ChatGPT API로 구동되는 음성 챗봇을 만들었습니다. 지침을 따르십시오.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-04-07 23:01:012650검색
오늘의 기사는 ChatGPT API를 사용하여 비공개 음성 Chatbot 웹 애플리케이션을 만드는 데 중점을 둡니다. 목적은 인공 지능에 대한 더 많은 잠재적인 사용 사례와 비즈니스 기회를 탐색하고 발견하는 것입니다. 여러분이 프로세스를 이해하고 직접 복제할 수 있도록 개발 프로세스를 단계별로 안내해 드리겠습니다.
필요한 이유
- 모든 사람이 타이핑 기반 서비스를 환영하는 것은 아닙니다. 아직 글쓰기 기술을 배우고 있는 어린이나 화면에서 단어를 제대로 볼 수 없는 노인을 상상해보세요. 음성 기반 AI Chatbot은 이 문제에 대한 솔루션입니다. 예를 들어 우리 아이가 음성 Chatbot에게 취침 시간에 이야기를 읽어달라고 요청하는 데 도움이 되었습니다.
- Apple의 Siri 및 Amazon의 Alexa와 같은 기존 보조 옵션을 고려할 때 GPT 모델에 음성 상호 작용을 추가하면 더 넓은 범위의 가능성이 열릴 수 있습니다. ChatGPT API는 일관되고 상황에 맞는 응답을 생성하는 탁월한 능력을 갖추고 있으며, 이는 음성 기반 스마트 홈 연결 아이디어와 결합되어 풍부한 비즈니스 기회를 제공할 수 있습니다. 이 기사에서 만든 음성 도우미가 진입점 역할을 합니다.
이론은 충분합니다. 시작해 보겠습니다.
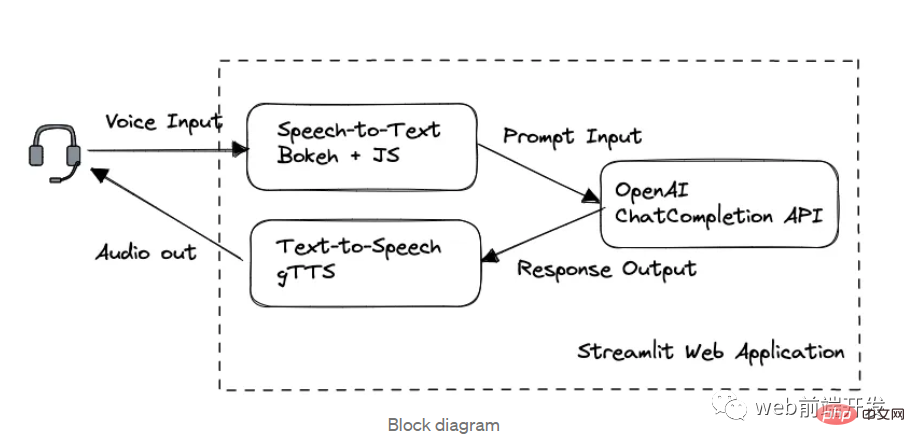
1. 블록 다이어그램
이 애플리케이션에서는 처리 순서에 따라 세 가지 주요 모듈로 나뉩니다.
- Bokeh 및 Web Speech API의 음성 텍스트 변환
- 채팅은 OpenAI GPT-3.5 API를 통해 완료됩니다.
- gTTS 텍스트 음성 변환
Streamlit에서 구축한 웹 프레임워크입니다.

GPT 3.5 모델에서 OpenAI API를 사용하는 방법과 Streamlit을 사용하여 웹 애플리케이션을 설계하는 방법을 이미 알고 있다면 읽기 시간을 절약하기 위해 1부와 2부를 건너뛰는 것이 좋습니다.
2. OpenAI GPT API
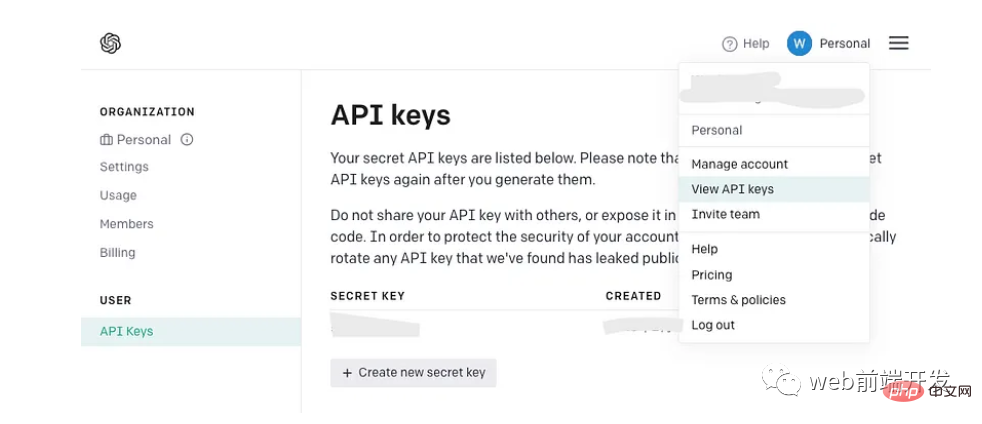
API 키 받기
이미 OpenAI API 키가 있는 경우 새 키를 만드는 대신 그대로 사용하세요. 그러나 OpenAI를 처음 사용하는 경우 새 계정에 가입하고 계정 메뉴에서 다음 페이지를 찾으세요.

