cocos2dx는 편집기(cocostudio 또는 플래시 플러그인 DragonBones)에서 xml 또는 json 데이터를 가져오고 다음과 유사한 코드를 호출하여 애니메이션 효과를 표시합니다
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);
그럼 내부 호출은 어떻게 구현되나요?
Arature::create 및 armature->getAnimation()->playWithIndex는 무엇을 구현하나요?? 이 기사에서는 소스 코드에서 Armature를 분석합니다.
이 글은 Cocos2dx의 뼈대 애니메이션을 전체적으로 분석하는 Armature 분석의 첫 번째 글입니다. 관련된 내용은 다음과 같습니다.
골격 애니메이션이란
편집기 내보내기 데이터 형식 개요
소스 코드 개요
골격 애니메이션이란
게임 내 애니메이션은 크게 세 가지 유형으로 나눌 수 있습니다.
프레임 애니메이션
트윈
스켈레톤 스킨 애니메이션
프레임 애니메이션
이것은 가장 기본적인 애니메이션이며 다음 두 애니메이션의 기초입니다. cocos2dx에서 하나의 프레임은 그림을 표시합니다. Action은 프레임 애니메이션입니다. 장점은 구현이 간단하다는 점이지만, 단점은 리소스를 낭비한다는 것입니다(프레임당 하나의 그림, 아래 두 애니메이션 비교).
트위닝된 애니메이션
플래시에서는 트위닝 애니메이션이 자주 사용됩니다. 프레임당 하나의 사진이 필요하지 않으며 시작 상태와 종료 상태만 차이와 경과 시간을 기준으로 계산할 수 있습니다. 장점은 자원을 절약하고 아티스트에게 친숙하다는 것입니다.
스켈레톤 스킨 애니메이션
스켈레톤 애니메이션은 트위닝 애니메이션의 확장으로 간주될 수 있습니다. 트위닝을 통해 애니메이션의 다양한 부분에서 관련 구조(스켈레톤)를 생성한 다음 그래픽을 뼈대에 바인딩할 수 있습니다. 단점은 프로그램 구현이 더 복잡하다는 점이며 트위닝된 애니메이션에 비해 장점은 다음 두 가지입니다(다른 장점은 아직 발견되지 않았습니다).
1. 내보내기 구성 데이터가 적고 아트 제작이 간단합니다
다음과 같은 구조의 뼈가 있다고 가정합니다
몸
왼쪽 팔
손왼쪽
팔오른쪽
손오른쪽
머리
왼쪽 다리
다리오른쪽
전체 애니메이션을 한 프레임에서 오른쪽으로 이동하려면 트위닝 애니메이션을 사용하여 새 프레임을 만들려면 몸체, armLeft, LegRight 등을 움직여야 합니다. 그러나 골격 애니메이션은 몸체와 그 자식 노드의 위치는 부모 노드의 움직임을 따릅니다. 내보내기에 해당하는 구성에서 트윈 애니메이션은 body, armLeft 등 모든 하위 노드에서 내보낸 데이터를 처리해야 하는 반면, 뼈대 애니메이션은 몸체 중 한 노드의 데이터만 변경하므로 내보낸 데이터가 훨씬 작아집니다.
2. 조인트 크랙 수리
아래 그림은 "게임 엔진 아키텍처" 449페이지에서 가져온 그림입니다. 그림을 그릴 때 주의를 기울이지 않으면 연결 링크에 균열이 생길 수 있다는 뜻입니다. 이 문제는 뼈대 애니메이션을 사용하면 해결할 수 있습니다. 뼈대 애니메이션의 스킨은 무게에 따라 여러 관절(뼈 내)에 바인딩될 수 있고, 무게에 따라 늘어납니다. cocostudio 뼈대 애니메이션 편집기에 익숙하지 않습니다. . 더 바인딩할 수 있는지 궁금합니다. 플래시용 DragonBones 플러그인이 작동하지 않습니다. 척추는 이런 종류의 다중 바인딩을 잘 지원합니다.

