브라우저가 WebTransport를 지원합니까? WebSocket을 대체할 수 있나요?
- 藏色散人앞으로
- 2023-02-23 15:36:543694검색
머리말
게임, 생방송 시나리오 등 많은 애플리케이션에는 무질서하고 신뢰할 수 없는 데이터 전송 방법을 수용하면서 최대한 빠르게 메시지를 보내는 메커니즘이 필요합니다. 기본 애플리케이션은 원시 UDP 소켓을 사용할 수 있지만 암호화, 정체 제어 및 전송 동의 메커니즘(DDoS 공격 방지)이 부족하기 때문에 웹에서는 사용할 수 없습니다.
일반적으로 클라이언트와 서버 간의 양방향 데이터 흐름 교환이 필요한 웹 애플리케이션은 웹 보안 모델과 호환되는 메시지 기반 프로토콜인 WebSocket을 사용할 수 있습니다. 그러나 WebSocket은 신뢰할 수 있고 순서가 지정된 단일 메시지 스트림이므로 HOLB(헤드 오브 라인 차단)가 적용됩니다. 즉, 모든 메시지가 서로 독립적이더라도 순서대로 보내고 받아야 합니다.
이로 인해 WebSocket은 성능 향상을 위해 안정성과 스트림 독립성을 희생하는 애플리케이션에 적합하지 않게 됩니다.
WebTransport 프로토콜은 이러한 목적을 위해 단일 전송 객체를 제공합니다. 이는 신뢰할 수 있는 단방향, 양방향 스트림 및 신뢰할 수 없는 데이터그램 기능을 포함한 유연한 기능 세트로 특정 기본 프로토콜을 추상화합니다.
1. WebTransport란 무엇입니까?
WebTransport는 HTTP3를 사용하여 서버에서 데이터를 보내고 받기 위한 프로토콜 프레임워크입니다. WebSocket과 유사하지만 다중 스트림, 단방향 스트림, 비순차적 전송을 지원하고 신뢰할 수 있는 데이터 전송 방법과 신뢰할 수 없는 데이터 전송 방법을 지원합니다.

WebTransport가 WebSocket을 대체할 수 있나요?
WebTransport는 하단에 HTTP/3 프로토콜을 사용하여 양방향 전송을 구현하는 웹 API입니다. 클라이언트와 HTTP/3 서버 간의 양방향 통신 메커니즘으로 사용됩니다. 데이터그램 API를 통해 신뢰할 수 없는 데이터 전송을 지원하고, 안정적인 데이터 전송을 위해 스트리밍 API를 지원합니다. 동시에 클라이언트와 서버를 연결할 필요가 없는 시나리오에서는 기존 연결을 닫습니다.
2. WebTransport의 두 가지 전송 모드
2.1 데이터그램 모드
데이터그램 모드는 엄격한 전달 보장이 필요하지 않은 데이터를 보내고 받는 데 적합합니다. 단일 패킷의 크기는 기본 연결의 최대 전송 단위에 의해 제한되므로 전송이 보장되지 않으며, 성공하더라도 어떤 순서로든 도착할 수 있습니다. 이러한 속성으로 인해 Datagram API는 대기 시간이 짧고 최선을 다해 전달하는 데 이상적입니다. 데이터 전송을 UDP(사용자 데이터그램 프로토콜) 메시지로 생각하지만 암호화 및 정체 제어 기능이 포함됩니다.
// 发送数据报
const writer = transport.datagrams.writable.getWriter();
const data1 = new Uint8Array([65, 66, 67]);
const data2 = new Uint8Array([68, 69, 70]);
// Uint8Array
writer.write(data1);
writer.write(data2);
// 从服务器读取数据报
const reader = transport.datagrams.readable.getReader();
while (true) {
const {value, done} = await reader.read();
// done则退出
if (done) {
break;
}
// 值为 Uint8Array。
console.log(value);
}2.2 스트리밍 API 방법
스트리밍 API는 안정적이고 정렬된 데이터 전송을 제공합니다. 이는 하나 이상의 정렬된 데이터 스트림을 전송하거나 수신해야 하는 시나리오에 매우 적합합니다. 여러 WebTransport 스트림을 사용하는 것은 여러 TCP 연결을 설정하는 것과 유사하지만 HTTP/3은 내부적으로 경량 QUIC 프로토콜을 사용하기 때문에 연결을 만들고 닫는 데 드는 비용이 더 낮습니다.
스트림 보내기
// 发送Uint8Array
const stream = await transport.createSendStream();
const writer = stream.writable.getWriter();
const data1 = new Uint8Array([65, 66, 67]);
const data2 = new Uint8Array([68, 69, 70]);
// 实例化Uint8Array
writer.write(data1);
writer.write(data2);
try {
await writer.close();
// 所有数据已经传输
// await writer.abort();
// 如果调用abort并非所有数据都写入
} catch (error) {
console.error(`An error occurred: ${error}`);
}읽기 스트림
async function readFrom(receiveStream) {
const reader = receiveStream.readable.getReader();
while (true) {
const {done, value} = await reader.read();
if (done) {
break;
}
// 值为 Uint8Array
console.log(value);
}
}
const rs = transport.receiveStreams();
// 返回一个 ReadableStream,ReadableStream 的每个块又是一个 ReceiveStream
// 用于读取服务器发送的 Uint8Array 实例
const reader = rs.getReader();
while (true) {
const {done, value} = await reader.read();
if (done) {
break;
}
// 值为 ReceiveStream 的一个实例
await readFrom(value);
}양방향 스트림
양방향 스트림은 서버 또는 클라이언트에서 생성할 수 있습니다.
