ChatGPT를 플레이하고 모든 사람과 공유하는 또 다른 흥미로운 방법을 발견했습니다.
- PHPz앞으로
- 2023-04-08 12:01:031902검색
한 팬이 이전에 ChatGPT를 WeChat 및 DingTalk에 연결하는 방법을 작성했습니다. 아직 보지 못하셨다면 공식 계정 앞에서 기사를 읽어보실 수 있습니다. 최근에 재미있는 플레이 방법을 발견했습니다. 주말에 구현할 시간이군요. 기분이 꽤 좋습니다. 모두와 공유해 보세요.
Background
문제의 원인은 Afan이 친구들 사이에서 그런 메시지를 봤기 때문입니다. 민감한 정보는 분명히 OpenAI를 지식 행성에 연결한다는 의미입니다. planet에 질문을 하면 OpenAI가 자동으로 해당 사용자의 질문에 답변하고 사용자에게 알려줍니다.

Knowledge Planet을 운영하는 블로거, 특히 기술 블로거의 경우 많은 간단한 기술 지식을 시간을 들이지 않고도 자동화를 통해 해결할 수 있다는 점이 매우 흥미롭습니다.
어떤 친구들은 "이것과 사용자가 만든 Baidu의 차이점은 무엇인가요?"라고 물을 수도 있습니다.
OpenAI를 사용해 본 친구들이 이에 대해 깊은 이해를 갖고 있는 만큼, 바이두에서 검색되는 답변 광고는 많은 양의 유사한 콘텐츠 중에서 유용한 콘텐츠를 찾는데 시간이 걸리는 경우가 많습니다.
OpenAI에서 제공하는 답변은 명확하고 정리된 경우가 많습니다. 시간에 민감한 많은 질문에 대해 정확한 답변을 제공할 수는 없지만 일부 기술 지식에 대해서는 여전히 매우 정확할 수 있습니다.
팬들이 본 사례도 있으니 보세요
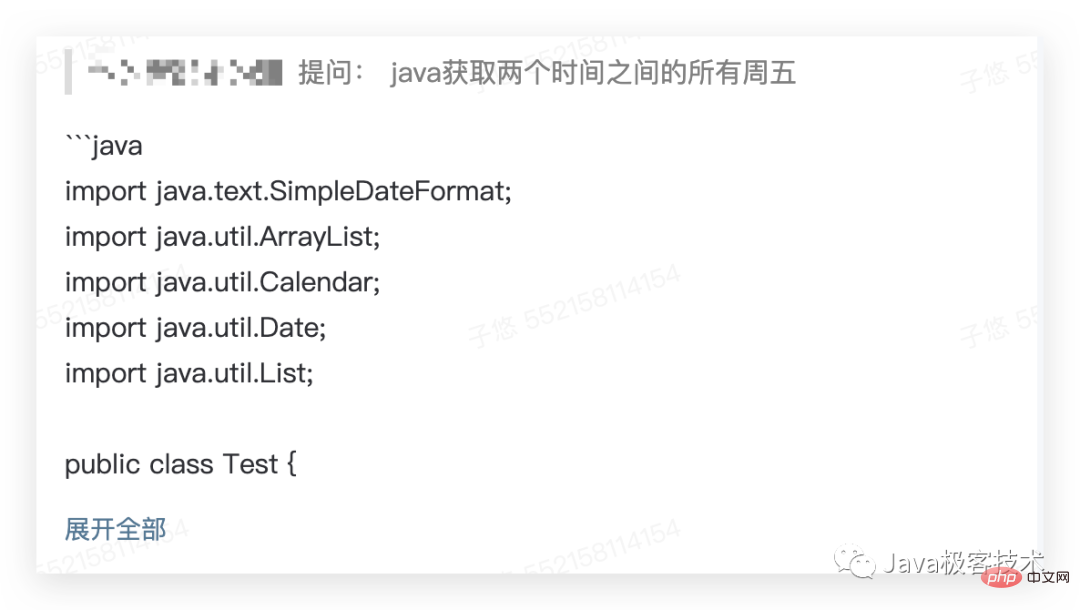
코드 작성 가능

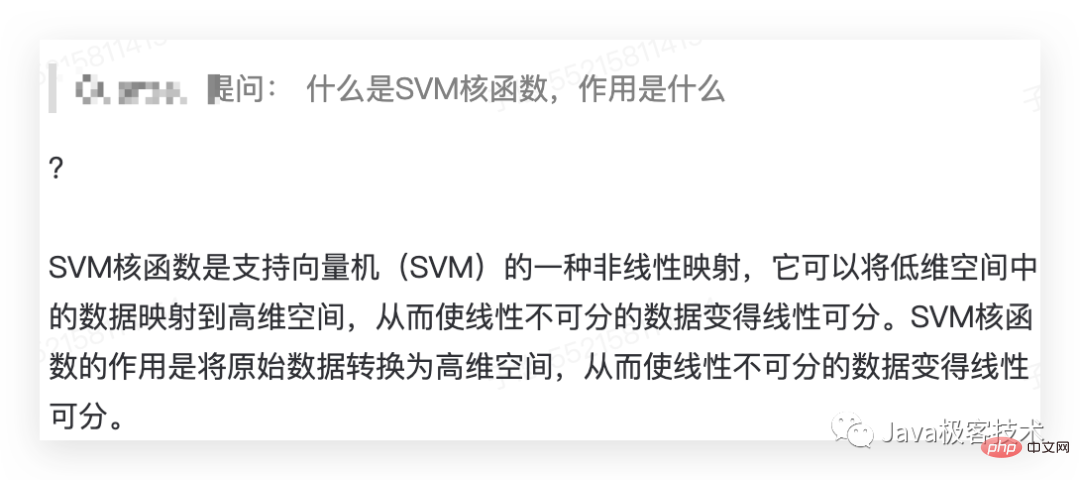
질문 답변 가능

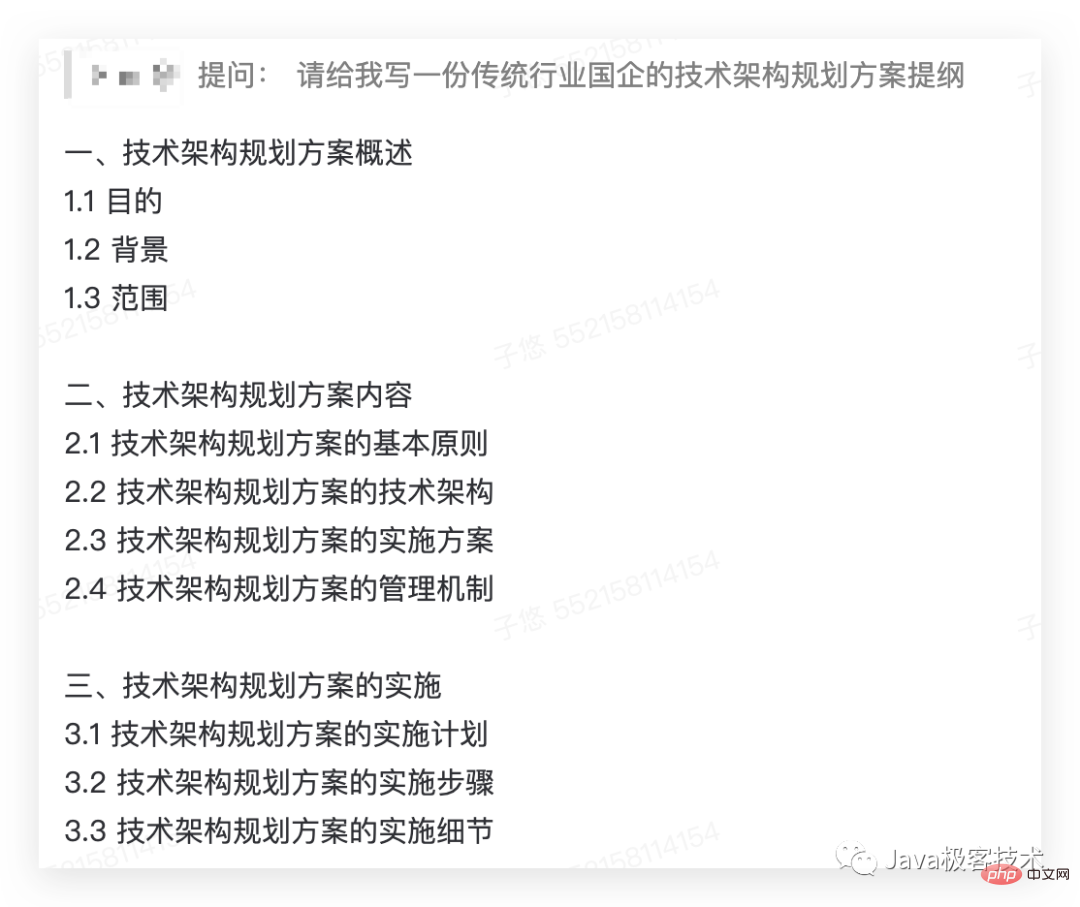
윤곽선 작성 가능

성능 분석 가능