API 키를 생성하면 한 번만 표시된다는 점을 기억하세요. 나중에 사용할 수 있도록 안전한 장소에 복사해 두십시오.
Usage of ChatCompletion API
현재 GPT-4.0이 막 출시되었고, 이 모델의 API는 아직 완전히 출시되지 않았기 때문에 저희 AI 음성 챗봇을 완성하기에 충분한 스틸 GPT 3.5 모델의 개발을 소개하겠습니다. 데모.
이제 ChatCompletion API(gpt-3.5 API 또는 ChatGPT API라고도 함)의 기본 정의를 이해하기 위해 OpenAI의 가장 간단한 데모를 살펴보겠습니다.
설치 패키지:
!pip install opena
이전에 OpenAI에서 개발한 경우 일부 레거시 GPT 모델의 경우 pip를 통해 패키지를 업그레이드해야 할 수도 있습니다.
!pip install --upgrade openai
프롬프트 생성 및 보내기:
import openai
complete = openai.ChatCompletion.create(
model="gpt-3.5-turbo",
messages=[
{"role": "system", "content": "You are a helpful assistant."},
{"role": "user", "content": "Who won the world series in 2020?"},
{"role": "assistant", "content": "The Los Angeles Dodgers won the World Series in 2020."},
{"role": "user", "content": "Where was it played?"}
]
)텍스트 응답 받기:
message=complete.choices[0].message.content
GPT 3.5 API는 채팅 기반 텍스트 완성 API이므로 다음을 확인하세요. request ChatCompletion 메시지 본문에는 대화 기록이 컨텍스트로 포함되어 있으며 모델이 현재 요청에 대한 응답으로 보다 상황에 맞는 응답을 참조하기를 원합니다.
이 기능을 구현하려면 메시지 본문의 목록 개체를 다음 순서로 구성해야 합니다.
- 시스템 메시지는 메시지 목록 상단의 콘텐츠에 지침을 추가하여 챗봇의 동작을 설정하는 것으로 정의됩니다. 소개에서 언급했듯이 이 기능은 현재 gpt-3.5-turbo-0301에서 완전히 출시되지 않았습니다.
- 사용자 메시지는 사용자의 입력이나 쿼리를 나타내고, 도우미 메시지는 GPT-3.5 API의 해당 응답을 나타냅니다. 이러한 쌍을 이루는 대화는 컨텍스트에 대한 모델에 대한 참조를 제공합니다.
- 마지막 사용자 메시지는 현재 요청된 프롬프트를 나타냅니다.
3. 웹 개발
우리는 계속해서 강력한 Streamlit 라이브러리를 사용하여 웹 애플리케이션을 구축할 것입니다.
Streamlit은 데이터 과학자와 개발자가 기계 학습 및 데이터 과학 프로젝트를 위한 대화형 웹 애플리케이션을 빠르게 구축하고 공유할 수 있게 해주는 오픈 소스 프레임워크입니다. 또한 st.table(...)과 같이 단 한 줄의 Python 코드로 생성할 수 있는 여러 위젯을 제공합니다.
웹 개발에 능숙하지 않고 나처럼 대규모 상용 애플리케이션을 구축할 의향이 없다면 Streamlit은 HTML에 대한 전문 지식이 거의 필요하지 않으므로 항상 최고의 옵션 중 하나입니다.
Streamlit 웹 애플리케이션을 구축하는 빠른 예를 살펴보겠습니다.
