사용자 정의 스케일 jQuery 진행 표시줄 및 Plug-in_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:41:031639검색
간략한 튜토리얼 Progressdots는 사용자 정의 가능한 스케일 애니메이션이 포함된 jQuery 진행률 표시줄 플러그인입니다. 이 jQuery 진행률 표시줄 플러그인을 통해 진행률 표시줄 크기 점의 수, 크기, 색상 및 기타 속성을 사용자 정의할 수 있으며 CSS를 통해 점의 모양 스타일을 제어할 수 있습니다.
관련 플러그인에 대해 알아보려면 아래 렌더링을 참조하세요.

jQuery 진행률 표시줄 플러그인을 사용하려면 jquery, jquery.progressdots.js 및 jquery.progressdots.css 파일을 가져와야 합니다.
<script src="jquery.min.js"></script> <script src="jquery.progressdots.js"></script> <link href="jquery.progressdots.css" rel="stylesheet">
HTML 구조
그런 다음 빈 dc6dce4a544fdca2df29d5ac0ea9906b 요소를 진행률 표시줄의 컨테이너로 사용합니다.
컨테이너의 너비와 높이는 임의적입니다.
<div id='progressBox'></div>
진행률 표시줄 컨테이너에 대한 몇 가지 기본 스타일을 설정하여 너비와 높이를 지정합니다.
#progressBox{ border: 8px solid #DDD; width: 80%; height: 40px; }
호출 플러그인
페이지 DOM 요소가 로드된 후 다음 방법을 통해 진행률 표시줄 플러그인을 초기화할 수 있습니다
$( '#progressBox' ).dottify({ dotSize: '25px',
//set size of dot dotColor: '#f15c89',
//set dot color (#HEX) progress: true,
//enable progress percent: 10, //set initial percentage radius: '40%'
//set dot corner radius });
고급 옵션
var progressBox = $( '#progressBox' ).dottify({ progress:true,
//start with progressbar on percent:0 }); progressBox.setProgress( 20 );
//update progress percentage
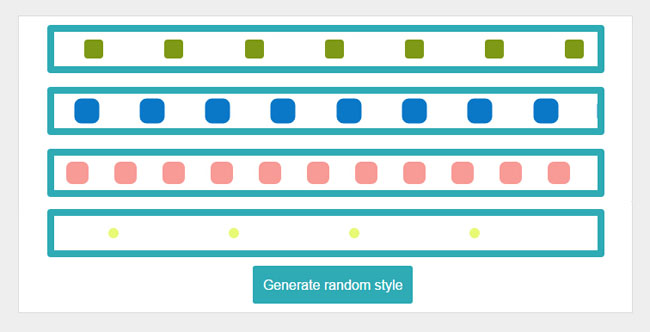
사용자 정의 가능한 스케일 jQuery 진행률 표시줄은 진행률 표시줄 스케일 도트의 수, 크기, 색상 및 기타 속성을 사용자 정의할 수 있는 도구이며 CSS를 통해 도트의 모양 스타일을 제어할 수 있습니다.
렌더링은 다음과 같습니다.

html 코드:
<div class="htmleaf-container">
<div id="container">
<div class="padded">
<div id="progressHolder"></div>
<div id="progressReset">生成随机的风格</div>
</div>
</div>
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/jquery.progressdots.js"></script>
<script src="js/prism.js"></script>
<script>
$(document).ready(function () {
createSpots(1);
$("#progressReset").click(function (event) {
event.preventDefault();
createSpots(1);
});
function createSpots(num) {
for (var i = 0; i < num; i++) {
options = {
dotSize: random(10, 20) + "px",
radius: random(1, 7) * 10 + "%"
};
randomHtml = "";
if (Math.random() < 0.5) {
options.randomColors = true;
randomHtml += "\n\trandomColors: " + options.randomColors + ", //use random colors";
}
else {
options.dotColor = randomColor();
randomHtml += "\n\tdotColor: '" + options.dotColor + "', //set dot color (#HEX)";
}
if (Math.random() < 0.3) {
options.progress = true;
options.percent = random(5, 100);
randomHtml += "\n\tprogress: true, //enable progress";
randomHtml += "\n\tpercent: " + options.percent + ", //set initial percentage";
} else {
options.numDots = random(3, 15);
randomHtml += "\n\tnumDots: " + options.numDots + ", //number of dots";
}
string = "$( '#progressBox' ).dottify({\
\n\tdotSize: '" + options.dotSize + "', //set size of dot" +
randomHtml +
"\n\tradius: '" + options.radius + "' //set dot corner radius\
\n});";
var $container = $("<div class='swoopContainer'></div>").data("setupString", JSON.stringify(string));
$("#progressHolder").append($container.hide());
$container.slideDown(function () {
$(this).css({ overflow: "hidden" });
});
$container.click(function () {
$(".swoopContainer").removeClass("selected");
$(this).addClass("selected");
$("#jsContents").html(JSON.parse($(this).data("setupString")));
Prism.highlightAll();
});
$container.dottify(options);
$("#jsContents").html(string);
Prism.highlightAll();
}
$(".swoopContainer").removeClass("selected");
$(".swoopContainer").last().addClass("selected");
}
function randomColor() {
return '#' + Math.floor(Math.random() * 16777215).toString(16);
}
function random(min, max) {
return Math.floor(Math.random() * ((max - min) + min) + min);
}
});
</script>
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

