번역가 | Li Rui
리뷰어 | Sun Shujuan
Web Speech API는 사용자가 음성 데이터를 애플리케이션에 통합할 수 있는 웹 기술입니다. 브라우저를 통해 음성을 텍스트로 또는 그 반대로 변환할 수 있습니다.
Web Speech API는 2012년 W3C 커뮤니티에서 도입되었습니다. 10년이 지난 후에도 이 API는 제한된 브라우저 호환성으로 인해 여전히 개발 중입니다.
API는 음성 명령과 같은 단기 입력 단편과 장기 연속 입력을 모두 지원합니다. 광범위한 받아쓰기 기능은 Applause 앱과의 통합에 이상적이며, 짧은 입력은 언어 번역에 적합합니다.
음성 인식은 접근성에 큰 영향을 미쳤습니다. 장애가 있는 사용자는 음성을 사용하여 보다 쉽게 웹을 탐색할 수 있습니다. 따라서 이 API는 웹을 더욱 친숙하고 효율적으로 만드는 열쇠가 될 수 있습니다.
텍스트 음성 변환 및 음성 텍스트 변환 기능은 음성 합성과 음성 인식이라는 두 가지 인터페이스로 처리됩니다.
1. 음성 인식
음성 인식 인터페이스에서 사용자가 마이크에 말하면 음성 인식 서비스는 자체 문법을 기반으로 사용자가 말하는 내용을 확인합니다.
API는 먼저 마이크를 통해 사용자의 음성에 접근할 수 있는 권한을 요청하여 사용자의 개인정보를 보호합니다. API를 사용하는 페이지가 HTTPS 프로토콜을 사용하는 경우 권한은 한 번만 요청됩니다. 그렇지 않으면 API가 각 인스턴스에서 요청합니다.
사용자의 기기에는 이미 iOS용 Siri 또는 Android 음성과 같은 음성 인식 시스템이 포함되어 있을 수 있습니다. 음성 인식 인터페이스를 사용하는 경우 기본 시스템이 사용됩니다. 음성이 인식된 후 변환되어 텍스트 문자열로 반환됩니다.
"원샷" 음성 인식에서는 사용자가 말하기를 멈추는 순간 인식이 종료됩니다. 이는 웹에서 애플리케이션 테스트 사이트를 검색하거나 전화를 거는 등의 짧은 명령에 유용합니다. "연속" 인식에서는 사용자가 "중지" 버튼을 사용하여 수동으로 인식을 종료해야 합니다.
현재 Web Speech API의 음성 인식은 데스크톱용 Chrome과 Android라는 두 가지 브라우저에서만 공식적으로 지원됩니다. Chrome은 접두사 인터페이스를 사용해야 합니다.
그러나 Web Speech API는 아직 실험 단계이므로 사양이 변경될 수 있습니다. webkitSpeechRecognition 객체를 검색하여 현재 브라우저가 이 API를 지원하는지 확인할 수 있습니다.
2. 음성 인식 속성
새로운 기능인 음성 인식()을 배워보겠습니다.
var recognizer = new speechRecognition();
이제 특정 이벤트에 대한 콜백을 확인하세요.
(1) onStart: 음성 인식기가 음성 듣기 및 인식을 시작할 때 onStart가 트리거됩니다. 장치가 듣고 있음을 사용자에게 알리는 메시지가 표시될 수 있습니다.
(2) onEnd: onEnd는 사용자가 음성 인식을 종료할 때마다 트리거되는 이벤트를 생성합니다.
(3) onError: 이 이벤트는 음성 인식 오류가 발생할 때마다 SpeechRecognitionError 인터페이스를 사용하여 트리거됩니다.
(4) onResult: 이 이벤트는 음성 인식 개체가 결과를 얻을 때 트리거됩니다. 중간 결과와 최종 결과를 반환합니다. onResult는 SpeechRecognitionEvent 인터페이스를 사용해야 합니다.
SpeechRecognitionEvent 개체에는 다음 데이터가 포함됩니다.
(1) results[i]: 음성 인식 결과 개체의 배열, 각 요소는 인식된 단어를 나타냅니다.
(2) resultindex : 현재 인지도 지수.
(3) 결과[i][j]: 단어의 j번째 대체 단어를 식별합니다. 나타나는 첫 번째 단어가 가장 가능성이 높은 단어입니다.
(4) results[i].isFinal: 결과가 임시인지 최종인지를 나타내는 부울 값입니다.
(5) 결과[i][j].transcript: 단어의 텍스트 표현입니다.
(6) results[i][j].confidence: 결과가 정확할 확률(값 범위는 0~1).
그렇다면 음성 인식 객체에는 어떤 속성을 구성해야 할까요? 아래를 살펴보세요.
(1) Continuous vs One-Shot
사용자는 음성 인식 개체가 꺼질 때까지 자신의 말을 들어야 하는지, 아니면 짧은 문구만 인식하는 데 필요한지 여부를 결정합니다. 기본 설정은 "false"입니다.
