JavaScript 학습 요약 - js 사용법 기술_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:41:001172검색
1 브라우저가 JavaScript를 지원하지 않으면 어떻게 되나요?
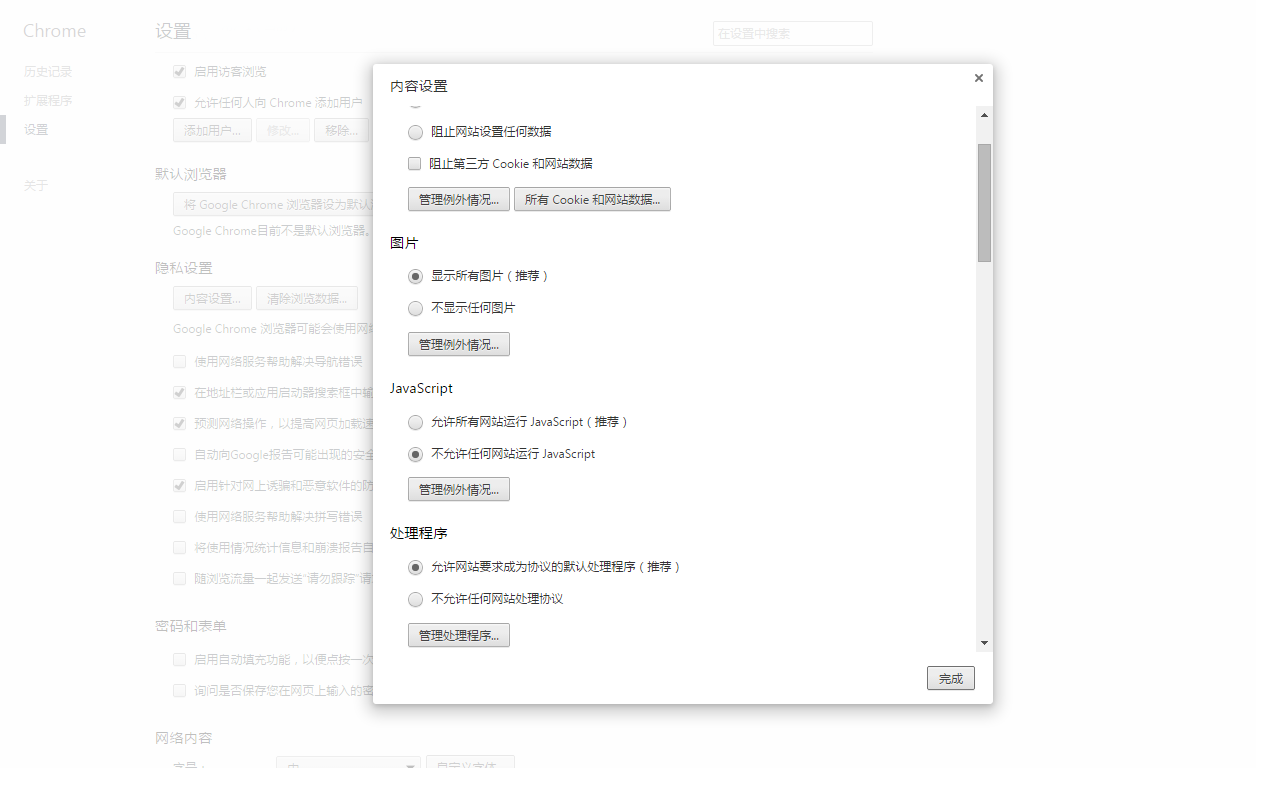
a. 브라우저는 왜 지원하지 않나요? 대부분의 브라우저에는 Chrome과 같은 스크립트를 비활성화하는 기능이 있습니다.

b. js가 비활성화된 경우 웹페이지가 여전히 핵심 기능(주요 사용자 요구 사항)을 달성할 수 있는지 확인하세요.
예: 새 창에서 링크를 열려면 BOM의 open() 메소드를 사용할 수 있습니다
function popUp(winURL) {
window.open(winURL, "popup", "width=,height=");
}
특정 js 구현에는 다음과 같은 솔루션이 있습니다.
옵션 1: 자바스크립트 의사 프로토콜 사용:
<a href="javascript:popUp('http://www.example.com');return false;">Example</a>
옵션 2: 내장된 이벤트 처리 기능 사용:
<a href="#" onclick="popUp('http://www.example.com');return false;"></a>
위의 두 가지 구현 솔루션의 경우 js가 비활성화되면 "새 창에서 링크 열기" 요구 사항을 충족할 수 없습니다. 따라서 단순히 js를 사용하기 위해 js를 남용할 수는 없습니다. 다음 구현 계획은 소위 원활한 저하라고 불리는 js에 대한 후퇴를 예약합니다(js가 금지된 후 후퇴를 남겨두기)
옵션 3: 원활한 저하35c839e420e4ea4813a213c2a07d91a7
2 웹페이지의 구조와 내용을 JavaScript 스크립트의 동작과 어떻게 분리하나요? 왜 분리하나요?
a. 명확한 업무 분업이 있고 모두가 자신의 일을 하며 협력이 있습니다.
