ie11 jquery에서 오류가 발생하면 어떻게 해야 할까요?
- 藏色散人원래의
- 2023-02-17 10:10:392991검색
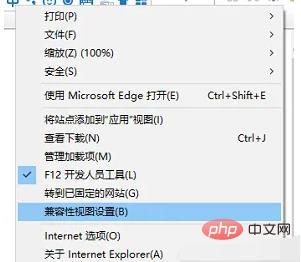
ie11 jquery 오류 해결 방법: 1. ie11 브라우저를 열고 오류 메시지를 확인합니다. 2. IE에서 "호환성 보기" 설정에 해당하는 도메인 이름을 제거합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
ie11 jquery가 오류를 보고하면 어떻게 해야 하나요?
IE11에서 jquery를 사용할 때 오류가 보고되었습니다. 개체가 "addEventListener" 특성 또는 메서드를 지원하지 않습니다.
HTML1300: 进行了导航。 ProductPrint_H40_W53_Bracode.aspx HTML1201: sasash.com 是已添加到兼容性视图的网站。 ProductPrint_H40_W53_Bracode.aspx SCRIPT438: 对象不支持“addEventListener”属性或方法 jquery-2.1.3.min.js (2,29745) SCRIPT5007: 属性“getComputedStyle”的值为 null、未定义或不是 Function 对象 ProductPrint_H40_W53_Bracode.aspx (1740,5) SCRIPT65535: 意外地调用了方法或属性访问。 jquery-1.8.2.min.js (2,66374)
해결책: IE의 호환성 보기 설정에 해당하는 도메인 이름을 제거하세요.

관련 소개:
jQuery는 Prototype 이후 또 다른 뛰어난 JavaScript 코드 라이브러리(프레임워크)입니다. 2006년 1월에 출시되었습니다. jQuery 디자인의 목적은 "적게 작성하고 더 많이 수행"입니다. 이는 더 적은 코드를 작성하고 더 많은 작업을 수행한다는 의미입니다. 이는 일반적인 JavaScript 기능 코드를 캡슐화하고 간단한 JavaScript 디자인 패턴을 제공하며 HTML 문서 작업, 이벤트 처리, 애니메이션 디자인 및 Ajax 상호 작용을 최적화합니다.
jQuery의 핵심 기능은 다음과 같이 요약할 수 있습니다. 고유한 체인 구문과 짧고 명확한 다기능 인터페이스가 있으며 효율적이고 유연한 CSS 선택기가 있으며 편리한 플러그가 있어 CSS 선택기를 확장할 수 있습니다. - 확장 메커니즘과 풍부한 플러그인. jQuery는 IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ 등과 같은 다양한 주류 브라우저와 호환됩니다.
추천 학습: "jQuery 비디오 튜토리얼"
위 내용은 ie11 jquery에서 오류가 발생하면 어떻게 해야 할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