async function setUpBidirectional() { const stream = await transport.createBidirectionalStream(); // stream 是 WebTransportBidirectionalStream
// stream.readable是ReadableStream
const readable = stream.readable; // stream.writable是WritableStream
const writable = stream.writable;
}은 WebTransport를 사용하여 생성할 수 있습니다. 인스턴스
수신양방향 스트림( ) 메소드 서버에서 생성된 BidirectionStream을 수신하여 ReadableStream을 반환합니다. ReadableStream의 각 청크는 차례로 BidirectionStream입니다.
const rs = transport.receiveBidrectionalStreams();const reader = rs.getReader();while (true) { const {done, value} = await reader.read(); if (done) { break;
} // value 是 BidirectionalStream
// value.readable 是 ReadableStream
// value.writable 是 WritableStream}3.WebTransport 개발 및 브라우저 지원
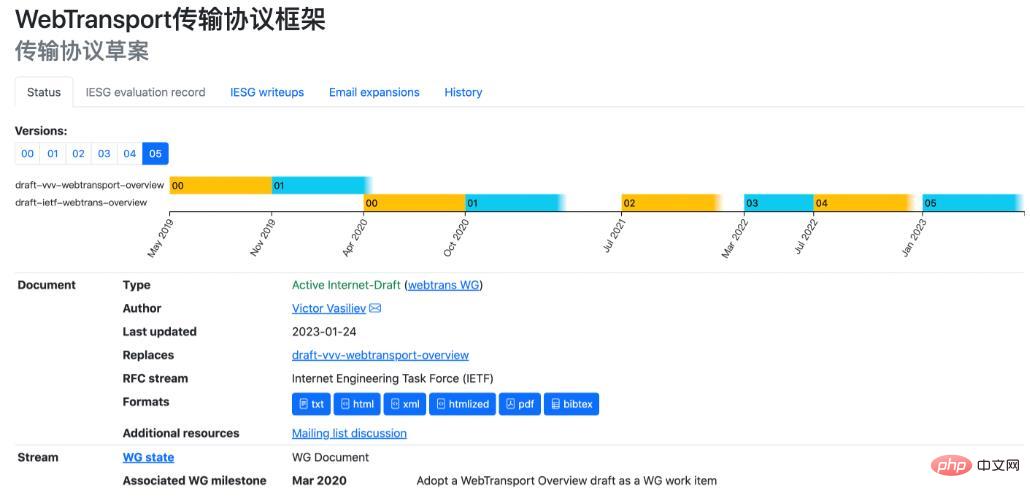
3.1 WebTransport 개발 내역

WebTransport 개발 내역
WebTransport는 2019년 5월경에 처음 제안되었으며, 최신 업데이트는 2023년 1월 24일에 이루어졌습니다. 따라서 업데이트 시간과 업데이트 빈도로 볼 때 프로토콜은 현재 여전히 변화와 급속한 발전의 기간에 있지만 개발자들의 지속적인 관심을 받을 가치가 있습니다.
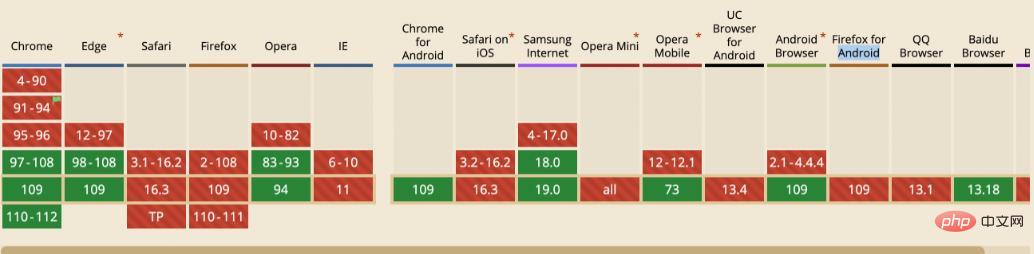
3.2 브라우저 지원현재 WebTransport의 전체 브라우저 지원률은 약 70.29%에 이르렀으며, Chrome>=97, Edge>=98, Opera>=83 등의 주요 브라우저도 이미 지원됩니다. Firefox에는 최신 버전 111이 아직 지원되지 않습니다.
 4 WebSocket의 종말?
4 WebSocket의 종말? 그러나 Datagram API 또는 여러 동시 Streams API 인스턴스를 통해 WebTransport를 사용하면 WebSocket에서 자주 발생하는 대기열 차단 및 기타 문제에 대해 걱정할 필요가 없습니다. 또한 기본 QUIC 핸드셰이크가 TLS를 통한 TCP를 시작하는 것보다 빠르기 때문에 새로운 WebTransport 연결을 설정할 때 성능상의 이점이 있습니다.
그러나 WebTransport 기술이 아직 완전히 확정되지 않았고, 개발 도구도 적고, 생태계도 불완전하기 때문에 한동안 계속될 수 있습니다. WebTransport가 Websocket을 대체할지 여부를 예측하기에는 너무 이르지만 이를 사용하는 첫 번째 팀은 획기적인 것을 구축할 수 있는 모든 기회를 갖습니다. 긴급하게 전환해야 할 필요는 없지만 개발자는 향후 프로젝트를 위해 이를 계속 주시하고 가장 합리적일 때 사용할 수 있도록 준비해야 합니다.
5. 기사 요약
이 기사에서는 주로 새로운 통신 프로토콜인 WebTransport를 소개하고 사용 방법을 설명하며 Websocket과 비교합니다. 작가님이 WebTransport를 직접 사용해보지 않으셔서 기본적인 소개만 드렸습니다~
위 내용은 브라우저가 WebTransport를 지원합니까? WebSocket을 대체할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