Building
위의 사례를 읽은 후 빌드를 시작할 수 있습니다. 먼저 이 자동 지능형 응답 기능을 구현하는 방법을 알아야 합니다. 즉, 먼저 질문 목록을 가져옵니다. 질문은 OpenAI 인터페이스를 요청한 다음 반환된 결과를 다시 작성하여 해당 사용자에게 알리도록 예약된 작업 폴링을 통해 이 프로세스를 처리해야 합니다.
요약하자면 다음과 같은 준비가 필요합니다.
- 질문할 수 있는 Knowledge Planet 계정, 즉 질문을 받는 사람
- OpenAI 계정에 해당하는 API KEY는 비교적 번거로운 단계입니다. 그러나 이전 기사에서는 아이디어를 얻는 방법을 제공했지만, 이는 이 기사의 범위를 벗어납니다. 관심이 있으시면 이전 기사를 확인하십시오.
- Linux 시스템의 스케줄링 도구 또는 플랫폼 또는 타이밍 명령 위의 아이디어에 따르면, 프로그램은 질문 목록을 얻기 위해
- 세 가지 인터페이스를 호출하고
- 브라우저 콘솔을 열고 [응답 대기] 버튼을 클릭하면 요청에 해당하는 인터페이스 주소를 볼 수 있습니다
var options = {
url: ZSXQ_UNANSWER_URL,
headers: {
'accept': 'application/json, text/plain, */*',
'cookie': cookie,
'User-Agent': 'Mozilla/5.0 xxxx',
'x-timestamp': Math.floor(Date.now() / 1000),
}
};
request(options, callback);
질문 목록을 얻은 후 요청 OpenAI 인터페이스 순회를 시작하여 콜백 메서드에서 답변을 얻을 수 있습니다. OpenAI의 인터페이스 주소는 https://api.openai.com/v1/completions입니다.
function callback(error, response, body) {
if (!error && response.statusCode === 200) {
let json = JSON.parse(body);
if (!json.succeeded) {
console.log("succeeded false")
process.exit(0)
}
if (json.resp_data.topics.length > 0) {
let length = json.resp_data.topics.length;
for (let i = 0; i < length; i++) {
let question = json.resp_data.topics[i].question;
topicId = json.resp_data.topics[i].topic_id;
console.log(topicId + ":" + question.text)
let openRequestOption = {
url: OPEN_AI_URL,
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + API_KEY,
"topicId": topicId
},
timeout: 120000,
body: {
"model": "text-davinci-003",
"prompt": question.text,
"max_tokens": 2000,
"temperature": 0.9
},
json: true
};
request.post(openRequestOption, completionsCallBack)
}
} else {
console.log("topics empty")
process.exit(0)
}
} else {
console.log("get questions error")
process.exit(-1)
}
}얻은 답변을 사용자에게 다시 작성합니다. 여기서는 첫 번째 주소와 동일한 방법으로 얻을 수 있는 세 번째 주소가 필요하며 해당 페이지에서 답변을 얻을 수 있습니다. 테마 ID를 직접 교체하세요. 비교적 간단하므로 스크린샷을 찍지 말고 코드만 업로드하세요.
