js에서 CSS 키프레임을 동적으로 변경하는 방법
- 藏色散人원래의
- 2023-01-30 09:55:381707검색
CSS 키프레임을 동적으로 변경하는 JS 방법: 1. "document.styleSheets" 인터페이스를 통해 웹페이지에 소개된 링크 스타일 시트와 스타일 시트를 가져옵니다. 2. "insertRule(rule,index)을 통해 새 "@를 삽입합니다. )" 메소드 키프레임" 규칙.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
js를 사용하여 CSS 키프레임을 동적으로 변경하는 방법은 무엇입니까?
js는 CSS3의 @keyframes 규칙을 동적으로 수정합니다
다음은 시계의 작은 데모입니다. 
초침의 초기 방향은 방향입니다. 6시 방향에 초침이 한 바퀴 회전하도록 @keyframes 규칙을 설정했습니다
@keyframes rotate {
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
이 설정은 정상적으로 한 바퀴 회전할 수 있지만, 예를 들어 초침의 초기 위치를 변경한다면 12시로 설정합니다. 시계 방향
transform: rotate(180deg);
이전 @keyframes 규칙을 0deg=>에서 변경해야 합니다. 360deg는 180deg=>540deg
그러면 문제가 발생합니다. 이 수정은 @keyframes를 수정할 수 없습니다. 매번 스타일의 규칙
여기서는 js를 사용해야 합니다
먼저 문서를 전달합니다. .styleSheets 인터페이스는 웹 페이지
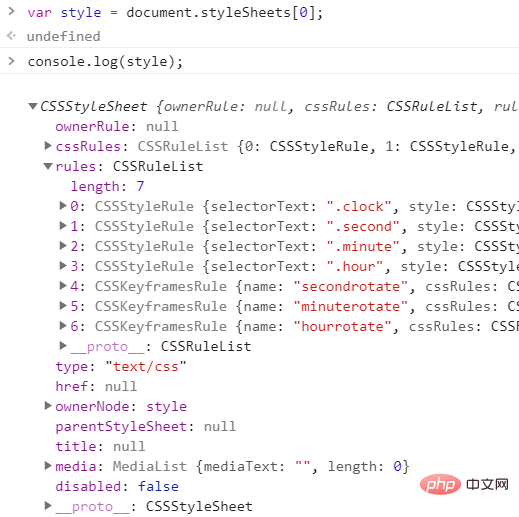
var style = document.styleSheets[0];

에 소개된 링크 스타일 시트와 스타일 시트를 얻은 다음 다음을 통해 새로운 @keyframes 규칙을 삽입합니다. insertRule(rule,index) 메소드
var newdeg = 540;
style.insertRule("@keyframes secondrotate {to{transform: rotate(" + newdeg + "deg);}}",4);
이런 방식으로 필요한 효과를 얻을 수 있습니다

추천 학습: "css 비디오 튜토리얼"
위 내용은 js에서 CSS 키프레임을 동적으로 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