웹페이지 구조 및 콘텐츠 - html로 수행, 웹페이지 스타일 - CSS로 수행, 웹페이지 동작 - JavaScript로 수행
b. js 코드를 분리하는 것은 실제로 매우 간단합니다. js 코드에서는 이벤트를 html로 처리할 필요가 없습니다. 외부 js 파일의 html 문서에 있는 요소에 이벤트를 추가할 수 있습니다. 예:
window.onload = paperLinks
function paperLinks() {
var links = document.getElementsByTagName("a");
for (var i=; i<links.length;i++){
if (links[i].getAttribute == "popup") {
linnks[i].onclick = function() {
popUp(this.getAttribute("href"));
return false;
}
}
}
}
3가지 브라우저 호환성 문제
이전 버전과 새 버전이 모두 호환되어야 하며, 이전 버전, 즉 이전 버전과의 호환성에 특별한 주의를 기울여야 합니다.
와 같이 브라우저마다 js에 대한 지원 수준이 다릅니다.document.getElementsByClassName(classname) IE6에서는 확인 문을 추가하여 호환성 문제를 확인할 수 있습니다: if(!document.getElementsByClassName) return false;
4가지 성능 고려 사항
스크립트 실행 성능을 왜 고려해야 할까요? 성능은 항상 고려해야 할 문제입니다. 이는 작성한 웹 페이지가 원활하게 로드될 수 있는지 여부와 관련됩니다.
스크립트 실행 성능이 최적인지 확인하는 방법은 무엇입니까?
a. DOM에 최대한 적게 액세스하고 태그를 적게 사용하세요. 예를 들어 루프 순회를 적게 사용하세요.
var links = document.getElementsByTagName("a");
if (links.length > ) {
for (var i=; i<links.length; i++) {
//......
}
}
아래 코드보다 성능이 좋습니다
if (document.getElementsByTagName("a").length > ) {
var links = document.getElementsByTagName("a");
for (var i=; i<links.length; i++) {
//......
}
}
b. 페이지가 로드될 때 전송되는 요청 수를 줄이기 위해 스크립트(js 코드)를 문서 끝 부분의 36cc49f0c466276486e50c850b7e4956 앞에 배치합니다. 페이지가 더 빠르게 로드됩니다. js 로딩에는 영향을 미치지 않습니다.
c. 스크립트를 압축하고, js 코드에서 불필요한 공백과 주석을 삭제하고, 변수 이름도 단순화합니다. 두 가지 버전의 js를 준비할 수 있습니다. 하나는 코드 및 주석 수정을 위한 작업 버전이고 다른 하나는 릴리스용 간소화된 버전입니다.
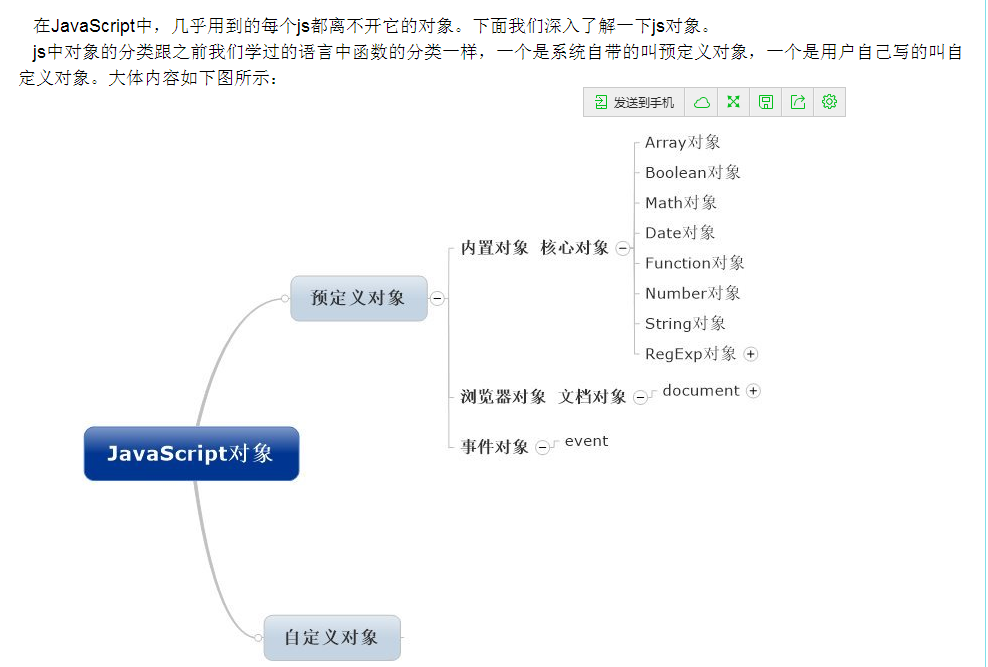
자바스크립트 객체

위 내용은 자바스크립트 학습에서 정리한 js 활용법에 대한 소개 글입니다.