// 智能回答
function completionsCallBack(error, response, body) {
if (!error && response.statusCode === 200) {
if (null != body && body.choices.length > 0) {
let reply = body.choices[0].text;
console.log(response.request.headers.topicId + ":" + reply);
if (null != reply && reply.length > 0) {
// 回答问题并通知提问者
let answerOptions = {
url: ZSXQ_ANSWER_URL + "/" + response.request.headers.topicId + "/answer",
headers: {
'accept': 'application/json, text/plain, */*',
'cookie': cookie,
'User-Agent': 'Mozilla/5.0 xxx',
'x-timestamp': Math.floor(Date.now() / 1000),
},
timeout: 12000,
body: {
"req_data": {
"image_ids": [],
"silenced": silenced,
"text": reply
}
},
json: true
}
request.post(answerOptions, answerCallBack)
}
}
} else {
console.log("get answer error")
process.exit(-1)
}
}
// 回答后调用
function answerCallBack(error, response, body) {
if (response.statusCode === 200 && body.succeeded) {
console.log(":智能回答成功");
//process.exit(0)
} else {
console.log(":智能回答失败");
//process.exit(-1)
}
}이 시점에서 해당 기능은 기본적으로 구현되었습니다. 다음은 몇 가지 세부 사항입니다.
- write-back 답변 인터페이스 매개변수에서 무음은 다른 사람에게 알릴지 여부를 의미하고 true는 질문자에게만 알릴 것을 의미하며 false는 모든 사람에게 알리는 것은 모든 사람이 답변을 볼 수 있다는 의미입니다. 그렇지 않으면 질문한 사람만 답변을 볼 수 있습니다. 디버깅을 처음 시작할 때 true로 설정하고 온라인에 접속할 때 false로 설정할 수 있습니다. 나중에.
- 이 기능은 예정된 작업을 통해 실행되어야 하기 때문에 불필요한 문제를 피하기 위해 적절한 타이밍 시간을 스스로 설정할 수 있습니다. 예를 들어, 나중에 다른 사람의 질문에 대답하지 마세요. 스케줄링 빈도에는 아무런 영향이 없습니다. 너무 자주 사용하지 말고, 조용히 사용하십시오.
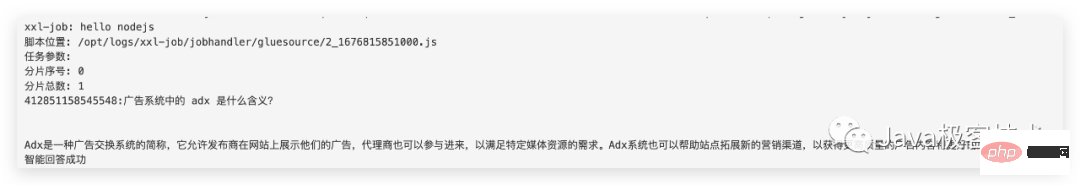
Effect
XXL-JOB에서 NodeJs 작업을 구성하세요.



Afen이 쿼리하기 전에 해당 시간을 지정한 것을 볼 수 있습니다. 지능적인 답변은 다음과 같습니다. 성공하면 Knowledge Planet에 해당 내용이 정상적으로 표시될 수 있습니다. 멋지네요~
요약
오늘은 OpenAI를 플레이할 수 있는 또 다른 방법을 소개합니다. Ah Fan은 혼자서도 학습하고 연구할 수 있는 여러 가지 방법을 제공합니다. 새로운 사물과 기술을 접할 때 우리는 열정을 유지할 수 있지만, 새로운 기술이 올 때 보수적일 수는 없지만 이를 환영해야 합니다.
위 내용은 ChatGPT를 플레이하고 모든 사람과 공유하는 또 다른 흥미로운 방법을 발견했습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