이 기술을 사용하여 재고 추적 템플릿과 통합하여 메모를 작성한다고 가정합니다. 앱을 다시 절전 모드로 전환하지 않고 일시 중지할 수 있는 충분한 시간과 함께 오랜 시간 동안 대화할 수 있어야 합니다.
speechRecognition.continuous = true;
(2) Language

객체가 어떤 언어를 인식하길 원하시나요? 브라우저가 기본적으로 영어로 설정되어 있으면 자동으로 영어가 선택됩니다. . 그러나 지역번호도 사용할 수 있습니다.
또한 사용자는 메뉴에서 언어를 선택할 수 있습니다.
speechRecognition.lang = document.querySelector("#select_dialect").value;
(3) 중간 결과
중간 결과는 아직 완료되지 않았거나 최종되지 않은 결과를 나타냅니다. 이 속성을 true로 설정하면 개체가 사용자에게 피드백으로 임시 결과를 표시하도록 할 수 있습니다.
speechRecognition.interimResults = true;
(4) 시작 및 중지
음성 인식 개체를 "연속"으로 구성한 경우 다음을 수행해야 합니다. 중지 버튼의 시작 및 onClick 속성을 다음과 같이 설정합니다.
JavaScript
1 document.querySelector("#start").onclick = () => {
2
3 speechRecognition.start();
4
5 };
6
7 document.querySelector("#stop").onclick = () => {
8
9 speechRecognition.stop();
10
11 };
这将允许用户控制使用的浏览器何时开始“监听”,何时停止。
因此,在深入了解了语音识别界面、方法和属性之后。现在探索Web Speech API的另一面。
三、语音合成
语音合成也被称为文本到语音(TTS)。语音合成是指从应用程序中获取文本,将其转换成语音,然后从设备的扬声器中播放。
可以使用语音合成做任何事情,从驾驶指南到为在线课程朗读课堂笔记,再到视觉障碍用户的屏幕阅读。
在浏览器支持方面,从Gecko42+版本开始,Web Speech API的语音合成可以在Firefox桌面和移动端使用。但是,必须首先启用权限。Firefox OS2.5+默认支持语音合成;不需要权限。Chrome和Android 33+也支持语音合成。
那么,如何让浏览器说话呢?语音合成的主要控制器界面是SpeechSynthesis,但需要一些相关的界面,例如用于输出的声音。大多数操作系统都有默认的语音合成系统。
简单地说,用户需要首先创建一个SpeechSynthesisUtterance界面的实例。其界面包含服务将读取的文本,以及语言、音量、音高和速率等信息。指定这些之后,将实例放入一个队列中,该队列告诉浏览器应该说什么以及什么时候说。
将需要说话的文本指定给其“文本”属性,如下所示:
newUtterance.text =
除非使用.lang属性另有指定,否则语言将默认为应用程序或浏览器的语言。
在网站加载后,语音更改事件可以被触发。要改变浏览器的默认语音,可以使用语音合成中的getvoices()方法。这将显示所有可用的语音。
声音的种类取决于操作系统。谷歌和MacOSx一样有自己的默认声音集。最后,用户使用Array.find()方法选择喜欢的声音。
根据需要定制SpeechSynthesisUtterance。可以启动、停止和暂停队列,或更改通话速度(“速率”)。
四、Web Speech API的优点和缺点
什么时候应该使用Web Speech API?这种技术使用起来很有趣,但仍在发展中。尽管如此,还是有很多潜在的用例。集成API可以帮助实现IT基础设施的现代化,而用户可以了解Web Speech API哪些方面已经成熟可以改进。
1.提高生产力
对着麦克风说话比打字更快捷、更有效。在当今快节奏的工作生活中,人们可能需要能够在旅途中访问网页。
它还可以很好地减少管理工作量。语音到文本技术的改进有可能显著减少数据输入任务的时间。语音到文本技术可以集成到音频视频会议中,以加快会议的记录速度。
2.可访问性
如上所述,语音到文本(STT)和文本语音(TTS)对于有残疾或支持需求的用户来说都是很好的工具。此外,由于任何原因而在写作或拼写方面有困难的用户可以通过语音识别更好地表达自己。
这样,语音识别技术就可以成为互联网上一个很好的均衡器。鼓励在办公室使用这些工具也能促进工作场所的可访问性。
3.翻译
Web Speech API可以成为一种强大的语言翻译工具,因为它同时支持语音到文本(STT)和文本语音(TTS)。目前,并不是每一种语言都可用。这是Web Speech API尚未充分发挥其潜力的一个领域。
4.离线功能
一个缺点是API必须要有互联网连接才能正常工作。此时,浏览器将输入发送到它的服务器,然后服务器返回结果。这限制了Web Speech API可以使用的环境。
5.精确度
在提高语音识别器的准确性方面已经取得了令人难以置信的进展。用户可能偶尔还会遇到一些困难,例如技术术语和其他专业词汇或者方言。然而,到2022年,语音识别软件的精确度已经达到了人类的水平。
五、结语
虽然Web Speech API还处于实验阶段,但它可以成为网站或应用程序的一个惊人的补充。从科技公司到市场营销商,所有的工作场所都可以使用这个API来提高效率。只需几行简单的JavaScript代码,就可以打开一个全新的可访问性世界。
语音识别可以使用户更容易更有效地浏览网页,人们期待看到这项技术快速成长和发展!
