React가 앱 구축을 위한 첫 번째 선택으로 Vite를 사용하지 않는 이유
- 青灯夜游앞으로
- 2023-02-03 18:41:452182검색
왜 React는 애플리케이션 구축을 위한 첫 번째 선택으로 Vite를 사용하지 않나요? 다음 기사에서는 React가 Vite를 기본 권장 사항으로 권장하지 않는 이유에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.

React 문서에서 새로운 React 애플리케이션을 빌드하는 데 선호되는 방법은 CRA(create-react-app )입니다. React文档中,对于构建新的React应用,首推的方式是CRA(create-react-app)。
CRA推出于2016年,彼时还没有成体系的React脚手架工具供大家使用,再加上这是官方工具,一经推出就受到了欢迎。截止当前,CRA仓库已经收获快10wstar。
但是,随着时间的推移,出现了很多优秀的替代品,比如parcel、vite提供的React模版。
而CRA本身的进步速度却在放缓,其上一次提交要追溯到去年9月8日:

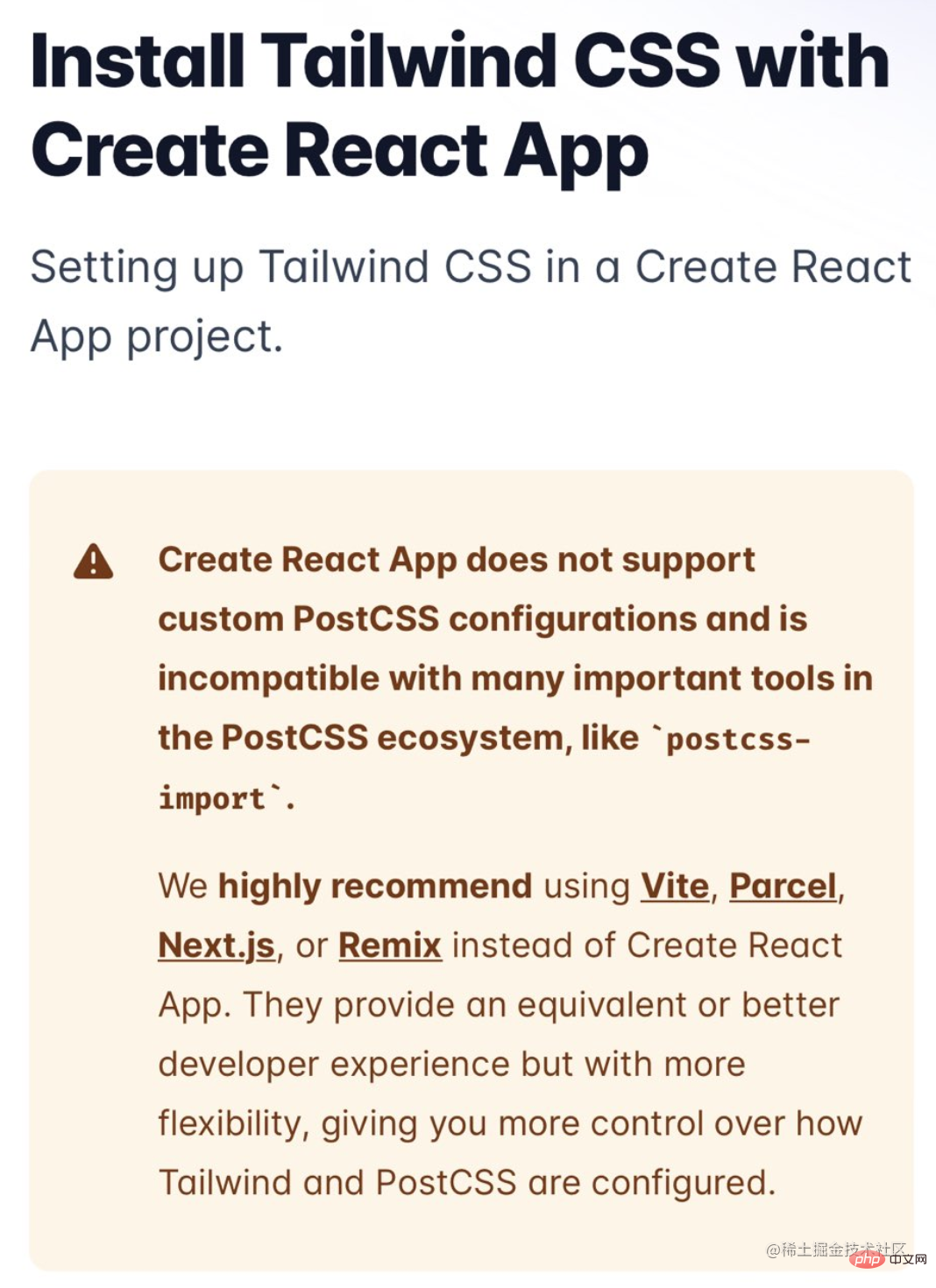
此外,CRA对一些流行工具的支持也不是很好,比如在TailwindCSS文档中就不推荐使用CRA:

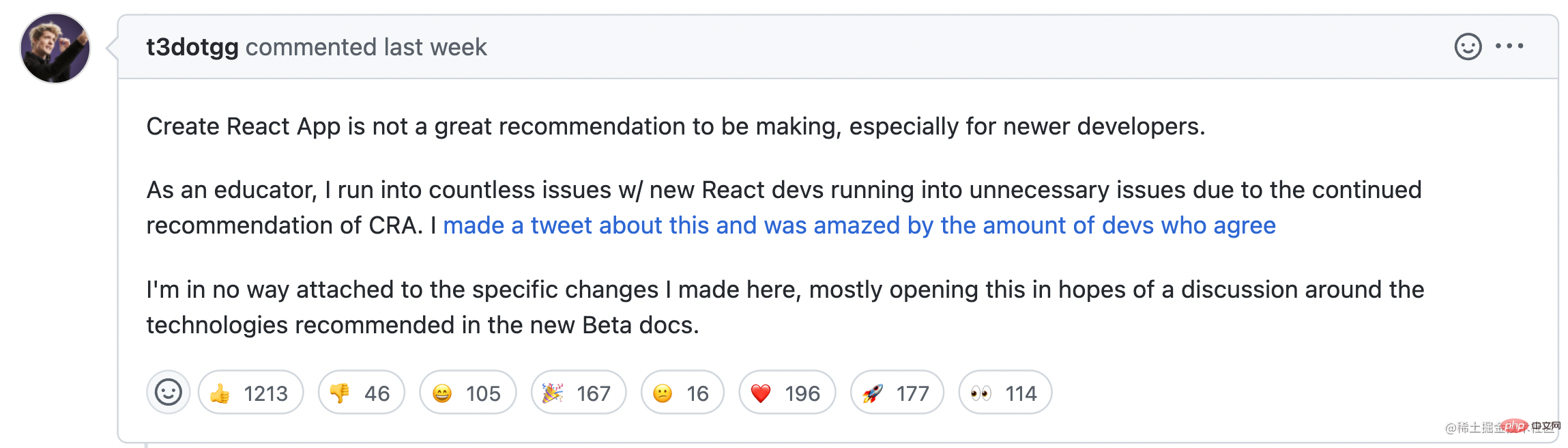
近日,油管10w粉丝的前端网红Theo就在React文档仓库发起了一个PR,号召React文档不要再默认推荐CRA,而是应该将Vite作为构建应用的首选。【相关推荐:Redis视频教程、编程视频】

看这围观群众的数量就知道大家对这种敏感问题有多关心了:

那么,React团队是如何看待这个问题的呢?他们会将Vite作为构建应用的首选项么?
本文来聊聊Dan(React核心成员)对这一问题的看法。
欢迎加入人类高质量前端交流群,带飞
CRA的定位
既然众矢之的是CRA,那么首先我们需要明白CRA在React体系下的定位,再来看看Vite能否在这个定位下取代前者。
CRA诞生的时期(2016年),是SPA(单页应用)最火热的时期。在当时,他很好的解决了两个痛点:
0配置初始化项目
这点不用过多介绍,执行如下命令后就能生成一个CSR(客户端渲染)的React项目:
npx create-react-app 项目名复制代码
集成工具链
CRA将当时的一些工程化最佳实践都封装在react-scripts包下,并抹平这些工具不兼容的地方。
开发者既享受了开箱即用的最佳实践,又不用担心某些工具升级后对项目造成的影响(CRA会处理)。
后来的很多优秀脚手架工具(比如Vite、Parcel),也都沿用了这种开箱即用的理念。
除了以上两点,随着CRA的走红,React团队还将他作为新特性的快速分发渠道,比如:
Fast Refresh(针对React的热更新,不会丢失组件状态)Hooks推出后的一系列lint规则
