8가지 충격적인 HTML 팁 공유
- 藏色散人앞으로
- 2023-04-12 15:34:542115검색
이 기사는 HTML에 대한 관련 지식을 주로 여러분과 공유합니다. 관심 있는 친구들은 아래를 살펴보는 것이 모든 사람에게 도움이 되기를 바랍니다.

1. 캡처 속성은 장치 카메라를 엽니다.
입력 태그에 이메일, 텍스트 및 비밀번호 속성이 있는 것처럼 모바일 장치의 카메라를 열어 이미지를 캡처하는 속성도 있습니다.
이 작업은 두 가지 값을 가질 수 있는 캡처 속성을 통해 수행됩니다.
- 전면 카메라 사용자
- 후면 카메라 환경
<input type="file" capture="user" accept="image/*">
2. 웹 사이트 자동 새로 고침
웹 사이트를 새로 고침하도록 설정할 수 있습니다. 주어진 시간 이후 , 처음부터 탭하세요!
<head>
<meta http-equiv="refresh" content="10">
</head>이 스니펫은 10초마다 웹사이트를 새로 고칩니다.
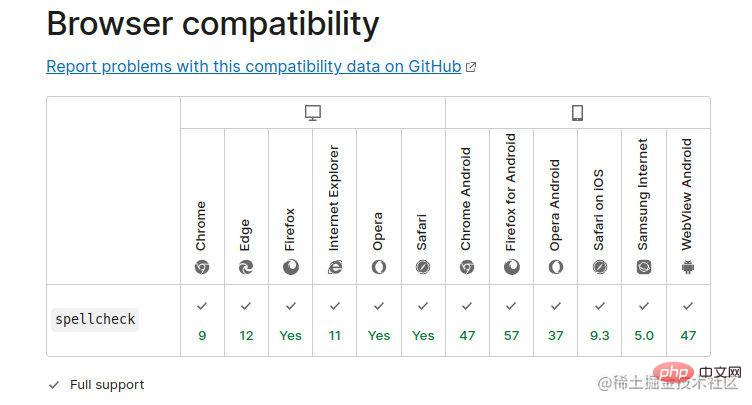
3. 맞춤법 검사 활성화
HTML 맞춤법 검사 속성을 사용하고 이를 true로 설정하여 활성화할 수 있습니다. lang 속성을 사용하여 언어를 지정하세요
<input type="text" spellcheck="true">
표준 속성이며 대부분의 브라우저에서 지원합니다
4 업로드할 파일 형식을 지정하세요
accept 속성을 사용하여 사용자가 허용되도록 지정할 수 있습니다.
<input type="file" accept=".jpeg,.png">
5에 업로드된 입력 태그 파일 형식에서 번역 방지
번역을 방지하려면 번역 속성을 no로 설정하세요. 로고, 회사 또는 브랜드 이름과 같이 번역하고 싶지 않은 문구나 단어가 있는 경우 이는 중요합니다.
<p translate="no">Brand name</p>
6. 입력 태그에 여러 항목을 입력하세요
이 작업은 여러 속성으로 수행할 수 있습니다.
<input type="file" multiple>
파일 및 이메일에 적용됩니다. 이메일의 경우 각 이메일을 쉼표로 구분하세요.
7. 동영상용 포스터(썸네일) 만들기
poster 속성을 사용하면 동영상을 다운로드할 때 또는 사용자가 재생 버튼을 클릭할 때까지 표시되는 이미지를 만들 수 있습니다.
포함되지 않은 경우 동영상의 첫 번째 프레임이 대신 사용됩니다.
<video poster="picture.png"></video>
8. 자동으로 다운로드하려면 링크를 클릭하세요
대상 리소스를 가리키는 링크를 클릭했을 때 특정 리소스를 다운로드하려면 다운로드 속성을 추가하세요
<a href="image.png" download>
결론
그런 다음 my8个你可能不知道的令人震惊的 HTML 技巧就结束了,文章的目的其实很简单,就是对日常工作的总结和输出, 모두에게 도움이 된다고 생각하시네요, 먹든 말든 상관없지만 마음에 드네요. 모두가 제 글을 좋아해 주셨으면 좋겠습니다. - 글을 통해 마음이 맞는 친구들~
위 내용은 8가지 충격적인 HTML 팁 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!