설치 패키지:
!pip install streamlit
Python 파일 "demo.py" 만들기:
import streamlit as st
st.write("""
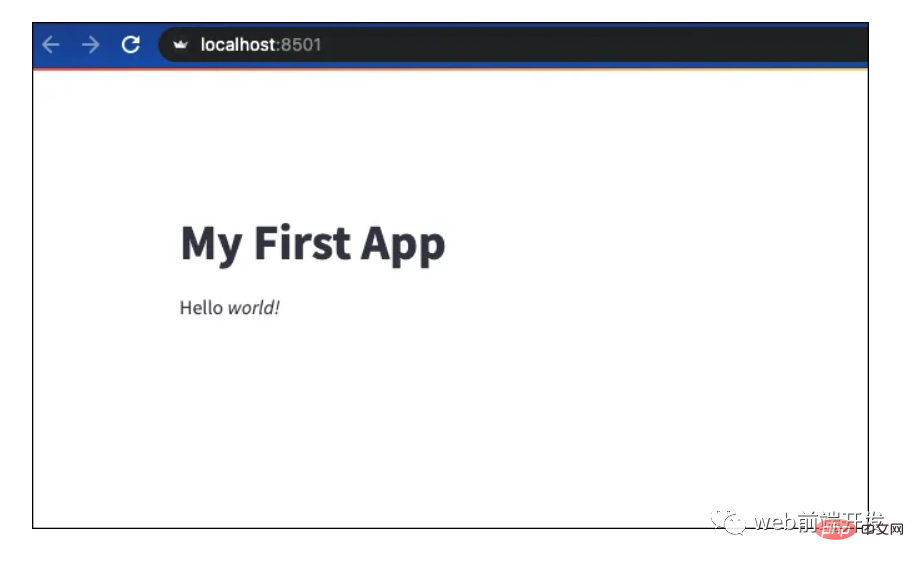
# My First App
Hello *world!*
""")로컬 컴퓨터 또는 원격 서버에서 실행:
!python -m streamlit run demo.py
한 번 인쇄 내보낸 경우 나열된 주소와 포트를 통해 웹사이트에 액세스할 수 있습니다:
You can now view your Streamlit app in your browser. Network URL: http://xxx.xxx.xxx.xxx:8501 External URL: http://xxx.xxx.xxx.xxx:8501

Streamlit 提供的所有小部件的用法可以在其文档页面中找到:https://docs.streamlit.io/library/api-reference
4.语音转文字的实现
此 AI 语音聊天机器人的主要功能之一是它能够识别用户语音并生成我们的 ChatCompletion API 可用作输入的适当文本。
OpenAI 的 Whisper API 提供的高质量语音识别是一个很好的选择,但它是有代价的。或者,来自 Javascript 的免费 Web Speech API 提供可靠的多语言支持和令人印象深刻的性能。
虽然开发 Python 项目似乎与定制的 Javascript 不兼容,但不要害怕!在下一部分中,我将介绍一种在 Python 程序中调用 Javascript 代码的简单技术。
不管怎样,让我们看看如何使用 Web Speech API 快速开发语音转文本演示。您可以找到它的文档(地址:https://wicg.github.io/speech-api/)。
语音识别的实现可以很容易地完成,如下所示。
var recognition = new webkitSpeechRecognition(); recognition.continuous = false; recognition.interimResults = true; recognition.lang = 'en'; recognition.start();
通过方法 webkitSpeechRecognition() 初始化识别对象后,需要定义一些有用的属性。continuous 属性表示您是否希望 SpeechRecognition 函数在语音输入的一种模式处理成功完成后继续工作。
我将其设置为 false,因为我希望语音聊天机器人能够以稳定的速度根据用户语音输入生成每个答案。
设置为 true 的 interimResults 属性将在用户语音期间生成一些中间结果,以便用户可以看到从他们的语音输入输出的动态消息。
lang 属性将设置请求识别的语言。请注意,如果它在代码中是未设置,则默认语言将来自 HTML 文档根元素和关联的层次结构,因此在其系统中使用不同语言设置的用户可能会有不同的体验。
识别对象有多个事件,我们使用 .onresult 回调来处理来自中间结果和最终结果的文本生成结果。
recognition.onresult = function (e) {
var value, value2 = "";
for (var i = e.resultIndex; i < e.results.length; ++i) {
if (e.results[i].isFinal) {
value += e.results[i][0].transcript;
rand = Math.random();
} else {
value2 += e.results[i][0].transcript;
}
}
}5.引入Bokeh库
从用户界面的定义来看,我们想设计一个按钮来启动我们在上一节中已经用 Javascript 实现的语音识别。

Streamlit 库不支持自定义 JS 代码,所以我们引入了 Bokeh。Bokeh 库是另一个强大的 Python 数据可视化工具。可以支持我们的演示的最佳部分之一是嵌入自定义 Javascript 代码,这意味着我们可以在 Bokeh 的按钮小部件下运行我们的语音识别脚本。
为此,我们应该安装 Bokeh 包。为了兼容后面会提到的streamlit-bokeh-events库,Bokeh的版本应该是2.4.2:
!pip install bokeh==2.4.2
导入按钮和 CustomJS:
from bokeh.models.widgets import Button from bokeh.models import CustomJS
创建按钮小部件:
spk_button = Button(label='SPEAK', button_type='success')
定义按钮点击事件:
spk_button.js_on_event("button_click", CustomJS(code="""
...js code...
