WordPress 테마 생성 전체 과정(4): 작은 테스트
- 青灯夜游앞으로
- 2023-02-21 10:12:122322검색
이전에는 "워드프레스 테마 제작 전체 과정(3): HTML 정적 템플릿 제작"에 대해 소개했습니다. 이번 글에서는 계속해서 "워드프레스 테마 제작 전체 과정(4): 작은 테스트"에 대해 설명하겠습니다. 같이 살펴보세요~
워드프레스 테마에는 최소한 다음 두 파일이 포함되어 있습니다:
style.cssindex.php
style.css好,现在就开始我们的WordPress主题制作。在你的WordPress目录 wp-contentthemes 下新建一个文件夹,命名为Aurelius,将前文:WordPress主题制作全过程(三):HTML静态模板制作 中下载到的style.css和index.html放到该目录下,再将index.html重命名为index.php,这样wp-contentthemesAurelius目录下就有下面两个文件:
style.cssindex.php
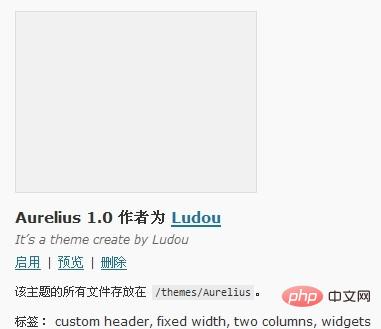
登陆你的WordPress博客管理后台 - 外观,里面是不是多了一个主题"Aurelius"呢?如下图所示:

启用该主题,打开你的博客主页,OH,页面一片混乱?怎么搞的?先继续看下文。你可能会很好奇,这个主题的名称可不以改成我要的名字呢、主题作者能不能改成我的名字呢、为什么主题没有小图片预览,下面就教你怎样更改这些"主题信息"。用文本编辑器打开Aurelius目录下的style.css,你可以按照下面的说明尝试在 style.css 文件最前面修改以下信息,再到WordPress管理后台"外观"栏目下,刷新一下看看有什么变化:
/* Theme Name: 这里填主题名称 Theme URI: 这里填主题介绍的网址,没有就填你的博客网址吧 Description: 这里填主题的简短介绍 Version: 版本号 Author: 作者名 Author URI: 作者的网址 Tags: 标签,多个用半角逗号隔开 */
将前文 WordPress主题制作全过程(三):HTML静态模板制作 下载到的screenshot.png放到Aurelius目录下,再到WordPress管理后台"外观"栏目下,看看有什么变化,是不是多了个预览图呢?主题制作完毕后,你可以给你的主题界面截个图,命名为screenshot.png,大小300 * 225,放置到主题目录下作为主题缩略图。
好了,今天我们要讲的就这些,敬请期待下文。。。
最后将WordPress主题制作全过程(三):HTML静态模板制作下载到的Aurelius目录下的所有文件拷贝到wp-contentthemesAurelius目录下,并将所有 .html 后缀改成 .phpindex.php
wp-contentthemes 아래에 새 폴더를 만들고 이름을 Aurelius로 지정한 다음 이전 텍스트를 다음과 같이 변경합니다. 워드프레스 테마 제작 전 과정(3): HTML 정적 템플릿 제작 코드>style.css 및 index.html를 이 디렉터리에 넣은 다음 index.html의 이름을 index.php로 바꿉니다. >, wp-contentthemesAurelius 디렉토리에 다음 두 파일이 있습니다:
style.css🎜index.php code> 🎜WordPress 블로그 관리 백엔드에 로그인하세요 - Appearance, 추가 테마 "Aurelius"가 있나요? 아래와 같이: 🎜<div class="sorting"><p style="text-align:center;"><img src="https://img.php.cn/upload/image/938/252/%20411%20/1676945424393320.jpg" title="1676945424393320.jpg" alt="WordPress 테마 생성 전체 과정(4): 작은 테스트">🎜</p></div>🎜이 테마를 활성화하고 블로그 홈페이지를 열어보세요. 오, 페이지가 엉망이군요? 무슨 일이에요? 아래를 계속 읽어보세요. 궁금하실텐데요, 이 테마 이름을 제가 원하는 이름으로 변경할 수 있나요? 테마 작성자를 제 이름으로 변경할 수 있나요? 테마에 작은 그림 미리보기가 없는 이유는 무엇인가요? 여기서는 "테마 변경 방법"을 알려드리겠습니다. 정보". 텍스트 편집기를 사용하여 <code>Aurelius 디렉터리의 style.css를 열고 아래 지침에 따라 스타일 앞부분을 수정해 보세요. css 파일 정보를 보려면 WordPress 관리 배경의 "모양" 열로 이동하여 새로 고침하여 변경 사항을 확인하세요. 🎜screenshot.png를 Aurelius 디렉터리에 넣은 후 워드프레스 관리 백엔드의 "Appearance" 열로 이동하여 확인하세요. 어떤 변경사항이 있나요? 추가 미리보기 이미지가 있나요? 테마가 생성된 후 테마 인터페이스의 스크린샷을 찍고 이름을 screenshot.png로 지정하고 크기는 300 * 225로 지정한 다음 테마 디렉터리에 테마 썸네일로 배치할 수 있습니다. 🎜🎜알겠습니다. 오늘 이야기할 내용은 여기까지이므로 계속 지켜봐 주시기 바랍니다. . . 🎜🎜마지막으로 워드프레스 테마 제작 전 과정(3) : HTML 정적 템플릿 제작 🎜다운로드한 Aurelius 디렉터리의 모든 파일을 wp-contentthemesAurelius 디렉터리에 복사하고, .html 접미사를 모두 로 변경합니다. .php를 참조하세요. 🎜🎜추천 학습: "🎜WordPress Tutorial🎜"🎜위 내용은 WordPress 테마 생성 전체 과정(4): 작은 테스트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