편집기 내보내기 데이터 형식 개요
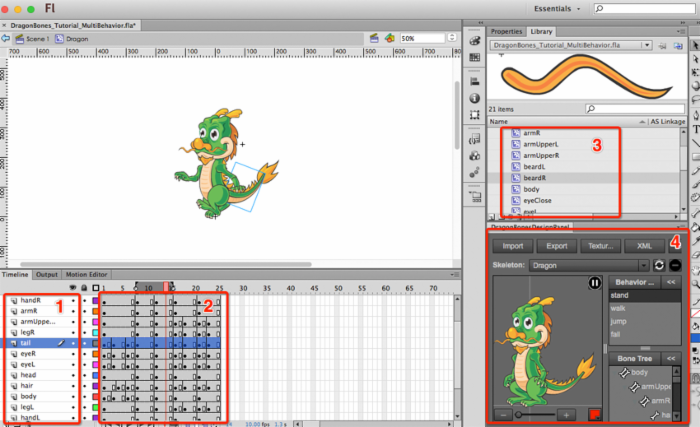
cocostudio에서 내보낸 json 구조는 Dragonbones에서 내보낸 xml 구조와 유사합니다. 둘 다 뼈 레이어, 애니메이션 레이어 및 이미지 레이어의 3개 레이어 구조입니다. Dragonbones 공식 데모를 예로 들어 보겠습니다.
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
</skeleton>
이 정보를 사용하면 프로그램에서 플래시의 애니메이션 효과를 복원할 수 있습니다. dr, drTW, x, kX, kY 등의 구체적인 의미는 다음 기사에서 설명합니다.

소스 코드 개요
코드는 대략 xml 또는 json 데이터를 구문 분석하고 구문 분석된 데이터를 사용하여 애니메이션을 생성하는 두 부분으로 나눌 수 있습니다.
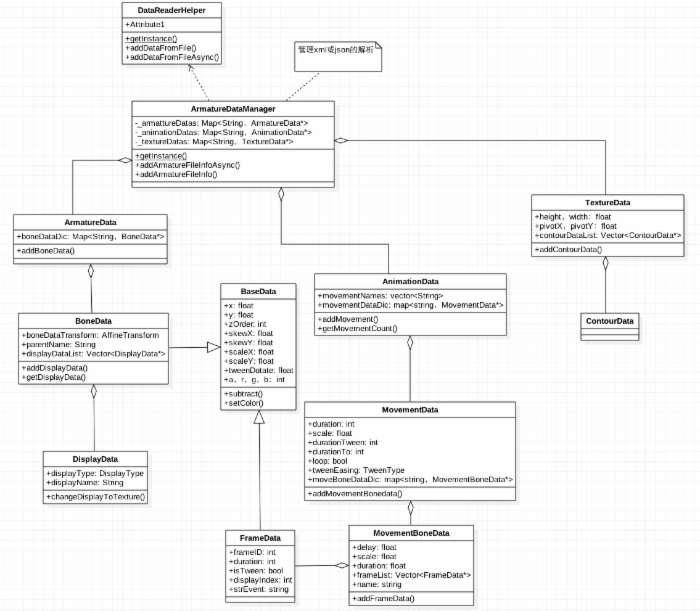
데이터 파싱 관련 코드의 UML

각 클래스의 역할에 대한 간략한 소개:
DataReaderHelper: 뼈대, 애니메이션 및 TextureAtlas를 구문 분석하는 데이터 생성 프로그램에서 직접 사용할 수 있는 데이터 구조 ArmatureData, AnimationData 및 TextureData입니다.
ArmatureDataManager: DataReaderHelper 및 구문 분석된 데이터를 관리합니다.
ArmatureData: xml의
AnimationData: xml의
TextureData: xml의
BoneData: xml의 에 해당합니다.
DisplayData: xml의
MovementData: xml의
MovementBoneData: xml의
FrameData: xml의
애니메이션 관련 코드 UML 생성

각 클래스의 역할에 대한 간략한 소개:
Armature: 스켈레톤 정보와 애니메이션 정보가 포함되어 있어 애니메이션을 재생할 수 있습니다.
트윈: 골격 애니메이션을 위한 트윈, 각 뼈당 하나의 트윈. 위의 해당 플래시 패널은 스탠드 애니메이션의 꼬리 레이어의 첫 번째부터 일곱 번째 프레임입니다.
ArmatureAnimation: 모든 Tween의 컬렉션은 애니메이션을 형성하기에 충분합니다.
Bone: Tween을 통해 특정 시점의 뼈 상태를 알 수 있는 뼈 정보입니다.
DisplayFactory: 스킨과 같은 표시 개체를 만듭니다.
DisplayManager: 각 Bone에는 뼈의 표시 객체를 관리하는 것이 하나씩 있습니다.
스킨: 사진의 표시 개체입니다.
위 내용은 Script House 편집자가 공유한 cocos2dx 뼈대 애니메이션 Armature 소스 코드 분석(1)입니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기