原文链接:https://dzone.com/articles/the-developers-guide-to-web-speech-api-what-is-it
위 내용은 Web Speech API 개발자 가이드: 정의 및 작동 방식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
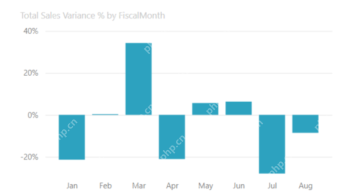
 가장 많이 사용되는 10 개의 Power BI 차트 -Axaltics VidhyaApr 16, 2025 pm 12:05 PM
가장 많이 사용되는 10 개의 Power BI 차트 -Axaltics VidhyaApr 16, 2025 pm 12:05 PMMicrosoft Power BI 차트로 데이터 시각화의 힘을 활용 오늘날의 데이터 중심 세계에서는 복잡한 정보를 비 기술적 인 청중에게 효과적으로 전달하는 것이 중요합니다. 데이터 시각화는이 차이를 연결하여 원시 데이터를 변환합니다. i
 AI의 전문가 시스템Apr 16, 2025 pm 12:00 PM
AI의 전문가 시스템Apr 16, 2025 pm 12:00 PM전문가 시스템 : AI의 의사 결정 능력에 대한 깊은 다이빙 의료 진단에서 재무 계획에 이르기까지 모든 것에 대한 전문가의 조언에 접근 할 수 있다고 상상해보십시오. 그것이 인공 지능 분야의 전문가 시스템의 힘입니다. 이 시스템은 프로를 모방합니다
 최고의 바이브 코더 3 명이 코드 에서이 AI 혁명을 분해합니다.Apr 16, 2025 am 11:58 AM
최고의 바이브 코더 3 명이 코드 에서이 AI 혁명을 분해합니다.Apr 16, 2025 am 11:58 AM우선, 이것이 빠르게 일어나고 있음이 분명합니다. 다양한 회사들이 현재 AI가 작성한 코드의 비율에 대해 이야기하고 있으며 빠른 클립에서 증가하고 있습니다. 이미 주변에 많은 작업 변위가 있습니다
 활주로 AI의 GEN-4 : AI Montage는 어떻게 부조리를 넘어갈 수 있습니까?Apr 16, 2025 am 11:45 AM
활주로 AI의 GEN-4 : AI Montage는 어떻게 부조리를 넘어갈 수 있습니까?Apr 16, 2025 am 11:45 AM디지털 마케팅에서 소셜 미디어에 이르기까지 모든 창의적 부문과 함께 영화 산업은 기술 교차로에 있습니다. 인공 지능이 시각적 스토리 텔링의 모든 측면을 재구성하고 엔터테인먼트의 풍경을 바꾸기 시작함에 따라
 ISRO AI 무료 코스 5 일 동안 등록하는 방법은 무엇입니까? - 분석 VidhyaApr 16, 2025 am 11:43 AM
ISRO AI 무료 코스 5 일 동안 등록하는 방법은 무엇입니까? - 분석 VidhyaApr 16, 2025 am 11:43 AMISRO의 무료 AI/ML 온라인 코스 : 지리 공간 기술 혁신의 관문 IIRS (Indian Institute of Remote Sensing)를 통해 Indian Space Research Organization (ISRO)은 학생과 전문가에게 환상적인 기회를 제공하고 있습니다.
 AI의 로컬 검색 알고리즘Apr 16, 2025 am 11:40 AM
AI의 로컬 검색 알고리즘Apr 16, 2025 am 11:40 AM로컬 검색 알고리즘 : 포괄적 인 가이드 대규모 이벤트를 계획하려면 효율적인 작업량 배포가 필요합니다. 전통적인 접근 방식이 실패하면 로컬 검색 알고리즘은 강력한 솔루션을 제공합니다. 이 기사는 언덕 등반과 Simul을 탐구합니다
 Openai는 GPT-4.1로 초점을 이동하고 코딩 및 비용 효율성을 우선시합니다.Apr 16, 2025 am 11:37 AM
Openai는 GPT-4.1로 초점을 이동하고 코딩 및 비용 효율성을 우선시합니다.Apr 16, 2025 am 11:37 AM릴리스에는 GPT-4.1, GPT-4.1 MINI 및 GPT-4.1 NANO의 세 가지 모델이 포함되어 있으며, 대형 언어 모델 환경 내에서 작업 별 최적화로 이동합니다. 이 모델은 사용자를 향한 인터페이스를 즉시 대체하지 않습니다
 프롬프트 : Chatgpt는 가짜 여권을 생성합니다Apr 16, 2025 am 11:35 AM
프롬프트 : Chatgpt는 가짜 여권을 생성합니다Apr 16, 2025 am 11:35 AMChip Giant Nvidia는 월요일에 AI SuperComputers를 제조하기 시작할 것이라고 말했다. 이 발표는 트럼프 SI 대통령 이후에 나온다


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

드림위버 CS6
시각적 웹 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.







