그림의 효과를 완성합니다.
그런 다음 차트의 각 요소 위치를 조정하고 글꼴, 글꼴 색상 등을 변경합니다. , 위 그림의 효과를 완성합니다.
 【편집자 주】
【편집자 주】
관련 학습 권장 사항:
excel 튜토리얼
위 내용은 실용적인 Excel 기술 공유: 데이터 비교, 추세 및 비례 기여도를 처리하는 하나의 차트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
관련 기사
더보기- Python을 사용하여 원본 Excel 테이블을 기반으로 대상 Excel 테이블을 일괄 생성하는 방법에 대한 명확한 문서
- Python을 사용하여 Excel에 새 열을 일괄 추가하는 방법을 단계별로 설명합니다. 내용은 Excel 테이블 이름입니다.
- Microsoft는 Google에 또 다른 '이중 치명타'를 제공합니다. ChatGPT는 Word, PPT 및 Excel에 추가될 수 있습니다!
- PHP에서 Excel 데이터를 쿼리하는 방법(자세한 단계)
- GPT-4가 Office 제품군 버킷에 연결되었습니다! 엑셀부터 PPT까지 입으로 하면 된다, 마이크로소프트: 생산성 재창조
- 실용적인 Excel 기술 공유: 고품질 꺾은선형 차트를 만드는 데 도움이 되는 5가지 작은 단계