"""))定义了.js_on_event()方法来注册spk_button的事件。
在这种情况下,我们注册了“button_click”事件,该事件将在用户单击后触发由 CustomJS() 方法嵌入的 JS 代码块…js 代码…的执行。
Streamlit_bokeh_event
speak 按钮及其回调方法实现后,下一步是将 Bokeh 事件输出(识别的文本)连接到其他功能块,以便将提示文本发送到 ChatGPT API。
幸运的是,有一个名为“Streamlit Bokeh Events”的开源项目专为此目的而设计,它提供与 Bokeh 小部件的双向通信。你可以在这里找到它的 GitHub 页面。
这个库的使用非常简单。首先安装包:
!pip install streamlit-bokeh-events
通过 streamlit_bokeh_events 方法创建结果对象。
result = streamlit_bokeh_events( bokeh_plot = spk_button, events="GET_TEXT,GET_ONREC,GET_INTRM", key="listen", refresh_on_update=False, override_height=75, debounce_time=0)
使用 bokeh_plot 属性来注册我们在上一节中创建的 spk_button。使用 events 属性来标记多个自定义的 HTML 文档事件
- GET_TEXT 接收最终识别文本
- GET_INTRM 接收临时识别文本
- GET_ONREC 接收语音处理阶段
我们可以使用 JS 函数 document.dispatchEvent(new CustomEvent(…)) 来生成事件,例如 GET_TEXT 和 GET_INTRM 事件:
spk_button.js_on_event("button_click", CustomJS(code="""
var recognition = new webkitSpeechRecognition();
recognition.continuous = false;
recognition.interimResults = true;
recognition.lang = 'en';
var value, value2 = "";
for (var i = e.resultIndex; i < e.results.length; ++i) {
if (e.results[i].isFinal) {
value += e.results[i][0].transcript;
rand = Math.random();
} else {
value2 += e.results[i][0].transcript;
}
}
document.dispatchEvent(new CustomEvent("GET_TEXT", {detail: {t:value, s:rand}}));
document.dispatchEvent(new CustomEvent("GET_INTRM", {detail: value2}));
recognition.start();
}
"""))并且,检查事件 GET_INTRM 处理的 result.get() 方法,例如:
tr = st.empty()
if result:
if "GET_INTRM" in result:
if result.get("GET_INTRM") != '':
tr.text_area("**Your input**", result.get("GET_INTRM"))这两个代码片段表明,当用户正在讲话时,任何临时识别文本都将显示在 Streamlit text_area 小部件上:

6. 文字转语音实现
提示请求完成,GPT-3.5模型通过ChatGPT API生成响应后,我们通过Streamlit st.write()方法将响应文本直接显示在网页上。

但是,我们需要将文本转换为语音,这样我们的 AI 语音 Chatbot 的双向功能才能完全完成。
有一个名为“gTTS”的流行 Python 库能够完美地完成这项工作。在与谷歌翻译的文本转语音 API 接口后,它支持多种格式的语音数据输出,包括 mp3 或 stdout。你可以在这里找到它的 GitHub 页面。
只需几行代码即可完成转换。首先安装包:
!pip install gTTS
在这个演示中,我们不想将语音数据保存到文件中,所以我们可以调用 BytesIO() 来临时存储语音数据:
sound = BytesIO() tts = gTTS(output, lang='en', tld='com') tts.write_to_fp(sound)
输出的是要转换的文本字符串,你可以根据自己的喜好,通过tld从不同的google域中选择不同的语言by lang。例如,您可以设置 tld='co.uk' 以生成英式英语口音。
然后,通过 Streamlit 小部件创建一个像样的音频播放器:
st.audio(sound)
全语音聊天机器人
要整合上述所有模块,我们应该完成完整的功能:
- 已完成与 ChatCompletion API 的交互,并在用户和助手消息块中定义了附加的历史对话。使用 Streamlit 的 st.session_state 来存储运行变量。
- 考虑到 .onspeechstart()、.onsoundend() 和 .onerror() 等多个事件以及识别过程,在 SPEAK 按钮的 CustomJS 中完成了事件生成。
- 完成事件“GET_TEXT、GET_ONREC、GET_INTRM”的事件处理,以在网络界面上显示适当的信息,并管理用户讲话时的文本显示和组装。
- 所有必要的 Streamit 小部件
请找到完整的演示代码供您参考:
import streamlit as st
from bokeh.models.widgets import Button
from bokeh.models import CustomJS
from streamlit_bokeh_events import streamlit_bokeh_events
from gtts import gTTS
from io import BytesIO
import openai
openai.api_key = '{Your API Key}'
if 'prompts' not in st.session_state:
st.session_state['prompts'] = [{"role": "system", "content": "You are a helpful assistant. Answer as concisely as possible with a little humor expression."}]
def generate_response(prompt):
st.session_state['prompts'].append({"role": "user", "content":prompt})
completinotallow=openai.ChatCompletion.create(
model="gpt-3.5-turbo",
messages = st.session_state['prompts']
