이전 글에서는 일반적으로 cocos2dx에 포함된 뼈대 애니메이션을 소개했습니다. 이 글에서는 내보낸 구성 데이터의 각 필드의 의미를 소개합니다(내보낸 xml 데이터의 각 필드의 의미도 설명합니다). DragonBone 의미).
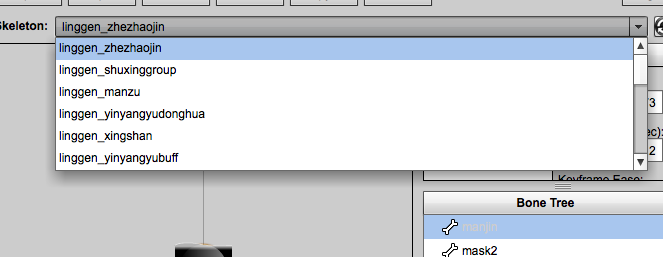
스켈레톤 노드
<skeleton name="Dragon" frameRate="24" version="2.2">
이름: 플래시 파일 이름.
frameRate: 플래시 프레임 속도입니다.
버전: Dragonbones 버전 번호.
전기자 노드
첫 번째는 뼈대의 일부 데이터를 가로채는 뼈대 노드입니다.
<armatures> <armature name="Dragon"> <b name="tail" parent="body" x="." y="-." kX="" kY="" cX="" cY="" pX="." pY="." z=""> <d name="parts-tail" pX="" pY="-."/> </b> <b name = "LegR" ... /> <b/> …… <b/> </armature> </armatures>
노드는 뼈입니다(b는 뼈의 약어입니다).




b 노드(전기자 노드의 하위 노드)
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
첫 번째 프레임 정보를 기준으로 한 뼈대 정보입니다.
name: 뼈의 이름은 위에 표시된 것처럼 TimeLine의 레이어 이름입니다.
부모: 위 그림의 뼈 부모 노드입니다.
x, y: 상위 노드의 원점을 기준으로 하는 구성 요소 회전 기준점의 좌표로, 아래 그림과 같이 y 방향은 양의 방향으로 아래쪽입니다.

kX, kY: SkewX와 SkewY를 나타냅니다. 일반적으로 둘은 동일하며 회전(회전) 크기를 나타냅니다.

cX, cY: scaleX를 나타내고, scaleY는 확대/축소 크기를 나타냅니다.
pX, pY: 구성 요소 원점을 기준으로 한 회전 기준점의 좌표인ivotX, PivotY를 나타냅니다. 다음 그림은 30도 회전을 조정합니다.

z: 레벨, 맨 아래 레이어는 레이어 0으로 하나씩 증가합니다.
d노드
스켈레톤에 표시되는 노드는 스킨으로 이해될 수 있습니다. 라이브러리의 여러 구성 요소가 레이어에 사용되면 여러 개의
<d name="parts-tail" pX="0" pY="-63.8"/>
name: 라이브러리의 경로와 구성 요소 이름을 연결한 개체 이름을 표시합니다.


pX, pY: 원점을 기준으로 개체의 변위를 표시합니다.
애니메이션 노드
<animations>
<animation name="Dragon">
<mov name="stand" dr="" to="" drTW="" lp="" twE="">
<b name="tail" sc="" dl="">
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="." kY="." cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
</b>
</mov>
<mov name="walk" dr="" to="" drTW="" lp="" twE="">
</mov>
<mov name="jump" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
<mov name="fall" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
</animation>
</animations>
mov 노드
mov 노드는 실제로 프로그램의 애니메이션에 해당합니다. TimeLine의 프레임 레이블은 mov를 생성하므로 하나의

<mov name="stand" dr="7" to="6" drTW="30" lp="1" twE="0">
이름: 프레임 라벨 이름.
dr: 지속 시간, mov가 몇 프레임 동안 지속되는지를 나타냅니다. 위 그림과 같이 스탠드는 7프레임 동안 지속됩니다.
to: 그게 무슨 역할을 하는지 정말 모르겠어요.
drTW: Duration_tween, 애니메이션이 실행되는 시간, 1/24*7=0.29초를 나타냅니다. Dragonbones 패널에서 TotalTime을 설정하면 이 값에 영향을 줍니다.
lp: 루프(loop), 루프 여부를 나타냅니다.
tE: 그게 무슨 역할을 하는지 정말 모르겠어요.
b 노드(mov 노드의 하위 노드)
뼈 상태, mov에는 모든 뼈 b 노드가 있습니다.
<b name="tail" sc="1" dl="0">
name:骨骼名字
sc:代表movement_scale,不知是啥。总帧数调整,dragonBones面板可调整
dl:代表movement_delay,不知是啥。dragonBones面板中PlayDelay设置应该和其有关。

f节点
<f x="45.9" y="-70.8" cocos2d_x="124.1" cocos2d_y="-229.25" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10" dI="0" dr="2"/>
对应关键帧信息。stand动画有3个关键帧,所以会有三个f节点。x,y,kX,kY,cX,cY,pX,pY,z与b节点(armature节点的子节点)中对应属性相同,cocos2d_x和cocos2d_y也不知道怎么来的。
dI:display_index 显示哪个图(
dr: duration 帧数.
TextureAtlas节点
dragonbone导出方式可以选择,如果选择导出大图,那么TextureAtlas节点代表了大图中小图的相关信息,可以理解成TexturePacker产生的plist文件,比如
<TextureAtlas name="Dragon" width="" height=""> <SubTexture/> <SubTexture name="parts-tail" width="" height="" cocosd_pX="" cocosd_pY="-." x="" y=""/> <SubTexture/> <SubTexture/> <SubTexture/> </TextureAtlas>
SubTexture节点为小图信息,width和height为长和宽,x和y为在大图中的坐标。cocos2dpX和cocos2dpY依然不晓得有什么用。
以上内容是脚本之家的小编给大家分享的cocos2dx骨骼动画Armature源码剖析(二),后续还有更近,请持续关注本站。
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전