依托CRA庞大的装机量与使用量,这些集成到CRA的特性可以快速部署到开发者的项目中,达到快速提高普及率的目的。
试想,如果没有CRA的推动,Hooks的lint规则很难在开发者中有这么高普及率,Hooks的理念也就不会这么快席卷整个前端框架领域。
从以上三点来看,Vite完全可以成为比CRA性能更优的替代品。
但是,React团队的考量不仅如此。
脚手架工具的不足
虽然CRA
CRA는 2016년에 출시되었습니다. 당시에는 누구나 사용할 수 있는 체계적인 React 스캐폴딩 도구가 없었습니다. 게다가 이것은 공식적인 도구였으며, 출시되자마자 환영받았습니다. 현재 CRA 창고는 거의 100,000개의 별을 수집했습니다. 🎜🎜그러나 시간이 지나면서 parcel과 vite에서 제공하는 React 템플릿 등 우수한 대안이 많이 등장했습니다. 🎜🎜CRA 자체의 진행 속도가 느려지고 있으며 마지막 제출 날짜는 작년 9월 8일로 거슬러 올라갑니다: 🎜🎜 🎜🎜또한 일부 인기 도구에 대한
🎜🎜또한 일부 인기 도구에 대한 CRA의 지원은 그리 좋지 않습니다. 예를 들어 CRA는 TailwindCSS 문서에서 권장되지 않습니다. 🎜🎜 🎜🎜최근 YouTube 10W 팬 중 프런트 엔드 인터넷 유명인 Theo가
🎜🎜최근 YouTube 10W 팬 중 프런트 엔드 인터넷 유명인 Theo가 React 문서 창고 <a href="https://www.php.cn/link/9ab6e44cbf75b0fefdbe2a26b4fbddc7" title="https://github.com/reactjs/reactjs.org/pull/5487" target=" 출시 _blank" ref="nofollow noopener noreferrer">PR</a>, <code>React 문서에서 더 이상 기본적으로 CRA를 권장하지 않고 Vite를 사용하도록 호출 는 빌드된 애플리케이션의 첫 번째 선택입니다. [관련 권장사항: Redis 동영상 튜토리얼, 프로그래밍 비디오】🎜🎜 🎜🎜방문자 수를 보면 모두가 이 민감한 문제에 대해 얼마나 우려하고 있는지 알 수 있습니다.🎜🎜
🎜🎜방문자 수를 보면 모두가 이 민감한 문제에 대해 얼마나 우려하고 있는지 알 수 있습니다.🎜🎜 🎜🎜그런 다음
🎜🎜그런 다음 반응하세요 팀에서는 이 문제를 어떻게 보나요? 앱 구축 시 Vite를 첫 번째 선택으로 삼을까요? 🎜🎜이 글에서는 이 문제에 대한 Dan(React의 핵심 멤버)의 견해에 대해 이야기하겠습니다. 🎜🎜가입을 환영합니다휴먼하이- 품질 프런트 엔드 커뮤니케이션 그룹, 비상하세요🎜CRA의 포지셔닝
🎜대중 비판의 대상이CRA이므로 먼저 React 시스템에서 CRA의 위치를 이해해야 합니다. Vite가 이 위치에서 전자를 대체할 수 있는지 살펴보겠습니다. 🎜🎜CRA가 탄생한 시기(2016년)는 SPA(단일페이지신청)가 가장 핫했던 시기였습니다. 당시 그는 두 가지 문제점을 매우 잘 해결했습니다: 🎜0 구성 초기화 프로젝트