)
message=completion.choices[0].message.content
return message
sound = BytesIO()
placeholder = st.container()
placeholder.title("Yeyu's Voice ChatBot")
stt_button = Button(label='SPEAK', button_type='success', margin = (5, 5, 5, 5), width=200)
stt_button.js_on_event("button_click", CustomJS(code="""
var value = "";
var rand = 0;
var recognition = new webkitSpeechRecognition();
recognition.continuous = false;
recognition.interimResults = true;
recognition.lang = 'en';
document.dispatchEvent(new CustomEvent("GET_ONREC", {detail: 'start'}));
recognition.onspeechstart = function () {
document.dispatchEvent(new CustomEvent("GET_ONREC", {detail: 'running'}));
}
recognition.onsoundend = function () {
document.dispatchEvent(new CustomEvent("GET_ONREC", {detail: 'stop'}));
}
recognition.onresult = function (e) {
var value2 = "";
for (var i = e.resultIndex; i < e.results.length; ++i) {
if (e.results[i].isFinal) {
value += e.results[i][0].transcript;
rand = Math.random();
} else {
value2 += e.results[i][0].transcript;
}
}
document.dispatchEvent(new CustomEvent("GET_TEXT", {detail: {t:value, s:rand}}));
document.dispatchEvent(new CustomEvent("GET_INTRM", {detail: value2}));
}
recognition.onerror = function(e) {
document.dispatchEvent(new CustomEvent("GET_ONREC", {detail: 'stop'}));
}
recognition.start();
"""))
result = streamlit_bokeh_events(
bokeh_plot = stt_button,
events="GET_TEXT,GET_ONREC,GET_INTRM",
key="listen",
refresh_on_update=False,
override_height=75,
debounce_time=0)
tr = st.empty()
if 'input' not in st.session_state:
st.session_state['input'] = dict(text='', sessinotallow=0)
tr.text_area("**Your input**", value=st.session_state['input']['text'])
if result:
if "GET_TEXT" in result:
if result.get("GET_TEXT")["t"] != '' and result.get("GET_TEXT")["s"] != st.session_state['input']['session'] :
st.session_state['input']['text'] = result.get("GET_TEXT")["t"]
tr.text_area("**Your input**", value=st.session_state['input']['text'])
st.session_state['input']['session'] = result.get("GET_TEXT")["s"]
if "GET_INTRM" in result:
if result.get("GET_INTRM") != '':
tr.text_area("**Your input**", value=st.session_state['input']['text']+' '+result.get("GET_INTRM"))
if "GET_ONREC" in result:
if result.get("GET_ONREC") == 'start':
placeholder.image("recon.gif")
st.session_state['input']['text'] = ''
elif result.get("GET_ONREC") == 'running':
placeholder.image("recon.gif")
elif result.get("GET_ONREC") == 'stop':
placeholder.image("recon.jpg")
if st.session_state['input']['text'] != '':
input = st.session_state['input']['text']
output = generate_response(input)
st.write("**ChatBot:**")
st.write(output)
st.session_state['input']['text'] = ''
tts = gTTS(output, lang='en', tld='com')
tts.write_to_fp(sound)
st.audio(sound)
st.session_state['prompts'].append({"role": "user", "content":input})
st.session_state['prompts'].append({"role": "assistant", "content":output})输入后:
!python -m streamlit run demo_voice.py
您最终会在网络浏览器上看到一个简单但智能的语音聊天机器人。
请注意:不要忘记在弹出请求时允许网页访问您的麦克风和扬声器。
就是这样,一个简单聊天机器人就完成了。
最后,希望您能在本文中找到有用的东西,感谢您的阅读!
위 내용은 ChatGPT API로 구동되는 음성 챗봇을 만들었습니다. 지침을 따르십시오.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

