왜 CSS 버튼을 누를 수 없나요?
- 藏色散人원래의
- 2023-02-02 10:39:562834검색
레이어가 CSS 버튼을 덮고 있어 버튼을 사용할 수 없습니다. 해결 방법은 다음과 같습니다. 1. 해당 HTML 및 CSS 파일을 엽니다. 2. "위치: 3. 범위에서 "z-index: 1;"에 우선순위를 추가합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
왜 CSS 버튼을 누를 수 없나요?
float 속성으로 인해 버튼 버튼이 클릭되지 않는 문제에 대한 해결 방법
문제 설명: p,span 두 개의 라벨이 있는데 p는 스팬의 상위 레이어에 위치하고 버튼은 버튼을 클릭하면 버튼이 작동하지 않습니다.
코드 일부
HTML 코드
<p>
{{ chapter.title }}
<span class="acts">
<el-button type="text" @click="openVideo(chapter.id)">添加小节</el-button>
<el-button type="text" @click="openEditChapter(chapter.id)">编辑</el-button>
<el-button type="text" @click="deleteChapter(chapter.id)">删除</el-button>
</span>
</p>CSS 코드
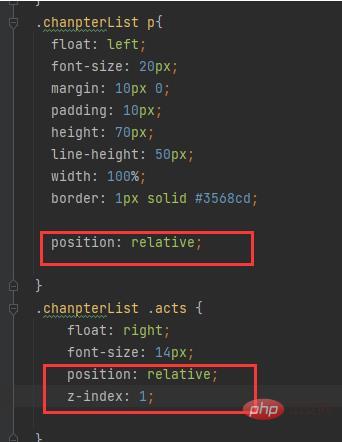
.chanpterList p{
float: left;
font-size: 20px;
margin: 10px 0;
padding: 10px;
height: 70px;
line-height: 50px;
width: 100%;
border: 1px solid #3568cd;
}
.chanpterList .acts {
float: right;
font-size: 14px;
}
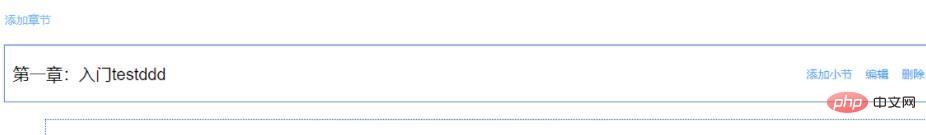
그림과 같이 섹션 추가 버튼을 사용할 수 없습니다
전에는 잘 살펴보지 않아서 온라인 방법을 이용했습니다 float를 변경하려면: left in .chanpterList p; 레이어 적용으로 인해 버튼을 사용할 수 없기 때문에 주석 처리했습니다. 그런데 아래 섹션을 표시하는 컴포넌트가 있으면 스타일이 잘못되어 완전히 엉망이 됩니다. 그제서야 문제를 다시 살펴보았습니다
주의 깊게 살펴보니 p 태그가 스팬에 있어서 해당 스팬의 구성 요소를 사용할 수 없게 되는 것을 발견했습니다. 그런 다음 스팬의 우선 순위를 높이고 이제 스팬을 맨 위에 배치합니다. p 범위에 상대 위치 지정 추가: 범위에 우선순위 z-index: 1을 추가합니다. ! 성공

 추천 학습: "
추천 학습: "
위 내용은 왜 CSS 버튼을 누를 수 없나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