🎜이 점은 너무 많이 소개할 필요는 없습니다.CSR(클라이언트 측 렌더링)을 위한 다음 명령 React 프로젝트 실행: 🎜function App() { const [data, update] = useState(null); useEffect(() => { fetch('http://...').then(res => update(res.json()))
}, [])
return <Child data={data}/>}复制代码
통합 도구 체인
🎜CRA react-scripts 패키지에 당시 엔지니어링 모범 사례 중 일부를 캡슐화하고 이러한 도구 간의 비호환성을 완화했습니다. 🎜🎜개발자는 즉시 사용 가능한 모범 사례를 즐기고 특정 도구를 업그레이드한 후 프로젝트에 미치는 영향에 대해 걱정할 필요가 없습니다(CRA에서 처리). 🎜🎜많은 뛰어난 최신 스캐폴딩 도구(예: Vite, Parcel)도 이 기본 개념을 따랐습니다. 🎜🎜위의 두 가지 사항 외에도 CRA의 인기와 함께 React 팀에서는 이를 다음과 같은 새로운 기능의 빠른 배포 채널로 사용합니다. 🎜빠른 새로 고침(구성 요소 상태 손실 없이 React에 대한 핫 업데이트)🎜 출시 후 1일 후크 일련의 lint 규칙 🎜CRA의 막대한 설치 용량과 사용량에 의존하며 이러한 기능이 통합되어 있습니다. CRA로 개발자의 프로젝트에 빠르게 배포하여 인기를 빠르게 높일 수 있습니다. 🎜🎜CRA의 홍보 없이는 Hooks의 lint 규칙이 개발자들 사이에서 그렇게 높은 인기를 얻기 어려울 것이라고 상상해 보세요. , 후크의 개념은 전체 프런트엔드 프레임워크 분야를 그렇게 빨리 휩쓸지는 않습니다. 🎜🎜위의 세 가지 점에서 Vite는 확실히 CRA보다 더 나은 대안이 될 수 있습니다. 🎜🎜그러나 React 팀은 그 이상을 고려합니다. 🎜스캐폴딩 도구의 단점
🎜CRA는 기본적으로 제공되지만 제공되는 기능은 포괄적이지 않습니다. 제공하지 않습니다 :🎜状态管理方案
路由方案
数据请求方案
为什么不提供呢?因为在CRA发展的时期,这些方案还未形成最佳实践。
随着时间发展,开发者逐渐摸索出解决这些问题的最佳实践。比如请求瀑布问题,考虑如下组件:
function App() { const [data, update] = useState(null); useEffect(() => { fetch('http://...').then(res => update(res.json()))
}, [])
return <Child data={data}/>}复制代码
只有当App组件渲染后才能开始请求数据,这个请求时机是比较滞后的,如果Child依赖data来请求自己的数据,那么由于App请求的滞后导致Child的请求也滞后了,这就是请求瀑布问题。
这个问题常见的解决方法是 —— 将请求数据的逻辑收敛到路由方案中。
再比如,随着业务不断迭代,业务代码体积越来越大,常见的优化手段是懒加载组件。
但是,手动执行懒加载常常会产生意料之外的问题。比如,页面中有个图表组件<Chart/>,如果开发者懒加载了这个组件,但是该组件在on mount时请求数据,这又会陷入请求瀑布问题。
要彻底解决这个问题,需要配合3类技术方案:
数据请求方案(解决数据流向问题)
路由方案(解决数据请求时机问题)
打包方案(解决懒加载的实现问题)
类似的问题还有很多,比如CSR首屏渲染速度慢的问题(需要通过SSR解决)。
可见,CRA仅仅提供了CSR环境下一个开箱即用的模版,但是随着项目变得越来越复杂,一些业务细节问题CRA是没有提供开箱即用的解决方案的。
从这个角度看,即使切换到Vite还是会面临同样的问题。
新时代的框架
随着各种常见问题的最佳实践被探索出来,逐渐诞生了一些以React为基础,集成各种业务问题最佳实践的框架,比如Next.js、Remix。
其中,Remix就是以React-Router(路由解决方案)为基础,逐渐发展出来的囊括路由、数据请求、渲染为一体的全栈框架。
那么,能否将CRA迭代为类似Next.js、Remix这样的全栈框架,一劳永逸解决CRA对各种最佳实践的缺失呢?
React团队认为,这样做需要极高的开发成本,而且随着时代发展,总会出现更多CRA不支持的最佳实践(就像他当前面临的问题一样),那么CRA终有一天会被再度淘汰。
所以,这个方案不可取。
既然这个方案不可取,那么用Vite取代CRA的方案也不可取。因为单纯使用Vite并没有解决最佳实践的缺失,必须在此基础上实现那些最佳实践(比如路由、数据请求...),那又回到了开发一个全栈框架。
最终,React团队更倾向如下解决方案:将CRA作为一个脚手架工具,启动后会根据用户的不同场景需要(比如是SSR还是CSR)推荐不同的框架,再将CRA作为不使用框架情况下的兜底方案。
并且,在实现上,可能将兜底方案中的webpack切换为Vite。
总结
从React团队的思考可以发现,React始终将自己定位为一个状态驱动UI的库。
随着时代的发展,单独使用这个库已经不能满足日常开发需要,基于底层使用React + 实现各种最佳实践模式的框架会越来越流行。
最近,Next.js达到了10wstar成就,成为Github中star排名第14的仓库,间接印证了这种趋势。
回到开篇的问题:React为什么不将Vite作为默认推荐?
如果是用Vite取代webpack作为CRA的打包工具,未来可能会。但是,这不是最首要的问题。

如何协助上层的框架更好的服务开发者,才是React团队首要考虑的问题。
React不死,他只会逐渐移居幕后。
【推荐学习:javascript视频教程】
위 내용은 React가 앱 구축을 위한 첫 번째 선택으로 Vite를 사용하지 않는 이유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

